Candid Interaction: Revealing Hidden Mobile and Wearable Computing Activities in Submission to UIST 2015
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Bringing Full-Featured Mobile Phone Interaction Into Virtual Reality
Computers & Graphics 97 (2021) 42–53 Contents lists available at ScienceDirect Computers & Graphics journal homepage: www.elsevier.com/locate/cag Special Section on VRCAI Bringing full-featured mobile phone interaction into virtual reality ∗ Huidong Bai a, , Li Zhang b, Jing Yang c, Mark Billinghurst a a Auckland Bioengineering Institute, The University of Auckland, Auckland 1010, New Zealand b Cyber-Physical Interaction Lab, Northwestern Polytechnical University, Xi’an 710072, China c Department of Computer Science, ETH Zurich, Zurich 8092, Switzerland a r t i c l e i n f o a b s t r a c t Article history: Virtual Reality (VR) Head-Mounted Display (HMD) technology immerses a user in a computer generated Received 20 July 2020 virtual environment. However, a VR HMD also blocks the users’ view of their physical surroundings, and Revised 31 March 2021 so prevents them from using their mobile phones in a natural manner. In this paper, we present a novel Accepted 8 April 2021 Augmented Virtuality (AV) interface that enables people to naturally interact with a mobile phone in real Available online 18 April 2021 time in a virtual environment. The system allows the user to wear a VR HMD while seeing his/her 3D Keywords: hands captured by a depth sensor and rendered in different styles, and enables the user to operate a Virtual reality virtual mobile phone aligned with their real phone. We conducted a formal user study to compare the Augmented virtuality AV interface with physical touch interaction on user experience in five mobile applications. Participants Head-mounted displays reported that our system brought the real mobile phone into the virtual world. -

Creating an Evaluation System for a Mobile Application Design to Enhance Usability and Aesthetics Jiyoung Choi Iowa State University
Iowa State University Capstones, Theses and Graduate Theses and Dissertations Dissertations 2012 Creating an evaluation system for a mobile application design to enhance usability and aesthetics Jiyoung Choi Iowa State University Follow this and additional works at: https://lib.dr.iastate.edu/etd Part of the Graphic Design Commons Recommended Citation Choi, Jiyoung, "Creating an evaluation system for a mobile application design to enhance usability and aesthetics" (2012). Graduate Theses and Dissertations. 12744. https://lib.dr.iastate.edu/etd/12744 This Thesis is brought to you for free and open access by the Iowa State University Capstones, Theses and Dissertations at Iowa State University Digital Repository. It has been accepted for inclusion in Graduate Theses and Dissertations by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. Creating an evaluation system for a mobile application design to enhance usability and aesthetics by Jiyoung Choi A thesis submitted to the graduate faculty in partial fulfillment of the requirements for the degree of MASTER OF FINE ARTS Major: Graphic Design Program of Study Committee: Debra Satterfield, Major Professor Roger Baer Fred Malven Iowa State University Ames, Iowa 2012 Copyright © Jiyoung Choi, 2012. All rights reserved. ii TABLE OF CONTENTS LIST OF FIGURES LIST OF TABLES ABSTRACT vii CHAPTER 1. INTRODUCTION 1 CHAPTER 2. REVIEW OF LITERATURE 4 2.1 Stress 4 2.2 Development of Mobile Technology 16 2.3 Design and Emotion 21 2.4 Design Elements 23 2.5 User-Centered Design for Mobile Applications 38 CHAPTER 3. METHODOLOGY 46 3.1 Methodology Overview 46 CHAPTER 4. -

