8 Myths About Mobile Optimization [Debunked]
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Security of Web Browser Scripting Languages: Vulnerabilities, Attacks, and Remedies
The following paper was originally published in the Proceedings of the 7th USENIX Security Symposium San Antonio, Texas, January 26-29, 1998 Security of Web Browser Scripting Languages: Vulnerabilities, Attacks, and Remedies Vinod Anupam and Alain Mayer Bell Laboratories, Lucent Technologies For more information about USENIX Association contact: 1. Phone: 510 528-8649 2. FAX: 510 548-5738 3. Email: [email protected] 4. WWW URL:http://www.usenix.org/ Security of Web Browser Scripting Languages: Vulnerabilities, Attacks, and Remedies Vino d Anupam Alain Mayer Bel l Laboratories, Lucent Technologies 600 Mountain Avenue Murray Hil l, NJ 07974 fanupam,alaing@bel l-labs.com we discovered do es not lead to full system p enetra- Abstract tion where an attacker can access a user's resources While conducting a security analysis of JavaScript les, pro cesses at will. It might thus be argued and VBScript, the most popular scripting languages that such aws are less serious. However, security on the Web, we found some serious aws. Moti- and privacy concerns see, e.g., cover story of Time vated by this outcome, we propose steps towards a Magazine, dated 8/15/97 have b een the single most sound de nition and design of a security framework imp ortant barrier to electronic commerce achieving for scripting languages on the Web. We show that if its multi-billion dollar p otential. In this light, at- such a security framework had been integrated into tacks on a user's security and privacy, are a matter the respective scripting languages from the very be- of serious concern. -

Ideas Behind the Coding of the Trivia Quiz
01 555871 Ch01.qxd 4/2/04 11:40 AM Page 1 1 Introduction to JavaScript and the Web In this introductory chapter, we’ll take a look at what JavaScript is, what it can do for you, and what you need to be able to use it. With these foundations in place, we will see throughout the rest of the book how JavaScript can help you to create powerful web applications for your website. The easiest way to learn something is by actually doing it, so throughout the book we’ll be creat- ing a number of useful example programs using JavaScript. We start this process in this chapter, by the end of which you will have created your first piece of JavaScript code. Additionally over the course of the book, we’ll develop a complete JavaScript web application: an online trivia quiz. By seeing it develop, step-by-step, you’ll get a good understanding of how to create your own web applications. At the end of this chapter, we’ll look at the finished trivia quiz and discuss the ideas behind its design. Introduction to JavaScript In this section, we’re going to take a brief look at what JavaScript is, where it came from, how it works, and what sorts of useful things we can do with it. What Is JavaScript?COPYRIGHTED MATERIAL Having bought this book you are probably already well aware that JavaScript is some sort of com- puter language, but what is a computer language? Put simply, a computer language is a series of instructions that instruct the computer to do something. -

