An Analysis of Designer Empathy in the Early Phases of Design Projects
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

What Happened to Empathic Design? Tuuli Mattelmäki, Kirsikka Vaajakallio, Ilpo Koskinen
What Happened to Empathic Design? Tuuli Mattelmäki, Kirsikka Vaajakallio, Ilpo Koskinen Introduction At the end of the 1990s, designers began to encounter new types of Downloaded from http://direct.mit.edu/desi/article-pdf/30/1/67/1715234/desi_a_00249.pdf by guest on 27 September 2021 challenges. Designers, design researchers, and industry wanted to 1 Dorothy Leonard and Jeffrey F. Rayport, explore feelings and moods and their links to design solutions. This “Spark Innovation Through Empathic brought along an interest for new approaches to design— Design,” Harvard Business Review 75, no. 6 (Nov-Dec, 1997): 10–13. approaches that were able to dive into more ambiguous topics, 2 From Henry Dreyfuss’s Design for People such as experiences, meaningful everyday practices, and emotions, to Tomas Maldonado’s definition of and to connect them to innovative solutions. There were no estab- industrial design for ICSID International lished constructions to build upon, and concepts from ergonomics Council of Societies of Industrial Design and user-centered design were too inflexible. This state of affairs in the mid-1950s and Stanford’s adoption of the term, human-centered design created the need to find new ways to, on the one hand, make sense slightly later. of people and, on the other, to create openings for design. 3 Leonard and Rayport, “Spark Innovation As an answer to this call, Leonard and Rayport suggested Through Empathic Design,” Patrick “spark[ing] innovation through empathic design.” They proposed Jordan, Designing Pleasurable Products that empathic design would especially entail “techniques (that) (London: Taylor and Francis, 2000); require unusual collaborative skills,” “open-mindedness, observa- Elizabeth B. -

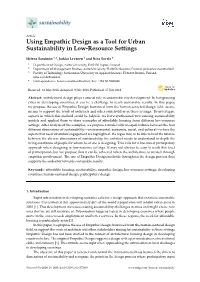
Using Empathic Design As a Tool for Urban Sustainability in Low-Resource Settings
sustainability Article Using Empathic Design as a Tool for Urban Sustainability in Low-Resource Settings Helena Sandman 1,*, Jarkko Levänen 2 and Nina Savela 3 1 Department of Design, Aalto University, FI-02150 Espoo, Finland 2 Department of Management Studies, Aalto University, FI-00076 Helsinki, Finland; jarkko.levanen@aalto.fi 3 Faculty of Technology, Satakunnan University of Applied Sciences, FI-26100 Rauma, Finland; nina.savela@samk.fi * Correspondence: helena.sandman@aalto.fi; Tel.: +358-50-5240888 Received: 31 May 2018; Accepted: 9 July 2018; Published: 17 July 2018 Abstract: Architectural design plays a crucial role in sustainable city development. In fast-growing cities in developing countries, it can be a challenge to reach sustainable results. In this paper, we propose the use of Empathic Design, borrowed from the human-centered design field, as one means to support the work of architects and other stakeholders in these settings. To investigate aspects in which this method could be helpful, we have synthesized two existing sustainability models and applied them to three examples of affordable housing from different low-resource settings. After analysis of the examples, we propose a model with an equal balance between the four different dimensions of sustainability—environmental, economic, social, and cultural—where the aspects that need inhabitant engagement are highlighted. We argue that, to be able to hold the balance between the diverse dimensions of sustainability, the architect needs to understand in-depth the living conditions of people for whom he or she is designing. This calls for a fine-tuned participatory approach when designing in low-resource settings. -

