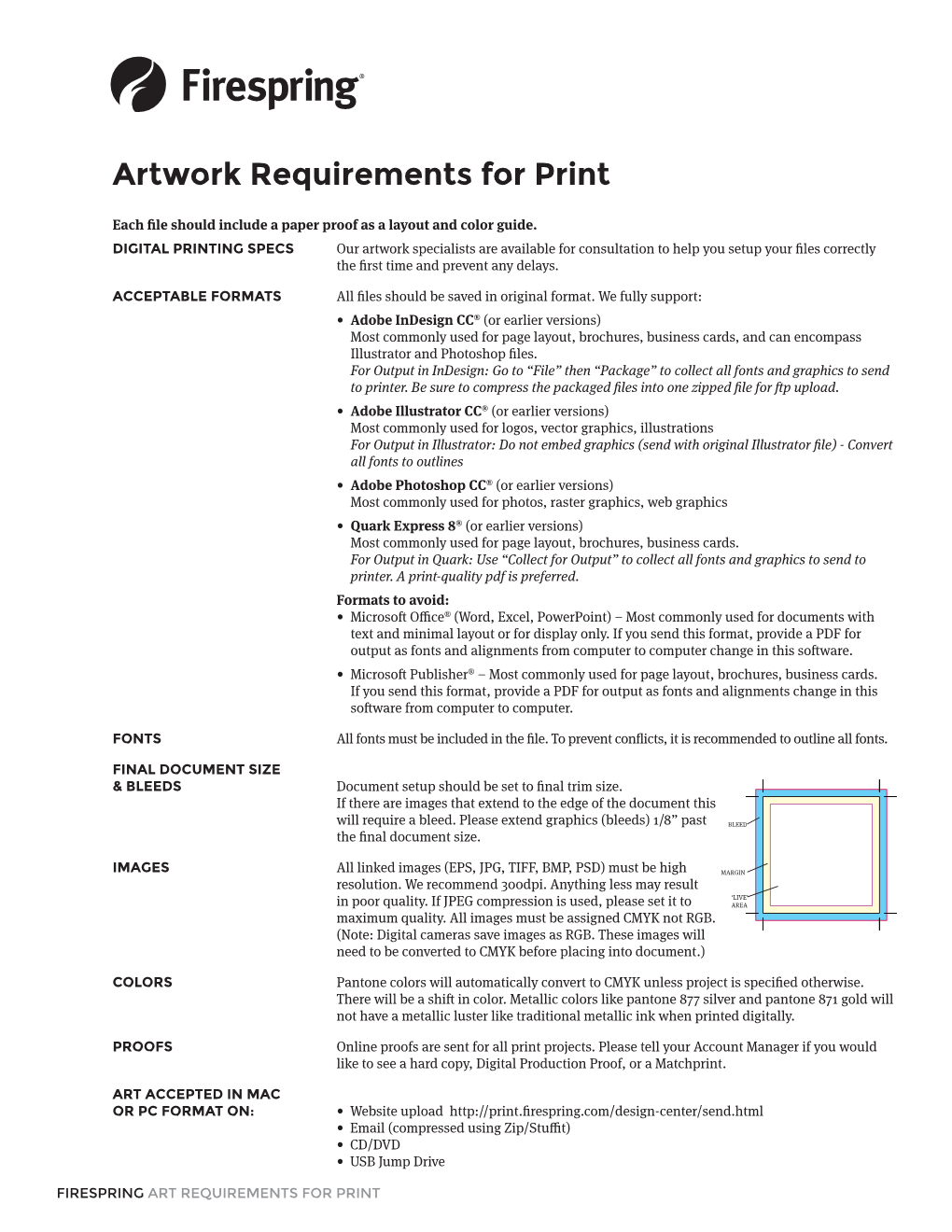
Artwork Requirements for Print
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Tugboat, Volume 11 (1990), No. 1 Typesetting Modern Greek
TUGboat, Volume 11 (1990), No. 1 ability of TEX is no different than that of any other Fonts word processing system. However, two particular aspects of T@ may exacerbate the perception of a graphics limitation: is implemented over a broad range of computer platforms, and T@ files Typesetting Modern Greek - An Update are explicitly processed in two distinct stages. Yannis Haralambous We maintain that TEX has an excellent intrin- I would like to announce that. as of March 1, sic graphics capability, which has largely been unex- version 1.1 of the reduced greek fonts and macros ploited. To demonstrate the graphics capability of (cf. TUGboat 10, no. 3 (1989), 354-359) is available. 'I)$,we have chosen the IBM PC and the HP Laser- New features include Jet as a natural configuration. Indeed, this article was produced using the PC/LaserJet combination, hyphenation patterns for modern greek follow- and includes graphics plots derived from several dif- ing the rules mentioned in op. czt., ferent sources. The caption of each plot explains some refinements of the fonts, how the graphics image was obtained. These fig- an italics font, ures were not "cut and pasted", rather they were 0 a new version of greekmacros . t ex. and finally included electronically on the device driver level. a BONUS: an extended logol0.mf file for After considering several possible methods for writing the METAFONT logo in greek! acquiring graphics, printer capture is selected be- This work has been done on a Mac Plus using cause the LaserJet PCL language is well standard- Ozwand MacMETAFONT. -

