Google Maps Java
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Sabre Red Apps
Sabre Red Apps Developer Toolkit Overview Red Apps are optional, authorized applications that extend the capabilities of Sabre® Red™ Workspace. Red Apps are Sabre’s branded version of an Eclipse plug-in. They plug into and become part of the Red Workspace. A Red App can be something as simple as a script, an app that intelligently integrates mapping information to help agencies better serve their customers, or a pre- populated form that helps agencies improve customer service. Sabre Red App Certified Developers design and code these applications, and then wrap them as plug-ins for integration into Sabre Red Workspace. Red Apps leverage the technical capabilities of the Eclipse Rich Client Platform, the open source software upon which the Red Workspace platform is built and operates. Red Apps are developed by Sabre teams and Sabre Red App Certified Developers. They are marketed and deployed through the Sabre® Red™ App Centre using Sabre Red Workspace’s provisioning technology. Red Apps are visually and physically integrated within the Red Workspace and share data with other elements of the Red Workspace, thereby providing a whole new level of integration. By choosing Red Apps that meet specific business needs, and even the specific needs of each agent in an office, certified developers will be able to create a truly custom Red Workspace environment for optimal agent productivity and customer service. Learn more: Sabre Red Workspace Sabre Red App Centre Sabre Dev Studio Sabre Red Workspace Developer Toolkit. Read about the types of Red Apps that Sabre Red App Certified Developers can build, the functionality in the Sabre Red Workspace Developer Toolkit, and skills for developers. -

Hooray, I Found the Bug
FACULDADE DE ENGENHARIA DA UNIVERSIDADE DO PORTO Hooray, I found the bug João Nadais Mestrado Integrado em Engenharia Informática e Computação Supervisor: Rui Maranhão July 22, 2016 Hooray, I found the bug João Nadais Mestrado Integrado em Engenharia Informática e Computação Approved in oral examination by the committee: Chair: Professor Ana Cristina Ramada Paiva External Examiner: Professor João Paulo de Sousa Ferreira Fernandes Supervisor: Professor Rui Filipe de Lima Maranhão Abreu July 22, 2016 Resumo O processo de verificação de erros tem causado várias dores de cabeça a um grande número de programadores ao longo do tempo. Por vezes, o erro é encontrado numa fase muito tardia do desenvolvimento, levando a elevados custos para a sua correção. Algumas ferramentas dão nos a possibilidade de, a partir de um conjunto de testes, ter uma perceção mais visual do projeto que está a ser analisado, assim como a probabilidade de encontrar o erro em certas partes do código. No entanto, ainda não é possível confirmar o impacto real do uso destas ferramentas no desempenho dos programadores. Tendo isto em atenção, as atuais ferramentas existentes no mercado com este propósito foram analisadas e uma (Crowbar) foi escolhida para desenvolvimento continuado. Usando uma análise baseada no espetro de código, conseguindo uma maior eficiência do que os restantes métodos, e estando integrado no IDE, o utilizador pode assim utilizar uma nova abordagem para o problema de localização de falhas. Novos tipos de visualizações foram adicionados, bem como opções para filtrar o que é visto para facilitar o foco do utilizador. O impacto destas adições foi avaliado num estudo de utilização que visava comparar não só o facto destas alterações constituirem uma melhoria no desempenho dos utilizadores a localizar falhas, bem como a importância de ter esta ferramenta integrada no IDE e a facilidade de uso da mesma. -

