Supporting Sensemaking of Complex Objects with Visualizations: Visibility and Complementarity of Interactions
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Geometry of Generalized Permutohedra
Geometry of Generalized Permutohedra by Jeffrey Samuel Doker A dissertation submitted in partial satisfaction of the requirements for the degree of Doctor of Philosophy in Mathematics in the Graduate Division of the University of California, Berkeley Committee in charge: Federico Ardila, Co-chair Lior Pachter, Co-chair Matthias Beck Bernd Sturmfels Lauren Williams Satish Rao Fall 2011 Geometry of Generalized Permutohedra Copyright 2011 by Jeffrey Samuel Doker 1 Abstract Geometry of Generalized Permutohedra by Jeffrey Samuel Doker Doctor of Philosophy in Mathematics University of California, Berkeley Federico Ardila and Lior Pachter, Co-chairs We study generalized permutohedra and some of the geometric properties they exhibit. We decompose matroid polytopes (and several related polytopes) into signed Minkowski sums of simplices and compute their volumes. We define the associahedron and multiplihe- dron in terms of trees and show them to be generalized permutohedra. We also generalize the multiplihedron to a broader class of generalized permutohedra, and describe their face lattices, vertices, and volumes. A family of interesting polynomials that we call composition polynomials arises from the study of multiplihedra, and we analyze several of their surprising properties. Finally, we look at generalized permutohedra of different root systems and study the Minkowski sums of faces of the crosspolytope. i To Joe and Sue ii Contents List of Figures iii 1 Introduction 1 2 Matroid polytopes and their volumes 3 2.1 Introduction . .3 2.2 Matroid polytopes are generalized permutohedra . .4 2.3 The volume of a matroid polytope . .8 2.4 Independent set polytopes . 11 2.5 Truncation flag matroids . 14 3 Geometry and generalizations of multiplihedra 18 3.1 Introduction . -
![The Geometry of Nim Arxiv:1109.6712V1 [Math.CO] 30](https://docslib.b-cdn.net/cover/8642/the-geometry-of-nim-arxiv-1109-6712v1-math-co-30-48642.webp)
The Geometry of Nim Arxiv:1109.6712V1 [Math.CO] 30
The Geometry of Nim Kevin Gibbons Abstract We relate the Sierpinski triangle and the game of Nim. We begin by defining both a new high-dimensional analog of the Sierpinski triangle and a natural geometric interpretation of the losing positions in Nim, and then, in a new result, show that these are equivalent in each finite dimension. 0 Introduction The Sierpinski triangle (fig. 1) is one of the most recognizable figures in mathematics, and with good reason. It appears in everything from Pascal's Triangle to Conway's Game of Life. In fact, it has already been seen to be connected with the game of Nim, albeit in a very different manner than the one presented here [3]. A number of analogs have been discovered, such as the Menger sponge (fig. 2) and a three-dimensional version called a tetrix. We present, in the first section, a generalization in higher dimensions differing from the more typical simplex generalization. Rather, we define a discrete Sierpinski demihypercube, which in three dimensions coincides with the simplex generalization. In the second section, we briefly review Nim and the theory behind optimal play. As in all impartial games (games in which the possible moves depend only on the state of the game, and not on which of the two players is moving), all possible positions can be divided into two classes - those in which the next player to move can force a win, called N-positions, and those in which regardless of what the next player does the other player can force a win, called P -positions. -

Notes Has Not Been Formally Reviewed by the Lecturer
6.896 Topics in Algorithmic Game Theory February 22, 2010 Lecture 6 Lecturer: Constantinos Daskalakis Scribe: Jason Biddle, Debmalya Panigrahi NOTE: The content of these notes has not been formally reviewed by the lecturer. It is recommended that they are read critically. In our last lecture, we proved Nash's Theorem using Broweur's Fixed Point Theorem. We also showed Brouwer's Theorem via Sperner's Lemma in 2-d using a limiting argument to go from the discrete combinatorial problem to the topological one. In this lecture, we present a multidimensional generalization of the proof from last time. Our proof differs from those typically found in the literature. In particular, we will insist that each step of the proof be constructive. Using constructive arguments, we shall be able to pin down the complexity-theoretic nature of the proof and make the steps algorithmic in subsequent lectures. In the first part of our lecture, we present a framework for the multidimensional generalization of Sperner's Lemma. A Canonical Triangulation of the Hypercube • A Legal Coloring Rule • In the second part, we formally state Sperner's Lemma in n dimensions and prove it using the following constructive steps: Colored Envelope Construction • Definition of the Walk • Identification of the Starting Simplex • Direction of the Walk • 1 Framework Recall that in the 2-dimensional case we had a square which was divided into triangles. We had also defined a legal coloring scheme for the triangle vertices lying on the boundary of the square. Now let us extend those concepts to higher dimensions. 1.1 Canonical Triangulation of the Hypercube We begin by introducing the n-simplex as the n-dimensional analog of the triangle in 2 dimensions as shown in Figure 1. -