Paint 3D Download for Windows 10 Paint 3D
paint 3d download for windows 10 Paint 3D. Paint 3D is an updated version for Windows 10 with a series of features that simplify enormously the process of drawing and creating sketches on a PC. 1 2 3 4 5 6 7 8 9 10. Windows is full of legendary elements: the blue screen of death, the dog that searched for documents or the possibility to play Solitaire. But Paintbrush, also simply known as Paint, is probably one of the most mythical. Well, this app can be considered as the Paintbrush for Windows 10 as it has been developed by Microsoft and readapts the features of the classic drawing program to the peculiarities of the new operating system. A very easy-to-use drawing program. With dozens of new features, Paint 3D brings creation to another level. And it does so without needing complicated commands or complex functions : it's easy to feel like an artist with its tools that will help you to create extraordinary free-hand drawings. In other words, it recovers the simplicity of yesteryear's software. Paint 3d download for windows 10. Completing the CAPTCHA proves you are a human and gives you temporary access to the web property. What can I do to prevent this in the future? If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware. If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices. -

Bio-Formats Documentation Release 4.4.9
Bio-Formats Documentation Release 4.4.9 The Open Microscopy Environment October 15, 2013 CONTENTS I About Bio-Formats 2 1 Why Java? 4 2 Bio-Formats metadata processing 5 3 Help 6 3.1 Reporting a bug ................................................... 6 3.2 Troubleshooting ................................................... 7 4 Bio-Formats versions 9 4.1 Version history .................................................... 9 II User Information 23 5 Using Bio-Formats with ImageJ and Fiji 24 5.1 ImageJ ........................................................ 24 5.2 Fiji .......................................................... 25 5.3 Bio-Formats features in ImageJ and Fiji ....................................... 26 5.4 Installing Bio-Formats in ImageJ .......................................... 26 5.5 Using Bio-Formats to load images into ImageJ ................................... 28 5.6 Managing memory in ImageJ/Fiji using Bio-Formats ................................ 32 5.7 Upgrading the Bio-Formats importer for ImageJ to the latest trunk build ...................... 34 6 OMERO 39 7 Image server applications 40 7.1 BISQUE ....................................................... 40 7.2 OME Server ..................................................... 40 8 Libraries and scripting applications 43 8.1 Command line tools ................................................. 43 8.2 FARSIGHT ...................................................... 44 8.3 i3dcore ........................................................ 44 8.4 ImgLib ....................................................... -