Devtest Solutions Using CA Application Test
DevTest Solutions Using CA Application Test Version 8.0 This Documentation, which includes embedded help systems and electronically distributed materials, (hereinafter referred to as the “Documentation”) is for your informational purposes only and is subject to change or withdrawal by CA at any time. This Documentation may not be copied, transferred, reproduced, disclosed, modified or duplicated, in whole or in part, without the prior written consent of CA. This Documentation is confidential and proprietary information of CA and may not be disclosed by you or used for any purpose other than as may be permitted in (i) a separate agreement between you and CA governing your use of the CA software to which the Documentation relates; or (ii) a separate confidentiality agreement between you and CA. Notwithstanding the foregoing, if you are a licensed user of the software product(s) addressed in the Documentation, you may print or otherwise make available a reasonable number of copies of the Documentation for internal use by you and your employees in connection with that software, provided that all CA copyright notices and legends are affixed to each reproduced copy. The right to print or otherwise make available copies of the Documentation is limited to the period during which the applicable license for such software remains in full force and effect. Should the license terminate for any reason, it is your responsibility to certify in writing to CA that all copies and partial copies of the Documentation have been returned to CA or destroyed. TO THE EXTENT PERMITTED BY APPLICABLE LAW, CA PROVIDES THIS DOCUMENTATION “AS IS” WITHOUT WARRANTY OF ANY KIND, INCLUDING WITHOUT LIMITATION, ANY IMPLIED WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE, OR NONINFRINGEMENT. -

Jxappdev Framework for Hybrid Applications
Universidade do Minho Escola de Engenharia Departamento de Informatica´ Ricardo Ribeiro Ferreira JxAppDev Framework for Hybrid Applications Hybrid Desktop/Web Application Development October 2018 Universidade do Minho Escola de Engenharia Departamento de Informatica´ Ricardo Ribeiro Ferreira JxAppDev Framework for Hybrid Applications Hybrid Desktop/Web Application Development Master dissertation Master Degree in Computer Science Dissertation supervised by Rui Couto Jose´ Creissac Campos October 2018 ACKNOWLEDGEMENTS This work was only possible due to the people that have been supportive and kind to guide me during this journey. Here I leave my gratitude for everyone that has contributed to this thesis. I would like to thank my supervisors which have always been available to help me when needed and to guide me through my work. To Professor Jose´ Creissac for the opportunity of working with him, his availability and all the support. To Rui Couto for all the support and guidance when writing this document and providing me with a proper path to achieve our goals, many thanks. Finally, I must express my very profound gratitude to my parents and specially to my girlfriend for providing me with unfailing support and continuous encouragement through- out my years of study and through the process of researching and writing this thesis. This accomplishment would not have been possible without them. Thank you. i ABSTRACT In modern days, it becomes more and more common for software solutions to focus on mobile and web technologies, therefore the current desktop market has been shrinking. Due to the big impact that web technologies are having on the market and user’s daily basis it has become impossible for developers to neglect this evolution. -

Patch Release Notes Arcsight™ ESM Version 5.0, Patch 1 Build 5.0.0.6521.1
Patch Release Notes ArcSight™ ESM Version 5.0, Patch 1 Build 5.0.0.6521.1 October 20, 2010 Patch Release Notes ArcSight™ ESM , Version 5.0, Patch 1 Copyright © 2010 ArcSight, Inc. All rights reserved. ArcSight, the ArcSight logo, ArcSight TRM, ArcSight NCM, ArcSight Enterprise Security Alliance, ArcSight Enterprise Security Alliance logo, ArcSight Interactive Discovery, ArcSight Pattern Discovery, ArcSight Logger, FlexConnector, SmartConnector, SmartStorage and CounterACT are trademarks of ArcSight, Inc. All other brands, products and company names used herein may be trademarks of their respective owners. Follow this link to see a complete statement of ArcSight's copyrights, trademarks, and acknowledgements: http://www.arcsight.com/company/copyright/ The network information used in the examples in this document (including IP addresses and hostnames) is for illustration purposes only. This document is ArcSight Confidential. Revision History Date Product Version Description 10/20/10 ArcSight™ ESM Patch Release Notes for Version 5.0, Patch 1 ArcSight™ ESM Version 5.0, Patch 1 ArcSight Customer Support Phone 1-866-535-3285 (North America) +44 (0)870 141 7487 (EMEA) E-mail [email protected] Support Web Site http://www.arcsight.com/supportportal/ Customer Forum https://forum.arcsight.com Contents ArcSight ESM, Version 5.0 Patch 1 .......................................................................................................... 1 ESM Patch 5.0.0.6521.1 .................................................................................................. -

