Reinterpreting the Virtual Visitor Experience of the Dorrance H
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

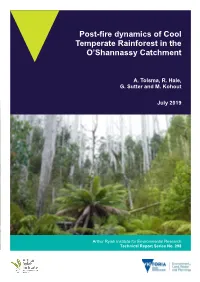
Post-Fire Dynamics of Cool Temperate Rainforest in the O'shannassy Catchment
Post-fire dynamics of Cool Temperate Rainforest in the O’Shannassy Catchment A. Tolsma, R. Hale, G. Sutter and M. Kohout July 2019 Arthur Rylah Institute for Environmental Research Technical Report Series No. 298 Arthur Rylah Institute for Environmental Research Department of Environment, Land, Water and Planning PO Box 137 Heidelberg, Victoria 3084 Phone (03) 9450 8600 Website: www.ari.vic.gov.au Citation: Tolsma, A., Hale, R., Sutter, G. and Kohout, M. (2019). Post-fire dynamics of Cool Temperate Rainforest in the O’Shannassy Catchment. Arthur Rylah Institute for Environmental Research Technical Report Series No. 298. Department of Environment, Land, Water and Planning, Heidelberg, Victoria. Front cover photo: Small stand of Cool Temperate Rainforest grading to Cool Temperate Mixed Forest with fire-killed Mountain Ash, O’Shannassy Catchment, East Central Highlands (Arn Tolsma). © The State of Victoria Department of Environment, Land, Water and Planning 2019 This work is licensed under a Creative Commons Attribution 3.0 Australia licence. You are free to re-use the work under that licence, on the condition that you credit the State of Victoria as author. The licence does not apply to any images, photographs or branding, including the Victorian Coat of Arms, the Victorian Government logo, the Department of Environment, Land, Water and Planning logo and the Arthur Rylah Institute logo. To view a copy of this licence, visit http://creativecommons.org/licenses/by/3.0/au/deed.en Printed by Melbourne Polytechnic Printroom ISSN 1835-3827 (Print) ISSN 1835-3835 (pdf/online/MS word) ISBN 978-1-76077-589-6 (Print) ISBN 978-1-76077-590-2 (pdf/online/MS word) Disclaimer This publication may be of assistance to you but the State of Victoria and its employees do not guarantee that the publication is without flaw of any kind or is wholly appropriate for your particular purposes and therefore disclaims all liability for any error, loss or other consequence which may arise from you relying on any information in this publication. -
In Every Walk with Nature, One Receives Far More Than He Seeks
AMERICAN LEGION MEMORIAL PARK In every walk with nature, one receives far more than he seeks. THE SCULPTURE COLLECTION —John Muir AT THE ARBORETUM Search for sculptures created by regional and internationally renowned artists. The Evergreen Arboretum Society works with the SMALL URBAN TREE WALK City of Everett Cultural Commission Learn about trees 25 feet tall or less that work well to purchase, display and maintain in small garden spaces. Tree varieties showcase the collection. Most artworks are different leaf colors, flowers and unusual shapes. Ground cover plants and grasses offer alternatives permanent installations. Others are to lawns. part of a rotating exhibit provided by the city. PARKING SNOHOMISH COUNTY MASTER GARDENERS DEMONSTRATION GARDEN Fall in love with perennials! Perennials grow and bloom March through October, die back every autumn and winter, and then return in the spring. The Snohomish County Master Gardeners tend the garden and use it as a classroom to learn plant identification and plant care. In the spring, the perennials are divided, put in pots and sold at a WOODLAND GARDEN & FERNERY plant sale to benefit the program. A truly contemplative Northwest shade ARBORETUM garden invites visitors to walk on a steel ENTRANCE and wood bridge built over a rock-filled HORTICULTURE stream bed among a range of ferns and CLASSROOM hydrangea. Stop to admire the small stone patio nestled in tall evergreens. All the plants chosen work well in wooded or shaded gardens. CONIFER GARDEN Cone-bearing plants live a long time and provide color, texture and a backbone to the garden. The Conifer Garden demonstrates unique pruning techniques for healthy evergreens. -