Empathic Design
empathic design Empathic Design -kirja 0.997.indd 1 18.8.2003, 9.18.54 empathic design empathic Empathic Design -kirja 0.997.indd 2 18.8.2003, 9.18.55 empathic design Edited by: Ilpo Koskinen Katja Battarbee Tuuli Mattelmäki Empathic Design -kirja 0.997.indd 3 18.8.2003, 9.18.55 The original color versions of the images in the book can be found at http://www.itpress.biz/. Copyright-tiedot yms. Lore ver ing eugue tat niam dolorpe ciliqua inisismod deliqui blam quametum ing eui enibh et ad te molobor sit doloree ummolor sustisis dit ver se et adigna fac- cums ndrem in ulputat aliquam, se digna feugue dolobore mincil ut augiam qua- tem et augue tem veliquissim iurercip el irillutat voleniam velisit venibh eum ecte dolore erostrud diam ipis aliscidunt dolumsa dignit loborem quamet landre eugait adigna commy non henibh etum ipit nonsed tat wiscipit ating ent delesequisl in henisl ex ero elisl dipit at wisi. Lortinim am adit aute dio con henismod ectet erci erosto conse corperat ing ecte tate vel dolore dolorperosto odipsum andit lute commod tatinisl exeros nit, conum dolorer se magna aliquat, consequis nullum Empathic Design -kirja 0.997.indd 4 18.8.2003, 9.18.55 contents Preface by Ilpo Koskinen . 7 structure of the book Acknowledgements . 11 About the Authors . 13 envisioning experience Smart Bath: Emotional Design Softens Home Technology. 17 Arni Aromaa & Sauli Suomela concept design process • looking for the spirit of the bathing experience • fi rst concepts • deepening the “nature” approach • idea validation • fi nal concept • designers as representatives of users—or user-centered design? 1: empathy in design Introduction to User Experience and Empathic Design . -

Spark Innovation Through Empathic Design
Spark Innovation Through Empathic Design by Dorothy Leonard and Jeffrey F. Rayport Harvard Business Review Reprint 97606 Harvard Business Review NOVEMBER-DECEMBER 1997 Reprint Number HUGH COURTNEY, JANE KIRKLAND STRATEGY UNDER UNCERTAINTY 97603 AND PATRICK VIGUERIE JON R. KATZENBACH THE MYTH OF THE TOP MANAGEMENT TEAM 97604 CONSTANTINOS C. MARKIDES TO DIVERSIFY OR NOT TO DIVERSIFY 97608 DOROTHY LEONARD SPARK INNOVATION THROUGH EMPATHIC DESIGN 97606 AND JEFFREY F. RAYPORT BEHNAM TABRIZI AND RICK WALLEIGH DEFINING NEXT-GENERATION PRODUCTS: AN INSIDE LOOK 97610 RICHARD PASCALE, MARK MILLEMANN CHANGING THE WAY WE CHANGE 97609 AND LINDA GIOJA IDALENE F. KESNER HBR CASE STUDY AND SALLY FOWLER WHEN CONSULTANTS AND CLIENTS CLASH 97605 ANDREW CAMPBELL THINKING ABOUT… AND MARCUS ALEXANDER WHAT’S WRONG WITH STRATEGY? 97601 ABRAHAM ZALEZNIK HBR CLASSIC REAL WORK 97611 CLAYTON M. CHRISTENSEN MANAGER’S TOOL KIT MAKING STRATEGY: LEARNING BY DOING 97602 MICHAEL MACCOBY BOOKS IN REVIEW IS THERE A BEST WAY TO BUILD A CAR? 97607 What customers can’t tell you might be just what you need to develop successful new products. Spark innovation through empathic Design by Dorothy Leonard and Jeffrey F. Rayport 102 ARTWORK BY BILL MAYER lmost every company competes to some degree on the basis of continual A innovation. And to be commercially successful, new product and service ideas must, of course, meet a real – or perceived – customer need. Hence the current managerial mantras: “Get close to the customer” and “Listen to the voice of the customer.” The problem is, customers’ ability to guide the development of new products and services is limited by their experience and their ability to imag- ine and describe possible innovations. -