Package 'Hypercube'
Package ‘hypercube’ February 28, 2020 Type Package Title Organizing Data in Hypercubes Version 0.2.1 Author Michael Scholz Maintainer Michael Scholz <[email protected]> Description Provides functions and methods for organizing data in hypercubes (i.e., a multi-dimensional cube). Cubes are generated from molten data frames. Each cube can be manipulated with five operations: rotation (change.dimensionOrder()), dicing and slicing (add.selection(), remove.selection()), drilling down (add.aggregation()), and rolling up (remove.aggregation()). License GPL-3 Encoding UTF-8 Depends R (>= 3.3.0), stats, plotly Imports methods, stringr, dplyr LazyData TRUE RoxygenNote 7.0.2 NeedsCompilation no Repository CRAN Date/Publication 2020-02-28 07:10:08 UTC R topics documented: hypercube-package . .2 add.aggregation . .3 add.selection . .4 as.data.frame.Cube . .5 change.dimensionOrder . .6 Cube-class . .7 Dimension-class . .7 generateCube . .8 importance . .9 1 2 hypercube-package plot,Cube-method . 10 print.Importances . 11 remove.aggregation . 12 remove.selection . 13 sales . 14 show,Cube-method . 14 show,Dimension-method . 15 sparsity . 16 summary . 17 Index 18 hypercube-package Provides functions and methods for organizing data in hypercubes Description This package provides methods for organizing data in a hypercube Each cube can be manipu- lated with five operations rotation (changeDimensionOrder), dicing and slicing (add.selection, re- move.selection), drilling down (add.aggregation), and rolling up (remove.aggregation). Details Package: hypercube -

Hamiltonicity and Combinatorial Polyhedra
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Elsevier - Publisher Connector JOURNAL OF COMBINATORIAL THEORY, Series B 31, 297-312 (1981) Hamiltonicity and Combinatorial Polyhedra D. NADDEF Laboratoire d’lnformatique et de Mathkmatiques AppliquPes de Grenoble. Grenoble, France AND W. R. PULLEYBLANK* Department of Computer Science, The University of Calgary, Calgary, Alberta T2N lN4, Canada Communicated by the Editors Received April 8, 1980 We say that a polyhedron with O-1 valued vertices is combinatorial if the midpoint of the line joining any pair of nonadjacent vertices is the midpoint of the line joining another pair of vertices. We show that the class of combinatorial polyhedra includes such well-known classes of polyhedra as matching polyhedra, matroid basis polyhedra, node packing or stable set polyhedra and permutation polyhedra. We show the graph of a combinatorial polyhedron is always either a hypercube (i.e., isomorphic to the convex hull of a k-dimension unit cube) or else is hamilton connected (every pair of nodes is the set of terminal nodes of a hamilton path). This imfilies several earlier results concerning special cases of combinatorial polyhedra. 1. INTRODUCTION The graph G(P) of a polyhedron P is the graph whose nodes are the vertices of the polyhedron and which has an edge joining each pair of nodes for which the corresponding vertices of the polyhedron are adjacent, that is, joined by an edge of the polyhedron. Such graphs have been studied since the beginnings of graph theory; in 1857 Sir William Hamilton introduced his “tour of the world” game which consisted of constructing a closed tour passing exactly once through each vertex of the dodecahedron. -

Four-Dimensional Regular Polytopes
faculty of science mathematics and applied and engineering mathematics Four-dimensional regular polytopes Bachelor’s Project Mathematics November 2020 Student: S.H.E. Kamps First supervisor: Prof.dr. J. Top Second assessor: P. Kiliçer, PhD Abstract Since Ancient times, Mathematicians have been interested in the study of convex, regular poly- hedra and their beautiful symmetries. These five polyhedra are also known as the Platonic Solids. In the 19th century, the four-dimensional analogues of the Platonic solids were described mathe- matically, adding one regular polytope to the collection with no analogue regular polyhedron. This thesis describes the six convex, regular polytopes in four-dimensional Euclidean space. The focus lies on deriving information about their cells, faces, edges and vertices. Besides that, the symmetry groups of the polytopes are touched upon. To better understand the notions of regularity and sym- metry in four dimensions, our journey begins in three-dimensional space. In this light, the thesis also works out the details of a proof of prof. dr. J. Top, showing there exist exactly five convex, regular polyhedra in three-dimensional space. Keywords: Regular convex 4-polytopes, Platonic solids, symmetry groups Acknowledgements I would like to thank prof. dr. J. Top for supervising this thesis online and adapting to the cir- cumstances of Covid-19. I also want to thank him for his patience, and all his useful comments in and outside my LATEX-file. Also many thanks to my second supervisor, dr. P. Kılıçer. Furthermore, I would like to thank Jeanne for all her hospitality and kindness to welcome me in her home during the process of writing this thesis. -

