Download User Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Thomson Reuters Spreadsheet Link User Guide
THOMSON REUTERS SPREADSHEET LINK USER GUIDE MN-212 Date of issue: 13 July 2011 Legal Information © Thomson Reuters 2011. All Rights Reserved. Thomson Reuters disclaims any and all liability arising from the use of this document and does not guarantee that any information contained herein is accurate or complete. This document contains information proprietary to Thomson Reuters and may not be reproduced, transmitted, or distributed in whole or part without the express written permission of Thomson Reuters. Contents Contents About this Document ...................................................................................................................................... 1 Intended Readership ................................................................................................................................. 1 In this Document........................................................................................................................................ 1 Feedback ................................................................................................................................................... 1 Chapter 1 Thomson Reuters Spreadsheet Link .......................................................................................... 2 Chapter 2 Template Library ........................................................................................................................ 3 View Templates (Template Library) .............................................................................................................................................. -

ALGE Displaystudio Manual
ALGE DisplayStudio Manual DisplayStudio Table of Content 1 General .............................................................................................................................3 2 Getting started...................................................................................................................3 2.1 Main Window ............................................................................................................3 2.2 Tree view for project navigation................................................................................4 3 Lists...................................................................................................................................5 3.1 List Builder................................................................................................................5 3.1.1 Text panel.............................................................................................................6 3.1.2 Animation..............................................................................................................6 3.1.3 List compiling........................................................................................................7 4 Animations and wipes .......................................................................................................7 4.1 Adding animation/wipe to the project........................................................................8 4.2 Animation/wipe editing..............................................................................................8 -

Xcelsius 2008 FP3.1 Fixed Issues
SAP BusinessObjects Xcelsius 2008 FP3.1 What's Fixed ■ Xcelsius 2008 FP3.1 2010-03-09 Copyright © 2010 SAP AG. All rights reserved.SAP, R/3, SAP NetWeaver, Duet, PartnerEdge, ByDesign, SAP Business ByDesign, and other SAP products and services mentioned herein as well as their respective logos are trademarks or registered trademarks of SAP AG in Germany and other countries. Business Objects and the Business Objects logo, BusinessObjects, Crystal Reports, Crystal Decisions, Web Intelligence, Xcelsius, and other Business Objects products and services mentioned herein as well as their respective logos are trademarks or registered trademarks of Business Objects S.A. in the United States and in other countries. Business Objects is an SAP company.All other product and service names mentioned are the trademarks of their respective companies. Data contained in this document serves informational purposes only. National product specifications may vary.These materials are subject to change without notice. These materials are provided by SAP AG and its affiliated companies ("SAP Group") for informational purposes only, without representation or warranty of any kind, and SAP Group shall not be liable for errors or omissions with respect to the materials. The only warranties for SAP Group products and services are those that are set forth in the express warranty statements accompanying such products and services, if any. Nothing herein should be construed as constituting an additional warranty. 2010-03-09 Contents Chapter 1 Welcome to Xcelsius 2008 -

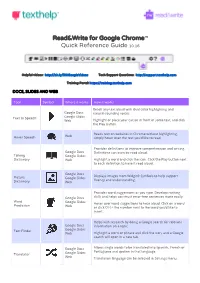
Read&Write for Google Chrome™ Quick Reference Guide 02.16
Read&Write for Google Chrome™ Quick Reference Guide 0 2.16 Helpful videos: h ttp://bit.ly/RWGoogleVideos Tech Support Questions: h ttp://support.texthelp.com Docs Tools Description Symbol User Notes Text to Reads text aloud with dual color Place your cursor (or highlight) where Speech highlighting using natural-sounding you wish the text to be spoken. Click male and female voices. this Play button to hear it read aloud. Talking Provides definitions which can be Highlight a word to look up in the Dictionary speech enabled to improve dictionary and click on this icon. Click comprehension and writing. on the definition to have it read. Picture Displays images from Widgit® Click on the Picture Dictionary icon Dictionary Symbols for selected words to help and then select a word or vice versa. support fluency & understanding. An image of the word will be displayed. Word Predicts the word being typed and Click icon to open or close prediction Prediction the next word to be typed. Develops window. As you type, words will be writing skills and helps construct predicted. Hover over word to hear sentences easily. aloud. Click on word or press ctrl + the number next to the word you would like to insert. Fact Finder Helps users to research information Highlight a word or phrase, then click quickly by searching the web for the Fact Finder icon to do a quick relevant information about a topic. Google web search to find background info while reading. Translator Allows single words to be translated Click this button to open the into Spanish, French or Portuguese translator, and select a word to have it and spoken in that language. -

