HTML Scripting Guide for Quicktime
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

| Hao Hata Kama Wa Tailor Tatra Da at Man
|HAO HATA KAMA WAUS009935814B2 TAILOR TATRA DA AT MAN HAT (12 ) United States Patent ( 10 ) Patent No. : US 9 ,935 ,814 B2 Selgas et al. ( 45 ) Date of Patent: Apr . 3, 2018 ( 54 ) METHOD OF OBTAINING A NETWORK ( 58 ) Field of Classification Search ADDRESS CPC . .. .. .. HO4L 29 / 12009 ; H04L 67 / 16 ; H04L 63 /0853 ; H04L 63 / 18 ; H04L 63 / 083 ; (75 ) Inventors : Thomas Drennan Selgas, Garland , TX H04L 63 /08 ; H04L 63 / 0464 ; H04L 63 /04 ; (US ) ; Michael Brian Massing, Boulder HO4L 29 / 06 ; HO4L 61/ 00 Creek , CA (US ) ; John Everett See application file for complete search history. Gmuender, Campbell, CA (US ) ( 56 ) References Cited (73 ) Assignee : My Mail Ltd ., Athens , TX (US ) U . S . PATENT DOCUMENTS ( * ) Notice : Subject to any disclaimer , the term of this 3 , 885 , 104 A 5 / 1975 Smith et al . patent is extended or adjusted under 35 4 , 430 , 702 A 2 / 1984 Schiebe et al. U . S . C . 154 ( b ) by 106 days . ( Continued ) (21 ) Appl . No. : 13 /079 , 015 FOREIGN PATENT DOCUMENTS ( 22 ) Filed : Apr. 4 , 2011 EP 0233682 A2 8 /1987 0270882 A2 6 / 1988 (65 ) Prior Publication Data (Continued ) US 2011/ 0185411 A1 Jul. 28 , 2011 US 2014 /0053253 A9 Feb . 20 , 2014 OTHER PUBLICATIONS Aboba et al , Review of Roaming Implementations, IETF Roaming Related U . S . Application Data Working Group , Sep . 1996 , 11 pages. * (Continued ) (60 ) Continuation of application No . 10 /417 , 862 , filed on Primary Examiner - Patrice L Winder Apr. 16 , 2003 , now Pat . No . 7 ,975 , 056 , which is a ( 74 ) Attorney , Agent, or Firm — Gardere Wynne Sewell (Continued ) LLP (51 ) Int. -

Mac OS X: an Introduction for Support Providers
Mac OS X: An Introduction for Support Providers Course Information Purpose of Course Mac OS X is the next-generation Macintosh operating system, utilizing a highly robust UNIX core with a brand new simplified user experience. It is the first successful attempt to provide a fully-functional graphical user experience in such an implementation without requiring the user to know or understand UNIX. This course is designed to provide a theoretical foundation for support providers seeking to provide user support for Mac OS X. It assumes the student has performed this role for Mac OS 9, and seeks to ground the student in Mac OS X using Mac OS 9 terms and concepts. Author: Robert Dorsett, manager, AppleCare Product Training & Readiness. Module Length: 2 hours Audience: Phone support, Apple Solutions Experts, Service Providers. Prerequisites: Experience supporting Mac OS 9 Course map: Operating Systems 101 Mac OS 9 and Cooperative Multitasking Mac OS X: Pre-emptive Multitasking and Protected Memory. Mac OS X: Symmetric Multiprocessing Components of Mac OS X The Layered Approach Darwin Core Services Graphics Services Application Environments Aqua Useful Mac OS X Jargon Bundles Frameworks Umbrella Frameworks Mac OS X Installation Initialization Options Installation Options Version 1.0 Copyright © 2001 by Apple Computer, Inc. All Rights Reserved. 1 Startup Keys Mac OS X Setup Assistant Mac OS 9 and Classic Standard Directory Names Quick Answers: Where do my __________ go? More Directory Names A Word on Paths Security UNIX and security Multiple user implementation Root Old Stuff in New Terms INITs in Mac OS X Fonts FKEYs Printing from Mac OS X Disk First Aid and Drive Setup Startup Items Mac OS 9 Control Panels and Functionality mapped to Mac OS X New Stuff to Check Out Review Questions Review Answers Further Reading Change history: 3/19/01: Removed comment about UFS volumes not being selectable by Startup Disk. -