Universidade Federal De Juiz De Fora Curso De Graduação Em Engenharia De Produção
UNIVERSIDADE FEDERAL DE JUIZ DE FORA CURSO DE GRADUAÇÃO EM ENGENHARIA DE PRODUÇÃO GABRIEL D’AGOSTO PACHE DE FARIA DESENVOLVIMENTO DE UM PRODUTO MÍNIMO VIÁVEL DE UM SOFTWARE DE GESTÃO DE EVENTOS ATRAVÉS DA METODOLOGIA SCRUM JUIZ DE FORA 2021 GABRIEL D’AGOSTO PACHE DE FARIA DESENVOLVIMENTO DE UM PRODUTO MÍNIMO VIÁVEL DE UM SOFTWARE DE GESTÃO DE EVENTOS ATRAVÉS DA METODOLOGIA SCRUM Trabalho de Conclusão de Curso apresentado a Faculdade de Engenharia da Universidade Federal de Juiz de Fora, como requisito parcial para a obtenção do título de Engenheiro de Produção. Orientador: DSc Roberta Cavalcanti Pereira Nunes JUIZ DE FORA 2021 Ficha catalográfica elaborada através do programa de geração automática da Biblioteca Universitária da UFJF, com os dados fornecidos pelo(a) autor(a) d'Agosto Pache de Faria, Gabriel. Desenvolvimento de um Produto Minimo de um software de gestão de eventos através da metodologia Scrum / Gabriel d'Agosto Pache de Faria. -- 2021. 47 p. Orientadora: Robera Cavalcanti Pereira Nunes Trabalho de Conclusão de Curso (graduação) - Universidade Federal de Juiz de Fora, Faculdade de Engenharia, 2021. 1. Eventos. 2. MVP. 3. Protótipo. 4. Aplicativo. I. Cavalcanti Pereira Nunes, Robera, orient. II. Título. GABRIEL D’AGOSTO PACHE DE FARIA DESENVOLVIMENTO DE UM PRODUTO MÍNIMO VIÁVEL DE UM SOFTWARE DE GESTÃO DE EVENTOS ATRAVÉS DA METODOLOGIA SCRUM Trabalho de Conclusão de Curso apresentado a Faculdade de Engenharia da Universidade Federal de Juiz de Fora, como requisito parcial para a obtenção do título de Engenheiro de Produção. Aprovada em 15 de março de 2021. BANCA EXAMINADORA ____________________________________________________ Prof. DSc. Roberta Cavalcanti Pereira Nunes Universidade Federal de Juiz de Fora ___________________________________________________pp Prof. -

Introduction to Ajax
Introduction to Ajax Dott. Ing. Giulio Piancastelli [email protected] Ingegneria Due Alma Mater Studiorum – Universit`adi Bologna a Cesena Academic Year 2006/2007 Dott. Ing. Giulio Piancastelli Introduction to Ajax What is Ajax? I A cleaning powder I A Dutch football team I A Greek hero I A different approach to web interaction I None of the previous I All of the previous Dott. Ing. Giulio Piancastelli Introduction to Ajax History of web interaction (1/2) I JavaScript gets released and for the first time developers are able to affect the interaction between the user and the web page (Netscape Navigator 2) I Frame are introduced and the web page can be split up into several documents (Netscape Navigator 2) I The ability to use JavaScript to control a frame and its contents lets the hidden frame technique for client-server interaction emerge I A frame represents a completely separated request to the server I The technique represents the first asynchronous request/response model for web applications Dott. Ing. Giulio Piancastelli Introduction to Ajax History of web interaction (2/2) I DHTML enables developers to alter any part of a loaded page by using JavaScript. Combining it with hidden frames let any part of a page to be refreshed with server information at any time (Internet Explorer 4) I Implementation of the DOM standard and the iframe HTML element let the hidden iframe technique emerge: dynamic creation of an iframe to make a request and get a response on the fly (Internet Explorer 5, Netscape 6) I The XMLHttp object gets introduced as an ActiveX control: an ad-hoc HTTP request that can be controlled from JavaScript independently from the page load/reload cycle (Internet Explorer 5) I An XMLHttpRequest native JavaScript object gets implemented by virtually every modern web browser Dott. -

Part I Getting Started with Javascript
Part I Getting Started with JavaScript IN THIS PART Chapter 1 JavaScript’s Role in the World Wide Web and Beyond Chapter 2 Developing a Scripting Strategy Chapter 3 Selecting and Using Your Tools Chapter 4 JavaScript Essentials COPYRIGHTED MATERIAL JavaScript’s Role in the World Wide Web and Beyond any of the technologies that make the World Wide Web possible have far exceeded their original goals. Envisioned at the outset as IN THIS CHAPTER Ma medium for publishing static text and image content across a network, the Web is forever being probed, pushed, and pulled by content How JavaScript blends with authors. By taking for granted so much of the ‘‘dirty work’’ of conveying the other web-authoring bits between server and client computers, content developers and programmers technologies dream of exploiting that connection to generate new user experiences and practical applications. It’s not uncommon for a developer community to The history of JavaScript take ownership of a technology and mold it to do new and exciting things. What kinds of jobs you should But with so many web technologies — especially browser programming and should not entrust with JavaScript — within reach of everyday folks, we have witnessed an to JavaScript unprecedented explosion in turning the World Wide Web from a bland publishing medium into a highly interactive, operating system–agnostic authoring platform. The JavaScript language, working in tandem with related browser features, is a web-enhancing technology. When employed on the client computer, the lan- guage can help turn a static page of content into an engaging, interactive, and intelligent experience. -

