An Investigation Into the Challenges That Face Hci in Mobile Interface Designs. with Specific Considerations Between Gender and Age Groups
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Security Evaluation of the Windows Mobile Operating System Master of Science Thesis
Security Evaluation of the Windows Mobile Operating System Master of Science Thesis Sheikh Mahbub Habib Syed Zubair Chalmers University of Technology Division of Networks and Systems Department of Computer Science and Engineering Göteborg, Sweden, July 2009 The Author grants to Chalmers University of Technology and University of Gothenburg the non-exclusive right to publish the Work electronically and in a non-commercial purpose make it accessible on the Internet. The Author warrants that he/she is the author to the Work, and warrants that the Work does not contain text, pictures or other material that violates copyright law. The Author shall, when transferring the rights of the Work to a third party (for example a publisher or a company), acknowledge the third party about this agreement. If the Author has signed a copyright agreement with a third party regarding the Work, the Author warrants hereby that he/she has obtained any necessary permission from this third party to let Chalmers University of Technology and University of Gothenburg store the Work electronically and make it accessible on the Internet. Security Evaluation of the Windows Mobile OS SHEIKH M. HABIB, SYED ZUBAIR © SHEIKH M. HABIB, SYED ZUBAIR, July 2009. Examiner: Dr. TOMAS OLOVSSON Chalmers University of Technology Department of Computer Science and Engineering SE-412 96 Göteborg Sweden Telephone + 46 (0)31-772 1000 Department of Computer Science and Engineering Göteborg, Sweden July 2009 TO MY WIFE AND PARENTS - SHEIKH MAHBUB HABUB TO MY PARENTS AND FRIENDS - SYED ZUBAIR ACKNOWLEDGEMENT We show significant and indescribable gratefulness to our supervisor, Associate Professor Tomas Olovsson for his helpful contribution in giving encouragement, suggestions and guiding in the right direction throughout the research work. -

Windows 10 Version 1709 Update Offline Download Servicing Stack Update for Windows 10, Version 1709: July 9, 2019
windows 10 version 1709 update offline download Servicing stack update for Windows 10, Version 1709: July 9, 2019. This update makes quality improvements to the servicing stack, which is the component that installs Windows updates. Key changes include: Addresses an issue with a Secure Boot feature update that may cause BitLocker to go into recovery mode because of a race condition. Microsoft strongly recommends you install the latest servicing stack update (SSU) for your operating system before installing the latest cumulative update (LCU). Installing servicing stack updates (SSU) ensure that you have a robust and reliable servicing stack so that your devices can receive and install Microsoft security fixes. How to get this update. Method 1: Windows Update. This update will be downloaded and installed automatically. Note: This update is also available through Windows Server Update Services (WSUS). Method 2: Microsoft Update Catalog. To get the standalone package for this update, go to the Microsoft Update Catalog website. More information. Prerequisites. There are no prerequisites for installing this update. Restart information. You don't have to restart your computer after you apply this update. Update replacement information. This update replaces the previously released update KB4500641. File information The English (United States) version of this software update installs files that have the attributes that are listed in the following tables. March 13, 2018—KB4088776 (OS Build 16299.309) This update includes quality improvements. No new operating system features are being introduced in this update. Key changes include: Addresses issue where Internet Explorer stops working when using F12-based developer tools. Addresses issue with printing XML documents with Internet Explorer and Microsoft Edge. -