Tradestone User Manual
URBN Global PLM User Manual [9.16.2020] Global PLM User Manual / Tradestone User Manual *This manual should be used in conjunction with the requirements/guidelines outlined on the URBN Vendor Website* http://www.urbnvendor.com/ All Instructions outlined in the URBN Global PLM User Manual apply to ALL POs issued to any URBN region, unless a specific region and/or Import/Domestic status is specified in the instructions. URBN regions include US, EU, and China – the region can be identified by referring to the Ship To address on the PO. *The ship to address can be found on the PO report. Please see PG. 15. Last Update – 9.16.2020 URBN Outfitters, Inc. Vendor Relations 1 URBN Global PLM User Manual [9.16.2020] Table of Contents How to Log In ......................................................................................................................... 4 How to Update Vendor Information ....................................................................................... 5 How to Update Vendor Address and Contact Information ....................................................................................... 5 How to Update Billing and Banking Information ...................................................................................................... 5 URBN PLM Dashboard............................................................................................................ 6 System Navigation ................................................................................................................. 6 Quick Search -

Oracle Financials Cloud
Oracle Financials Cloud Using General Ledger 21C Oracle Financials Cloud Using General Ledger 21C Part Number F42799-01 Copyright © 2011, 2021, Oracle and/or its affiliates. Authors: Kathryn Wohnoutka, Barbara Kostelec, Sanjay Mall This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, then the following notice is applicable: U.S. GOVERNMENT END USERS: Oracle programs (including any operating system, integrated software, any programs embedded, installed or activated on delivered hardware, and modifications of such programs) and Oracle computer documentation or other Oracle data delivered to or accessed by U.S. Government end users are "commercial computer software" or "commercial computer software documentation" pursuant to the applicable Federal -

Read&Write for Google Chrome™ Quick Reference Guide 10.16
Read&Write for Google Chrome ™ Quick Reference Guide 10.16 Helpful videos: http://bit.ly/RWGoogleVideos Tech Support Questions: http://support.texthelp.com Training Portal: https://training.texthelp.com DOCS, SLIDES AND WEB Tool Symbol Where it works How it works Reads any text aloud with dual color highlighting and Google Docs natural-sounding voices. Text to Speech Google Slides Web Highlight or place your cursor in front of some text, and click the Play button. Reads text on websites in Chrome without highlighting, Hover Speech Web simply hover over the text you’d like to read. Provides definitions to improve comprehension and writing. Google Docs Definitions can even be read aloud. Talking Google Slides Dictionary Web Highlight a word and click the icon. Click the Play button next to each definition to have it read aloud. Google Docs Displays images from Widgit® Symbols to help support Picture Google Slides fluency and understanding. Dictionary Web Provides word suggestions as you type. Develops writing Google Docs skills and helps construct error-free sentences more easily. Word Google Slides Hover over word suggestions to hear aloud. Click on a word Prediction Web or click Ctrl + the number next to the word you’d like to insert. Helps with research by doing a Google search for relevant Google Docs information on a topic. Fact Finder Google Slides Web Highlight a word or phrase and click the icon, and a Google search will open in a new tab. Google Docs Allows single words to be translated into Spanish, French or Portuguese and spoken in that language. -