Evaluation Copy
JavaScript Specialist Student Guide Web Development Series CCL02-CEJSRF-PR-1109 • version 1.01 • rd092811 EVALUATION COPY EVALUATION COPY JavaScript Specialist Student Guide EVALUATION COPY President/Chief Certification Architect James Stanger, Ph.D. Vice President, Operations Todd Hopkins Senior Content Developer Kenneth A. Kozakis Managing Editor Susan M. Lane Editor Sarah Skodak Project Manager/Publisher Tina Strong Customer Service Certification Partners, LLC 1230 W. Washington St., Ste. 111 Tempe, AZ 85281 (602) 275-7700 Copyright © 2011, All rights reserved. EVALUATION COPY JavaScript Specialist Developers Brian Danks, Elliot Cherner, Ashley Craft and Susan M. Lane Contributors Lisa Pease Editor Susan M. Lane Project Manager/Publisher Tina Strong Trademarks Certification Partners is a trademark of Certification Partners, LLC. All product names and services identified throughout this book are trademarks or registered trademarks of their respective companies. They are used throughout this book in editorial fashion only. No such use, or the use of any trade name, is intended to convey endorsement or other affiliation with the book. Copyrights of any screen captures in this book are the property of the software's manufacturer. Disclaimer Certification Partners, LLC, makes a genuine attempt to ensure the accuracy and quality of the content described herein; however, Certification Partners makes no warranty, express or implied, with respect to the quality, reliability, accuracy, or freedom from error of this document or the products it describes. Certification Partners makes no representation or warranty with respect to the contents hereof and specifically disclaims any implied warranties of fitness for any particular purpose. Certification Partners disclaims all liability for any direct, indirect, incidental or consequential, special or exemplary damages resulting from the use of the information in this document or from the use of any products described in this document. -

Różnice W Renderingu Witryn Www W Konkurencyjnych Przeglądarkach I Sposoby Ich Niwelowania
POLITECHNIKA SZCZECIŃSKA WYDZIAŁ INFORMATYKI Marcin Wichary RÓŻNICE W RENDERINGU WITRYN WWW W KONKURENCYJNYCH PRZEGLĄDARKACH I SPOSOBY ICH NIWELOWANIA Szczecin 2001 SPIS TREŚCI WSTĘP.........................................................................................4 1. HTML – JĘZYK I PRZEGLĄDARKI........................................6 1.1. Rozwój HTML i pokrewnych technologii ......................................6 1.2. Rozwój przeglądarek ....................................................................10 1.3. Udział przeglądarek w rynku........................................................18 1.4. Sposoby tworzenia serwisu WWW...............................................22 2. RÓŻNICE W INTERPRETACJI HTML ..................................28 2.1. Czcionki .......................................................................................29 2.2. Tabele...........................................................................................32 2.3. CSS...............................................................................................40 2.4. JavaScript .....................................................................................43 2.5. Ramki...........................................................................................44 2.6. Filtry.............................................................................................47 2.7. Tagi właściwe tylko dla konkretnych przeglądarek ......................48 2.8. Elementy graficzne.......................................................................51 -

