Bootstrap-Accessible Blocks
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-
Fira Code: Monospaced Font with Programming Ligatures
Personal Open source Business Explore Pricing Blog Support This repository Sign in Sign up tonsky / FiraCode Watch 282 Star 9,014 Fork 255 Code Issues 74 Pull requests 1 Projects 0 Wiki Pulse Graphs Monospaced font with programming ligatures 145 commits 1 branch 15 releases 32 contributors OFL-1.1 master New pull request Find file Clone or download lf- committed with tonsky Add mintty to the ligatures-unsupported list (#284) Latest commit d7dbc2d 16 days ago distr Version 1.203 (added `__`, closes #120) a month ago showcases Version 1.203 (added `__`, closes #120) a month ago .gitignore - Removed `!!!` `???` `;;;` `&&&` `|||` `=~` (closes #167) `~~~` `%%%` 3 months ago FiraCode.glyphs Version 1.203 (added `__`, closes #120) a month ago LICENSE version 0.6 a year ago README.md Add mintty to the ligatures-unsupported list (#284) 16 days ago gen_calt.clj Removed `/**` `**/` and disabled ligatures for `/*/` `*/*` sequences … 2 months ago release.sh removed Retina weight from webfonts 3 months ago README.md Fira Code: monospaced font with programming ligatures Problem Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like -> , <= or := are single logical tokens, even if they take two or three characters on the screen. Your eye spends a non-zero amount of energy to scan, parse and join multiple characters into a single logical one. Ideally, all programming languages should be designed with full-fledged Unicode symbols for operators, but that’s not the case yet. Solution Download v1.203 · How to install · News & updates Fira Code is an extension of the Fira Mono font containing a set of ligatures for common programming multi-character combinations. -

Assignment of Bachelor's Thesis
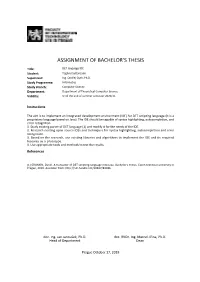
ASSIGNMENT OF BACHELOR’S THESIS Title: DET language IDE Student: Toghrul Sultanzade Supervisor: Ing. Ondřej Guth, Ph.D. Study Programme: Informatics Study Branch: Computer Science Department: Department of Theoretical Computer Science Validity: Until the end of summer semester 2020/21 Instructions The aim is to implement an integrated development environment (IDE) for DET scripting language (it is a proprietary language based on Java). The IDE should be capable of syntax highlighting, autocompletion, and error recognition. 1. Study existing parser of DET language [1] and modify it for the needs of the IDE. 2. Research existing open-source IDEs and techniques for syntax highlighting, autocompletion and error recognition. 3. Based on the research, use existing libraries and algorithms to implement the IDE and its required features as a prototype. 4. Use appropriate tools and methods to test the results. References [1] GRANKIN, Daniil. A translator of DET scripting language into Java. Bachelor's thesis. Czech technical university in Prague, 2019. Available from: http://hdl.handle.net/10467/83386. doc. Ing. Jan Janoušek, Ph.D. doc. RNDr. Ing. Marcel Jiřina, Ph.D. Head of Department Dean Prague October 17, 2019 Czech Technical University in Prague Faculty of Information Technology Department of Computer Science Bachelor's thesis DET language IDE Toghrul Sultanzade Supervisor: Ing. Ondrej Guth, Ph.D. 21st February 2020 Acknowledgements Firstly, I would like to express my appreciation and thanks to my thesis su- pervisor, Ing. Ondrej Guth, for his professional attitude and dedication to help me. The door to his office was always open, whenever I had troubles and obstacles in the process of writing the thesis. -