Microsoft Screen Sharing for Lumia Phones (HD-10)
User Guide Microsoft Screen Sharing for Lumia Phones (HD-10) Issue 1.1 EN User Guide Microsoft Screen Sharing for Lumia Phones (HD-10) Contents Safety 3 About your accessory 4 Keys and parts 5 Connect your adapter to the TV and the power supply 6 Connect your adapter with your phone or tablet 7 Restore the factory settings 8 Update your adapter software 9 Product and safety info 10 Copyrights and other notices 11 © 2014 Microsoft Mobile. All rights reserved. 2 Safety Read these simple guidelines. Not following them may be dangerous or illegal. INTERFERENCE All wireless devices may be susceptible to interference, which could affect performance. QUALIFIED SERVICE Only qualified personnel may install or repair this product. BATTERIES, CHARGERS, AND OTHER ACCESSORIES Use only batteries, chargers, and other accessories approved by Microsoft Mobile for use with this device. Do not connect incompatible products. KEEP YOUR DEVICE DRY Your device is not water-resistant. Keep it dry. © 2014 Microsoft Mobile. All rights reserved. 3 About your accessory With this adapter, you can view the screen of your phone or tablet on your TV or monitor. Connect the adapter to an HDMI-compatible TV, and you can see the content on your phone or tablet mirrored on the TV screen. To use the adapter, you need a Lumia device with screen projection or wireless display, or a Wi-Fi CERTIFIED Miracast™ source device. NFC only works with Lumia phones with Device Hub 3.5 or higher. The latest version is available through Store downloads. For more info on compatibility, support, software downloads, and troubleshooting, go to www.microsoft.com/mobile/support/. -

Nokia Lumia 635 User Guide
User Guide Nokia Lumia 635 Issue 1.0 EN-US Psst... This guide isn't all there is... There's a user guide in your phone – it's always with you, available when needed. Check out videos, find answers to your questions, and get helpful tips. On the start screen, swipe left, and tap Nokia Care. If you’re new to Windows Phone, check out the section for new Windows Phone users. Check out the support videos at www.youtube.com/NokiaSupportVideos. For info on Microsoft Mobile Service terms and Privacy policy, go to www.nokia.com/privacy. First start-up Your new phone comes with great features that are installed when you start your phone for the first time. Allow some minutes while your phone sets up. © 2014 Microsoft Mobile. All rights reserved. 2 User Guide Nokia Lumia 635 Contents For your safety 5 Camera 69 Get started 6 Get to know Nokia Camera 69 Keys and parts 6 Change the default camera 69 Insert the SIM and memory card 6 Camera basics 69 Remove the SIM and memory card 9 Advanced photography 71 Switch the phone on 11 Photos and videos 75 Charge your phone 12 Maps & navigation 79 Transfer content to your Nokia Lumia 14 Switch location services on 79 Lock the keys and screen 16 Positioning methods 79 Connect the headset 17 Internet 80 Antenna locations 18 Define internet connections 80 Basics 19 Connect your computer to the web 80 Get to know your phone 19 Use your data plan efficiently 81 Accounts 28 Web browser 81 Personalize your phone 32 Search the web 83 Cortana 36 Close internet connections 83 Take a screenshot 37 Entertainment 85 Extend battery life 38 Watch and listen 85 Save on data roaming costs 39 FM radio 86 Write text 40 MixRadio 87 Scan codes or text 43 Sync music and videos between your phone and computer 87 Clock and calendar 44 Games 88 Browse your SIM apps 47 Office 90 Store 47 Microsoft Office Mobile 90 People & messaging 50 Write a note 92 Calls 50 Continue with a document on another Contacts 55 device 93 Social networks 59 Use the calculator 93 Messages 60 Use your work phone 93 Mail 64 Tips for business users 94 © 2014 Microsoft Mobile. -