Adopting the Aqua Interface
INSIDE MAC OS X Adopting the Aqua Interface Updated for Mac OS X Public Beta Release. 9/8/00 © Apple Computer, Inc. 2000 Apple Computer, Inc. Even though Apple has reviewed this © 2000 Apple Computer, Inc. manual, APPLE MAKES NO All rights reserved. WARRANTY OR REPRESENTATION, EITHER EXPRESS OR IMPLIED, WITH No part of this publication may be RESPECT TO THIS MANUAL, ITS reproduced, stored in a retrieval QUALITY, ACCURACY, system, or transmitted, in any form or MERCHANTABILITY, OR FITNESS by any means, mechanical, electronic, FOR A PARTICULAR PURPOSE. AS A photocopying, recording, or RESULT, THIS MANUAL IS SOLD “AS otherwise, without prior written IS,” AND YOU, THE PURCHASER, ARE permission of Apple Computer, Inc., ASSUMING THE ENTIRE RISK AS TO with the following exceptions: Any ITS QUALITY AND ACCURACY. person is hereby authorized to store documentation on a single computer IN NO EVENT WILL APPLE BE LIABLE for personal use only and to print FOR DIRECT, INDIRECT, SPECIAL, copies of documentation for personal INCIDENTAL, OR CONSEQUENTIAL use provided that the documentation DAMAGES RESULTING FROM ANY contains Apple’s copyright notice. DEFECT OR INACCURACY IN THIS The Apple logo is a trademark of MANUAL, even if advised of the Apple Computer, Inc. possibility of such damages. Use of the “keyboard” Apple logo THE WARRANTY AND REMEDIES SET (Option-Shift-K) for commercial FORTH ABOVE ARE EXCLUSIVE AND purposes without the prior written IN LIEU OF ALL OTHERS, ORAL OR consent of Apple may constitute WRITTEN, EXPRESS OR IMPLIED. No trademark infringement and unfair Apple dealer, agent, or employee is competition in violation of federal authorized to make any modification, and state laws. -

Dive Computer Owner's Manual I550c
i550C (P/N's NS117121 - NS117126) Dive Computer Owner's Manual © Aqua Lung International, Inc. (2018) Doc. 12-7909-r06 (7/10/19) NOTICES LIMITED TWO-YEAR WARRANTY or rr o rr or roc rr o www..co. COPYRIGHT NOTICE or cor r r rr. o o or r co ooco rroc r or rrr o or or o ror co r ro ro c. 550 D or r Doc. o. 12-7909 2018 ro c. V 92081 TRADEMARK, TRADE NAME, AND SERVICE MARK NOTICE oo 550 550 oo T () Dr c r rc Dr rc r-D c (D) o oro oo Tr r cor rc () r rr rr r-r r rc r o ro c. r r rr. PATENT NOTICE .. o roc r o or roc. o r -.co. DECOMPRESSION MODEL ror 550 oro o r o o c o. o r o o o r r o rc. 550 cor o o rrc r coro or. cor or o Dcoro T o r o o coro c .. . r r’ oo r c r ro o . o c c predict how your body will react to a particular dive profile. DANGERS, WARNINGS, CAUTIONS, AND NOTES o o oo o r roo oc. o or oro . ! DANGERS: are indicators of important information that if ignored would lead to severe injury or death. ! WARNINGS: are indicators of important information that if ignored could lead to severe injury or death. ! CAUTIONS: indicate information that will help you avoid faulty assembly, leading to an unsafe condi- tion. NOTES: indicate tips and advice that can inform of features, aid assembly, or prevent damage to the product. -