VISUAL EXTEND 11.0 Mit Microsoft Visual Foxpro
Die umfassende Software – Entwicklungsumgebung zur einfachen Anwendungsentwicklung VISUAL EXTEND 11.0 mit Microsoft Visual FoxPro Deutsches dFPUG c/o ISYS GmbH Venelina Jordanova, Uwe Habermann Entwickler handbuch Visual Extend 11 Benutzerhandbuch Produktiver als je zuvor! Seite 2 Copyright Visual Extend ist ein Produkt der ISYS GmbH. Jede Vervielfältigung von VFX-bezogenem Material ist nur nach schriftlicher Genehmigung durch die ISYS GmbH gestattet und in allen VFX-Veröffentlichungen muss die ISYS GmbH als Urheber von VFX ausdrücklich erwähnt werden. Visual Extend 11 Benutzerhandbuch Produktiver als je zuvor! Seite 3 COPYRIGHT ............................................................................................................................................. 2 1. EINLEITUNG ................................................................................................................................. 13 1.1. BASIEREND AUF VISUAL FOX PRO 9.0 ........................................................................................ 13 1.2. DIE KOMBINATION MACHT ’S: ALL IN ONE ................................................................................. 13 1.3. NOCH PRODUKTIVER DURCH NEUE BUILDER IN VISUAL EXTEND 11.0! ...................................... 14 2. SCHNELLEINSTIEG ..................................................................................................................... 16 2.1. INSTALLATION ........................................................................................................................... -

List Builder Printable Help
List Builder Printable Help Version 10.0 Last updated December 17, 2018 Abstract This document is a printable version of List Builder help. For copyright and trademark information, see https://help.genesys.com/latitude/10/desktop/Copyright_and_Trademark_Information.htm. List Builder Printable Help Table of Contents Introduction to List Builder ........................................................................................................................... 4 Log on to List Builder..................................................................................................................................... 4 Queries .......................................................................................................................................................... 5 Queries ...................................................................................................................................................... 5 Query Conditions ...................................................................................................................................... 6 Query Conditions .................................................................................................................................. 6 Create a Query Condition ..................................................................................................................... 7 Modify a Query Condition ..................................................................................................................... 7 Copy a Query -

Read&Write Gold for Mac Version 6 Quick Start Guide
Read&Write Gold for Mac Version 6 Quick Start Guide May 2014 Table of Contents Introduction .......................................................................................................................... 3 About Texthelp ................................................................................................................................................................ 3 About Read&Write Gold for Mac .................................................................................................................................... 3 Read&Write Gold for Mac Configurations ...................................................................................................................... 3 Read&Write Gold for Mac Trial ...................................................................................................................................... 3 Training Options .............................................................................................................................................................. 3 Getting Started with Read&Write Gold for Mac .................................................................... 4 Getting Familiar with the Toolbar ................................................................................................................................... 4 Read&Write Gold Features .................................................................................................... 4 Reading Tools ................................................................................................................................................................. -

College List Builder
THE COLLEGE LIST BUILDER Looking for Gems in a Universe of 722 Colleges and Universities PLUS 6 Smart Steps to Finding Generous Colleges By Lynn O’Shaughnessy What colleges and universities are likely to give your families price breaks? You will eliminate a lot of guessing by using The Ultimate College List Builder. Here is a summary of what you’ll find in this guide: • Average price breaks at 722 private and public colleges. • Percentage of freshmen receiving scholarships/grants at each school. • Identity of schools where most or all freshmen receive awards. • Average price breaks at colleges vs. universities. • Identity of schools where many freshmen pay sticker price. • Explanation of what all these figures mean. • Six-step cheat sheet to finding generous colleges. WHY YOU SHOULD USE THIS LIST Here are two practical reasons to consult this list builder as a starting point when working with families: The list can help you encourage families to look at a larger 1 universe of schools. Some of you deal with families that have their hearts set on the same dream schools. I don’t need to tell you the identities of the two or three dozen schools with impossibly high rejection rates that continually make these wish lists. You live with this every day. I suspect that one of the hardest parts of the job for some of you is tempering expecta- tions and getting parents and teenagers to look at promising schools that don’t possess the shiniest brand names. This list can make your job easier because affluent parents can see that some or all of the schools that they are most excited about give little to no merit aid. -

Inquira UX Patterns
InQuira UX Patterns December 2014 Written by Theresa Wilkinson Table of Contents Interactions...............................................................................................................3 Overview ..............................................................................................................3 Invitations..................................................................................................................4 Hover Help ...........................................................................................................7 Tooltip Invitations...............................................................................................10 Navigation..............................................................................................................15 Overview ............................................................................................................15 Why Should We Care About Navigation if We Have Search? ..................15 Global Navigation ............................................................................................18 Fly-Out Menu .....................................................................................................19 Breadcrumbs .....................................................................................................21 Persistent (Sticky) Menu....................................................................................24 Page Up Control ...............................................................................................26