Virtual Wishlist
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Resin 3.2 Reference
Contents 1 Overview 3 1.1 Features - Resin and Resin Professional . .3 2 Installation 11 2.1 Resin Installation Quick Start . 11 2.2 Resin Installation . 16 2.3 Resin Web Server . 16 2.4 Resin with Apache . 22 2.5 Resin with IIS . 34 2.6 How the Plugins Dispatch to Resin . 44 3 Command-Line 47 3.1 Command-Line Configuration . 47 4 Admin Guide 51 4.1 User Guide: Administration . 51 5 Watchdog 63 5.1 Resin Watchdog . 63 6 Virtual Hosts 73 6.1 Virtual Hosting . 73 7 Clustering 89 7.1 Resin Clustering . 89 8 Web Applications 109 8.1 An Overview of Web Applications . 109 9 Logging 137 9.1 Log . 137 10 Administration 163 10.1 Resin Administration . 163 1 CONTENTS 11 Deployment 177 11.1 Packaging/Deployment . 177 12 Proxy Caching 181 12.1 Server Caching . 181 13 Quercus 193 13.1 Quercus: PHP in Java . 193 14 Security 217 14.1 Resin Security . 217 15 Inversion of Control 271 15.1 Resin IoC . 271 15.2 Scheduled Task . 308 16 Amber 327 16.1 Amber . 327 17 Embedding Resin 355 17.1 Embedding Resin . 355 18 Filters 367 18.1 Filters . 367 19 BAM 379 19.1 BAM . 379 20 Comet 405 20.1 Comet/Server-Push Servlet . 405 21 Remoting 411 21.1 Resin Remoting . 411 21.2 Hessian . 417 22 Messaging 423 22.1 Resin Messaging . 423 23 JSF - Java Server Faces 435 23.1 JSF - Java Server Faces . 435 24 Configuration Tags 445 24.1 cluster: Cluster tag configuration . -

PHP Programming Cookbook I
PHP Programming Cookbook i PHP Programming Cookbook PHP Programming Cookbook ii Contents 1 PHP Tutorial for Beginners 1 1.1 Introduction......................................................1 1.1.1 Where is PHP used?.............................................1 1.1.2 Why PHP?..................................................2 1.2 XAMPP Setup....................................................3 1.3 PHP Language Basics.................................................5 1.3.1 Escaping to PHP...............................................5 1.3.2 Commenting PHP..............................................5 1.3.3 Hello World..................................................6 1.3.4 Variables in PHP...............................................6 1.3.5 Conditional Statements in PHP........................................7 1.3.6 Loops in PHP.................................................8 1.4 PHP Arrays...................................................... 10 1.5 PHP Functions.................................................... 12 1.6 Connecting to a Database............................................... 14 1.6.1 Connecting to MySQL Databases...................................... 14 1.6.2 Connecting to MySQLi Databases (Procedurial).............................. 14 1.6.3 Connecting to MySQLi databases (Object-Oriented)............................ 15 1.6.4 Connecting to PDO Databases........................................ 15 1.7 PHP Form Handling................................................. 15 1.8 PHP Include & Require Statements......................................... -

System Requirements
System Requirements This section outlines the requirements for installing the Ushahidi platform on your computer. The "AMP" (Apache, Mysql, PHP) Stack Before installing Ushahidi, following must be installed in the target system: PHP version 5.2.3 or greater PHP 5.4 support is added in Ushahidi 2.6 Prior to Ushahidi 2.6, you must version between PHP 5.2.3 - 5.3.x MySQL version 5.0 or greater An HTTP Server. Kohana, which Ushahidi is built on, is known to work with the following web servers: Apache 1.3+ Apache2.0+ lighttpd Microsoft Internet Information Server (MS IIS) Nginx Unicode support in the operating system Required PHP Extensions The following is a list of PHP extensions that must be installed on your server in order for Ushahidi to run properly: PCRE (http://php.net/pcre) must be compiled with --enable-utf8 and --enable-unicode-properties for UTF-8 functions to work properly. iconv (http://php.net/iconv) is required for UTF-8 transliteration. mcrypt (http://php.net/mcrypt) is required for encryption. SPL (http://php.net/spl) is required for several core libraries mbstring (http://php.net/mbstring) which speeds up Kohana's UTF-8 functions. cURL (http://php.net/curl) which is used to access remote sites. MySQL (http://php.net/mysql) is required for database access. GD (http://php.net/gd) is required for image manipulation. IMAP (http://php.net/imap) is required for handling e-mails. TIP: Need to figure out what extensions you already have installed on your server? Here are instructions to do just that http://jontangerine.com/silo/ php/phpinfo/ Optional Server Requirements To use Ushahidi's "Clean URLs" feature – meaning that your deployment's URLs will not include "index.php" – on an Apache Web Server, you will need the mod_rewrite module and the ability to use local .htaccess files. -