Designing with Empathy: Humanizing Narratives for Inspired Healthcare
Case Study Health Environments Research &DesignJournal 2016, Vol. 9(2) 130-146 Designing With Empathy: ª The Author(s) 2015 Reprints and permission: sagepub.com/journalsPermissions.nav Humanizing Narratives DOI: 10.1177/1937586715592633 for Inspired Healthcare herd.sagepub.com Experiences Candy Carmel-Gilfilen, MArch1, and Margaret Portillo, PhD1 Abstract Objective: Designers can and should play a critical role in shaping a holistic healthcare experience by creating empathetic design solutions that foster a culture of care for patients, families, and staff. Using narrative inquiry as a design tool, this case study shares strategies for promoting empathy. Back- ground: Designing for patient-centered care infuses empathy into the creative process. Narrative inquiry offers a methodology to think about and create empathetic design that enhances awareness, responsiveness, and accountability. Methods: This article shares discoveries from a studio on empathetic design within an outpatient cancer care center. The studio engaged students in narrative techniques throughout the design process by incorporating aural, visual, and written storytelling. Benchmarking, observations, and interviews were merged with data drawn from scholarly evidence- based design literature reviews. Results: Using an empathy-focused design process not only moti- vated students to be more engaged in the project but facilitated the generation of fresh and original ideas. Design solutions were innovative and impactful in supporting the whole person. Similarities as well as differences defined empathetic cancer care across projects and embodied concepts of design empowerment, design for the whole person, and design for healing. Conclusions: By becoming more conscious of empathy, those who create healthcare environments can better connect holistically to the user to take an experiential approach to design. -

Design Method to Enhance Empathy for User-Centered Design: Improving the Imagination of the User Experience
Design Method to Enhance Empathy for User-Centered Design: Improving the Imagination of the User Experience by Alaa Makki A thesis submitted to the Faculty of Graduate and Postdoctoral Affairs in partial fulfillment of the requirements for the degree of Master of Design in Industrial Design Carleton University Ottawa, Ontario © 2020 Alaa Makki Abstract There is consensus around the importance of empathy in user-centered design and gaining empathy for users. Many empathic methods were developed to aid designers in understanding users they design for but lack a scientific foundation of the notions of empathy. This study aims to develop a tool that facilitates the use of the pause-predict-ponder method (PPP) by Ogan et al. (2008) in design, challenging current approaches to user research methods. Applying this method allows design students to step into and out of the user’s life without having direct contact with the users. It is argued that empathy in design is misguided in terms of understanding how empathy operates. This research examines the construct and mechanisms underlying empathy and how it functions in design based on a review of the cognitive science literature. Furthermore, this study employs qualitative research methods to develop four steps for improving design students’ empathy and interpersonal skills; (1) Recognize False Assumptions, (2) Identifying Contextual Differences, (3) Building Connections, and (4) Suggesting Ideas. Keywords: Empathic Design, User-Centered Design, Empathic Design Methods, Cognitive Empathy, Perspective Taking, Affective Empathy. I Acknowledgments TO MY FAMILY & SIBLINGS Who supported and encouraged me throughout the process. TO MY SUPERVISORS Prof. WonJoon Chung Prof. -

The Heart of Design
November 2020 Issue - V THE HEART OF DESIGN The Vital Role of a Sustainable, Renewable Design-Build Firm in Design-Build vs Energy Resource - Solar Transforming Ideas design-bid-build for Photo Gallery Power into Reality luxury homes Page no. 03 Page no. 07 Page no. 11 Page no. 14 Metaphor Foreword Vijaya Durga Adigopula Founder Here it is, our November edition of the monthly newsletter. As we inch closer to the next step in our evolution, my heart is filled with gratitude and my mind is buzzing with everlasting memories. From being a one woman army to a full fledged Design-Build firm, Metaphor has truly lived up to being synonymous with client-centric solutions and service. It has been an extremely fulfilling journey of creating beautiful spaces for happy people. Our business growth hasn’t been strategic; it has been built organically by our precious clients for whom we’re the providers of any and every design-build solution. I would like to think of Metaphor as the company that has always had clients and their desires at its core. We never evaluate our success based on the size of the project but by the satisfied smiles on our clients’ faces when we go beyond their expectations. And those smiles have been spreading across the country and I have one right now as I write this. Thank you for bringing cheer into our lives with the smiles on your faces. As they say nothing is more contagious than a smile. We’re happy when you’re happy. Let me sign off by wishing all of you a very bright Deepavali. -