Niagara 4.8 Release Notes
1/23/2020 Knowledge Article Niagara 4.8 Release Notes Description Issues fixed in Niagara 4.8 Release Release Notes not assigned to a module HAREMB- Edge10 - Unexpected Bridge Priority values for RSTP configuration 1036 Prior to Niagara 4.8, the TCP/IP Host Editor and JACE System Shell Menu presented the incorrect display value for BridgePriority STP values "28762" and "61140". This is a display only issue and even if these (non-default) values were used, the correct value "28672" and "61440" would be used by the STP configuration. This has been corrected. HAREMB- JACE-8000 "System clock modified" goes back, then later comes forward 1107 RTC and OS time on the JACE-8000 would sometimes keep drifting far apart. Time synchronization between RTC and OS has been reworked to prevent this from happening. HAREMB- USB bus re-enumerates under heavy communications load 1162 Increased usb message buffer sizes on usb rs485 and rs232 modules. Increased usb tx message buffer sizes for usb serial driver. Fixed mstp state machine condition that could sometimes cause token to be incorrectly retransmitted or dropped. Improved reliability of MSTP over JACE-8000 usb-serial subsystem has been improved HAREMB- JACE-8000 defaults to factory recovery even if USB backup is present 507 If a user holds the backup/restore button during boot, and has a USB device mounted into the front panel USB backup/restore port, and the user does not register a keystoke via the serial terminal connection to indicate a restore is desired, previously the unit would have automatically entered the recovery process. -

Neuigkeiten in UFT One 15.0
UFT One Softwareversion: 15.0 Neuigkeiten Gehe zum ONLINE-HILFE-CENTER http://admhelp.microfocus.com/uft/ Datum der Dokumentveröffentlichung: Juli 17, 2020 | Software-Releasedatum: November 2019 Neuigkeiten UFT One Rechtliche Hinweise Haftungsausschluss Bestimmte hier verfügbare Software- und/oder Dokumentversionen ("Material") enthalten das Branding von Hewlett-Packard Company (jetzt HP Inc.) und Hewlett Packard Enterprise Company. Seit dem 1. September 2017 wird dieses Material von Micro Focus angeboten. Micro Focus ist ein separates Unternehmen unter eigenständiger Leitung. Alle Verweise auf HP- und Hewlett Packard Enterprise/HPE-Marken sind auf die Unternehmenshistorie zurückzuführen und die HP- und Hewlett Packard Enterprise/HPE-Marken sind Eigentum der jeweiligen Besitzer. Garantie Die Garantiebedingungen für Produkte und Services von Micro Focus sowie der verbundenen Unternehmen und Lizenznehmer sind in der Garantieerklärung festgelegt, die diesen Produkten und Services beiliegt. Keine der folgenden Aussagen kann als zusätzliche Garantie interpretiert werden. Micro Focus haftet nicht für technische oder redaktionelle Fehler oder Auslassungen. Die hierin enthaltenen Informationen können ohne vorherige Ankündigung geändert werden. Eingeschränkte Rechte Enthält vertrauliche Informationen. Falls nicht ausdrücklich anderweitig angegeben, ist eine gültige Lizenz für den Besitz, den Gebrauch oder die Anfertigung von Kopien erforderlich. Entspricht FAR 12.211 und 12.212; kommerzielle Computersoftware, Computersoftwaredokumentation und -