Growing Ferns Indoors
The British Pteridological Society For Fern Enthusiasts Further information is obtainable from: www.ebps.org.uk Copyright ©2016 British Pteridological Society Charity No. 1092399 Patron: HRH The Prince of Wales c/o Dept. of Life Sciences,The Natural History Museum, Cromwell Road, London SW7 5BD The British Pteridological Society For Fern Enthusiasts 125 th Anniversary 1891-2016 Phlebodium pseudoaureum in a living room Some further reading: Sub-tropical ferns in a modern conservatory Indoor ferns: caring for ferns. Boy Altman. (Rebo 1998) House Plants Loren Olsen. 2015. Gardening with Ferns Martin Rickard (David and Charles) From Timber Press: Fern Grower’s Manual Barbara Hoshizaki and Robbin Moran The Plant Lover’s Guide to Ferns Richie Stefan and Sue Olsen Growing Ferns Indoors The BPS would like to thank the Cambridge University Tropical epiphytic ferns in a heated greenhouse Botanical Gardens for their help with the indoor ferns RHS Chelsea Flower Show 2016 Growing Ferns Indoors Growing ferns in the home can be both relaxing and beneficial guard heaters to ward-off temperatures below 5C, although as the soft green foliage is pleasing to the eye and may also help many tender ferns fare better if the minimum winter Ferns that will grow in domestic living rooms, conservatories and in purifying air. It would appear that some ferns and their root- temperature is 10C. glasshouses can provide all-year interest and enjoyment. Some associated micro-organisms can biodegrade air and water ferns that will tolerate these environments are listed below but pollutants. Growing humid and tropical ferns there are many more to be found in specialist books on fern Glasshouses that have the sole purpose of growing plants offer culture. -

The Bush-House, Sydney: Angus & Robertson, Pg
4/04/2018 - park - ciutadella - the - in - The Bush -house: shady paradise retreat umbracle - by Jeannie Sim, 3rd April 2018 a talk for Friends of Brisbane Botanic Gardens and Sherwood Arboretum http://lameva.barcelona.cat/barcelonablog/en/barcelonapeople en/the (1) what… is a bush-house? o A bush-house is an Australian term for shade-house, created to grow plants that prefer shady conditions and thrive in warm climates. This shady environment simulates the rainforest understorey. Sometimes called a Fernery or Fern House. o IT IS NOT A GLASSHOUSE or true conservatory. o BHs linked to 19th century interior decoration and the use of potted palms, ferns etc. in "hall and table", and for decorating verandahs o In design terms, this is where garden architecture and horticulture combine! 2 1 4/04/2018 Acclimatisation: learning about new climates and horticultural capabilities 1893 'Glazed Fernery' = reroofed Conservatory (b.1877) thatched on western side with brush to create a shadehouse, Old Brisbane Botanic Gardens. Source: BCC PHF/D0096-Part-13 = JOL #170638]. 1912 POSTCARD: under shady trees, outside Philip MacMahon's Fern House in Brisbane Botanic Gardens 4 2 4/04/2018 PURPOSES of BUSH-HOUSES 1. As a working greenhouse to propagate and cultivate shade-loving plants 2. To display plant collections 3. As a recreation facility (for sitting, thinking, reading, taking tea) What grows in the shade ? o FERNS – small ferns to treeferns… plus fern allies (mosses, lycopods, etc.) FERNERY o EPIPHYTES – staghorn ferns, elkhorn ferns, bird's nest ferns o BROMELIADS o PALMS o ORCHIDS o ARACEAE family – Pothos, Monstera, Anthurium, Calla, Arum, Spathiphyllum, Philodendron, Caladium, Taros, etc. -

Ferns As a Shade Crop in Forest Farming
FERNS AS A FOREST FARMING CROP: EFFECTS OF LIGHT LEVELS ON GROWTH AND FROND QUALITY OF SELECTED SPECIES WITH POTENTIAL IN MISSOURI A Thesis presented to the Faculty of the Graduate School University of Missouri - Columbia In Partial Fulfillment of the Requirements for the Degree Master of Science by JOHN D. KLUTHE Dr. H. E. ‘Gene’ Garrett, Thesis Supervisor May 2006 The undersigned, appointed by the Dean of the Graduate School, have examined the thesis entitled FERNS AS A FOREST FARMING CROP: EFFECTS OF LIGHT LEVELS ON GROWTH AND FROND QUALITY OF SELECTED SPECIES WITH POTENTIAL IN MISSOURI Presented by John D. Kluthe a candidate for the degree of Masters of Science and hereby certify that in their opinion it is worthy of acceptance. _______________________________________H.Garrett _______________________________________W.Kurtz _______________________________________M.Ellersieck _______________________________________C.Starbuck ACKNOWLEDGEMENTS First and foremost, I thank H. E. ‘Gene’ Garrett, Director of the University of Missouri Center for Agroforestry who has patiently guided me to completion of this Master’s thesis. Thanks to my other advisors who have also been very helpful; William B. Kurtz, University of Missouri – Professor of Forestry and Director of Undergraduate Studies in the School of Natural Resources; Christopher Starbuck, University of Missouri – Associate Professor of Horticulture. Furthermore, thanks to Mark Ellersieck, University of Missouri – Professor of Statistics; and Michele Warmund, University of Missouri – Professor of Plant Sciences. Dr. Ellersieck was very helpful analyzing the statistics while Dr. Warmund assisted with defining color with the use of a spectrophotometer. Many thanks to Bom kwan Chun who gladly helped with this study’s chores at HARC. -