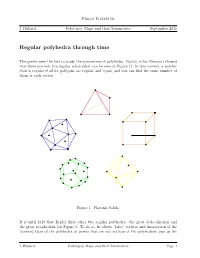
Regular Polyhedra Through Time
Fields Institute I. Hubard Polytopes, Maps and their Symmetries September 2011 Regular polyhedra through time The greeks were the first to study the symmetries of polyhedra. Euclid, in his Elements showed that there are only five regular solids (that can be seen in Figure 1). In this context, a polyhe- dron is regular if all its polygons are regular and equal, and you can find the same number of them at each vertex. Figure 1: Platonic Solids. It is until 1619 that Kepler finds other two regular polyhedra: the great dodecahedron and the great icosahedron (on Figure 2. To do so, he allows \false" vertices and intersection of the (convex) faces of the polyhedra at points that are not vertices of the polyhedron, just as the I. Hubard Polytopes, Maps and their Symmetries Page 1 Figure 2: Kepler polyhedra. 1619. pentagram allows intersection of edges at points that are not vertices of the polygon. In this way, the vertex-figure of these two polyhedra are pentagrams (see Figure 3). Figure 3: A regular convex pentagon and a pentagram, also regular! In 1809 Poinsot re-discover Kepler's polyhedra, and discovers its duals: the small stellated dodecahedron and the great stellated dodecahedron (that are shown in Figure 4). The faces of such duals are pentagrams, and are organized on a \convex" way around each vertex. Figure 4: The other two Kepler-Poinsot polyhedra. 1809. A couple of years later Cauchy showed that these are the only four regular \star" polyhedra. We note that the convex hull of the great dodecahedron, great icosahedron and small stellated dodecahedron is the icosahedron, while the convex hull of the great stellated dodecahedron is the dodecahedron. -

NUMB3RS Activity Episode: “Rampage” Teacher Page 1
NUMB3RS Activity Episode: “Rampage” Teacher Page 1 NUMB3RS Activity: Tesseract Episode: “Rampage” Topic: Tesseracts and Hypercubes Grade Level: 9 - 12 Objective: An investigation of the fourth dimension Time: 30 minutes Introduction In “Rampage,” Charlie and Amita discuss the idea of dimensions and refer to a tesseract, a four-dimensional cube. This activity explores the idea of dimension and introduces the tesseract. The terms tesseract and hypercube are used by some interchangeably, but the hypercube is the broader name for the objects of any dimension referred to in this activity, and the tesseract is the fourth-dimensional equivalent of a cube. A beginning discussion of dimension will be helpful for students who have only an intuitive understanding of dimension. Dimension can be thought of as degrees of freedom or movement. A one-dimensional space, which can be shown with a line or line segment, shows one movement which is along the line. A two-dimensional space allows movement in the plane. Think of the x-axis and y-axis as determining a plane. For example, a point has two coordinates, showing two movements, a vertical one and a horizontal one. To introduce the third dimension, or z-axis, draw the x- and y-axes on the board, and use a ruler starting at the origin and pointing out of the board. The movement of any point in three dimensions includes a horizontal (x), vertical (y), and an “outward” component (z). More formally, dimension is defined by www.Mathworld.com as “…a topological measure of the size of its covering properties.” Roughly speaking, it is the number of coordinates needed to specify a point on the object. -

Self-Dual Configurations and Regular Graphs
SELF-DUAL CONFIGURATIONS AND REGULAR GRAPHS H. S. M. COXETER 1. Introduction. A configuration (mci ni) is a set of m points and n lines in a plane, with d of the points on each line and c of the lines through each point; thus cm = dn. Those permutations which pre serve incidences form a group, "the group of the configuration." If m — n, and consequently c = d, the group may include not only sym metries which permute the points among themselves but also reci procities which interchange points and lines in accordance with the principle of duality. The configuration is then "self-dual," and its symbol («<*, n<j) is conveniently abbreviated to na. We shall use the same symbol for the analogous concept of a configuration in three dimensions, consisting of n points lying by d's in n planes, d through each point. With any configuration we can associate a diagram called the Menger graph [13, p. 28],x in which the points are represented by dots or "nodes," two of which are joined by an arc or "branch" when ever the corresponding two points are on a line of the configuration. Unfortunately, however, it often happens that two different con figurations have the same Menger graph. The present address is concerned with another kind of diagram, which represents the con figuration uniquely. In this Levi graph [32, p. 5], we represent the points and lines (or planes) of the configuration by dots of two colors, say "red nodes" and "blue nodes," with the rule that two nodes differently colored are joined whenever the corresponding elements of the configuration are incident. -