Ztex-Ezusb-Fx2-Firmware-Kitztex-Bmp 0. Sdcc-Libraries 0. Sdcc 0
libkst2math2 libhugs-base-bundled libmono-security2.0-cil liboce-modeling-dev 0. libclass-c3-perl nkf python-peak.util 0. 0.0. 0. 0. 0. libkst2core2 0. libgcrypt11 libtasn1-3 kvirc-modules 0. python-lazr.uri live-boot-initramfs-tools 0. 4.59363957597 0. 0. hugs 0. gir1.2-cogl-1.0 0. cl-alexandria 0. python-syfi 0.12619888945 libmono-posix2.0-cil liboce-foundation-dev libmodule-runtime-perl libalgorithm-c3-perl 0. 0. 0. cmigemo 0. python-peak.rules 0. 0. 0.373989624804 clinica-common 0. ttf-unifont 0. libaa1-dev libggi2-dev libgii1-dev libgnutls26 kvirc kvirc-data libkst2widgets2 libsmokekhtml3 2.12765957447 gcj-4.6-jre-lib 0. 0. 0. 0. librasqal3 0. 0. 0. kget gnome-mime-data 0. 4.98485613327 0. 0. paw gnustep-back-common 0. 0. 0. 0. 0. 0. 0. 0. 0. python-lazr.restfulclient kfreebsd-headers-8.2-1 0.138818778395 live-boot 0.230414746544 0. clinica gir1.2-clutter-1.0 multiarch-support sugar-presence-service-0.90 0. 0. 1.04166666667 0. sendmail-cf libmro-compat-perl cmigemo-common libexo-helpers libexo-1-0 libexo-common python-turbojson 0.3340757238312.56124721604 libgpg-error0 libp11-kit0 libhugs-haskell98-bundled libkvilib4 libmono-system2.0-cil liboce-ocaf-lite-dev ecj-gcj libecj-java-gcj 0. 0. 0. 5. 5. 0. 0. 0. 0. 0. 0. 0. 0. python-swiginac sfc cl-babel cl-cffi 0.688073394495 libmodule-implementation-perl gnustep-base-runtime 0. 0. 0. kxterm 0. 0. 0. unifont jfbterm 1.06382978723 libc6 libraptor2-0 libmhash2 0. 0. 0. 0.00316766448098 0.447928331467 libgnomevfs2-0 node-contextify node-jquery 0. -

Edit and Download Html File 14 Best Free WYSIWYG HTML Editing Software for Windows
edit and download html file 14 Best Free WYSIWYG HTML Editing Software For Windows. It is difficult to invest in some high-end WYSIWYG HTML editing software, but it is not at all difficult to download them when the freeware has all the required features bundled into it. The following are the 14 best WYSIWYG freeware HTML editor serving you at their finest possible areas. All these WYSIWYG HTML editing freeware have some or the other distinctive features like inbuilt file transfer protocol (FTP), SEO friendly tool, supporting file formats like HTML, CSS, PHP, java, JavaScript, XHTML, etc. Below mentioned software are free to use and don’t come with any kind of trial or expiration date. You can also try these best free Dictionary, FTP and File Explorers software. Here Are The 14 Best Free WYSIWYG HTML Editing Software For Windows: MoreMotion Application Studio. MoreMotion Application Studio is one stop HTML editor having all the basic and advanced features a fully functional HTML editor must have. MoreMotion Application Studio enables you to work on new projects or work on your previously build projects. It lets you test what you’ve been working on using its Build and Test feature. The interface of MoreMotion Web Express is similar to the Adobe Dreamweaver and it is a free alternative to it. Some distinctive features of MoreMotion Application Studio are grouping particular elements in a panel, drag and draw elements on the page, create forms easily, resize elements and panels according to the area you want them to cover, drag and resize elements, etc. -

International Journal for Scientific Research & Development| Vol. 6, Issue 01, 2018 | ISSN (Online): 2321-0613
IJSRD - International Journal for Scientific Research & Development| Vol. 6, Issue 01, 2018 | ISSN (online): 2321-0613 Cloud Based Integrated Development Environment for C, C++, Java, C# Er Makrand Samvatsar1 Er Sorabh Gotam2 1Assistant Professor 2M.Tech Student 1,2Department of Computer Science & Engineering 1,2PCST, Indore (MP), India Abstract— Cloud based Integrated Development programs online. Once the language is chosen by the user environments is a cloud based application that provides the request is forwarded to the various compiler. Multiple facilities to engineer for computer code development like users will write programs in several programming languages code finishing and fixing, its source code editor and and can also compile and run the program. management, machine-driven testing, etc. computer code is quickly moving from the desktop to the online. The online II. WHY CLOUD BASED IDE provides a generic interface that enables present access, Software development is a very important activity in today’s instant collaboration, integration with different on-line world. In recent days, programmers using write codes into services, and avoids installation and configuration on the text files and so by use compiler and similar tools that desktop computers. Moving day to the online isn't simply a are command based mostly, these written codes were matter of porting desktop day, a basic reconsideration of the changed into software system programs. Because the IDE design is critical so as to understand the complete computers evolve, size and also the quality of software potential that the mix of recent day and therefore the internet system production raised. With this increasing quality, offers. -