Digital Image2006
m Microsoft® Digital Image 2006 Suite Edition Complete photo editing and organisation made easy User ’s Manual Microsoft® Digital Image ® Suite User’s Manual Information in this document, including URL and other Internet Web site references, is subject to change without notice. Unless otherwise noted, the example companies, organisations, products, domain names, e-mail addresses, logos, people, places, and events depicted herein are fictitious, and no association with any real company, organisation, product, domain name, e-mail address, logo, person, place, or event is intended or should be inferred. Complying with all applicable copyright laws is the responsibility of the user. Without limiting the rights under copyright, no part of this document may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means (electronic, mechanical, photocopying, recording, or otherwise), or for any purpose, without the express written permission of Microsoft Corporation. Microsoft may have patents, patent applications, trademarks, copyrights, or other intellectual property rights covering subject matter in this document. Except as expressly provided in any written license agreement from Microsoft, the furnishing of this document does not give you any license to these patents, trademarks, copyrights, or other intellectual property. © 2005 Microsoft Corporation. All rights reserved. Microsoft, Picture It!, and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. This product contains images from PhotoDisc/Getty Images, Inc.; Dave Johnson, Tony Chor; Tim Hedlund; Charlotte Lowrie; David Parlin; Tom Simmons; and Faith Szafranski. This software is based in part on the work of the independent JPEG Group. -

SIGGRAPH 1987: Art Show
FOURTEENTH ANNUAL CONFERENCE ON COMPUTER GRAPHICS AND INTERACTIVE TECHNIQUES A N A H E M, C A L.I F O R N JULY 27-31, July 27-31, 1987 Co-Chairs: . Anaheim, California James J. Thomas Robert J. Young ART SHOW COMMlffEE SPECIAL ACKNOWLEDGEMENTS Joanne P. Culver The SIGGRAPH '87 Art Show would like to especially thank the Art Show Chair following: Crimson Indigo American Lasers, Corp., Salt Lake City, UT Administrative Assistant Anthro, Portland, OR Jeffrey Murray Apple Computer, CA Holography Institute Coherent Lasers, Inc., Palo Alto, CA Danzing Lazars, San Francisco, CA Larry Shaw Exploratorium D.C. Productions, Oakland, CA Dot-Dash, Oakland, CA Gay Graves DUNN Instruments, Inc., Springfield, VA NASA Helix Productions, Alameda, .CA Laurin Herr Holography Institute, Petaluma, CA Pacific Interface IBM The Lasersmith, Inc., Chicago, IL Louise Ledeen G.E.S.I. LAZERUS, Berkeley, CA NO-Coast Design, DeKalb, IL Frank Dietrich Schier Associates, Oakland, CA University of Utah Tektronix, Beaverton, OR TerryDowd Raytel, Troy, NY Terry Dowd, Inc. Zeta Music Systems, Berkeley, CA Darcy Gerbarg Sanity Maintenance provided by the music of: Bryan Ferry, School of Visual Arts Roxy Music, Mike Oldfield, Alyson Moyet, Vangelis, & Yanni. Patric Prince California State University Barbara Mones-Hattal Montgomery College THE SIGGRAPH LOGO HOLOGRAM The image affixed to the cover of this catalog is an original computer-generated holographic image created by developing a unique three-dimensional database model designed for holographic dynamics. The model is based on the original two-dimensional conference logo. Lighting, movement and three-dimensional dynamics were effected in the computer model. -

IDOL Keyview Viewing SDK 12.7 Programming Guide
KeyView Software Version 12.7 Viewing SDK Programming Guide Document Release Date: October 2020 Software Release Date: October 2020 Viewing SDK Programming Guide Legal notices Copyright notice © Copyright 2016-2020 Micro Focus or one of its affiliates. The only warranties for products and services of Micro Focus and its affiliates and licensors (“Micro Focus”) are set forth in the express warranty statements accompanying such products and services. Nothing herein should be construed as constituting an additional warranty. Micro Focus shall not be liable for technical or editorial errors or omissions contained herein. The information contained herein is subject to change without notice. Documentation updates The title page of this document contains the following identifying information: l Software Version number, which indicates the software version. l Document Release Date, which changes each time the document is updated. l Software Release Date, which indicates the release date of this version of the software. To check for updated documentation, visit https://www.microfocus.com/support-and-services/documentation/. Support Visit the MySupport portal to access contact information and details about the products, services, and support that Micro Focus offers. This portal also provides customer self-solve capabilities. It gives you a fast and efficient way to access interactive technical support tools needed to manage your business. As a valued support customer, you can benefit by using the MySupport portal to: l Search for knowledge documents of interest l Access product documentation l View software vulnerability alerts l Enter into discussions with other software customers l Download software patches l Manage software licenses, downloads, and support contracts l Submit and track service requests l Contact customer support l View information about all services that Support offers Many areas of the portal require you to sign in. -

