The Making of a Strategy Game Art Guide a Case Study
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

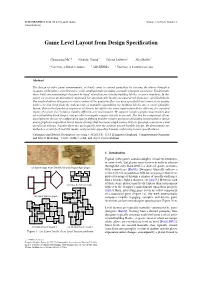
Game Level Layout from Design Specification
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Gamified Social Platform for Worldwide Gamers Whitepaper
Gamified Social Platform for Worldwide Gamers Whitepaper ENG Ver 2.0 Last updated July 2021 Whitepaper | Gamified Social Platform for Worldwide Gamers White Paper Ludena Protocol provides a gamified social platform for worldwide gamers The LDN token rewards users for platform engagement with fellow participants. Our 3 million strong commu- nity boasts the ultimate gamer-focused social ecosystem and offers the three major segments of the gaming industry exclusive benefits: Players Discover or upload helpful game strategies, hints and tricks and receive fair rewards for all kinds of engagement; Can easily find or sell rare and special game items in the world’s first fee-free virtual goods marketplace; Get matched with new friends to play fun and simple games with on Ludena’s 1:1 hyper casual gaming platform. Game Publishers Marketing dollars are targeted, no longer wasted, and result in real ROI effectiveness, through in-game purchases and driven player growth, due to our accumulated 1TB+ of user analytics and our 7 years of proven marketing successes. Indie Game Developers Our platform is an ideal solution for indie game developers, who want to reach a large audience, without paying exuberant commission fees, and who want to drive in-game spend, as our token economy design encourages. 1/47 ludenaprotocol.io | Copyright©2021. All rights reserved. Executive Summary | Gamified Social Platform for Worldwide Gamers Executive Summary Ludena Protocol is the first comprehensive gamified social platform, connecting gamers, from around the world, to a single application where they can play, trade and share all things gaming with one another. The Ludena Protocol team is made up of a group of professionals, who have been operating the 3 million user strong gaming social media application, 'GameTalkTalk,' for 7 years. -

Towards Balancing Fun and Exertion in Exergames
Towards Balancing Fun and Exertion in Exergames Exploring the Impact of Movement-Based Controller Devices, Exercise Concepts, Game Adaptivity and Player Modes on Player Experience and Training Intensity in Different Exergame Settings Zur Erlangung des Grades eines Doktors der Naturwissenschaften (Dr. rer. nat.) genehmigte Dissertation von Anna Lisa Martin-Niedecken (geb. Martin) aus Hadamar Tag der Einreichung: 05.11.2020, Tag der Prüfung: 11.02.2021 1. Gutachten: Prof. Dr. rer. medic. Josef Wiemeyer 2. Gutachten: Prof. Dr. rer. nat. Frank Hänsel Darmstadt – D 17 Department of Human Sciences Institute of Sport Science Towards Balancing Fun and Exertion in Exergames: Exploring the Impact of Movement-Based Controller Devices, Exercise Concepts, Game Adaptivity and Player Modes on Player Experience and Training Intensity in Different Exergame Settings Zur Erlangung des Grades eines Doktors der Naturwissenschaften (Dr. rer. nat.) genehmigte Dissertation von Anna Lisa Martin-Niedecken (geb. Martin) aus Hadamar am Fachbereich Humanwissenschaften der Technischen Universität Darmstadt 1. Gutachten: Prof. Dr. rer. medic. Josef Wiemeyer 2. Gutachten: Prof. Dr. rer. nat. Frank Hänsel Tag der Einreichung: 05.11.2020 Tag der Prüfung: 11.02.2021 Darmstadt, Technische Universität Darmstadt Darmstadt — D 17 Bitte zitieren Sie dieses Dokument als: URN: urn:nbn:de:tuda-tuprints-141864 URL: https://tuprints.ulb.tu-darmstadt.de/id/eprint/14186 Dieses Dokument wird bereitgestellt von tuprints, E-Publishing-Service der TU Darmstadt http://tuprints.ulb.tu-darmstadt.de [email protected] Jahr der Veröffentlichung der Dissertation auf TUprints: 2021 Die Veröffentlichung steht unter folgender Creative Commons Lizenz: Namensnennung – Share Alike 4.0 International (CC BY-SA 4.0) Attribution – Share Alike 4.0 International (CC BY-SA 4.0) https://creativecommons.org/licenses/by-sa/4.0/ Erklärungen laut Promotionsordnung §8 Abs. -