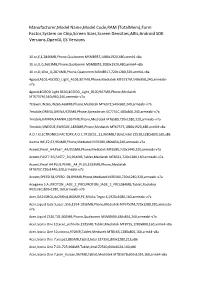
Totalmem),Form Factor,System on Chip,Screen Sizes,Screen Densities,Abis,Android SDK Versions,Opengl ES Versions
Manufacturer,Model Name,Model Code,RAM (TotalMem),Form Factor,System on Chip,Screen Sizes,Screen Densities,ABIs,Android SDK Versions,OpenGL ES Versions 10.or,E,E,2846MB,Phone,Qualcomm MSM8937,1080x1920,480,arm64-v8a 10.or,G,G,3603MB,Phone,Qualcomm MSM8953,1080x1920,480,arm64-v8a 10.or,D,10or_D,2874MB,Phone,Qualcomm MSM8917,720x1280,320,arm64-v8a 4good,A103,4GOOD_Light_A103,907MB,Phone,Mediatek MT6737M,540x960,240,armeabi- v7a 4good,4GOOD Light B100,4GOOD_Light_B100,907MB,Phone,Mediatek MT6737M,540x960,240,armeabi-v7a 7Eleven,IN265,IN265,466MB,Phone,Mediatek MT6572,540x960,240,armeabi-v7a 7mobile,DRENA,DRENA,925MB,Phone,Spreadtrum SC7731C,480x800,240,armeabi-v7a 7mobile,KAMBA,KAMBA,1957MB,Phone,Mediatek MT6580,720x1280,320,armeabi-v7a 7mobile,SWEGUE,SWEGUE,1836MB,Phone,Mediatek MT6737T,1080x1920,480,arm64-v8a A.O.I. ELECTRONICS FACTORY,A.O.I.,TR10CS1_11,965MB,Tablet,Intel Z2520,1280x800,160,x86 Aamra WE,E2,E2,964MB,Phone,Mediatek MT6580,480x854,240,armeabi-v7a Accent,Pearl_A4,Pearl_A4,955MB,Phone,Mediatek MT6580,720x1440,320,armeabi-v7a Accent,FAST7 3G,FAST7_3G,954MB,Tablet,Mediatek MT8321,720x1280,160,armeabi-v7a Accent,Pearl A4 PLUS,PEARL_A4_PLUS,1929MB,Phone,Mediatek MT6737,720x1440,320,armeabi-v7a Accent,SPEED S8,SPEED_S8,894MB,Phone,Mediatek MT6580,720x1280,320,armeabi-v7a Acegame S.A. -

Ams Second Quarter and Half Year Results 2020
ams Second quarter and half year results 2020 Alexander Everke, CEO Ingo Bank, CFO Moritz M. Gmeiner, Head of IR July 2020 Vision for ams/OSRAM Create the uncontested leader in optical solutions Sensing Illumination Visualization © ams AG Page 2 Build the leading portfolio in optical solutions Strength across the full range of key solution components Optical components Integrated circuits Emitters Detectors + micro-modules + algorithms • LEDs • Optical elements: Lenses, • Light sensors • Emitter driver ICs Key solution • µLED light guides, DOEs • Bio-sensors • Sensor interfaces components • VCSELs/EELs • Micro-optical packaging • Image sensors • Sensor processors • Lamps • Optical modules (incl. algorithms) Micro-optical/optical solutions + lamps (modules) Sensing Illumination Visualization Target applications © ams AG Page 3 Create the uncontested leader in optical solutions Micromodule + module Innovation + leadership Diversified business solutions Pursue real innovation and Develop optical micromodule/module Drive diversified business with market leadership in key optical solutions for growth applications in balanced application mix components (emitters, optics, sensing, illumination, visualization and broad customer portfolio detectors, ICs, algorithms) Co-operation In-house manufacturing M&A Work with innovation leaders Focus in-house manufacturing Accelerate the implementation in each area, then roll out to on process steps driving of our strategy through M&A broader customer base product differentiation Leading financial performance Deliver excellent financial performance in revenue growth and profitability © ams AG Page 4 Strategic position to benefit from growth trends Key technology trends driving the sensing market Digital Next generation Autonomous Next generation In-cabin sensing automotive Bio-sensing Industrial IoT displays driving imaging (ICS) / HMI lighting . µLED displays . LIDAR solutions . -