Multimedia Asset Management
XMAM MULTIMEDIA ASSET MANAGEMENT ARCHIVING & CATALOGUE WEB interface. No software installation required GoogleTM and YouTubeTM style search and preview Access and use through any Web browser (IExplorer, Firefox, Safari, and others) Compatible with any Operative System (Windows, Mac, Linux, and others) Compatible with any Smartphone (iPhone, Nokia, and others ) Multimedia: Video, Audio, Photo and Document Supports all most popular file formats Content sharing over Internet, LAN, WAN Content upload from anywhere (WEB, LAN, WAN, and others) Workflow integration & customization XMAM XMAM is the completely new and reinvented concept of MAM, it’s the multipurpose solution to archive and manage any kind of media. XMAM gives an high added value to your archive, extends its availability from anywhere and expands your power to share, access, distribute and sell multimedia contents, inside and/or outside of the company. As it has been design to be suitable for several purposes, such as multimedia archive and catalogue, newsroom or NLE, XMAM can be naturally integrated into any kind of existing workflow. EVERYWHERE WITH ANY PLATFORM Users can operate from anywhere, both from LAN and Internet, using any web browser on any OS platform, with performances according to the available speed connection (gigabit LAN, internet, UMTS, …). AUTOMATIC KEY-WORDS & CONTENT INDEXING SHARE ANY CONTENTS WITH AUDIENCE The structure can be easily expanded to follow the growth of the company/business: from single to multiple channels system, scale of storages and redundancies. SHARE ANY CONTENTS WITH AUDIENCE Powerful Access Right Management to define capability for each single user/group. The sharing of archived content with third parties is easy and fast: just select single item or collection to share and send a link by email. -

Registry Support for Multimedia and Metadata in Emu 3.2.03
Registry support for multimedia and metadata in EMu 3.2.03. • Overview • ImageMagick • Multimedia o Audio o Video o Images • Metadata o EXIF o IPTC o XMP o Embed in derivatives o Extract into Multimedia module o Limiting Colours computation Overview The image, audio and video libraries used to support multimedia have been replaced in KE EMu 3.2.03. The previous libraries were becoming dated and lacked support for newer file formats, in particular 16 bit graphics and CMYK colour spaces, as well as JPEG 2000. The previous libraries also used a simple algorithm for resizing images, which led to loss of clarity and colour. Rather than tie EMu image development to a third party vendor an open source solution was adopted as this provides development for new image formats and metadata standards as they emerge. It was decided that ImageMagick offered the functionally to expand the current image support in EMu. Unfortunately ImageMagick does not provide support for audio or video formats, so it was decided to build this functionality into EMu rather then use third party libraries. Access to metadata stored in image files is made available through ImageMagick. In particular, it has limited support for EXIF, IPTC and XMP metadata profiles. EMu now uses this support to extract metadata from master images and to embed metadata into derived images. This document describes how the new multimedia and metadata features can be configured using the EMu Registry. ImageMagick The ImageMagick libraries distributed with EMu are stored under the same directory as the program executable. If a network installation is performed, the libraries reside on a server machine in a directory accessible to all client machines. -