Nordic Game Is a Great Way to Do This
2 Igloos inc. / Carcajou Games / Triple Boris 2 Igloos is the result of a joint venture between Carcajou Games and Triple Boris. We decided to use the complementary strengths of both studios to create the best team needed to create this project. Once a Tale reimagines the classic tale Hansel & Gretel, with a twist. As you explore the magical forest you will discover that it is inhabited by many characters from other tales as well. Using real handmade puppets and real miniature terrains which are then 3D scanned to create a palpable, fantastic world, we are making an experience that blurs the line between video game and stop motion animated film. With a great story and stunning visuals, we want to create something truly special. Having just finished our prototype this spring, we have already been finalists for the Ubisoft Indie Serie and the Eidos Innovation Program. We want to validate our concept with the European market and Nordic Game is a great way to do this. We are looking for Publishers that yearn for great stories and games that have a deeper meaning. 2Dogs Games Ltd. Destiny’s Sword is a broad-appeal Living-Narrative Graphic Adventure where every choice matters. Players lead a squad of intergalactic peacekeepers, navigating the fallout of war and life under extreme circumstances, while exploring a breath-taking and immersive world of living, breathing, hand-painted artwork. Destiny’s Sword is filled with endless choices and unlimited possibilities—we’re taking interactive storytelling to new heights with our proprietary Insight Engine AI technology. This intricate psychology simulation provides every character with a diverse personality, backstory and desires, allowing them to respond and develop in an incredibly human fashion—generating remarkable player engagement and emotional investment, while ensuring that every playthrough is unique. -

Competitive Strategy Insights from Wargames
Competitive Strategy Insights from Wargames Competitive Strategy Insights from Wargames BENJAMIN JENSEN JOHN T. WATTS CHRISTIAN TROTTI MARK J. MASSA ATLANTIC COUNCIL 1 Scowcroft Center for Strategy and Security The Scowcroft Center for Strategy and Security works to develop sustainable, nonpartisan strategies to address the most important security challenges facing the United States and the world. The Center honors General Brent Scowcroft’s legacy of service and embodies his ethos of nonpartisan commitment to the cause of security, support for US leadership in cooperation with allies and partners, and dedication to the mentorship of the next generation of leaders. Forward Defense Forward Defense helps the United States and its allies and partners contend with great-power competitors and maintain favorable balances of power. This new practice area in the Scowcroft Center for Strategy and Security produces Forward-looking analyses of the trends, technologies, and concepts that will define the future of warfare, and the alliances needed for the 21st century. Through the futures we forecast, the scenarios we wargame, and the analyses we produce, Forward Defense develops actionable strategies and policies for deterrence and defense, while shaping US and allied operational concepts and the role of defense industry in addressing the most significant military challenges at the heart of great-power competition. This publication was produced in support of Army Futures Command as part of a project that used competitive strat- egy wargames to evaluate alternative long-term military investment strategies for great-power competition. Competitive Strategy Insights from Wargames BENJAMIN JENSEN · JOHN T. WATTS · CHRISTIAN TROTTI · MARK J. MASSA ISBN-13: 978-1-61977-121-5 Cover image: Army AH-64 Apache aircrews conduct formation practice at Camp Williams, Utah, June 5, 2019. -

Strategy Games Big Huge Games • Bruce C
04 3677_CH03 6/3/03 12:30 PM Page 67 Chapter 3 THE EXPERTS • Sid Meier, Firaxis General Game Design: • Bill Roper, Blizzard North • Brian Reynolds, Strategy Games Big Huge Games • Bruce C. Shelley, Ensemble Studios • Peter Molyneux, Do you like to use some brains along with (or instead of) brawn Lionhead Studios when gaming? This chapter is for you—how to create breathtaking • Alex Garden, strategy games. And do we have a roundtable of celebrities for you! Relic Entertainment Sid Meier, Firaxis • Louis Castle, There’s a very good reason why Sid Meier is one of the most Electronic Arts/ accomplished and respected game designers in the business. He Westwood Studios pioneered the industry with a number of unprecedented instant • Chris Sawyer, Freelance classics, such as the very first combat flight simulator, F-15 Strike Eagle; then Pirates, Railroad Tycoon, and of course, a game often • Rick Goodman, voted the number one game of all time, Civilization. Meier has con- Stainless Steel Studios tributed to a number of chapters in this book, but here he offers a • Phil Steinmeyer, few words on game inspiration. PopTop Software “Find something you as a designer are excited about,” begins • Ed Del Castillo, Meier. “If not, it will likely show through your work.” Meier also Liquid Entertainment reminds designers that this is a project that they’ll be working on for about two years, and designers have to ask themselves whether this is something they want to work on every day for that length of time. From a practical point of view, Meier says, “You probably don’t want to get into a genre that’s overly exhausted.” For me, working on SimGolf is a fine example, and Gettysburg is another—something I’ve been fascinated with all my life, and it wasn’t mainstream, but was a lot of fun to write—a fun game to put together. -