Zorp Python-Kzorp 0. Python-Radix 0. Libwind0-Heimdal Libroken18
libhugs-base-bundled liboce-modeling-dev 0. linphone-common libcogl-dev libsyncevolution0 libxmlsec1-gcrypt libisc83 libswitch-perl libesd0-dev 0. python-async libgmp-dev liblua50-dev libbsd-dev 0. 0. 0. command-not-found jing libbind9-80 0. 0. 0. libsquizz gir1.2-cogl-1.0 libblacs-mpi-dev 0. 0. 0.943396226415 0.0305436774588 0.2 hugs 0. 0. 0. 0. 0. 3.05 0. liboce-foundation-dev 0. 0. 0. 0. linphone 0. 0. libclutter-1.0-dev libaudiofile-dev 0. libgdbussyncevo0 0. libxmlsec1-dev 0.9433962264150. 0. 0. 1.5518913676 2.15053763441 0. libsane-hpaio hplip hplip-data libjutils-java libjinput-java libjinput-jni ghc node-fstream libqrupdate1 libgtkhtml-4.0-common 0. 0. 0. 0. 0. 0. mobyle kget 0. 0. libisccc80 libclass-isa-perl 0. perl gnustep-gui-common 0. 0. python-gitdb python-git 0. 0.03054367745880. 0. 0. 0. 0. liblua50 0. liblualib50 0. python-syfi 0. 0. 0. apt-file 0. 0. 4.65 1.5 0. 1.05263157895 gir1.2-clutter-1.0 0. libmumps-dev 4.4776119403 root-plugin-graf2d-asimage libfarstream-0.1-dev mobyle-utils 0. 0. linphone-nogtk libcogl-pango-dev 0. libestools2.1-dev squizz xdotool libsikuli-script-java libsikuli-script-jni gcc-avr libgmpxx4ldbl libffi-dev node-tar node-block-stream syncevolution-libs libxmlsec1-gnutls libhugs-haskell98-bundled liboce-ocaf-lite-dev octave octave-common 0. 0. 0. 0. 1.42857142857 0. python-poker-network 0. 0. eucalyptus-common 0.03054367745880. 0. 0. libpcp-gui2 0. reportbug libdns81 libxau6 0. 0. 0. 0. 1.0752688172 0. -

Source Code Interaction on Touchscreens
Source Code Interaction on Touchscreens Inaugural-Dissertation zur Erlangung der Doktorwürde der Fakultät für Sprach-, Literatur- und Kulturwissenschaften der Universität Regensburg vorgelegt von Felix Raab München 2014 Regensburg 2014 Erstgutachter Prof. Dr. phil. Christian Wolff Universität Regensburg Zweitgutachter Prof. Dr. rer. nat. Florian Echtler Bauhaus-Universität Weimar Dedicated to my family. Dedicated to Doris, who has joined me on this journey. Don’t generalize; generalizations are generally wrong. (Butler W. Lampson) Abstract Direct interaction with touchscreens has become a primary way of using a device. This work seeks to devise interaction methods for editing textual source code on touch-enabled devices. With the advent of the “Post-PC Era”, touch-centric interaction has received considerable attention in both research and development. However, various limitations have impeded widespread adoption of programming environments on modern platforms. Previous attempts have mainly been successful by simplifying or constraining conventional programming but have only insufficiently supported source code written in mainstream programming languages. This work includes the design, development, and evaluation of techniques for editing, selecting, and creating source code on touchscreens. The results contribute to text editing and entry methods by taking the syntax and structure of programming languages into account while exploiting the advantages of gesture-driven control. Furthermore, this work presents the design and software architecture of a mobile development environment incorporating touch-enabled modules for typical software development tasks. vii Zusammenfassung Die direkte Interaktion auf Touchscreens hat sich zu einer wesentlichen Form der Be- dienung von Geräten entwickelt. Die vorliegende Dissertation beschäftigt sich mit der Entwicklung von Interaktionsmethoden zur Bearbeitung von textbasiertem Quellcode auf Geräten mit Touchscreen. -