Cheap Tricks Index 1990-2000
Cheap Tricks Index 1990-2000 ?, Wildcards Oct 91 4 3D CAD Shootout Apr 98 1 $, Dollar Sign, Keyboard Macro Apr 91 4 3D cars & people Nov 98 2 $ Dec 99 1 3D Cars & Trucks Feb 99 8 $$$ Marker file Feb 99 6 3D Construction Drawing Apr 95 1 *, Wildcards Oct 91 4 3D CAD Design Shootout, observations Dec 97 3 %1 to %10, DOS Replaceable Parameters Dec 91 5 3D CAD Design Shootout, playoff-caliber teams Dec 97 3 0, Alt-0 keyboard interrupt Apr 93 4 3D Cursor Dec 94 2 1.25 Million Questions May 99 7 3D Cursor Aug 95 4 10-Base-2; 10-Base-T Dec 97 4 3D Cursor Mar 95 3 16 bit processing Sep 96 2 3D Cursor, undocumented features Jun 97 4 16-bit processing May 93 3 3D Cylinder stretching Jan 98 8 3D Design & Presentation Dec 94 1 2 ½ D 3D Design Models, DC Viewer Mar 97 1 3D Designer's CADD Shootout Sep 99 2 2 1/2 D, vs. 3D for sections Jun 96 1 3D Designers CAD Shootout Dec 98 1 2 1/2D Modeling May 94 1 3D Designers CAD Shootout Nov 98 8 2 1/2 D massing model Jan 99 6 3D Drawings, As Construction Drawings Dec 91 2 2 line trim for stretching Jul 96 4 3D, Easy Method, Neal Mortenson Jan 94 3 2 1/2D vs. 3D, chart of differences Apr 00 3 3D Edit Menu May 94 3 2 1/2D vs. 3D Apr 00 2 3D Edit Plane Dec 94 4 2 1/2D, defined Apr 00 2 3D Edit, Won't work May 91 5 20/20 rule Feb 95 2 3D Editing Jan 98 8 286, 386, 486, with DOS 5.0 Aug 91 4 3D, Elevation save Mar 99 5 3D Elevation View Jun 91 2 3D Entity Menu May 94 3 2D 3D Framing macro Oct 94 8 3D, from 2D Transformations May 97 1 2D vs. -

Storyboards and Sketch Prototypes for Rapid Interface Visualization
Storyboards and Sketch Prototypes for Rapid Interface Visualization Tutorial 33 CHI ’90 April 2, 1990 Seattle, Washington Gayle Curtis, Veterans Administration Palo Alto Laurie Vertelney, Apple Computer, Inc. AGENDA ■ 1:30–3:00 Introduction Overview Techniques I Scripts Drawings Screen Shots Storyboards Flipbooks Exercise 1 & 2 ■ 3:00–3:30 Break ■ 3:30–5:00 Exercise 3 Techniques II Animatics Puppets Computer animation Special effects Interactive software Comparison of techniques Testing tips Summary and discussion Curtis, Vertelney – 2 – CHI ’90 Tutorial ABSTRACT ■ Content The inventive leap to effective new user interfaces often requires that we visualize new applications and user scenarios long before the final technology is available. Storyboards and sketch prototypes can be powerful tools for exploring alternative design ideas and having early feedback on their usability. Features that are confusing or problematic in the design will often show up early, even with simple sketch prototypes, when brought face-to-face with real user unpredictability. This tutorial will give an overview of media and tech- niques available for rapid interface visualization and will provide some tips for user testing with these sketch prototypes. Participants will have demonstrations and hands-on experience with several storyboarding and prototyping techniques. ■ Objectives To enable you to 1) understand the value of storyboards and sketch prototypes as a means for quickly evaluating user interface ideas, 2) identify and use a wide range of media and techniques that apply to rapid interface visual- ization, 3) have experience with some of these prototyp- ing techniques, and 4) understand when to use them. ■ Who should attend Interface designers and design managers, novice to intermediate, will find this tutorial immediately useful. -