15 BASIC PROPERTIES of CONVEX POLYTOPES Martin Henk, J¨Urgenrichter-Gebert, and G¨Unterm
15 BASIC PROPERTIES OF CONVEX POLYTOPES Martin Henk, J¨urgenRichter-Gebert, and G¨unterM. Ziegler INTRODUCTION Convex polytopes are fundamental geometric objects that have been investigated since antiquity. The beauty of their theory is nowadays complemented by their im- portance for many other mathematical subjects, ranging from integration theory, algebraic topology, and algebraic geometry to linear and combinatorial optimiza- tion. In this chapter we try to give a short introduction, provide a sketch of \what polytopes look like" and \how they behave," with many explicit examples, and briefly state some main results (where further details are given in subsequent chap- ters of this Handbook). We concentrate on two main topics: • Combinatorial properties: faces (vertices, edges, . , facets) of polytopes and their relations, with special treatments of the classes of low-dimensional poly- topes and of polytopes \with few vertices;" • Geometric properties: volume and surface area, mixed volumes, and quer- massintegrals, including explicit formulas for the cases of the regular simplices, cubes, and cross-polytopes. We refer to Gr¨unbaum [Gr¨u67]for a comprehensive view of polytope theory, and to Ziegler [Zie95] respectively to Gruber [Gru07] and Schneider [Sch14] for detailed treatments of the combinatorial and of the convex geometric aspects of polytope theory. 15.1 COMBINATORIAL STRUCTURE GLOSSARY d V-polytope: The convex hull of a finite set X = fx1; : : : ; xng of points in R , n n X i X P = conv(X) := λix λ1; : : : ; λn ≥ 0; λi = 1 : i=1 i=1 H-polytope: The solution set of a finite system of linear inequalities, d T P = P (A; b) := x 2 R j ai x ≤ bi for 1 ≤ i ≤ m ; with the extra condition that the set of solutions is bounded, that is, such that m×d there is a constant N such that jjxjj ≤ N holds for all x 2 P . -

Sampling Uniformly from the Unit Simplex
Sampling Uniformly from the Unit Simplex Noah A. Smith and Roy W. Tromble Department of Computer Science / Center for Language and Speech Processing Johns Hopkins University {nasmith, royt}@cs.jhu.edu August 2004 Abstract We address the problem of selecting a point from a unit simplex, uniformly at random. This problem is important, for instance, when random multinomial probability distributions are required. We show that a previously proposed algorithm is incorrect, and demonstrate a corrected algorithm. 1 Introduction Suppose we wish to select a multinomial distribution over n events, and we wish to do so uniformly n across the space of such distributions. Such a distribution is characterized by a vector ~p ∈ R such that n X pi = 1 (1) i=1 and pi ≥ 0, ∀i ∈ {1, 2, ..., n} (2) n In practice, of course, we cannot sample from R or even an interval in R; computers have only finite precision. One familiar technique for random generation in real intervals is to select a random integer and normalize it within the desired interval. This easily solves the problem when n = 2; select an integer x uniformly from among {0, 1, 2, ..., M} (where M is, perhaps, the largest integer x x that can be represented), and then let p1 = M and p2 = 1 − M . What does it mean to sample uniformly under this kind of scheme? There are clearly M + 1 discrete distributions from which we sample, each corresponding to a choice of x. If we sample x uniformly from {0, 1, ..., M}, then then we have equal probability of choosing any of these M + 1 distributions. -

And He Built a Crooked House.Rtf
—And He Built a Crooked House by Robert A. Heinlein Americans are considered crazy anywhere in the world. They will usually concede a basis for the accusation but point to California as the focus of the infection. Californians stoutly maintain that their bad reputation is derived solely from the acts of the inhabitants of Los Angeles County. Angelenos will, when pressed, admit the charge but explain hastily, "It's Hollywood. It's not our fault—we didn't ask for it; Hollywood just grew." The people in Hollywood don't care; they glory in it. If you are interested, they will drive you up Laurel Canyon "—where we keep the violent cases." The Canyonites—the brown-legged women, the trunks-clad men constantly busy building and rebuilding their slap-happy unfinished houses—regard with faint contempt the dull creatures who live down in the flats, and treasure in their hearts the secret knowledge that they, and only they, know how to live. Lookout Mountain Avenue is the name of a side canyon which twists up from Laurel Canyon. The other Canyonites don't like to have it mentioned; after all, one must draw the line somewhere! High up on Lookout Mountain at number 8775, across the street from the Hermit—the original Hermit of Hollywood—lived Quintus Teal, graduate architect. Even the architecture of southern California is different. Hot dogs are sold from a structure built like and designated "The Pup." Ice cream cones come from a giant stucco ice cream cone, and neon proclaims "Get the Chili Bowl Habit!" from the roofs of buildings which are indisputably chili bowls.