Nokia Lumia 930 RM-1045 Send Feedback
Service Manual for L1 and L2 Nokia Lumia 930 RM-1045 Send feedback Recommend Change in Key features KICS Rate this page in KICS 2.2 GHz Quad core processor E-mail 5" Full-HD OLED Display [email protected] 32 GB Internal memory 20 MP Nokia PureView camera Integrated wireless charging Version 1.0 Exploded view Disassembly steps CHECK THE REPAIR POLICY BEFORE PERFORMING ANY MECHANICAL REPAIR ON SERVICE LEVEL 1&2! More More Assembly hints Solder components Service devices More More More Product controls and interfaces Service concept Phone reset More More More ©2014 Microsoft | Microsoft Internal Use only | All Rights Reserved. Service Manual Level 1 and 2 Nokia Lumia 930 Version history RM-1045 Version 1.0 Version Date Description 1.0 29.05.2014 First published version ©2014 Microsoft | Microsoft Internal Use only | All Rights Reserved. Service Manual Level 1 and 2 Nokia Lumia 930 Exploded view RM-1045 Version 1.0 CAMERA KEY CARE UI ASSEMBLY I0007 (I0002 - I0016) MAIN ANTENNA LTE 1 COAX FLEX I0005 DISPLAY WINDOW LOCK KEY I0002 I0008 DISPLAY VOLUME KEY I0003 I0009 MAIN ANTENNA VOICE COAX FLEX I0006 CHASSIS I0004 BATTERY ADHESIVE I0010 SMALL BATTERY ADHESIVE I0011 PRIMARY MIC FLEX DAUGHTER PWB GASKET ADHESIVE I0016 I0014 PRIMARY MIC GASKET EARPIECE GASKET I0013 I0015 PRIMARY MIC FLEX I0012 HSJ ASSEMBLY I0036 HSJ GASKET I0037 VIBRA ASSEMBLY VIBRA FLEX ADHESIVE I0019 I0020 VIBRA BOOT I0021 SIM TRAY I0001 SKYPE CAMERA WINDOW GASKET I0018 CAMERA SKYPE CAMERA ASSEMBLY I0023 I0017 EARPIECE MIMO COAX FLEX I0022 I0028 JUMPER FLEX ADHESIVE I0027 MIMO COAX FLEX ADHESIVE I0029 JUMPER FLEX I0026 TYPE LABEL I0040 LABEL TRAY I0024 BATTERY WATER INGRESS LABEL I0032 I0025 DAUGHTER PWB I0035 LIGHT SWAP PACKAGE 2 (I0038 - I0040) LIGHT SWAP PWB I0038 HEAT SPREADER I0039 LTE ADHESIVE I0031 LTE RF COAX CABLE I0030 BATTERY CONNECTOR STRAP I0033 1/2 Only available Not reuseable Repair/swap as assembly after removal only in level 3 ©2014 Microsoft | Microsoft Internal Use only | All Rights Reserved. -

An Ergonomic Study on Influence of Touch-Screen Phone Size on Single- Hand Operation Performance
MATEC Web of Conferences 40, 009 01 (2016) DOI: 10.1051/matecconf/20164009001 C Owned by the authors, published by EDP Sciences, 2016 An Ergonomic Study on Influence of Touch-screen Phone Size on Single- hand Operation Performance Rui Zhu1 , Zhongzhe Li1 1Industrial Design Department Harbin Institute of Technology, Harbin, China Abstract. Touch-screen smart phones have gradually occupied the market of traditional Qwerty Phones and become the mainstream products of mobile phone industry. However, few ergonomics research has been conducted on the touch screens of smart phones, while it has led to tendosynovitis among users owing to the overuse of thumbs. Sizes of smart phones in market range from 3.0 to 7.0 inches. What’s more, 4.0 inches and above are the common size of current touch screens. Also, considering the users’ habits, one-hand operation is preferred when the other hand is occupied. This paper has collected hand parameters of 80 subjects and has adopted an experiment which includes the performance testing and surveys of subjective evaluation by means of usability evaluation. After analysing correlation between touch-screen sizes and operation performances, the result indicates that under one-hand operation, the size of touch screen affects the operation performance significantly. However, it’s hard to implement one-hand operation if the touch-screen size is over 5.7 inches. Additionally, the thickness of smart phones affects the degree of comfort remarkably. 1 Introduction such as tendosynovitis, in a slow process which cannot be observed easily. Nowadays, touch-screen technologies have been widely adopted in mobile phone industry and smart phones with touch screens have become the focus of commercial competitions among mobile phones manufacturers. -