B Dodatni Didaktični Napotki Za Uporabo IKT Pri Predmetu Likovna Umetnost/Likovno Snovanje Vsebine Pri Likovni Umetnosti Obravnavamo S Praktičnim Delom Učencev
Smernice za uporabo IKT pri predmetu Likovna umetnost Ime in priimek: Mag. Natalija F. Kocjančič Zavod RS za šolstvo delovna verzija št. 4, marec 2016 1 A Izpis iz UN, vezan na uporabo IKT in vključevanje kompetenc pri predmetu likovna umetnost/likovno snovanje Zapisi v učnem načrtu za likovno umetnost v osnovni šoli in učni načrt ter katalog znanj za likovno umetnost v srednji šoli dopuščajo veliko možnosti za smiselno vključevanje IKT v pouk likovne umetnosti. V UN za likovno umetnost v OŠ so zapisana tudi priporočila za uporabo IT in vključevanje kompetenc v več delih. Izpostaviti velja, da je za doseganje operativnih, vzgojno izobraževalnih in vsebinskih ciljev pouka likovne umetnosti v OŠ in SŠ, uporaba IT potreba, saj omogoča posodobitev pouka in vzgojo ter izobraževanje in seznanjanje učencev z e-znanjem in veščinami za 21. stoletje. Ker je odločitev za način pouka odvisna od šole, učencev in učitelja, ki mora vešče krmariti med pričakovanji, zmožnostmi in vsebinami predmeta, smo izbrali samo nekatere možnosti, ki jih ponuja UN. A1 Izpis iz UN, vezan na uporabo IKT in vključevanje kompetenc pri predmetu likovna umetnost in likovno snovanje (izbirni predmet) za OŠ 1. Splošni cilji iz UN LUM Učenci1 skladno s svojimi zmožnostmi: razvijajo ustvarjalne likovnoizrazne zmožnosti in negujejo individualni likovni izraz, razvijajo sposobnosti opazovanja, prostorske predstavljivosti in vizualizacije, likovno mišljenje, likovni spomin in domišljijo, se seznanjajo z osnovnimi likovnoteoretskimi vsebinami in usposabljajo za izvedbo likovnih nalog, se seznanjajo z likovnimi tehnikami (z materiali, orodji in s tehnologijami), ob uporabi različnih materialov, orodij in tehnologij razvijajo motorično spretnost in občutljivost, si pridobivajo občutek za orientacijo v notranjem in zunanjem prostoru, 1 V tem učnem načrtu izraz učenec velja enakovredno za učenca in učenko. -

Kompiuteruligrafikadagrafikulir
თ. სტურუა, ქ. კვესელავა, ქ. ნანობაშვილი, ლ. თედეშვილი, ც. სილაძე კომპიუტერული გრაფიკა და ძირითადი გრაფიკული რედაქტორები თბილისი 2013 სახელმძღვანელოში მოცემულია კომპიუტერული გრაფიკის ზოგადი მიმოხილვა. განხილულია კომპიუტერული გრაფიკის სახეობები, გრაფიკული გამოსახულების ფორმატები. მოცემულია ფერთა ძირითადი მოდელები, გრაფიკასთან სამუშაო პროგრამული პაკეტები და კომპიუტერული გრაფიკის გამოყენების სფეროები. სახელმძღვანელო განკუთვნილია კომპიუტერული გრაფიკის შემსწავლელი ბაკალავრიატისა და მაგისტრატურის სტუდენტებისათვის, ასევე კომპიუტერული გრაფიკის შესწავლით დაინტერესებული სხვა სპეციალისტებისათვის. რეცენზენტები: სრული პროფესორი თ. მაჭარაძე © თბილისის ღია სასწავლო უნივერსიტეტი, თბილისი, 2013 ISBN 978-9941-0-5656-7 ყველა უფლება დაცულია. ამ წიგნის არც ერთი ნაწილი (იქნება ეს ტექსტი, ფოტო, ილუსტრაცია თუ სხვა) არანაირი ფორმით და საშუალებით (იქნება ეს ელექტრონული თუ მექანიკური), არ შეიძლება გამოყენებულ იქნეს გამომცემლის წერილობითი ნებართვის გარეშე. საავტორო უფლებების დარღვევა ისჯება კანონით. 2 შინაარსი შესავალი ..................................................................................... 5 კომპიუტერული გრაფიკის სახეობები .................................... 9 რასტრული გრაფიკა ................................................................. 9 ორიგინალის ამოხსნადობა ................................................ 10 ეკრანული გამოსახულების ამოხსნადობა ...................... 11 ბეჭდვითი გამოსახულების ამოხსნადობა და ლინიატურის ცნება ................................................................... 12 გამოსახულების პარამეტრებსა და ფაილის ზომას შორის