Developing Empathy for Older Users in Undergraduate Design Students
Developing Empathy for Older Users in Undergraduate Design Students Andree Woodcock, Coventry University, United Kingdom Deana McDonagh, University of Illinois Urbana Champaign, USA Jane Osmond, Coventry University, United Kingdom Abstract Empathy has been recognised as a key skill by practicing designers. With rapid changes to inclusivity and accessibility in the transport sector, student designers need to appreciate and understand the way in which people of differing abilities are able to engage with and interact with transport. They need to not only develop an understanding of older and vulnerable users - how they experience products, vehicles, services and systems - but also have the confidence to try out new ways of finding information and gaining ‘authentic experiences’ to feed into their designs. Although empathic design is encouraged, there is often little opportunity for this to occur in a full educational curriculum. To meet this need, the authors are developing a framework for teaching empathic design using low fidelity, experiential prototypes – using material that is easily available and affordable to design students. This paper reports the first steps towards designing a brief intervention to increase the empathic horizon of transport design students. It concludes with recommendations on how to create high quality learning experiences for students that will enable enhanced empathic design outcomes as they embark upon design careers. Key words elders, experiential prototyping, design research, teaching, empathy Introduction Empathy is defined as ‘the intuitive ability to identify with other people’s thoughts and feelings – their motivations, emotional and mental models, values, priorities, preferences, and inner conflicts’ (McDonagh, 2008). It is distinguished as feeling with someone, rather than feeling for someone. -

Architect and Empathy
International Journal of Built Environment and Scientific Research Volume 02 Number 01 | June 2018 p-issn: 2581-1347 | e-issn: 2580-2607 | Pg. 47-54 [Blank 14] [Blank 14] Architect and Empathy: The Importance of Human Experience in Architectural design [Blank 12] Arga Patria Dranie Putra1 and Yulia Nurliani Lukito2 1 Postgraduate Student, Departement of Architecture, Faculty of Engineering Universitas Indonesia, Indonesia 2 Lecturer, Departement of Architecture, Faculty of Engineering Universitas Indonesia, Indonesia Email address of corresponding author: [email protected] and [email protected] [Blank 10] ABSTRACT Architecture usually pursued as a response to human needs, a need for shelter, security, fellowship, etc. For the last couple of decades, the criticism of architecture for being emotionally cold starts to emerge, accused of creating distance between human from the life. As Jullio Pallasma said, the emotional coldness might be caused by the adoption of formalist attitude since the industrial revolution. Modernism arguably, have brought an ideology which focused on function and aesthetic into architecture, but the notion also resulting in a far less empathic architectural. The building becomes apathetic, as function and aesthetic pushed aside the liveliness context. Designs are becoming less authentic, as architects prefer to use existing data to save their time. In short, it can be said that the presence of empathy has far been less acknowledged as an essential aspect of architecture. To address the notion of the problems, This paper will examine the terms of empathy, As understanding, the terms would provide more information about how it could relate to architecture. Further extensions of the notion will be explored, based on the existing precedents which already points out the presence of empathy-related topics in architecture. -

What Happened to Empathic Design? Tuuli Mattelmäki, Kirsikka Vaajakallio, Ilpo Koskinen
What Happened to Empathic Design? Tuuli Mattelmäki, Kirsikka Vaajakallio, Ilpo Koskinen Introduction At the end of the 1990s, designers began to encounter new types of challenges. Designers, design researchers, and industry wanted to 1 Dorothy Leonard and Jeffrey F. Rayport, explore feelings and moods and their links to design solutions. This “Spark Innovation Through Empathic brought along an interest for new approaches to design— Design,” Harvard Business Review 75, no. 6 (Nov-Dec, 1997): 10–13. approaches that were able to dive into more ambiguous topics, 2 From Henry Dreyfuss’s Design for People such as experiences, meaningful everyday practices, and emotions, to Tomas Maldonado’s definition of and to connect them to innovative solutions. There were no estab- industrial design for ICSID International lished constructions to build upon, and concepts from ergonomics Council of Societies of Industrial Design and user-centered design were too inflexible. This state of affairs in the mid-1950s and Stanford’s adoption of the term, human-centered design created the need to find new ways to, on the one hand, make sense slightly later. of people and, on the other, to create openings for design. 3 Leonard and Rayport, “Spark Innovation As an answer to this call, Leonard and Rayport suggested Through Empathic Design,” Patrick “spark[ing] innovation through empathic design.” They proposed Jordan, Designing Pleasurable Products that empathic design would especially entail “techniques (that) (London: Taylor and Francis, 2000); require unusual collaborative skills,” “open-mindedness, observa- Elizabeth B. N. Sanders and Ulau Dandavate, “Design for Experience: tional skills, and curiosity,” and the use of visual information as New Tools,” Proceedings of the First well as an understanding of companies’ existing capabilities com- International Conference on Design and bined with “the eyes of a fresh observer” in the users’ own contexts. -