A Web-Based Code Editor Using the Monto Framework
A web-based code editor using the Monto framework Ein web-basierter Code Editor unter Verwendung des Monto Frameworks Bachelor-Thesis von Wulf Pfeiffer Tag der Einreichung: 9. Oktober 2015 1. Gutachten: Dr. rer. nat. Sebastian Erdweg 2. Gutachten: Prof. Dr.-Ing. Mira Mezini Department of Computer Science Software Technology Group A web-based code editor using the Monto framework Ein web-basierter Code Editor unter Verwendung des Monto Frameworks Vorgelegte Bachelor-Thesis von Wulf Pfeiffer 1. Gutachten: Dr. rer. nat. Sebastian Erdweg 2. Gutachten: Prof. Dr.-Ing. Mira Mezini Tag der Einreichung: 9. Oktober 2015 Erklärung zur Bachelor-Thesis Hiermit versichere ich, die vorliegende Bachelor-Thesis ohne Hilfe Dritter nur mit den angegebenen Quellen und Hilfsmitteln angefertigt zu haben. Alle Stellen, die aus Quellen entnommen wurden, sind als solche kenntlich gemacht. Diese Arbeit hat in gleicher oder ähnlicher Form noch keiner Prüfungsbehörde vorgelegen. Darmstadt, den 9. Oktober 2015 (Wulf Pfeiffer) 1 Contents 1. Introduction 5 1.1. Scope of Work . .6 1.2. Overview of the Thesis . .6 2. Background: Fundamentals of Monto 7 2.1. Architecture of Monto . .7 2.2. Monto Sources . .8 2.3. The Monto Broker . .8 2.4. Services for Monto . .9 2.5. Monto Sinks . 10 3. Web-based Code Editor 11 3.1. Concept and Development . 11 3.2. Websockets . 11 3.3. Software Design . 12 3.4. Implementation of the Editor . 14 3.5. Graphical User Interface of the Editor . 14 4. Implementation of JavaScript Services 17 4.1. Existing Product Types . 17 4.2. The ’Errors’ Product . 18 5. Discoverability in the Monto Framework 19 5.1. -

Trylinks: an Interactive Online Platform to Learn the Links Programming Language
TryLinks: an interactive online platform to learn the Links programming language Nick Wu([email protected]) 4th Year Project Report Software Engineering School of Informatics University of Edinburgh 2018 Abstract Links is a web programming language under development in Edinburgh aimed at simplifying web development. Conventional multi-tier applications involve pro- gramming in several languages for different layers, and the mismatches between these layers and abstractions need to be handled by the programmer, which can lead to costly errors or security vulnerabilities. Inspired to solve this problem, Links was developed to unite these layers. Links is currently open for anyone to use. However, installing and using Links is non-trivial, making it difficult for new programmers to get started and learn about Links. The goal of this project is to implement a Web-based \TryLinks" system, for anyone to experiment with Links without going through the installation process. TryLinks was designed with two major functionalities: an interactive Links shell that teaches the basic syntax of Links and acts as a playground, as well as a short tutorial series on how Links is used in practical web development. This report outlines the development process of TryLinks. It reviews existing similar software and extracts appropriate requirements and design. Then it covers in detail the engineering decisions and techniques used in building TryLinks. Finally it evaluates TryLinks, and gives future directions of the software. Acknowledgements I would like to thank my supervisor, James Cheney, for continuous support throughout the project. Your advice and suggestions have been the greatest help for me. I would also like to thank my friends and family for their understanding and support throughout university, especially my parents for their endless patience and love. -

Towards Left Duff S Mdbg Holt Winters Gai Incl Tax Drupal Fapi Icici
jimportneoneo_clienterrorentitynotfoundrelatedtonoeneo_j_sdn neo_j_traversalcyperneo_jclientpy_neo_neo_jneo_jphpgraphesrelsjshelltraverserwritebatchtransactioneventhandlerbatchinsertereverymangraphenedbgraphdatabaseserviceneo_j_communityjconfigurationjserverstartnodenotintransactionexceptionrest_graphdbneographytransactionfailureexceptionrelationshipentityneo_j_ogmsdnwrappingneoserverbootstrappergraphrepositoryneo_j_graphdbnodeentityembeddedgraphdatabaseneo_jtemplate neo_j_spatialcypher_neo_jneo_j_cyphercypher_querynoe_jcypherneo_jrestclientpy_neoallshortestpathscypher_querieslinkuriousneoclipseexecutionresultbatch_importerwebadmingraphdatabasetimetreegraphawarerelatedtoviacypherqueryrecorelationshiptypespringrestgraphdatabaseflockdbneomodelneo_j_rbshortpathpersistable withindistancegraphdbneo_jneo_j_webadminmiddle_ground_betweenanormcypher materialised handaling hinted finds_nothingbulbsbulbflowrexprorexster cayleygremlintitandborient_dbaurelius tinkerpoptitan_cassandratitan_graph_dbtitan_graphorientdbtitan rexter enough_ram arangotinkerpop_gremlinpyorientlinkset arangodb_graphfoxxodocumentarangodborientjssails_orientdborientgraphexectedbaasbox spark_javarddrddsunpersist asigned aql fetchplanoriento bsonobjectpyspark_rddrddmatrixfactorizationmodelresultiterablemlibpushdownlineage transforamtionspark_rddpairrddreducebykeymappartitionstakeorderedrowmatrixpair_rddblockmanagerlinearregressionwithsgddstreamsencouter fieldtypes spark_dataframejavarddgroupbykeyorg_apache_spark_rddlabeledpointdatabricksaggregatebykeyjavasparkcontextsaveastextfilejavapairdstreamcombinebykeysparkcontext_textfilejavadstreammappartitionswithindexupdatestatebykeyreducebykeyandwindowrepartitioning -