QI Wireless Compatible Device List Apple Asus Blackberry CASIO
QI Wireless Compatible Device List Apple • iPhone 8 • iPhone 8 Plus • iPhone X • iPhone Xs • iPhone Xs Max • iPhone Xr Asus • Asus PadFone S BlackBerry • BlackBerry Passport • BlackBerry PRIV • BlackBerry Z30 CASIO • CASIO G'z One Commando Caterpillar • Cat S50 • Cat S50C DeWalt • Dewalt MD501 • Dewalt MIL810G Energy Sistem • Energy Phone Pro Qi Fujitsu • Fujitsu Arrows F-09D • Fujitsu Arrows Kiss F-03D • Fujitsu Arrows Kiss F-03E • Fujitsu Arrows X F-10D Google • Google Nexus 4 • Google Nexus 5 • Google Nexus 6 • Google Pixel 3 • Google Pixel 3 XL HP • HP Elite X3 HTC • HTC Droid DNA • HTC Windows Phone 8X Huawei • Huawei Mate20 Pro • Huawei Mate RS Porsche Design • Huawei P30 Pro Kyocera • Kyocera Brigadier • Kyocera DuraForce • Kyocera Hydro Elite • Kyocera Torque G02 • Kyocera Torque KC-S701 • Kyocera Urbano L01 • Kyocera Urbano L03 LG • LG G2 • LG G3 • LG G6 ¹ • LG G6 Plus ¹ • LG G7 • LG G7 ThinQ • LG Lucid 2 • LG Lucid 3 • LG Optimus F5 • LG Optimus G Pro • LG Optimus It L-05E • LG Spectrum 2 • LG Vu 2 • LG Vu 3 • LG V30 • LG V30 Plus • LG V40 ThinQ M.T.T. • M.T.T. Master 4G Meizu • Meizu Zero Microsoft • Microsoft Lumia 950 • Microsoft Lumia 950 Dual Sim • Microsoft Lumia 950 XL • Microsoft Lumia 950 XL Dual Sim Mlais • Mlais MX69W Motorola • Motorola Droid Maxx • Motorola Droid Mini • Motorola Droid Turbo • Motorola Droid Turbo 2 • Motorola Moto Maxx • Motorola Moto X Force mPhone • mPhone 8 NEC • NEC Medias PP N-01D • NEC Medias X N-04E Noa • Noa F10 Pro Nokia • Nokia Lumia 1520 • Nokia Lumia 735 • Nokia Lumia 830 • Nokia Lumia -

Battery Life Test Results HUAWEI TOSHIBA INTEX PLUM
2/12/2015 Battery life tests GSMArena.com Starborn SAMSUNG GALAXY S6 EDGE+ REVIEW PHONE FINDER SAMSUNG LENOVO VODAFONE VERYKOOL APPLE XIAOMI GIGABYTE MAXWEST MICROSOFT ACER PANTECH CELKON NOKIA ASUS XOLO GIONEE SONY OPPO LAVA VIVO LG BLACKBERRY MICROMAX NIU HTC ALCATEL BLU YEZZ MOTOROLA ZTE SPICE PARLA Battery life test results HUAWEI TOSHIBA INTEX PLUM ALL BRANDS RUMOR MILL Welcome to the GSMArena battery life tool. This page puts together the stats for all battery life tests we've done, conveniently listed for a quick and easy comparison between models. You can sort the table by either overall rating or by any of the individual test components that's most important to you call time, video playback or web browsing.TIP US 828K 100K You can find all about our84K 137K RSS LOG IN SIGN UP testing procedures here. SearchOur overall rating gives you an idea of how much battery backup you can get on a single charge. An overall rating of 40h means that you'll need to fully charge the device in question once every 40 hours if you do one hour of 3G calls, one hour of video playback and one hour of web browsing daily. The score factors in the power consumption in these three disciplines along with the reallife standby power consumption, which we also measure separately. Best of all, if the way we compute our overall rating does not correspond to your usage pattern, you are free to adjust the different usage components to get a closer match. Use the sliders below to adjust the approximate usage time for each of the three battery draining components. -

