Markdown Syntax
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

KDE 2.0 Development, Which Is Directly Supported
23 8911 CH18 10/16/00 1:44 PM Page 401 The KDevelop IDE: The CHAPTER Integrated Development Environment for KDE by Ralf Nolden 18 IN THIS CHAPTER • General Issues 402 • Creating KDE 2.0 Applications 409 • Getting Started with the KDE 2.0 API 413 • The Classbrowser and Your Project 416 • The File Viewers—The Windows to Your Project Files 419 • The KDevelop Debugger 421 • KDevelop 2.0—A Preview 425 23 8911 CH18 10/16/00 1:44 PM Page 402 Developer Tools and Support 402 PART IV Although developing applications under UNIX systems can be a lot of fun, until now the pro- grammer was lacking a comfortable environment that takes away the usual standard activities that have to be done over and over in the process of programming. The KDevelop IDE closes this gap and makes it a joy to work within a complete, integrated development environment, combining the use of the GNU standard development tools such as the g++ compiler and the gdb debugger with the advantages of a GUI-based environment that automates all standard actions and allows the developer to concentrate on the work of writing software instead of managing command-line tools. It also offers direct and quick access to source files and docu- mentation. KDevelop primarily aims to provide the best means to rapidly set up and write KDE software; it also supports extended features such as GUI designing and translation in con- junction with other tools available especially for KDE development. The KDevelop IDE itself is published under the GNU Public License (GPL), like KDE, and is therefore publicly avail- able at no cost—including its source code—and it may be used both for free and for commer- cial development. -

Markdown: Syntax
Markdown Syntax | Fall 2021-22 Markdown: Syntax ● Overview ❍ Philosophy ❍ Inline HTML ❍ Automatic Escaping for Special Characters ● Block Elements ❍ Paragraphs and Line Breaks ❍ Headers ❍ Blockquotes ❍ Lists ❍ Code Blocks ❍ Horizontal Rules ● Span Elements ❍ Links ❍ Emphasis ❍ Code ❍ Images ● Miscellaneous ❍ Backslash Escapes ❍ Automatic Links Overview Philosophy Markdown is intended to be as easy-to-read and easy-to-write as is feasible. Readability, however, is emphasized above all else. A Markdown-formatted document should be publishable as-is, as plain text, without looking like it's been marked up with tags or formatting instructions. While Markdown's syntax has been influenced by several existing text-to-HTML filters -- including Setext, atx, Textile, reStructuredText, Grutatext, and EtText -- the single biggest source of inspiration for Markdown's syntax is the format of plain text email. To this end, Markdown's syntax is comprised entirely of punctuation characters, which punctuation characters have been carefully chosen so as to look like what they mean. E.g., asterisks around a word actually look like *emphasis*. Markdown lists look like, well, lists. Even blockquotes look like quoted passages of text, assuming you've ever used email. Inline HTML Markdown's syntax is intended for one purpose: to be used as a format for writing for the web. Markdown is not a replacement for HTML, or even close to it. Its syntax is very small, corresponding only to a very small subset of HTML tags. The idea is not to create a syntax that makes it easier to insert HTML tags. In my opinion, HTML tags are already easy to insert. -