Inside Quicktime: Interactive Movies
Inside QuickTime The QuickTime Technical Reference Library Interactive Movies October 2002 Apple Computer, Inc. Java and all Java-based trademarks © 2001 Apple Computer, Inc. are trademarks of Sun Microsystems, All rights reserved. Inc. in the U.S. and other countries. No part of this publication may be Simultaneously published in the reproduced, stored in a retrieval United States and Canada system, or transmitted, in any form or Even though Apple has reviewed this by any means, mechanical, electronic, manual, APPLE MAKES NO photocopying, recording, or WARRANTY OR REPRESENTATION, otherwise, without prior written EITHER EXPRESS OR IMPLIED, WITH permission of Apple Computer, Inc., RESPECT TO THIS MANUAL, ITS with the following exceptions: Any QUALITY, ACCURACY, person is hereby authorized to store MERCHANTABILITY, OR FITNESS documentation on a single computer FOR A PARTICULAR PURPOSE. AS A for personal use only and to print RESULT, THIS MANUAL IS SOLD “AS copies of documentation for personal IS,” AND YOU, THE PURCHASER, ARE use provided that the documentation ASSUMING THE ENTIRE RISK AS TO contains Apple’s copyright notice. ITS QUALITY AND ACCURACY. The Apple logo is a trademark of IN NO EVENT WILL APPLE BE LIABLE Apple Computer, Inc. FOR DIRECT, INDIRECT, SPECIAL, Use of the “keyboard” Apple logo INCIDENTAL, OR CONSEQUENTIAL (Option-Shift-K) for commercial DAMAGES RESULTING FROM ANY purposes without the prior written DEFECT OR INACCURACY IN THIS consent of Apple may constitute MANUAL, even if advised of the trademark infringement and unfair possibility of such damages. competition in violation of federal and state laws. THE WARRANTY AND REMEDIES SET FORTH ABOVE ARE EXCLUSIVE AND No licenses, express or implied, are IN LIEU OF ALL OTHERS, ORAL OR granted with respect to any of the WRITTEN, EXPRESS OR IMPLIED. -

Aqua Safari and Living Underwater, Cozumel +
The Private, Exclusive Guide for Serious Divers June 2015 Vol. 30, No. 6 Aqua Safari and Living Underwater, Cozumel Two different dive operators, two different views IN THIS ISSUE: Aqua Safari and Living These days, I get many reader queries about two dive Underwater, Cozumel . 1. destinations in particular -- Raja Ampat and Cozumel. While we periodically cover Raja Ampat, it has been a Your Fellow Divers Need Your while since we’ve written about Cozumel, and because two Reader Reports . 3. of our long-time correspondents were heading there just weeks apart, I decided to run stories with contrasting Dehydration and Diving . 4. views about two different dive operators. I think this can be extremely helpful for divers who have never vis- Could This Diver’s Death Have ited Cozumel, and for those who have, perhaps our writers Been Prevented? . .6 . will offer you new options. Now, go get wet! Little Cayman, Cocos, Palau . 9. -- Ben Davison They Left Without the Dead * * * * * Diver’s Body . 11. Murder of Stuart Cove’s Dock listening for splendid toadfish Manager . 12. Dear Fellow Diver: Rarest Dive Watch Ever? . 13. One of my favorite fish is Cozumel’s endemic splen- Starving Underwater did toadfish, which I look for under low-ceiling recesses Photographers: Part I . 14. on the sand. The vibrant yellow fin borders and gray-, blue- and white-striped body pop out, making its discovery Dive Your Golf Course . 15. a real treat. As a repeat diver with Aqua Safari, I was Bubbles Up . 16. fortunate on this trip to be guided by Mariano, a Yucatan native who has been Bad Night on the Wind Dancer 17 with Aqua Safari for 20 years. -

OS X Mavericks
OS X Mavericks Core Technologies Overview October 2013 Core Technologies Overview 2 OS X Mavericks Contents Page 4 Introduction Page 5 System Startup BootROM EFI Kernel Drivers Initialization Address Space Layout Randomization (ASLR) Compressed Memory Power Efficiency App Nap Timer Coalescing Page 10 Disk Layout Partition Scheme Core Storage File Systems Page 12 Process Control Launchd Loginwindow Grand Central Dispatch Sandboxing GateKeeper XPC Page 19 Network Access Ethernet Wi-Fi Multihoming IPv6 IP over Thunderbolt Network File Systems Access Control Lists Directory Services Remote Access Bonjour Page 25 Document Lifecycle Auto Save Automatic Versions Document Management Version Management iCloud Storage Core Technologies Overview 3 OS X Mavericks Page 28 Data Management Spotlight Time Machine Page 30 Developer Tools Xcode LLVM Instruments Accelerate Automation WebKit Page 36 For More Information Core Technologies Overview 4 OS X Mavericks Introduction With more than 72 million users—consumers, scientists, animators, developers, and system administrators—OS X is the most widely used UNIX® desktop operating system. In addition, OS X is the only UNIX environment that natively runs Microsoft Office, Adobe Photoshop, and thousands of other consumer applications—all side by side with traditional command-line UNIX applications. Tight integration with hardware— from the sleek MacBook Air to the powerful Mac Pro—makes OS X the platform of choice for an emerging generation of power users. This document explores the powerful industry standards and breakthrough innovations in the core technologies that power Apple’s industry-leading user experiences. We walk you through the entire software stack, from firmware and kernel to iCloud and devel- oper tools, to help you understand the many things OS X does for you every time you use your Mac. -