1 ELLIOT Arnott
Care for the rare Ray Collett Rare and Extraordinary Plant Lecture Series 2019 UCSC Arboretum and Botanic Garden Care for the rare Royal Botanic Gardens Victoria and Botanic Gardens Australia & New Zealand Victoria Project A multi site ex situ conservation collection for Victorian Regional Botanic Gardens John Arnott Manager Horticulture Royal Botanic Gardens Victoria Cranbourne Gardens and Rodger Elliot October 2019 Australia Centre of the Universe Victoria Australia 2,969,907 sq mile; 7,692,024 sq km Victoria 91,761 sq mile; 237,659 sq km California 163,696 sq mile; 423,970 sq km Victoria’s Flora Olearia pannosa var. pannosa • Native taxa: 5074 • Endemic taxa: 355 • Introduced taxa: 2328 Critically endangered Blue Tinsel Lily, Olearia astroloba (Vv) Calectasia intermedia Senecio macrocarpus Victoria’s rare plant ‘score card’ • Extinct (x): 43 (0.9%) Olearia pannosa var. pannosa • Endangered (e): 280 (5.8%) • Vulnerable (v): 447 (9.2%) • Rare (r) : 704 (14.6%) • Poorly known (k) 168 (3.5%) • 34% of the states flora* listed as having conservation significance Olearia astroloba (Vv) • Walsh & Stajsic Is there a role for Victorian regional botanic gardens in plant conservation? • 34% of the states flora with conservation significance • 42 Regional Botanic Gardens Bossiaea vombata – Wombat Range Bossiaea (E) Well suited for cultivation and display at the Ballarat • Yes!!! Botanical Gardens Care for the rare • Establish a multi site ex situ conservation collection of Victorian R&T plants • Profiling the pilot gardens collections • Brief background: -

Papers and Proceedings of the Royal Society of Tasmania, Volume 127, 1993 23
Papers and Proceedings of the Royal Society of Tasmania, Volume 127, 1993 23 RAINFOREST IN EASTERN TASMANIA - FLORISTICS AND CONSERVATION by M.G. Neyland and M.J. Brown (with two tables, four text-figures and one appendix) NEYLAND, M. G. & BROWN, M. J., 1993 (31:viii): Rainforest in eastern Tasmania - floristics and conservation. Pap. Proc. R. Soc. Tasm. 127: 23-32. https://doi.org/10.26749/rstpp.127.23 ISSN 0080-4703. Parks and Wildlife Service, Department of Environment and Land Management, GPO Box 44A, Hobart, Tasmania 7001 (MGN); Forestry Commission, Macquarie Street, Hobart, Tasmania 7000 (MJB). Six floristic communities are described from rainforest in northern and eastern Tasmania. The communities occur in lower rainfall areas, where they are often restricted ro fire-protected sites. They have climatic envelopes which are significantly distinct from each other and from rainforest in higher rainfall areas. The conservation status of the communities is assessed. Key Words: rainforest, Tasmania, conservation, relicts. INTRODUCTION METHODS Temperate rainforests worldwide are restricted mainly to the TASFORHAB profiles (Peters 1984) were collected from coastal and maritime zones, and generally occur in areas of relict rainforest patches throughout the study area. These high rainfall (Kellogg 1992). All the rainforests of Tasmania profiles record the floristics, species abundance and the are relicts of extensive rainforest which once occurred on the structure of the forest. A number of profiles already on the ancient continent Gondwana (Hill 1990, Nelson 1981). TASFORHAB data base were used to cross-check results, Many of the genera which are characteristic of rainforest in and to locate potential rainforest sites. -