Introducing the Game Design Matrix: a Step-By-Step Process for Creating Serious Games
Air Force Institute of Technology AFIT Scholar Theses and Dissertations Student Graduate Works 3-2020 Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games Aaron J. Pendleton Follow this and additional works at: https://scholar.afit.edu/etd Part of the Educational Assessment, Evaluation, and Research Commons, Game Design Commons, and the Instructional Media Design Commons Recommended Citation Pendleton, Aaron J., "Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games" (2020). Theses and Dissertations. 4347. https://scholar.afit.edu/etd/4347 This Thesis is brought to you for free and open access by the Student Graduate Works at AFIT Scholar. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of AFIT Scholar. For more information, please contact [email protected]. INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING SERIOUS GAMES THESIS Aaron J. Pendleton, Captain, USAF AFIT-ENG-MS-20-M-054 DEPARTMENT OF THE AIR FORCE AIR UNIVERSITY AIR FORCE INSTITUTE OF TECHNOLOGY Wright-Patterson Air Force Base, Ohio DISTRIBUTION STATEMENT A APPROVED FOR PUBLIC RELEASE; DISTRIBUTION UNLIMITED. The views expressed in this document are those of the author and do not reflect the official policy or position of the United States Air Force, the United States Department of Defense or the United States Government. This material is declared a work of the U.S. Government and is not subject to copyright protection in the United States. AFIT-ENG-MS-20-M-054 INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING LEARNING OBJECTIVE BASED SERIOUS GAMES THESIS Presented to the Faculty Department of Electrical and Computer Engineering Graduate School of Engineering and Management Air Force Institute of Technology Air University Air Education and Training Command in Partial Fulfillment of the Requirements for the Degree of Master of Science in Cyberspace Operations Aaron J. -

The Decline of Mmos
The Decline of MMOs Prof. Richard A. Bartle University of Essex United Kingdom May 2013 Abstract Ten years ago, massively-multiplayer online role-playing games (MMOs) had a bright and exciting future. Today, their prospects do not look so glorious. In an effort to attract ever-more players, their gameplay has gradually been diluted and their core audience has deserted them. Now that even their sources of new casual players are drying up, MMOs face a slow and steady decline. Their problems are easy to enumerate: they cost too much to make; too many of them play the exact same way; new revenue models put off key groups of players; they lack immersion; they lack wit and personality; players have been trained to want experiences that they don’t actually want; designers are forbidden from experimenting. The solutions to these problems are less easy to state. Can anything be done to prevent MMOs from fading away? Well, yes it can. The question is, will the patient take the medicine? Introduction From their lofty position as representing the future of videogames, MMOs have fallen hard. Whereas once they were innovative and compelling, now they are repetitive and take-it-or-leave-it. Although they remain profitable at the moment, we know (from the way that the casual games market fragmented when it matured) that this is not sustainable in the long term: players will either leave for other types of game or focus on particular mechanics that have limited appeal or that can be abstracted out as stand-alone games (or even apps). -

Designing Affective Games with Physiological Input Lennart E
Designing Affective Games with Physiological Input Lennart E. Nacke Regan L. Mandryk University of Saskatchewan University of Saskatchewan 110 Science Place, Saskatoon, SK 110 Science Place, Saskatoon, SK Canada Canada [email protected] [email protected] ABSTRACT information about user emotion [1] and/or cognition [6]) are With the advent of new game controllers, traditional input becoming more popular in desktop software design as well mechanisms for games have changed to include gestural [2]. For human-computer interaction evaluative studies, this interfaces and camera recognition techniques, which are marks a shift from analyses centering on usability to those being further explored with the likes of Sony’s PlayStation that are looking at the full spectrum of user experience Move and Microsoft’s Kinect. Soon these techniques will (UX). These studies focus on human aspects of interaction, include affective input to control game interaction and such as the behavioral, perceptual, emotional, and cognitive mechanics. Thus, it is important to explore which game capabilities of people [5]. designs work best with which affective input technologies, giving special regard to direct and indirect methods. In this In addition to evaluating affective user responses, the use of paper, we discuss some affective measurement techniques a player’s own cognitive and emotional state as input – and development ideas for using these as control known as affective input – is an exciting input possibility mechanisms for affective game design using that has not been fully explored in the context of games [4]. psychophysiological input. Affective input has seen use as a direct method of control in accessibility applications, and as an indirect method of Author Keywords control in biofeedback training for meditation and phobia Affective computing, entertainment computing, treatment. -