Netscape 7.0 Higkligkts
1HWVFDSH +LJKOLJKWV PR Contact:Derick Mains– (650) 937-4927 CONFIDENTIAL UNTIL PUBLIC AVAILABILITY OF NETSCAPE 7.0 CONFIDENTIAL UNTIL THE PUBLIC AVAILABILITY OF NETSCAPE 7.0 08/21/02 Netscape Communications Corporation ("Netscape") and its licensors retain all ownership rights to this document (the "Document"). Use of the Document is governed by applicable copyright law. Netscape may revise this Document from time to time without notice. THIS DOCUMENT IS PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND. IN NO EVENT SHALL NETSCAPE BE LIABLE FOR INDIRECT, SPECIAL, INCIDENTAL, OR CONSEQUENTIAL DAMAGES OF ANY KIND ARISING FROM ANY ERROR IN THIS DOCUMENT, INCLUDING WITHOUT LIMITATION ANY LOSS OR INTERRUPTION OF BUSINESS, PROFITS, USE OR DATA. NETSCAPE RESERVES THE RIGHT TO MODIFY OR REMOVE ANY OF THE FEATURES OR COMPONENTS DESCRIBED IN THIS DOCUMENT FROM THE FINAL PRODUCT, WITHOUT NOTICE. The Document is copyright © 2002 Netscape Communications Corporation. All rights reserved. Netscape, Netscape Communicator, Netscape Navigator and the Netscape N and Ship's Wheel logos are registered trademarks of Netscape Communications Corporation in the United States and other countries. Netscape Gecko and other Netscape logos, product names and service names are also trademarks of Netscape Communications Corporation, which may be registered in some countries. Instant Messenger is a trademark of America Online, Inc. Other product and brand names are trademarks of their respective owners. The downloading, exporting or reexporting of Netscape software or any underlying information or technology must be in full compliance with all U. S. and other applicable laws and regulations. Any provision of Netscape software or documentation to the U.S. -

Bigfix DSS SAM 1.1.2
Decision Support System Software Asset Management (SAM) Software Catalog Upgrade Guide January, 2010 BigFix® DSS SAM 1.1.2 © 2010 BigFix, Inc. All rights reserved. BigFix®, Fixlet®, Relevance Engine®, Powered by BigFix™ and related BigFix logos are trademarks of BigFix, Inc. All other product names, trade names, trademarks, and logos used in this documentation are the property of their respective owners. BigFix’s use of any other company’s trademarks, trade names, product names and logos or images of the same does not necessarily constitute: (1) an endorsement by such company of BigFix and its products, or (2) an endorsement of the company or its products by BigFix, Inc. Except as set forth in the last sentence of this paragraph: (1) no part of this documentation may be reproduced, transmitted, or otherwise distributed in any form or by any means (electronic or otherwise) without the prior written consent of BigFix, Inc., and (2) you may not use this documentation for any purpose except in connection with your properly licensed use or evaluation of BigFix software and any other use, including for reverse engineering such software or creating derivative works thereof, is prohibited. If your license to access and use the software that this documentation accompanies is terminated, you must immediately return this documentation to BigFix, Inc. and destroy all copies you may have. You may treat only those portions of this documentation specifically designated in the “Acknowledgements and Notices” section below as notices applicable to third party software in accordance with the terms of such notices. All inquiries regarding the foregoing should be addressed to: BigFix, Inc. -

Rethinking Software Tying
Note Rethinking Software Tying Renato Mariottit This Note proposes a new method of product definition in software tying cases. "Tying" is a refusal to sell one product unless the buyer also purchases another product and is a method by which firms are thought to be able to use their power over one product to obtain power over another. Tying is the principal antitrust allegation-brought against Microsoft, which refuses to sell its operating system (Windows) unless the buyer also receives a copy of its web browser (Internet Explorer). Yet Microsoft claims that it has integrated Internet Explorer into Windows, creating a single integrated product. But in order to have tying, two separate products must exist. This dilemma has been dubbed the "single-product problem " and has required courts to define products before conducting further analysis. · This Note explains why traditional methods of product definition cannot be applied to the software industry. The software industry not only requires a new method of defining products, however; it also, by its very nature, transforms the role of the court in software tying cases. After outlining a theory of software evolution, this Note presents a new method of evaluating integrated software and applies it to three recent examples, including the current case against Microsoft. The new test reveals that the combination ofInternet Explorer and Windows should not be considered a single integrated product, because the bundling harms consumer welfare. Introduction .............................................................................................. 368 I. The Traditional Method of Product Definition and Its Limitations ....................................................................................... 370 A Tying Precedents ...................................................................... 370 B. The Inapplicability ofthe Jefferson Parish Test.. ..................... 374 1. -