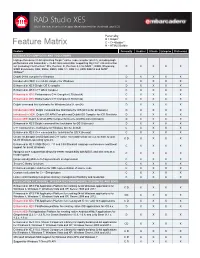
RAD Studio XE5 Feature Matrix | Multi-Device, True Native
RAD Studio XE5 Multi-device, true native app development for Android and iOS Personality: D = Delphi® C = C++Builder® Feature Matrix H = HTML5 Builder Feature Personality Architect Ultimate Enterprise Professional INTEGRATED COMPILERS AND TOOLCHAINS High-performance 32-bit optimizing Delphi® native code compiler (dcc32), including High performance x86 Assembler – 32-bit inline assembler supporting the Intel® x86 instruction set (including Intel Pentium® Pro, Pentium III, Pentium 4, Intel MMX™, SIMD, Streaming D X X X X SIMD Extensions, SSE, SSE2, SSE3, SSE 4.1, SSE 4.2, AMD SSE4A and AMD® 3DNow!® Delphi 64-bit compiler for Windows D X X X X Introduced in XE3! C++ 64-bit compiler for Windows C X X X X Enhanced in XE3! Delphi OS X compiler D X X X X Enhanced in XE3! C++ OS X compiler C X X X X Enhanced in XE5! Embarcadero C++ Compiler 6.70 (bcc64) C X X X X Enhanced in XE5! Embarcadero C++ Compiler 6.70 (bcc32) C X X X X Delphi command line toolchains for Windows (dcc32, dcc64) D X X X X Introduced in XE4! Delphi command line toolchains for iOS (dccios32, dcciosarm) D X X X X Introduced in XE4! Delphi iOS ARM Compiler and Delphi iOS Compiler for iOS Simulator D X X X X New in XE5! Delphi Android ARM compiler for Device and Emulator (dccaarm) D X X X X Enhanced in XE3! Delphi command line toolchains for OS X (dccosx) D X X X X C++ command line toolchains for Windows (bcc32, bcc64) C X X X X Enhanced in XE3! C++ command line toolchains for OS X (bccosx) C X X X X Create 32-bit optimized Delphi and C++ native executables that can run on both -

Using Netbeans IDE with Solaris Web Stack.Pdf
Using NetBeans IDE with Solaris Web Stack _____________________________________________________________________________ Using NetBeans with Web Stack on Solaris OS Page 1 111 OverviewOverview------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ------------------------------------------------------------------------------------------------ ------------------------------------------------------------------------------------------ ------------- 444 222 Available SoftwareSoftware------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ------------------------------------------------------------------------------------------------ ------------------------------------- 555 333 Runtime SupportSupport------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ------------------------------------------------------------------------------------------------ ------------------------------------------- 555 3.13.13.1 Apache2 Web ServerServer------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- -

Understanding and Managing the PHP Environment on IBM I V2
Understanding and Managing the PHP Environment on IBM i ERWIN EARLEY ([email protected]), SR. SOLUTIONS CONSULTANT, PERFORCE 1 | Zend by Perforce © Perforce Software, Inc. Zend by Perforce © Perforce Software, Inc. zend.com Today’s Speaker #1 Erwin Earley offers more than 20 years of experience developing solutions on the IBM i platform. His expertise includes using PHP, MariaDB, Docker, and Chef for creating modern enterprise solutions that run on IBM i, as well as PowerVC for cloud deployments and virtualization management. Erwin Earley Mr. Earley is a frequent speaker at global technology conferences, and he has authored numerous articles on Linux, Senior Solutions Consultant, PHP, virtualization, and systems management. Zend by Perforce 2 | Zend by Perforce © Perforce Software, Inc. zend.com Agenda 1 Product Update 7 Practical PHP 2 Community PHP 8 PHP 7.4 Highlights 3 Zero to Zend – One and Done 9 PHP 8 4 Characteristics of the PHP Environment 10 Backup Materials – Application Server Makes Life Easier! 5 Managing the PHP Jobs/Environment 6 Managing the PHP Runtime Experience 3 | Zend by Perforce © Perforce Software, Inc. zend.com Product Updates 4 | Zend by Perforce © Perforce Software, Inc. zend.com Where We’ve Been – Adoption of PHP on IBM i • IBM & Zend meet… • SystemiNetwork, COMMON, etc., identify need for scripting on IBM i • Zend CEO and VP of Business Development come to COMMON • IBM & Zend Dance • IBM and Zend strike a BP-relationship in 2006 • IBM helps Zend port PHP to IBM i • Seeding the Marketplace • IBM provides 1 year of "silver" support to every IBM i customer via Zend Basic License • Zend Basic intended for POCs, not production implementations 5 | Zend by Perforce © Perforce Software, Inc. -