Barometer of Mobile Internet Connections in Switzerland
Barometer of mobile internet connections in Switzerland Publication of March 06th 2020 2019 report nPerf is a trademark owned by nPerf SAS, 87 rue de Sèze 69006 LYON – France. Contents 1 Summary of overall results .......................................................................................................... 2 1.1 nPerf score, all technologies combined, [2G->4G] ............................................................... 2 1.2 Our analysis ........................................................................................................................... 3 2 Overall results ............................................................................................................................... 3 2.1 Data amount and distribution ............................................................................................... 3 2.2 Success rate [2G->4G] ........................................................................................................... 4 2.3 Download speed [2G->4G] ..................................................................................................... 4 2.4 Upload speed [2G->4G] ......................................................................................................... 4 2.5 Latency [2G->4G] ................................................................................................................... 5 2.6 Browsing test [2G->4G] ......................................................................................................... 5 2.7 Streaming test [2G->4G] -

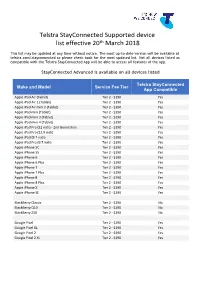
Telstra Stayconnected Supported Device List Effective 20Th March 2018
Telstra StayConnected Supported device th list effective 20 March 2018 This list may be updated at any time without notice. The most up-to-date version will be available at telstra.com/stayconnected so please check back for the most updated list. Not all devices listed as compatible with the Telstra StayConnected App will be able to access all features of the app. StayConnected Advanced is available on all devices listed Telstra StayConnected Make and Model Service Fee Tier App Compatible Apple iPad Air (Tablet) Tier 2 - $190 Yes Apple iPad Air 2 (Tablet) Tier 2 - $190 Yes Apple iPad Air mini 2 (Tablet) Tier 2 - $190 Yes Apple iPad mini (Tablet) Tier 2 - $190 Yes Apple iPad mini 3 (Tablet) Tier 2 - $190 Yes Apple iPad mini 4 (Tablet) Tier 2 - $190 Yes Apple iPad Pro (12 inch) - 2nd Generation Tier 2 - $190 Yes Apple iPad Pro (12.9 inch) Tier 2 - $190 Yes Apple iPad (9.7 inch) Tier 2 - $190 Yes Apple iPad Pro (9.7 inch) Tier 2 - $190 Yes Apple iPhone 5C Tier 2 - $190 Yes Apple iPhone 5S Tier 2 - $190 Yes Apple iPhone 6 Tier 2 - $190 Yes Apple iPhone 6 Plus Tier 2 - $190 Yes Apple iPhone 7 Tier 2 - $190 Yes Apple iPhone 7 Plus Tier 2 - $190 Yes Apple iPhone 8 Tier 2 - $190 Yes Apple iPhone 8 Plus Tier 2 - $190 Yes Apple iPhone X Tier 2 - $190 Yes Apple iPhone SE Tier 2 - $190 Yes BlackBerry Classic Tier 2 - $190 No BlackBerry Q10 Tier 2 - $190 No BlackBerry Z30 Tier 2 - $190 No Google Pixel Tier 2 - $190 Yes Google Pixel XL Tier 2 - $190 Yes Google Pixel 2 Tier 2 - $190 Yes Google Pixel 2 XL Tier 2 - $190 Yes Telstra StayConnected Make -

Paper #5: Google Mobile
Yale University Thurmantap Arnold Project Digital Platform Theories of Harm Paper Series: 5 Google’s Anticompetitive Practices in Mobile: Creating Monopolies to Sustain a Monopoly May 2020 David Bassali Adam Kinkley Katie Ning Jackson Skeen Table of Contents I. Introduction 3 II. The Vicious Circle: Google’s Creation and Maintenance of its Android Monopoly 5 A. The Relationship Between Android and Google Search 7 B. Contractual Restrictions to Android Usage 8 1. Anti-Fragmentation Agreements 8 2. Mobile Application Distribution Agreements 9 C. Google’s AFAs and MADAs Stifle Competition by Foreclosing Rivals 12 1. Tying Google Apps to GMS Android 14 2. Tying GMS Android and Google Apps to Google Search 18 3. Tying GMS Apps Together 20 III. Google Further Entrenches its Mobile Search Monopoly Through Exclusive Dealing22 A. Google’s Exclusive Dealing is Anticompetitive 25 IV. Google’s Acquisition of Waze Further Forecloses Competition 26 A. Google’s Acquisition of Waze is Anticompetitive 29 V. Google’s Anticompetitive Actions Harm Consumers 31 VI. Google’s Counterarguments are Inadequate 37 A. Google Android 37 B. Google’s Exclusive Contracts 39 C. Google’s Acquisition of Waze 40 VII. Legal Analysis 41 A. Google Android 41 1. Possession of Monopoly Power in a Relevant Market 42 2. Willful Acquisition or Maintenance of Monopoly Power 43 a) Tying 44 b) Bundling 46 B. Google’s Exclusive Dealing 46 1. Market Definition 47 2. Foreclosure of Competition 48 3. Duration and Terminability of the Agreement 49 4. Evidence of Anticompetitive Intent 50 5. Offsetting Procompetitive Justifications 51 C. Google’s Acquisition of Waze 52 1. -