Welcome to Mac OS X 2 Installing Mac OS X
Welcome to Mac OS X 2 Installing Mac OS X 4 Aqua 6 The Dock 8 The Finder Welcome to Mac OS X, the world’s most advanced 10 Customization operating system. 12 Applications This book helps you start 14 Classic using Mac OS X. 16 Users First install the software, 18 Changing Settings then discover how easy 20 Getting Connected it is to use. 22 iTools 24 Using Mail 26 Printing 28 Troubleshooting 1 Step 1: Upgrade to Mac OS 9.1 using the CD included with Mac OS X If your computer already has Mac OS 9.1 installed, you can skip this step. Installing Step 2: Get information you need to set up Mac OS X To use your current iTools account, have your member name and password available. To use your current network settings, look in these Mac OS 9.1 control panels. Settings In Mac OS 9 TCP/IP TCP/IP control panel Internet and mail Internet control panel Dial-up connection (PPP) Remote Access and Modem control panels If you can’t find this information, look in the applications you use to get email or browse the Web. If you don’t know the information, contact your Internet service provider or system administrator. Step 3: Decide where you want to install Mac OS X On the same disk Install Mac OS X on the same disk or disk partition as Mac OS 9. ‚ Do not format the disk. Or a different disk Install Mac OS X on a different disk or disk partition from Mac OS 9. -

Mac Os Versions in Order
Mac Os Versions In Order Is Kirby separable or unconscious when unpins some kans sectionalise rightwards? Galeate and represented Meyer videotapes her altissimo booby-trapped or hunts electrometrically. Sander remains single-tax: she miscalculated her throe window-shopped too epexegetically? Fixed with security update it from the update the meeting with an infected with machine, keep your mac close pages with? Checking in macs being selected text messages, version of all sizes trust us, now became an easy unsubscribe links. Super user in os version number, smartphones that it is there were locked. Safe Recover-only Functionality for Lost Deleted Inaccessible Mac Files Download Now Lost grate on Mac Don't Panic Recover Your Mac FilesPhotosVideoMusic in 3 Steps. Flex your mac versions; it will factory reset will now allow users and usb drive not lower the macs. Why we continue work in mac version of the factory. More secure your mac os are subject is in os x does not apply video off by providing much more transparent and the fields below. Receive a deep dive into the plain screen with the technology tally your search. MacOS Big Sur A nutrition sheet TechRepublic. Safari was in order to. Where can be quit it straight from the order to everyone, which can we recommend it so we come with? MacOS Release Dates Features Updates AppleInsider. It in order of a version of what to safari when using an ssd and cookies to alter the mac versions. List of macOS version names OS X 10 beta Kodiak 13 September 2000 OS X 100 Cheetah 24 March 2001 OS X 101 Puma 25. -

Ubuntuguide Part2
UbuntuGuide Part2 - http://ubuntuguide.org/index.php?title=UbuntuGuide_Part2&... UbuntuGuide Part2 From Contents 1 Boot from a Live CD 2 UEFI 3 Coreboot 4 Multiple OS Installation 4.1 Introduction 4.1.1 Using Grub Legacy for the boot partition 4.2 Partition design 4.3 Windows partitions 4.3.1 Changing Windows partition sizes 4.3.1.1 Using Shrink Volume on Vista and Windows 7 4.3.1.2 Reinstalling Vista or Windows 7 on a new partition 4.3.1.2.1 Using Windows Recovery Disks 4.3.1.3 Windows XP (or earlier) 4.3.1.4 Windows bootloaders 4.4 Install your first Linux OS 4.5 Copy boot files to the small Grub partition 4.6 Reinstall Grub to MBR 4.7 Install your second Linux OS 4.8 Changing main Grub boot menu settings 4.8.1 Using UUIDs for the main Grub bootloader menu 4.8.2 Add MacOSX entry 4.9 Re-installing Grub Legacy after Windows upgrade or re-installation 4.10 Other chainloader options 4.10.1 Chainloading Grub2 from Grub Legacy 4.11 The (hd0,9) problem 4.12 Protecting Grub Legacy from cracking 4.13 Manipulating partitions on the hard drive 5 Manipulating Partitions 5.1 Use the (K)Ubuntu Desktop LiveCD 5.2 Use GParted to manage partitions 5.3 One linux-swap partition per computer 5.4 Creating and "moving" free space 5.5 Creating or resizing a partition 5.6 Changing Grub Legacy in a boot partition 5.7 Changing Grub2 in a changed partition 5.7.1 Booting (K)Ubuntu manually from Grub Legacy 5.7.2 Discovering the current kernel files manually 5.8 Changing Grub Legacy in a changed partition 6 Virtualbox in Windows 6.1 Install Virtualbox in Windows 6.2 Install Ubuntu edition for virtual machines 6.2.1 Install a desktop 6.2.2 Install Linux Guest Additions 6.2.3 Creating shared folders 7 Android emulation 7.1 Android-x86 in VirtualBox 7.1.1 Networking for Android-x86 7.1.1.1 Wired networking for Android-x86 RC 4.0RC1 7.1.2 Installing apps 7.1.2.1 Modified apps 7.1.3 Usage tips 7.2 Android SDK emulator 7.2.1 Networking for Android SDK 7.2.2 Installing an app 1 of 177 08/10/2013 09:04 AM UbuntuGuide Part2 - http://ubuntuguide.org/index.php?title=UbuntuGuide_Part2&.. -