Using Webkit to Own the Web Nadeem Douba
1 2015 - 11 - 13 Presented by: burpkit Nadeem Douba using webkit to own the web Introduction 2 BurpKit 2015 - 11 - - 13 Using u Nadeem Douba WebKit to u Founder of Red Canari, Inc. Own the u Based out of Ottawa, ON. Web u I’m a Hacker u Interests: u Exploiting stuff u Building hacking tools u Prior work: u Sploitego (presented at DEF CON XX) u Canari (used by Fortune 100s) u PyMiProxy (used by Internet Archive) Overview 3 BurpKit 2015 - 11 - - 13 Using u WebKit WebKit to u What is it? Own the u Why use it? Web u How can we use it? u BurpKit u Design Considerations u Implementation u Demos! u Conclusion u Questions? The Web Pen-Tester ’s Conundrum 4 BurpKit 2015 - 11 - - 13 Using u Today ’s web applications are complex WebKit to beasts Own the u Heavy use of JavaScript for: Web u Rendering pages u Rendering page elements u Performing web service requests u ¿But our security tools are still scraping HTML!? Our Toolkit 5 BurpKit 2015 - 11 - - 13 Using u Reconnaissance & Scanning: WebKit to u Most tools (nikto, cewl, etc.) just scrape Own HTML the Web u Attack: u BurpSuite Pro/Community u Lobo-based Renderer tab (Burp’s neglected child) L u No JavaScript/HTML5 support u Charles & Zed are just proxies u WebSecurify’s Proxy.app only has a web view BurpKit - Using WebKit to Own the Web 6 2015-11-13 ase C se U Lobo Valid Only The BurpKit - Using WebKit to Own the Web 7 2015-11-13 advanced! too is asdf.com Even We need to move forward 8 BurpKit 2015 - 11 - - 13 Using u Web penetration testing tools that: WebKit to u Have modern web browser capabilities -

Swing Browser Download Page Not Found
swing browser download Page not found. This question was removed from Stack Overflow for reasons of moderation . Please refer to the help center for possible explanations why a question might be removed. Here are some similar questions that might be relevant: How do you disable browser autocomplete on web form field / input tags? Are the PUT, DELETE, HEAD, etc methods available in most web browsers? Embedding web browser window in Java Java Swing revalidate() vs repaint() Should I avoid the use of set(Preferred|Maximum|Minimum)Size methods in Java Swing? Force Java to open XML in web browser Access web browser tabs and read website information from a native MacOS app. If you feel something is missing that should be here, contact us. By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Swing browser download. Kiwi Browser is made to browse the internet, read news, watch videos and listen to music, without annoyances. Features. Night Mode. Beautiful, customizable night mode. Privacy. Extensive privacy settings, including ability to hide content and prevent screenshots in Incognito mode. Never worry about privacy again. Bottom Address Bar. Never strain your fingers again! Optional bottom address bar and support for easy one-handed usage. Extensions. Supports most chrome desktop extensions! An optimized engine along with automatic blocking of intrusive ads give you blazing fast page load speeds! Ad and Pop-up blocker. Powerful Ad and Pop-Up Blocker. Browse without distractions! What are you waiting for? Supercharge your browsing experience, today! Kiwi is based on Chromium and WebKit. -