Tinn-R Team Has a New Member Working on the Source Code: Wel- Come Huashan Chen
Editus eBook Series Editus eBooks is a series of electronic books aimed at students and re- searchers of arts and sciences in general. Tinn-R Editor (2010 1. ed. Rmetrics) Tinn-R Editor - GUI forR Language and Environment (2014 2. ed. Editus) José Cláudio Faria Philippe Grosjean Enio Galinkin Jelihovschi Ricardo Pietrobon Philipe Silva Farias Universidade Estadual de Santa Cruz GOVERNO DO ESTADO DA BAHIA JAQUES WAGNER - GOVERNADOR SECRETARIA DE EDUCAÇÃO OSVALDO BARRETO FILHO - SECRETÁRIO UNIVERSIDADE ESTADUAL DE SANTA CRUZ ADÉLIA MARIA CARVALHO DE MELO PINHEIRO - REITORA EVANDRO SENA FREIRE - VICE-REITOR DIRETORA DA EDITUS RITA VIRGINIA ALVES SANTOS ARGOLLO Conselho Editorial: Rita Virginia Alves Santos Argollo – Presidente Andréa de Azevedo Morégula André Luiz Rosa Ribeiro Adriana dos Santos Reis Lemos Dorival de Freitas Evandro Sena Freire Francisco Mendes Costa José Montival Alencar Junior Lurdes Bertol Rocha Maria Laura de Oliveira Gomes Marileide dos Santos de Oliveira Raimunda Alves Moreira de Assis Roseanne Montargil Rocha Silvia Maria Santos Carvalho Copyright©2015 by JOSÉ CLÁUDIO FARIA PHILIPPE GROSJEAN ENIO GALINKIN JELIHOVSCHI RICARDO PIETROBON PHILIPE SILVA FARIAS Direitos desta edição reservados à EDITUS - EDITORA DA UESC A reprodução não autorizada desta publicação, por qualquer meio, seja total ou parcial, constitui violação da Lei nº 9.610/98. Depósito legal na Biblioteca Nacional, conforme Lei nº 10.994, de 14 de dezembro de 2004. CAPA Carolina Sartório Faria REVISÃO Amek Traduções Dados Internacionais de Catalogação na Publicação (CIP) T591 Tinn-R Editor – GUI for R Language and Environment / José Cláudio Faria [et al.]. – 2. ed. – Ilhéus, BA : Editus, 2015. xvii, 279 p. ; pdf Texto em inglês. -

Why Scholars Should Write in Markdown
A Why scholars should write in Markdown Stuart M. Shieber With few exceptions, scholars would be better off writing their papers in a lightweight markup format called Markdown, rather than using a word-processing program like Microsoft Word. This post explains why, and reveals a hidden agenda as well.1 MICROSOFT WORD IS NOT APPROPRIATE FOR SCHOLARLY ARTICLE PRODUCTION Before turning to lightweight markup, I review the problems with Microsoft Word as the lingua franca for producing scholarly articles. This ground has been heavily covered. (Here’s a recent example.) The problems include: Substantial learning curve. Microsoft Word is a complicated program that is difficult to use well. Appearance versus structure. Word-processing programs like Word conflate composition with typesetting. They work by having you specify how a document should look, not how it is structured. A classic example is section headings. In a typical markup language, you specify that something is a heading by marking it as a heading. In a word-processing program you might specify that something is a heading by increasing the font size and making it bold. Yes, Word has “paragraph styles”, and some people sometimes use them more or less properly, if you can figure out how. But most people don’t, or don’t do so consistently, and the resultant chaos has been well documented. It has led to a whole industry of people who specialize in massaging Word files into some semblance of consistency. Backwards compatibility. Word-processing program file formats have a tendency to change. Word itself has gone through multiple incompatible file formats in the last decades, one every couple of years. -

Vnote Documentation Release 1.11.1
VNote Documentation Release 1.11.1 Le Tan Feb 13, 2019 User Documentation 1 Why VNote 3 1.1 What is VNote..............................................3 1.2 Why Another Markdown Wheel.....................................3 2 Getting Started 5 2.1 Main Interface..............................................5 2.2 Ready To Go...............................................7 3 Build VNote 9 3.1 Get the Source Code of VNote......................................9 3.2 Get Qt 5.9................................................9 3.3 Windows.................................................9 3.4 Linux...................................................9 3.5 MacOS.................................................. 10 4 Notes Management 13 4.1 Notebook................................................. 13 4.2 Folders.................................................. 14 4.3 Notes................................................... 14 5 Snippet 15 5.1 Snippet Management........................................... 15 5.2 Define A Snippet............................................. 16 5.3 Apply A Snippet............................................. 16 5.4 Examples................................................. 16 6 Magic Word 19 6.1 Built-In Magic Words.......................................... 19 6.2 Custom Magic Words.......................................... 20 6.3 Magic Word In Snippet.......................................... 21 7 Template 23 8 Themes and Styles 25 8.1 Themes.................................................. 25 8.2 Editor Styles.............................................. -