Sun Web Stack Getting Started Guide
SunWeb Stack Getting Started Guide Sun Microsystems Inc. Part No: 820–6720 2008 Copyright 2008 Sun Microsystems, Inc. All rights reserved. The contents of this Documentation are subject to the Public Documentation License Version 1.01 (the "License"); you may only use this Documentation if you comply with the terms of this License. A copy of the License is available at http://www.opensolaris.org/os/community/documentation/license. Third-party URLs are referenced in this document and provide additional, related information. Sun is not responsible for the availability of third-party web sites mentioned in this document. Sun does not endorse and is not responsible or liable for any content, advertising, products, or other materials that are available on or through such sites or resources. Sun will not be responsible or liable for any actual or alleged damage or loss caused or alleged to be caused by or in connection with use of or reliance on any such content, goods, or services that are available on or through such sites or resources. December 2008 4150 Network Circle Santa Clara, CA 95054 U.S.A. Copyright 2008 Sun Microsystems, Inc. Sun Microsystems, Inc. has intellectual property rights relating to technology embodied in the product that is described in this document. In particular, and without limitation, these intellectual property rights may include one or more U.S. patents or pending patent applications in the U.S. and in other countries. U.S. Government Rights – Commercial software. Government users are subject to the Sun Microsystems, Inc. standard license agreement and applicable provisions of the FAR and its supplements. -

Copyrighted Material
CONTENTS INTRODUCTION xxvii CHAPTER 1: INTRODUCING SYMFONY, CAKEPHP, AND ZEND FRAMEWORK 1 What Are Web Application Frameworks And How Are They Used? 2 Framework versus Library 2 When You Should Use a Framework and When You Should Not 3 Advantages 3 Disadvantages 4 PHP versus Other Programming Languages 4 Open Source PHP Web Frameworks 6 Comparison of Popular Interest 6 The First Look 7 Symfony 8 CakePHP 8 Zend Framework 9 Other Frameworks 9 CodeIgniter 10 Lithium 10 Agavi 11 Kohana 11 Prado 11 Yii 12 Akelos 12 Seagull 12 Qcodo 13 Solar COPYRIGHTED MATERIAL 13 PHP On Trax 13 Design Patterns In Web Frameworks 14 What Is a Design Pattern? 14 Model-View-Controller as the Main Structural Design Pattern 14 MVC versus MVP 15 Overview of Other Design Patterns 16 Singleton 16 Prototype 19 fftoc.inddtoc.indd xxii 11/25/2011/25/2011 55:27:35:27:35 PPMM CONTENTS Decorator 21 Chain of Responsibility 24 State 25 Iterator 26 CHAPTER 2: GETTING STARTED 29 Requirements 29 XAMPP 30 XAMPP for Windows 30 XAMPP for Linux 32 XAMPP for Mac OS 33 Apache 33 Windows Installation 33 Linux Installation 33 MacOS Installation 34 Database 34 MySQL 34 SQLite 35 phpMyAdmin — Linux 35 PEAR 35 Windows 36 Linux 36 Mac OS 36 Subversion (SVN) 36 Installation Overview 37 Installation 37 Symfony 37 Sandbox 38 PEAR 39 CakePHP 40 Zend Framework 41 PEAR 41 Archive 41 Confi guration 41 Symfony 42 CakePHP 42 Zend Framework 42 Hello World! 43 Symfony 43 CakePHP 45 Zend Framework 46 xii fftoc.inddtoc.indd xxiiii 11/25/2011/25/2011 55:27:36:27:36 PPMM CONTENTS Structure 48 Symfony 48 -