Bomfleur Et Al. (2017): the Fossil Osmundales
Bomfleur et al. (2017): The fossil Osmundales (Royal Ferns)—a phylogenetic network analysis, revised taxonomy, and evolutionary classification of anatomically preserved trunks and rhizomes. this study l) a rm fo n /i s ) u e ly n b i e s ri ) m y g u t e fa il b n b ib b u e u r u am (S G (S (T S F Wang et al. (2014)* Osmunda s) s) u l) l) u n a a n e s m y m s e g u r il r u g b n fo fo n b u e n am n e u (S G (i F (i G (S Tidwell & Ash (1994) s) s) Plenasium Plenasium u ly y u n i il n e s m y m s e g a l a g a Claytosmunda b u f i f u b a b b n d u n m e u d S e u a u S n ( G S F S G ( n u u m m s s O O nae p p Osmunda u u Osmunda o o ndi r r g g n n Osmunda Osmunda smu w w O o o r r c c a a Osmundastrum ndeae d d Osmundastrum Osmundastrum n n u u O. (Claytosmunda) O. (Claytosmunda) smu O m m s Osmundastrum s Osmundastrum O O Todea Todea Plenasium ) m l Leptopteris Leptopteris u a Plenasium Plenasium i s Miller (1971) rm a fo n e in l s/ P y u il n y m s e Todea Todea il fa u g b n b m u e u Fa S (S Millerocaulis Millerocaulis Aurealcaulis G Leptopteris Leptopteris Osmunda Millerocaulis Millerocaulis e e Todea a a e e c c nae a a a d d d n n n odei u T u u Leptopteris m m m s Osmundastrum s s O O O Plenasium Osmundoideae Millerocaulis group e a e d i o p p d e e Todea u u n e e a a o o u a a r r Ashicaulis e e Ashicaulis e e e Ashicaulis g g Ashicaulis m c c a d d s i i a a e m m O o o Leptopteris e e d d c d d t t n n n n a s s u u u u d m m n m m s s u s s O O m O O s O s s i i l herbstii group l u u a a c c a o r d e l n l Ashicaulis -

Kew Science Publications for the Academic Year 2017–18
KEW SCIENCE PUBLICATIONS FOR THE ACADEMIC YEAR 2017–18 FOR THE ACADEMIC Kew Science Publications kew.org For the academic year 2017–18 ¥ Z i 9E ' ' . -,i,c-"'.'f'l] Foreword Kew’s mission is to be a global resource in We present these publications under the four plant and fungal knowledge. Kew currently has key questions set out in Kew’s Science Strategy over 300 scientists undertaking collection- 2015–2020: based research and collaborating with more than 400 organisations in over 100 countries What plants and fungi occur to deliver this mission. The knowledge obtained 1 on Earth and how is this from this research is disseminated in a number diversity distributed? p2 of different ways from annual reports (e.g. stateoftheworldsplants.org) and web-based What drivers and processes portals (e.g. plantsoftheworldonline.org) to 2 underpin global plant and academic papers. fungal diversity? p32 In the academic year 2017-2018, Kew scientists, in collaboration with numerous What plant and fungal diversity is national and international research partners, 3 under threat and what needs to be published 358 papers in international peer conserved to provide resilience reviewed journals and books. Here we bring to global change? p54 together the abstracts of some of these papers. Due to space constraints we have Which plants and fungi contribute to included only those which are led by a Kew 4 important ecosystem services, scientist; a full list of publications, however, can sustainable livelihoods and natural be found at kew.org/publications capital and how do we manage them? p72 * Indicates Kew staff or research associate authors. -