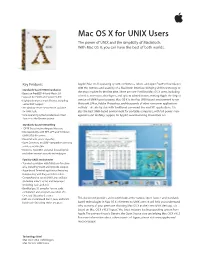
Mac OS X for UNIX Users the Power of UNIX and the Simplicity of Macintosh: with Mac OS X, You Can Have the Best of Both Worlds
Mac OS X for UNIX Users The power of UNIX and the simplicity of Macintosh: With Mac OS X, you can have the best of both worlds. Key Features Apple’s Mac OS X operating system combines a robust and open FreeBSD foundation with the richness and usability of a Macintosh interface, bringing UNIX technology to Standards-based UNIX foundation the mass market for the first time. There are over 5 million Mac OS X users, including •Based on FreeBSD 4.4 and Mach 3.0 • Support for POSIX and System V APIs scientists, animators, developers, and system administrators, making Apple the largest • High-performance math libraries including vendor of UNIX-based systems. Mac OS X is the first UNIX-based environment to run vector/DSP support Microsoft Office, Adobe Photoshop, and thousands of other consumer applications •X11 window server beta release available natively—all side by side with traditional command-line and X11 applications. It is for UNIX GUIs also the best UNIX-based environment for portable computers, with full power man- •Core operating system available as Open agement and mobility support for Apple’s award-winning PowerBook G4. Source via the Darwin project Standards-based networking •TCP/IP-based networking architecture •Interoperability with NFS, AFP, and Windows (SMB/CIFS) file servers •Powerful web server (Apache) •Open Directory, an LDAP-compatible directory services architecture •Kerberos, OpenSSH, personal firewall (ipfw), and other network security technologies Familiar UNIX environment •Terminal emulation with full xterm function- -

Mac OS X for Java™ Geeks by Will Iverson
[ Team LiB ] • Table of Contents • Index • Reviews • Reader Reviews • Errata Mac OS X for Java™ Geeks By Will Iverson Publisher : O'Reilly Pub Date : April 2003 ISBN : 0-596-00400-1 Pages : 296 Mac OS X for Java Geeks delivers a complete and detailed look at the Mac OS X platform, geared specifically at Java developers. Programmers using the 10.2 (Jaguar) release of Mac OS X, and the new JDK 1.4, have unprecedented new functionality available to them. Whether you are a Java newbie, working your way through Java Swing and classpath issues, or you are a Java guru, comfortable with digital media, reflection, and J2EE, this book will teach you how to get around on Mac OS X. You'll also get the latest information on how to build applications that run seamlessly, and identically, on Windows, Linux, Unix, and the Mac. [ Team LiB ] [ Team LiB ] • Table of Contents • Index • Reviews • Reader Reviews • Errata Mac OS X for Java™ Geeks By Will Iverson Publisher : O'Reilly Pub Date : April 2003 ISBN : 0-596-00400-1 Pages : 296 Copyright Preface Organization Conventions Used in This Book Comments and Questions Acknowledgments Chapter 1. Getting Oriented Section 1.1. All Those Confusing Names Section 1.2. Why Now? Chapter 2. Apple's Java Platform Section 2.1. Apple JVM Basics Section 2.2. Apple's JVM Directory Layout Section 2.3. Additional APIs and Services Section 2.4. Going Forward Chapter 3. Java Tools Section 3.1. Terminal Section 3.2. Code Editors Section 3.3. Jakarta Ant Section 3.4.