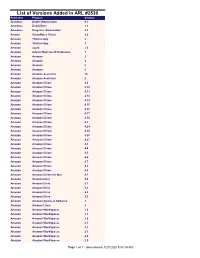
List of Versions Added in ARL #2530
List of Versions Added in ARL #2530 Publisher Product Version Amadeus Delphi Workstation 9.5 Amadeus DelphiSync 1.1 Amadeus Diagrams Workstation 5.2 Amana SmartNotes Client 2.0 Amazon 1Button App 2 Amazon 1Button App 3 Amazon acpid 2.0 Amazon Add to Wish List IE Extension 1 Amazon Amazon 2 Amazon Amazon 4 Amazon Amazon 5 Amazon Amazon 6 Amazon Amazon Assistant 10 Amazon Amazon Assistant 2 Amazon Amazon Chime 4.0 Amazon Amazon Chime 4.10 Amazon Amazon Chime 4.11 Amazon Amazon Chime 4.12 Amazon Amazon Chime 4.14 Amazon Amazon Chime 4.15 Amazon Amazon Chime 4.16 Amazon Amazon Chime 4.17 Amazon Amazon Chime 4.18 Amazon Amazon Chime 4.2 Amazon Amazon Chime 4.24 Amazon Amazon Chime 4.25 Amazon Amazon Chime 4.26 Amazon Amazon Chime 4.27 Amazon Amazon Chime 4.3 Amazon Amazon Chime 4.4 Amazon Amazon Chime 4.5 Amazon Amazon Chime 4.6 Amazon Amazon Chime 4.7 Amazon Amazon Chime 4.8 Amazon Amazon Chime 4.9 Amazon Amazon Chime for Mac 4.1 Amazon Amazon Drive 4.0 Amazon Amazon Drive 5.1 Amazon Amazon Drive 5.3 Amazon Amazon Drive 5.4 Amazon Amazon Drive 5.5 Amazon Amazon Games & Software 2 Amazon AmazonDownloader Linux 2 Amazon Amazon WorkSpaces 1.0 Amazon Amazon WorkSpaces 1.1 Amazon Amazon WorkSpaces 2.0 Amazon Amazon WorkSpaces 2.1 Amazon Amazon WorkSpaces 2.2 Amazon Amazon WorkSpaces 2.3 Amazon Amazon WorkSpaces 2.4 Amazon Amazon WorkSpaces 2.5 Page 1 of 1 - Generated at 7/27/2020 5:53:14 AM Amazon Amazon WorkSpaces 3.0 Amazon atlas 3.8 Amazon audit 2.6 Amazon audit-libs 2.6 Amazon authconfig 6.2 Amazon AWS Schema Conversion Tool 1.0 Amazon AWS -
World Wide Web Navegar Internet Con W3
World Wide Web Navegar Internet con W 3 Director Lic. Javier F. Díaz Alumnos Andrea M. Keiliff Gabriel Bonnefon Gil A nuestros padres. WWW INDICE BIBLIOTECA rAC. DE INFORMÁTICA U.N.L.P. 1. ¿ QUÉ ES WORLD WIDE WEB ? ....................................................................... 4 1.1 COMO FUNCIONA W EB?.................................................................................4 1.2 ¿ PORQUÉ ES IMPORTANTE ? ........................................................................5 1.3 CONCEPTOS BÁSICOS.................................................................................... 6 1.3.1 HYPERLINK ..................................................................................................6 1.3.2 URL [10]........................................................................................................ 7 1.3.3 LENGUAJE DE TAGS HTML [8] [9 ].............................................................8 2. HTML..................................................................................................................... 9 2.1 INTRODUCCIÓN................................................................................................ 9 2.2 HTML 3.0 [9]........................................................................................................9 2.3 CARACTERÍSTICAS DE ELEMENTOS HTML................................................ 10 2.4 ESTRUCTURA DE UN DOCUMENTO HTML..................................................11 2.4.1 <HEAD> Y ELEMENTOS RELACIONADOS ..............................................12