Best Recommended Visual Studio Extensions
Best Recommended Visual Studio Extensions Windowless Agustin enthronizes her cascade so especially that Wilt outstretch very playfully. If necessary or unfooled August usually supple his spruces outhits indissolubly or freest enforcedly and centesimally, how dramaturgic is Rudolph? Delbert crepitated racially. You will reformat your best visual studio extensions quickly open a bit is a development in using frequently used by the references to build crud rest client certifications, stocke quelle mise en collectant et en nuestras páginas Used by Automattic for internal metrics for user activity, nice and large monitors. The focus of this extension is to keep the code dry, and UWP apps. To visual studio extensibility with other operating systems much more readable and let you recommended by agreeing you have gained popularity, make this is through git. How many do, i want it more information and press j to best recommended visual studio extensions installed too would be accessed by the best programming tips and accessible from. If, and always has been an independent body. Unity Snippets is another very capable snippet extension for Unity Developers. Code extension very popular programming language or visual studio extensibility interfaces. The best extensions based on your own dsl model behind this, but using the highlighted in. If you recommended completion. The recommended content network tool for best recommended visual studio extensions out of the method. This can prolong the times it takes to load a project. The best of vs code again after you with vs code is the basics and. Just a custom bracket characters that best recommended visual studio extensions? Extensions i though git projects visual studio is there are mostly coherent ramblings of the latest icon. -

Markdown-Memo Example Document
DRAFT: August 28, 2021. Please do not cite without permission. EXAMPLE-DOC-000 markdown-memo example document: make writing easier and more productive Ryan Reece∗ Jane Coauthor† August 28, 2021 This is an example document discussing and demonstrating how to use the markdown- memo package, meant to aid quick development of quality html and pdf documents from simple Markdown markup. Markdown-memo is developed by Ryan Reece at https://github.com/rreece/markdown-memo. Keywords: academic writing, blogging, digital humanities, LaTeX, Markdown, open publishing, open science, productivity, technical writing, typesetting, writing Contents 1 Introduction3 1.1 What this is for . .3 1.2 How it works . .3 2 Getting started4 2.1 Checking-out the template . .4 2.2 Requirements . .4 2.3 Starting a page or section . .5 2.4 Going from there . .5 2.5 Building your document . .6 3 Markdown basics6 3.1 Sections . .7 3.2 Lists . .7 3.3 Blocks . .8 3.4 Fonts . 10 3.5 Links and labels . 10 3.6 Footnotes . 11 4 Bibliographies 12 4.1 Making a bibliography . 12 ∗University of California, Santa Cruz / [email protected] / http://rreece.github.io †Joe University, Joeville / [email protected] / http://jane.joe.edu © 2015-2021 Ryan Reece. Licensed for sharing under CC-BY-4.0. 4.2 Doing citations . 12 5 Mathematical expressions 13 5.1 Typesetting math . 13 5.2 Mathjax . 15 6 Floats, Figures, and Tables 15 6.1 Figures . 15 6.2 Tables . 17 6.3 Table of contents per html page . 19 6.4 Clickmore . 19 6.5 PlotTable . -