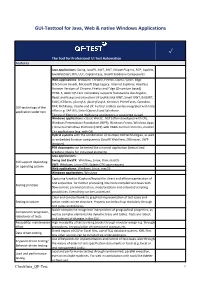
Checklist: Requirements GUI Test Tool for Java, Web
GUI-Testtool for Java, Web & native Windows Applications ✓ The Tool for Professional UI Test Automation Features Java applications: Swing, JavaFX, AWT, SWT, Eclipse Plug-Ins, RCP, Applets, JavaWebStart, RIA, ULC, CaptainCasa, JavaFX SubScene Components Web applications: Browsers: Chrome, Firefox, Opera, Safari, Edge (Chromium based), Microsoft Edge Legacy, Internet Explorer; Headless Browser Versions of Chrome, Firefox and Edge (Chromium based) HTML 5, AJAX: QF-Test completely supports frameworks like Angular, React and Vue.js and also other UI-toolkits like GWT, Smart GWT, ExtGWT, ExtJS, ICEfaces, jQueryUI, jQueryEasyUI, KendoUI, PrimeFaces, Qooxdoo, GUI-technology of the RAP, RichFaces, Vaadin and ZK. Further toolkits can be integrated with little application under test effort e.g. SAP UI5, Siebel Open UI and Salesforce. Testing of Electron and Webswing applications is supported as well. Windows applications: classic Win32, .NET (often developed with C#), Windows Presentation Foundation (WPF), Windows Forms, Windows Apps / Universal Windows Platform (UWP) with XAML control elements, modern C++ applications (e.g. with Qt) Hybrid systems with the combination of multiple GUI technologies, as well as embedded browser components (JavaFX WebView, JXBrowser, SWT- Browser) PDF documents can be tested like a normal application (textual and graphical checks for individual elements) Java applications: Swing and JavaFX: Windows, Linux, Unix, macOS GUI support depending SWT: Windows, Linux-GTK; Solaris-GTK upon request on operating system Web applications: Windows, Linux, macOS Windows applications: Windows Capturing function (Capture/Replay) for direct and efficient generation of test sequences for further processing into more complex test cases with Testing principle flow control, parameterization, modularization and extended scripting possibilities. Everything can be customized. -
Product Booklet
FX The Tool for Professional UI Test Automation Test your Java, Web and Windwos applications with QF-Test! efficient and smart test case creation over 1,400 customers worldwide regression and load testing for testers and developers robust and reliable cross-platform cross-browser easy to use Facts & Features ı QF-Test ı The Tool for Professional UI Test Automation FX QF-Test Facts & Features Professionality, efficiency & experience since 2001 • Professional tool for automated testing of Java, Web and Windwos applications with a graphical user interface (GUI) • For (professional) testers and developers • Modular, reusable tests in combination with user-friendly handling lead to a high return on investment (ROI) Versatility & robustness • Automated regression and load tests • Reliable recognition even of complex and dynamic UI components • Cross-platform: Tests on Windows, Linux and macOS • Cross-browser: Google Chrome, Mozilla Firefox, Opera, Safari, Microsoft Edge (also Chromium based), Internet Explorer. Headless Browser versions of Chrome and Firefox. • Mobile Emulation for Web applications. • Testing of Electron applications • Testing of PDF documents • Configurable reports and test documentation • intuitive usability User-friendliness & strong service User-friendliness & strong service • Extensive documentation (Manual, Tutorial, Blog, Standard library, Mailing list as forum) and Videos • Quick and competent support from the QF-Test developers • Free trial license for 4 weeks Over more than 1,400 customers worldwide in more than 60 -

Company Profile
Company Profile TeamDev is a software development company providing services in Java, .NET, and mobile application development. TeamDev authors a family of products for Java-native integration with browsers, Microsoft Office and COM in general, desktop, native libraries and system API. TeamDev also supports open-source development with OpenFaces and Selenium Inspector projects. © 1994–2013 TeamDev Ltd. Professional Products & Services Company Mission We see our mission in providing quality software, support and services to minimize development effort and replace the routine with a pleasure of creating software easily and fast. Retrospective Delivering dozens of projects, from small desktop applications to complex enterprise-level solutions, we were often plagued with an arduous task of linking the Java platform with a variety of other platform-dependent technologies. – To simplify Java-native integration, in 2002 we introduced our first commercial product—JNIWrapper library, which eventually evolved into the core technology for an entire family of Java platform integration solutions. – Other products—ComfyJ, JExcel, JExplorer, JxBrowser and JxCapture followed in 2003–2007 to meet the growing demand for tight integration with Microsoft technologies. – In 2006 we successfully entered a market of UI components with QuipuKit—a set of AJAX-enabled JSF components and a client-side validation framework. The product later evolved into OpenFaces—an open-source library with fully revised code base and JSF 2.0 support. – SevenHats, is the most recent effort of TeamDev, launched in 2008 as an open-source project for web and enterprise development built on top of OSGi and Spring Framework. SevenHats includes integration with such technologies and frameworks as JSF, Facelets, Spring DM, Spring WebFlow, Spring Security, Hibernate and others.