Getting Off the Treadmill: Evaluating Walking User Interfaces for Mobile Devices in Public Spaces Shaun K
Getting Off the Treadmill: Evaluating Walking User Interfaces for Mobile Devices in Public Spaces Shaun K. Kane,1,2 Jacob O. Wobbrock1 and Ian E. Smith2,3 1The Information School 2Intel Research Seattle 3Transmutable Networks LLC DUB Group 1100 NE 45th Street, 6th Floor 4742 42nd Ave. SW #326 University of Washington Seattle, WA 98105 USA Seattle, WA 98126 USA Seattle, WA 98195 USA [email protected] {skane, wobbrock}@u.washington.edu ABSTRACT Using a mobile device while moving limits attention and motor ability and can result in reduced performance. Mobile devices that can sense and adapt to contextual factors such as movement may reduce this performance deficit. We performed two studies evaluating the feasibility of walking user interfaces (WUIs) that adapt their layout when the user is moving. In a pilot study with 6 users, we evaluated the effects of different button sizes on performance when walking while using a portable music player. Results showed significant interactions between size and movement. In the second study, 29 users evaluated the performance of a WUI that dynamically changed button sizes as the user moved. Results show that our dynamic user interface performs at the level of its component static interfaces without any additional penalty due to adaptation. This work adds to our design knowledge about walking user interfaces and provides lessons learned in evaluating mobile devices while walking in Figure 1. A participant interacting with our adaptive walking public spaces. user interface (WUI) on an ultra-mobile PC. a user who is typing a text message while walking down the street Categories and Subject Descriptors: H.5.2. -

Mobile Interaction Design: Techniques for Early Stage In-Situ Design
10 Mobile Interaction Design: Techniques for Early Stage In-Situ Design Marco de Sá, Luís Carriço & Carlos Duarte LaSIGE and Faculty of Sciences, University of Lisbon Portugal 1. Introduction The recent globalization of mobile technology and its overwhelming presence on everyday life through various societal groups and activities has raised its importance to unprecedented levels. Mobile devices’ diverse shapes, small size and distinctive characteristics impel their use in diverse and ubiquitous scenarios, cementing their presence within our work, social and entertainment activities. Accordingly, as they assume a greater meaning and a wider role of functionalities, a corresponding amount of new usage paradigms is also emerging. Consequentially, designers are increasingly faced with new design challenges, needing to cope with added difficulties of creating solutions for multiple contexts, users, purposes and new ubiquitous usage behaviours. Simultaneously, they need to cope with and leverage the small size factor and the peculiar or mixed interaction modalities (e.g., touch screen in concert with keyboard or voice) that define the trends of emerging mobile devices. Contrastingly, design problems for mobile devices, and corresponding solutions, have only recently begun to be partially and superficially addressed. Difficulties and challenges are spread through various stages of design. Three phases are particularly interesting: (1) requirements and data gathering on mobile contexts; (2) prototyping for small devices and (3) evaluation on real-world settings. Currently used approaches and existing methodologies still lack specific techniques to support design on such demanding conditions, hindering the design process and resulting in poor software regarding usability. Even recent approaches generally rely on simulations, lab experiences or derive directly from non-mobile techniques, colliding with studies that have clearly demonstrated the need to take the design process out of the lab when it comes to mobile devices. -

MOBILE INTERACTION DESIGN Dr
MOBILE INTERACTION DESIGN Dr. Barbara Rita Barricelli PhD Course, 21-22-23 January 2020 TIMEPLAN, MATERIAL, CONTACT Day Time Unit Course material: 10:00 – 13:00 1 https://barbara-barricelli.unibs.it/ Tuesday 21 13:30 – 15:30 2 10:00 – 13:00 3 For questions / suggestions: Wednesday 22 13:30 – 15:30 4 [email protected] 10:00 – 13:00 5 Thursday 23 13:30 – 15:30 6 OVERVIEW Unit 1 Unit 2 Unit 3 Interaction design Mobile Interaction Design User research Unit 4 Unit 5 Unit 6 iOS Human Interface Guidelines, Prototyping Hands-on activity Google Material Design OVERVIEW Unit 1 Unit 2 Unit 3 Interaction design Mobile Interaction Design User research Unit 4 Unit 5 Unit 6 iOS Human Interface Guidelines, Prototyping Hands-on activity Google Material Design UNIT 1 Interaction Design WHAT DOES DESIGN MEAN? * 1. To create, fashion, execute, or construct according to a plan 2. To have as a purpose 3. To devise for a specific function or end * Merriam-Webster Dictionary WHAT DOES DESIGN MEAN? * 1. To create, fashion, execute, or construct according to a plan 2. To have as a purpose 3. To devise for a specific function or end * Merriam-Webster Dictionary WHAT WE SEE… Tolomeo (Giancarlo Fassina and Michele De Lucchi for Artemide) WHAT WE SEE… Tolomeo (Giancarlo Louis Ghost Fassina and Michele De (Philippe Stark Lucchi for Artemide) for Kartell) WHAT WE SEE… Tolomeo (Giancarlo Louis Ghost Milan Fashion Week Fassina and Michele De (Philippe Stark Spring 2018 Lucchi for Artemide) for Kartell) Runway (Dolce & Gabbana) WHAT WE SEE… iMac G3 (Apple Inc) WHAT WE SEE… iMac G3 (Apple Inc) Artisan (Herbert Johnson for Kitchen Aid) WHAT WE SEE… iMac G3 (Apple Inc) Artisan (Herbert Johnson Walkman (Akio Morita for Kitchen Aid) and Mazaru Ibuka for Sony) … BUT BEHIND THE CURTAIN… … BUT BEHIND THE CURTAIN… … BUT BEHIND THE CURTAIN… … BUT BEHIND THE CURTAIN… … BUT BEHIND THE CURTAIN… … BUT BEHIND THE CURTAIN… WHAT DOES INTERACTION MEAN? * 1. -