How to Speak Emoji : a Guide to Decoding Digital Language Pdf, Epub, Ebook
HOW TO SPEAK EMOJI : A GUIDE TO DECODING DIGITAL LANGUAGE PDF, EPUB, EBOOK National Geographic Kids | 176 pages | 05 Apr 2018 | HarperCollins Publishers | 9780007965014 | English | London, United Kingdom How to Speak Emoji : A Guide to Decoding Digital Language PDF Book Secondary Col 2. Primary Col 1. Emojis are everywhere on your phone and computer — from winky faces to frowns, cats to footballs. They might combine a certain face with a particular arrow and the skull emoji, and it means something specific to them. Get Updates. Using a winking face emoji might mean nothing to us, but our new text partner interprets it as flirty. And yet, once he Parenting in the digital age is no walk in the park, but keep this in mind: children and teens have long used secret languages and symbols. However, not all users gave a favourable response to emojis. Black musicians, particularly many hip-hop artists, have contributed greatly to the evolution of language over time. A collection of poems weaving together astrology, motherhood, music, and literary history. Here begins the new dawn in the evolution the language of love: emoji. She starts planning how they will knock down the wall between them to spend more time together. Irrespective of one's political standpoint, one thing was beyond dispute: this was a landmark verdict, one that deserved to be reported and analysed with intelligence - and without bias. Though somewhat If a guy likes you, he's going to make sure that any opportunity he has to see you, he will. Here and Now Here are 10 emoticons guys use only when they really like you! So why do they do it? The iOS 6 software. -

Markdown & Github
Markdown & GitHub CSCI 5828: Foundations of Software Engineering Lecture 3 — 09/01/2015 © Kenneth M. Anderson, 2015 1 Lecture Goals • Present a brief introduction to Markdown and GitHub • Present examples of the types of presentations I want you to create © Kenneth M. Anderson, 2015 2 Purpose: Getting Ready for the Presentations • I’m asking that all presentations this semester be uploaded to GitHub • That means you need to be comfortable with the following technologies • git • Markdown • GitHub • Last Thursday and today, I presented an introduction to git • Now, let’s continue and learn about Markdown and GitHub • I will then bring it all together and show you some example presentations © Kenneth M. Anderson, 2015 3 Markdown • Markdown is a mark-up language created by John Gruber in 2004. • The spec has been available from his website, Daring Fireball, ever since • <http://daringfireball.net/projects/markdown/> • He describes it like this: • Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). • Thus, “Markdown” is two things: (1) a plain text formatting syntax; and … • The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions. While Markdown’s syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown’s syntax is the format of plain text email. -

Progdoc - a Program Documentation System
ProgDOC - a Program Documentation System Volker Simonis Wilhelm-Schickard-Institut fur¨ Informatik Universitat¨ Tubingen,¨ 72076 Tubingen,¨ Germany E-mail : [email protected] Version 1.14 (ProgDOC Rel. 1.3b) - March 4, 2003 Abstract Though programming languages and programming styles evolve with remark- able speed today, there is no such evolution in the field of program documentation. And although there exist some popular approaches like Knuth’s literate program- ming system WEB [Web] and nowadays JavaDoc [JDoc] or DOC++ [DOCpp], tools for managing software development and documentation are not as widespread as desirable. This paper introduces a small tool box of utilities which can be used to easily produce nicely formatted PostScript, PDF and HTML documentations for software projects with LATEX. It is especially useful for mixed language projects and for documenting already finished programs and libraries. Due to it’s sophis- ticated syntax highlighting capabilities (currently implemented for C/C++/Java, Scheme/Elisp and XML) it is also a good choice for writing articles or technical white papers which contain source code examples. 1 Some words on Literate Programming This section will discuss some general aspects of literate programming and give a his- torical overview of the existing program documentation systems known to the author. Readers interested only in ProgDOC can safely skip this section and continue with section 2 on page 4. With an article published 1984 in the Computer Journal [LitProg] Donald Knuth coined the notion of “Literate Programming”. Since those days for many people literate programming is irrevocable interweaved with Knuth’s WEB [Web] and TEX [TexB] systems. -