Art Worlds for Art Games Edited
Loading… The Journal of the Canadian Game Studies Association Vol 7(11): 41-60 http://loading.gamestudies.ca An Art World for Artgames Felan Parker York University [email protected] Abstract Drawing together the insights of game studies, aesthetics, and the sociology of art, this article examines the legitimation of ‘artgames’ as a category of indie games with particularly high cultural and artistic status. Passage (PC, Mac, Linux, iOS, 2007) serves as a case study, demonstrating how a diverse range of factors and processes, including a conducive ‘opportunity space’, changes in independent game production, distribution, and reception, and the emergence of a critical discourse, collectively produce an assemblage or ‘art world’ (Baumann, 2007a; 2007b) that constitutes artgames as legitimate art. Author Keywords Artgames; legitimation; art world; indie games; critical discourse; authorship; Passage; Rohrer Introduction The seemingly meteoric rise to widespread recognition of ‘indie’ digital games in recent years is the product of a much longer process made up of many diverse elements. It is generally accepted as a given that indie games now play an important role in the industry and culture of digital games, but just over a decade ago there was no such category in popular discourse – independent game production went by other names (freeware, shareware, amateur, bedroom) and took place in insular, autonomous communities of practice focused on particular game-creation tools or genres, with their own distribution networks, audiences, and systems of evaluation, only occasionally connected with a larger marketplace. Even five years ago, the idea of indie games was still burgeoning and becoming stable, and it is the historical moment around 2007 that I will address in this article. -

Game Design Involving Online Tools
Analyzing a Process of Collaborative Game Design Involving Online Tools Sandra B. Fan1, Brian R. Johnson2, Yun-En Liu1, Tyler S. Robison1, Rolfe R. Schmidt1, Steven L. Tanimoto1 1. Department of Computer Science and Engineering 2. Department of Architecture University of Washington, Seattle, WA 98195, USA 1: {sbfan, yunliu, trobison, rolfe, tanimoto}@cs.uw.edu; 2: [email protected] Abstract collaboration tools for problem solving across a range of disciplines. In particular, we take a state-space- In this study, we explore how problem solving and search approach to modeling the design process, based design can be modeled using state-space-search on the classical AI theory of problem solving. methodology, by engaging in the design of two During each design exercise, we utilized different educational games. Additionally, we wanted to online collaboration tools: our own INFACT system, discover how online communication tools could be Google Wave beta, as well as our CoSolve used to support collaborative design. We used three environment for modeling state-space problem solving, online tools: 1) CoSolve, a collaborative problem- and we developed two games: Go Atom, a chemistry solving environment that we developed, 2) Google game, and Eco-avelli, a climate change game. Wave, a wiki/chat hybrid communication tool, and 3) In Section 2, we will describe the existing INFACT, a discussion forum that we built for use in technologies and the state-space-search design education. We used these tools to design Go Atom, a methodology in more detail. In Sections 3, 4 & 5, we chemistry game, and Eco-avelli, a game that intended will describe our specific design process of creating to demonstrate the politics of climate change. -

Art and Art History 1
Art and Art History 1 theoretical knowledge to create meaningful artistic contributions. Visual ART AND ART HISTORY imagery created through painting, drawing, printmaking, book arts, ceramics, sculpture, graphic design, media arts, or game design are Art & Art History educates artists, scholars and teachers by fostering emphasized in this program. Additionally, students can also pursue teacher creative expression, visual literacy, and critical thinking through practice certification to apply their artistic skills in the K-12 classroom. and research. By developing mastery of various disciplines in art, students are prepared to become leaders in their chosen careers and make positive 2D contributions to the world. Art & Art History is fully accredited by the • Artist National Association of Schools of Art and Design (NASAD). • Fashion illustrator • Comic illustrator Contact Information • Storyboarder For more information, contact Art & Art History at 402.554.2420. • Medical illustrator Website (http://www.unomaha.edu/college-of-communication-fine- • Art therapist arts-and-media/art-and-art-history/) • Concept artist Admissions • Art educator Any student enrolled in the College of Communication, Fine Arts and Media 3D may declare a major in Art & Art History. To advance to upper level courses, students working on their BASA must pass a portfolio review (ART 2000), • Sculptor which is normally conducted after a student has completed the Studio Core • Art educator I courses, or the equivalents. • Special effects artist • 3D animator Degrees