Model-Driven Development for Accessible Mobile Apps on Android
Submitted by Dipl.-Ing. Elmar Krainz Submitted at Institut Integriert Studieren Supervisor and First Examiner a.Univ.-Prof. Dr. Klaus Miesenberger Second Examiner Model-Driven Develop- Prof. Dr. Roberto Manduchi ment for Accessible Mo- May 2018 bile Apps on Android Doctoral Thesis to obtain the academic degree of Doktor der technischen Wissenschaften in the Doctoral Program Technische Wissenschaften JOHANNES KEPLER UNIVERSITY LINZ Altenbergerstraße 69 4040 Linz, Österreich www.jku.at DVR 0093696 Sworn Declaration I hereby declare under oath that the submitted Doctoral Thesis has been written solely by me without any third-party assistance, information other than provided sources or aids have not been used and those used have been fully documented. Sources for literal, paraphrased and cited quotes have been accurately credited. The submitted document here present is identical to the electronically submitted text document. Linz, May 2018 Dipl.-Ing. Elmar Krainz, bakk. techn. Abstract The market for apps and mobile software is on the rise and this goes hand in hand with the number of apps in the stores, which has recently hit 3 million available apps (see https://www:statista:com/statistics/266210/). Due to this development, the natural user interaction of smartphones plays a crucial role. People with disabilities benefit from the increasing digital technology in general, but only if it is accessible. However, apps are often not accessible for people with disabilities since touch screens and visual representation very often overlook their needs. According to the UN Convention on the Rights of Persons with Disabilities around 650 million people of the world’s population are handicapped. -

User-Experience of Human Computer Interaction (HCI) in Mobile Phones Dr
108 Int'l Conf. Internet Computing and Internet of Things | ICOMP'16 | User-Experience of Human Computer Interaction (HCI) in Mobile Phones Dr. Minerva M. Bunagan1, and Prof. Nabil El Kadhi2 1Asst. Professor, College of Business, UoB, Buraimi, Oman 2Deputy Vice Chancellor for Academic Affairs, UoB, Buraimi, Oman help in dealing with daily activities that require easy and Abstract – Users consider some characteristics in selecting a reliable information [5]. mobile device. These characteristics include interface design, efficiency, reliability, presence of utilities, responsiveness, The presence of various types and brands of mobile portability, performance and advanced features. On the other phones in the market provides sufficient options to the users. hand, mobile developers apply HCI principles in designing The features available in each mobile phone depend on the mobile devices and consider the user-experience as well. operating system, from which it is based. There are mobile Mobile users reflected their experience of the 7 HCI devices that are based on IOS, Android, Windows, Blackberry principles in their commentaries and it appeared that the most and Symbian, which is now gradually disappearing under the relevant principles are consistency, synthesizability and ownership of Microsoft [6]. substitutivity. To specifically determine the effect of a specific Most users however choose mobile phones in design principle on a certain product, the study recommends consideration of the camera, memory capacity, music, video, exploring the prioritization of the HCI principles as gaming, downloading, and surfing capabilities. Moreover, implemented by the mobile phone developers. This will pave they take into account the size, weight, functionality, and ease way for the differentiation of design principles applicable to of use. -