Assessing Ways of Experiencing Human-Centered Design Via Student Reflections
Paper ID #33933 Assessing Ways of Experiencing Human-centered Design via Student Reflections Ms. Elizabeth A. Sanders, Purdue University, West Lafayette Elizabeth A. Sanders is an Engineering Education Ph.D. student at Purdue University. She holds a B.S. in Chemical and Biomolecular Engineering (University of Illinois Urbana-Champaign ’18) and an M.A. in Higher Education (University of Michigan ’20). Dr. Molly H. Goldstein, University of Illinois at Urbana Champaign Molly H. Goldstein is Teaching Assistant Professor in Industrial and Enterprise Systems Engineering at University of Illinois, Urbana-Champaign. She previously worked as an environmental engineer special- izing in air quality influencing her focus in engineering design with environmental concerns. Her research interests center on engineering design in undergraduate and precollege settings. She obtained her BS in General Engineering (Systems and Design) and MS in Systems and Entrepreneurial Engineering from the University of Illinois and PhD in Engineering Education from Purdue University. Dr. Justin L. Hess, Purdue University, West Lafayette Dr. Justin L Hess is an assistant professor in the School of Engineering Education at Purdue University. His vision is to inspire change in engineering culture to become more socially responsive, environmentally friendly, and inclusive, thereby providing opportunities for all current and prospective engineers to reach their maximum potential. Dr. Hess’s primary research interests including exploring the functional role of empathy in various domains, including engineering ethics, design, and diversity, equity, and inclusion. He received his PhD from Purdue University’s School of Engineering Education, as well as a Master of Science and Bachelor of Science from Purdue University’s School of Civil Engineering. -

Chimps, Designers, Consultants and Empathy: a “Theory of Mind” for Service Design
2nd CAMBRIDGE ACADEMIC DESIGN MANAGEMENT CONFERENCE, 4 – 5 SEPTEMBER 2013 Chimps, Designers, Consultants and Empathy: A “Theory of Mind” for Service Design Steve New and Lucy Kimbell Saïd Business School, University of Oxford [email protected] Keywords: Strategic Design, Service Design, Consulting, Design Thinking, Empathy There are substantially divergent views on the differences and similarities between design-based and traditional, rationalist consulting-based approaches. We explore the extent to which these postulated differences might be related to different manifestations of empathy, and examine some of the consequences. DESIGNERS AND CONSULTANTS: WHAT’S THE DIFFERENCE? "So what is Design Thinking anyway? Sometimes the best way to understand something is to understand what it is not. So think of how McKinsey solves a problem. Now imagine the opposite. That’s Design Thinking". (Ostrower 2011). "Consultancies such as IDEO, Continuum, and Ziba Design have positioned themselves as ready business partners, the more creative equivalents of McKinsey or Bain." (Walters 2009). "Empathy and collaboration are the hallmarks of McKinsey problem solving." (Beaujean et al 2006). One of the features of the design discourse is that 'design' (or 'design thinking') is frequently positioned in contrast to alternative ways of tackling problems. In particular, it is repeatedly characterized in opposition to a caricature of rationalist, analytical 'orthodox' approaches characterised by traditional management consultancy. This paper arises from the authors’ involvement in a research project on service design in technology-based organisations conducted at the Saïd Business School at the University of Oxford (http://www.sbs.ox.ac.uk/d4s/default.htm). A central thread of the project was a series of workshops which brought together design professionals, academics and representatives of Page 1 of 14 high technology organisations.