Html Editor Composer Download
Html editor composer download Latest stable version: (). KompoZer is free software. To keep this project running, please consider making a donation. Download KompoZer. professional-looking web site without needing to know HTML or web coding. CSS editor; A dash of style(s); Customizable toolbars; Forms; Cleaner markup Downloads · Screenshots · Features · Add-Ons. Download KompoZer for free. A wysiwyg HTML editor that uses the Mozilla Composer codebase. KompoZer is a wysiwyg HTML editor using. Both the HTML editor as well as the CSS editor has so far be fixed and Started to use this when an old computer with Netscape composer wore out and had to. Now anyone can create web pages and manage a website with no technical expertise or knowledge of HTML. Download NVU (for windows, mb) Download. HTML Date Published: 1/18/ File Size: KB. Html Editor. System Requirements. Supported Operating System. Windows XP Professional. The CoffeeCup Free HTML Editor is code editor with Built-in FTP uploading. Download the CoffeeCup Free HTML Editor Today! Note: Be sure to download Netscape and not The Netscape editor, also known as "Netscape Composer" is only included in older downloads of. Free online web content composer developed for our own web design agency. HTML source composer with instant preview and WYSIWYG editor without downloading and installing any program. One of a few derivatives of Nvu, a now-discontinued HTML editor, suite, which included Seamonkey Composer, a WYSIWYG HTML editor. My HTML Editor is BlueGriffon, an intuitive, modern and robust application. ancestors and proudly inherits from all of them: Netscape®, Mozilla® Composer and Nvu. -

Escuela Superior Politécnica De Chimborazo Instituto De Posgrado Y Educación Continua Maestría En Informática Educativa
ESCUELA SUPERIOR POLITÉCNICA DE CHIMBORAZO INSTITUTO DE POSGRADO Y EDUCACIÓN CONTINUA MAESTRÍA EN INFORMÁTICA EDUCATIVA DESARROLLO DE UN ENTORNO VIRTUAL COLABORATIVO APLICADO A LA ENSEÑANZA DEL DISEÑO WEB, EN LA ESPOCH EXTENSIÓN MORONA SANTIAGO PARA MEJORAR EL APRENDIZAJE SIGNIFICATIVO Proyecto de investigación, presentado ante el Instituto de Postgrado y Educación Continua de la ESPOCH, como requisito parcial para la obtención del grado académico de: MAGISTER EN INFORMÁTICA EDUCATIVA AUTOR: ÁNGEL PATRICIO FLORES OROZCO TUTOR: DR. JULIO SANTILLAN MGS. Riobamba – Ecuador Abril 2016 1 ESCUELA SUPERIOR POLITÉCNICA DE CHIMBORAZO INSTITUTO DE POSGRADO Y EDUCACIÓN CONTINUA MAESTRIA EN INFORMÁTICA EDUCATIVA EL TRIBUNAL DE TRABAJO DE TITULACIÓN CERTIFICA QUE: El Proyecto de Investigación, titulado “DESARROLLO DE UN ENTORNO VIRTUAL COLABORATIVO APLICADO A LA ENSEÑANZA DEL DISEÑO WEB, EN LA ESPOCH EXTENSIÓN MORONA SANTIAGO PARA MEJORAR EL APRENDIZAJE SIGNIFICATIVO, de responsabilidad del Ingeniero Ángel Patricio Flores Orozco, ha sido prolijamente revisado y se autoriza su presentación. Tribunal: _______________________________ _________________ Ing. Verónica Mora; M.Sc. FIRMA PRESIDENTE _______________________________ _________________ Dr. Julio Santillán; M.Sc. FIRMA DIRECTOR _______________________________ _________________ Ing. Paúl Paguay; M.Sc. FIRMA MIEMBRO _______________________________ _________________ Ing. Juan Díaz; M.Sc. FIRMA MIEMBRO _______________________________ _________________ DOCUMENTALISTA SISBIB ESPOCH FIRMA Riobamba, abril