Mobile Interaction Does Not Exist
Mobile Interaction Does Not Exist Joe Marshall Abstract Mixed Reality Lab Most mobile systems are ‘stop-to-interact’; designed for Department of Computer Science active interaction only when a user is standing still, University of Nottingham paying visual and mental attention to the device. Nottingham, NG8 1BB, UK However, people are increasingly carrying and using [email protected] devices while undertaking a wide range of movement activities, such as walking, cycling, running. Some Paul Tennent existing systems such as Apple’s Siri aim for hands and Mixed Reality Lab eyes free use, but they do not consider the wider Department of Computer Science challenges of interaction during movement. University of Nottingham Nottingham, NG8 1BB, UK We describe the challenges of system design for active [email protected] mobile interaction. These ‘interaction in motion’ challenges are discussed with reference to an extreme movement interaction situation – cold water swimming. Author Keywords Motion; interaction; interaction in motion; mobile; swimming Permission to make digital or hard copies of all or part of this work for ACM Classification Keywords personal or classroom use is granted without fee provided that copies H.5.m. Information interfaces and presentation (e.g., are not made or distributed for profit or commercial advantage and that HCI): Miscellaneous. copies bear this notice and the full citation on the first page. To copy otherwise, or republish, to post on servers or to redistribute to lists, General Terms requires prior specific permission and/or a fee. Design CHI 2013 Extended Abstracts, April 27–May 2, 2013, Paris, France. -

Distinctive Aspects of Mobile Interaction and Their Implications for the Design of Multimodal Interfaces
Distinctive Aspects of Mobile Interaction and their Implications for the Design of Multimodal Interfaces Luca Chittaro HCI Lab Dept. of Math and Computer Science University of Udine via delle Scienze, 206 33100 Udine, Italy http://hcilab.uniud.it ABSTRACT. People want to do more with their mobile phones, but their desire is frustrated by two classes of limitations. One is related to the device, its hardware and software. The other is related to the context, and comprises perceptual, motor, cognitive and social aspects. This paper will discuss some of the opportunities and challenges that this complex scenario presents to multimodality, which can be a key factor for a better design of mobile interfaces to help people do more on their mobile phones, requiring less time and attention. Keywords: mobile devices, multimodal interfaces, attention, cognitive workload mitigation, human factors, human-computer interaction. Introduction People want to do more with their mobile devices, but their desire is frustrated by different kinds of limitations. A pioneering work on studying the peculiar aspects of interaction in mobile conditions was carried out by Pascoe et al. [22]. They focused on a specific class of users (fieldworkers, in particular archaeologists and ethologists) and on a specific task (fieldwork data collection) pointing out that mobile devices could effectively support it, provided that the following requirements are taken into account: (i) allow to collect data whenever and wherever the fieldworker wants, whether she is standing, crawling or walking, (ii) minimize the amount of user attention required to interact with the device, (iii) enter high volumes of data quickly and accurately, (iv) have the device sense the environment to record some context information such as location, and help in Preprint Version analyzing it (e.g., plotting her observations to a map, based on the locations in which they have been recorded). -

Designing an Interface for a Mobile Application Based on Children's Opinion
Paper—Designing an Interface For a Mobile Application Based on Children’s Opinion Designing an Interface For a Mobile Application Based on Children’s Opinion https://doi.org/10.3991/ijim.v11i1.6099 Radoslava Kraleva South-West University “Neofit Rilski”, Blagoevgrad, Bulgaria [email protected] Abstract—Modern mobile devices are becoming more and more popular in children’s lives. Therefore, the development of appropriate applications for them is of crucial importance. This article focuses precisely on the design of in- terfaces for mobile application with the participation of children. An overview of contemporary research related to Child-Computer Interaction (CCI) is made. The opinion of the children aged from 4 to 13 years on the possibilities and the features of the interface of mobile applications is investigated. The results ob- tained are summarized and analyzed. The prototype of a mobile application which corresponds to the preferences of the children under investigation is pre- sented. Finally, the article specifies some future directions for research. Index Terms—Children, mobile application for children, software engineering, child-computer interaction (CCI), mobile learning. 1 Introduction Mobile technologies are closely related to the modern way of life. Young children who cannot read or write until the age of 7 in some cases, already know how to use a tablet and/or a smartphone. This is possible due to the interactive and easy to use (friendly) software products. However, it must be borne in mind that the applications suitable for children should be different from those for adults. Usually, they are funny, intuitive and interesting, hence, they keep children’s attention for a long period of time.