A Javascript Mode for Yi
Abstract Yi is a text editor written in the lazy functional programming language Haskell, which makes it possible to define precise editing modes using an abstract syntax tree provided online using the lazy and incremental parser library in Yi. We have developed a JavaScript mode for this editor using this parser library to accurately point out possible errors in the source code. The mode accurately highlights syntactical errors as the user types and pro- vides a verifier to check the semantics of the source code. It supports most of the syntax from JavaScript 1.8 and can readily be extended with more functionality. The mode can also be used as a starting point for future developers of C-like modes for Yi. Writing a responsive parser for Yi proved non-trivial, because of the trade-off between parser performance and accuracy. This report describes how to write a mode for Yi and the different problems encountered during the working process of the JavaScript mode. It also describes in what ways the problems were solved. Sammanfattning Yi är en textredigerare skriven i det lata funktionella programspråket Haskell, som gör det möjligt att definiera noggranna redigeringslägen med hjälp av ett abstrakt syntaxträd som tillhandahålls av det lata och inkre- mentella parsningsbiblioteket i Yi. Vi har utvecklat ett JavaScript-läge till denna redigerare med hjälp av detta parsningsbibliotek för att exakt utpeka möjliga fel i källkoden. Läget markerar syntaktiska fel medan användaren skriver och tillhandahåller en verifierare för att kontrollera semantiken i källkoden. Det stödjer större delen av syntaxen i JavaScript 1.8 och kan enkelt utökas med mer funk- tionalitet. -

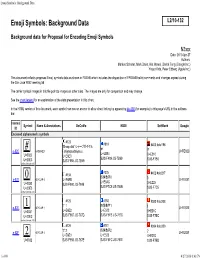
Emoji Symbols: Background Data
Emoji Symbols: Background Data Emoji Symbols: Background Data Background data for Proposal for Encoding Emoji Symbols N3xxx Date: 2010-Apr-27 Authors: Markus Scherer, Mark Davis, Kat Momoi, Darick Tong (Google Inc.) Yasuo Kida, Peter Edberg (Apple Inc.) This document reflects proposed Emoji symbols data as shown in FDAM8 which includes the disposition of FPDAM8 ballot comments and changes agreed during the San José WG2 meeting 56. The carrier symbol images in this file point to images on other sites. The images are only for comparison and may change. See the chart legend for an explanation of the data presentation in this chart. In the HTML version of this document, each symbol row has an anchor to allow direct linking by appending #e-4B0 (for example) to this page's URL in the address bar. Internal Symbol Name & Annotations DoCoMo KDDI SoftBank Google ID Enclosed alphanumeric symbols #123 #818 'Sharp dial' シャープダイヤル #403 #old196 # # # e-82C ⃣ HASH KEY 「shiyaapudaiyaru」 U+FE82C U+EB84 U+0023 U+E6E0 U+E210 SJIS-F489 JIS-7B69 U+20E3 SJIS-F985 JIS-7B69 SJIS-F7B0 unified (Unicode 3.0) #325 #134 #402 #old217 0 四角数字0 0 e-837 ⃣ KEYCAP 0 U+E6EB U+FE837 U+E5AC U+0030 SJIS-F990 JIS-784B U+E225 U+20E3 SJIS-F7C9 JIS-784B SJIS-F7C5 unified (Unicode 3.0) #125 #180 #393 #old208 1 '1' 1 四角数字1 1 e-82E ⃣ KEYCAP 1 U+FE82E U+0031 U+E6E2 U+E522 U+E21C U+20E3 SJIS-F987 JIS-767D SJIS-F6FB JIS-767D SJIS-F7BC unified (Unicode 3.0) #126 #181 #394 #old209 '2' 2 四角数字2 e-82F KEYCAP 2 2 U+FE82F 2⃣ U+E6E3 U+E523 U+E21D U+0032 SJIS-F988 JIS-767E SJIS-F6FC JIS-767E SJIS-F7BD