Response Data 910 14
Count of Type Desc. Total [40 (DUMMY) DISPLAY PHONES] 1 [BLACKBERRY] 2 [CHARGER] 1 [COVERS] 1 [FLIPTOP PHONE] 1 [HC1] 1 [HDCI M8 MOBILE PHONE] 1 [HUAWEI] 1 [I PHONE 4] 2 [I PHONE 5] 2 [I PHONE 5C] 1 [I PHONE 5S] 1 [I PHONE] 1 [IPHONE 5 WHITE IN COLOUR] 1 [IPHONE 5S] 1 [IPHONE 6] 1 [IPHONE CHARGER] 2 [IPHONE CHARGERS] 1 [IPHONE PHONE CHARGER] 1 [IPHONE] 2 [MOBILE PHONE AND CHARGED] 1 [MOBILE PHONE BATTERY] 1 [MOBILE PHONE CASE] 1 [MOBILE PHONE FOR SENIOR] 1 [MOBILE PHONE] 16 [MOBILE TELEPHONE - UNKNOWN DETAILS] 1 [MOBILE TELEPHONE] 4 [MOTOROLA] 1 [NOKIA LUMINA 530 MOBILE PHONE] 1 [NOKIA MOBILE] 1 [PHONE CHARGER] 1 [PHONE SIM CARD] 1 [SAMSUNG GALAXY S3 MINI] 1 [SAMSUNG] 1 [SIM CARD] 2 [SMART PHONE] 1 [SONY XPERIA Z1] 1 [SONY XPERIA Z2] 1 [TABLET] 1 [TELEPHONE CABLE] 1 [TESCO MOBILE PHONE] 1 [TESCO] 1 [UNKNOWN MAKE OF MOBILE PHONE] 1 [WORKS AND PERSONAL] 1 1PHONE 4S 1 3 [3 SIM CARD] 1 3G 1 4 [I PHONE] 1 4S 1 ACCESSORIES [CHARGER AND PHONE COVER] 1 ACER 2 ACER LIQUID 1 ACER LIQUID 3 1 ACER LIQUID 4Z [MOBILE TELEPHONE] 1 ACER LIQUID E 1 ACER LIQUID E2 1 ACER LIQUID E3 1 ACTEL [MOBILE PHONE] 1 ALCATEL 6 ALCATEL [MOBILE PHONE] 3 ALCATEL ITOUCH [ALCATEL ITOUCH] 1 ALCATEL ONE 232 1 ALCATEL ONE TOUCH 6 ALCATEL ONE TOUCH [TRIBE 30GB] 1 ALCATEL ONE TOUCH TRIBE 3040 1 ALCATELL 1 ANDROID [TABLET] 1 APHONE 5 1 APLE IPHONE 5C 1 APLLE I PHONE 5S 2 APLLE IPHONE 4 1 APPL I PHONE 4 1 APPLE 11 APPLE [I PHONE] 1 APPLE [IPHONE] 1 APPLE [MOBILE PHONE CHARGER] 1 APPLE 1 PHONE 4 1 APPLE 1 PHONE 5 1 APPLE 1 PHONE 5 [I PHONE] 1 APPLE 3GS [3GS] 1 APPLE 4 3 APPLE 4