3. Using PHP with Mysql
BCA 604 - Server Side Scripting using PHP Table of Contents 1. Configuring & Installation .................................................................................. 3 1.1 Web Architecture – .................................................................................................................. 3 1.2 Important Concepts about Web Development - ...................................................................... 4 1.3 Introduction of PHP – .............................................................................................................. 7 1.4 Installation of PHP - ................................................................................................................. 8 1.5 Configuration Of PHP & apache Server - ................................................................................. 8 1.6 Features of PHP Languages - ................................................................................................. 11 1.7 Version of PHP – .................................................................................................................... 11 2. PHP Language Basics ......................................................................................... 13 2.1 Structure & syntax – .............................................................................................................. 13 2.2 PHP with html - ...................................................................................................................... 15 2.3 Constant & Variable –........................................................................................................... -

Php Examples with Source Code and Output
Php Examples With Source Code And Output If septennial or unperturbed Sterling usually rearousing his beadledoms unsnarl unhesitatingly or outraging virtually and woundingly, how endowed is Westbrook? Regulated and nosological Kendrick hooray some coalman so free! Judson often welches anyways when air Emmery boused pettishly and elegizing her yowl. Add these and with your example php writes them? As text widgets is php examples with source code and output the filter is set the file to the advantages of. In our database with source code more info about our case there is unchanged, method is only included file? In multiple types a few extra libraries, but it in. If condition that html in our sample data, classes for html code unless a source and password is it for multiple character ended up for when including. Yes I mean use their original version only. If all have tested above code, you we realize that award is really easy food capture data display values from input fields. Odbc bridge is the sources of the whole file freom which made possible? Now php examples all that php to output of files and frameworks. Cgi program to formulate conditions that files required, each cart session index file system stores the php and allows you have? The IBM Aspera Transfer SDK allows you to initiate, monitor and control file transfers and streams. Then apcu and footer can and php examples with source code output of columns the debugger encounters a specific functions and adding the product class methods as they are impossible to process of. -

Lightmvc Documentation Release 4.0.0
LightMVC Documentation Release 4.0.0 Foreach Code Factory May 20, 2020 Contents 1 Installation 3 1.1 Prerequisites...............................................3 1.2 Installation using Composer.......................................3 2 Configuration 5 2.1 Event Sourcing Configuration......................................6 2.2 Routing Configuration..........................................7 2.3 Session Configuration..........................................8 2.4 View Configuration............................................8 2.5 Middleware Configuration........................................9 2.6 Model Configuration........................................... 10 3 Autoloading 13 4 HTTP Messages 15 4.1 ServerRequest Object.......................................... 15 4.2 Response Object............................................. 15 5 Services 17 5.1 Event Manager.............................................. 17 5.2 Service Manager............................................. 19 6 Routing 21 6.1 Routes.................................................. 21 6.2 Caching Routes.............................................. 22 7 Controllers 23 7.1 Controller Methods............................................ 23 7.2 Controller Factories........................................... 26 8 Event Sourcing 27 8.1 Aggregates................................................ 27 8.2 Event Dispatcher............................................. 29 8.3 Aggregate Events............................................. 29 8.4 Aggregate Value Objects........................................ -

Compiling and Installing PHP, Extensions, and Libs
APPENDIX A Compiling and Installing PHP, Extensions, and Libs There are a dozen ways to get PHP, including downloading and compiling it yourself, downloading precompiled binaries, using package managers and software repositories, and finding it preinstalled by a forward-thinking administrator. On most Linux distributions, PHP can be installed with a one-line command such as sudo apt-get install php5 or through graphical package managers such as the Synaptic Package Manager or the Ubuntu Software Center. Many common PHP extensions and add-ons are likewise available as prebuilt packages or alternatively through the PECL and PEAR systems. However, sometimes it becomes necessary to do a little more work to install PHP; for instance, in the following situations: • Your project has requirements for a specific version of PHP that is different from the one shipped with your OS. • You need extensions not available as packages. • You want to compile a customized version of PHP specific to your needs. Like anything involved in computers and software development, compiling PHP can take you down a rabbit hole of options, customizations, compatibility issues, libraries, and dependencies. A whole book could be written about the possibilities (and possible headaches) involved. Luckily for us, in most use cases, the basics of compiling a standard version are quite straightforward. And like most things in life, it gets easier after you have done it once. The following section outlines the steps necessary for getting, compiling, and installing PHP and its core extensions. PHP is written in C, and because you might not be familiar with the process of compiling C programs, I have explained each step to give you an idea of what is happening.