Appendix ES-11 Alien Snail Control in Nurseries
Appendix ES-11 Alien Snail Control in Nurseries Alien snail control in nurseries Report to the Oahu Army Natural Resources Program (OANRP) Prepared by Norine W. Yeung and Robert H. Cowie 30 November 2012 Pacific Biosciences Research Center University of Hawaii 3050 Maile Way, Gilmore 408 Honolulu, Hawaii 96822 Phone: (808) 956 4909/0956 E-mail: [email protected] [email protected] 1 Appendix ES-11 Alien Snail Control in Nurseries BACKGROUND AND PURPOSE From the basic perspective of habitat restoration, non-native species should not be introduced to areas where they are not present. Specifically, non-native snails and slugs (hereafter ‘snails’) may impact both native vegetation (Joe & Daehler 2008) and native snails (Meyer & Cowie 2010a, b, Sugiura et al. 2011) in areas to which they are introduced. Therefore, it is important that plants to be outplanted, as well as equipment and vehicles used to transport plants, are free of non-native snails. This requires appropriate management practices and control measures to be adopted in the nurseries. For some time the OANRP has been planning to outplant native Hawaiian plants on military land on Oahu as part of its ecological restoration efforts. A major problem associated with this effort is that the plants grown in the nurseries for outplanting can become infested with non- native snails (Cowie et al. 2008), some of which, especially as juveniles, are very small (on the order of 1-2 mm). Preliminary discussions and visits to the Schofield baseyard and the nursery at the Nike site took place prior to the implementation of this agreement and the start of the project. -

Gabby December 2020
In This December Issue President’s Message Weedettes Report Treasure Sale Report Upcoming Events Brick Pathway Flower Arrangement National Gardening School Course 4 Make it, Rake it, Bake it Cookie Recipe Inspirational Message FFGC Convention News New in the Garden Executive Board 2019 - 2021 President’s Message President - Jennifer Condo 1st Vice President - Joyce Fisher Hello Garden Club Members! 2nd Vice President - Valerie Seinfeld Recording Secretary - Sara Zollinger Corresponding Secretary - Marshall Rawson A huge thank you goes to Lisa Schnetzer for guiding us at the Treasurer - Richard (Rich) Fisher treasure sale. Lisa always makes things better with her [email protected] creativity, imagination, and inspiration. I also want to thank www.gardenclubofdeland.org everyone for bringing in donated items for us to sell. Thank you Visit us on Facebook to the 46 members that worked on pricing and organizing a lot FFGC - www.ffgc.org of items and getting everything ready for the sale. The NGC - www.gardenclub.org numerous members that went shopping to support our garden club. I was so impressed on the day of the sale to see so many Upcoming Programs and Events members and their spouses who came out to help us set up. December We had everything ready to go by 7:30! We were successful in Wreath Pick up 8 selling everything! Well, almost everything. We did make a trip Hanukkah 10-18 to the Neighborhood Center for the remaining items, but we Christmas 25 were able to clear out our storage rooms. The closet ceilings will hopefully be installed by now and I hope you have the January 2021 chance to check it out. -

Watkins Munro Martin Conservatory, Cairns Botanic Gardens
PALM S Dowe & Warmington: Conservatory Vol. 60(1) 2016 Watkins JOHN LESLIE DOWE , Munro Martin James Cook University, Cairns, Queensland, Conservatory, Australia [email protected] Cairns Botanic AND DAVID WARMINGTON Gardens, Cairns Botanic Gardens, Collins Avenue, Edge Hill, Queensland, Queensland, Australia Australia 1. Front view of the Watkins Munro Martin Conservatory, September 2015. Watkins Munro Martin Conservatory in Cairns, Queensland, Australia, was opened in September 2015. The design of the structure uses a Licuala ramsayi leaf as its inspiration. The conservatory houses a substantial collection of rare plants featuring understory tropical palms, aroids, bromeliads, cycads, ferns, Nepenthes , pandans and orchids. On 4 September 2015, the Watkins Munro officially opened by the Mayor of Cairns, Martin Conservatory (Fig. 1) at the Cairns Councilor Bob Manning OAM. The new Botanic Gardens, Queensland, Australia, was conservatory replaces two adjoined structures, PALMS 60(1): 41 –50 41 PALM S Dowe & Warmington: Conservatory Vol. 60(1) 2016 which had previously occupied the site – the visitors. After many cyclones, and the impact Munro Martin Fernery and the George Watkins of tropical conditions on building materials, Orchid House. Both of these structures were the orchid house and fernery were, by the late modest and inadequate to display the gardens’ 1990s, starting to show signs of structural growing collection and provide the best breakdown, which would necessitate their experience to the increasing number of complete rebuilding. Their replacement was 2 (top). Internal view of the Watkins Munro Martin Conservatory, with Licuala cordata in the foreground. 3 (bottom). The roof is supported on steel girders, the longest to 20 m.