Guide to Make Google Docs & Google Slides ADA Compliant Google Docs
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Google Docs Accessibility (Pdf)
Google Docs Accessibility (A11y) Building Accessible Google Docs • Heading Styles • Images • Table of Contents • Captioning • Columns and Lists • Tables A11y • Tab Stops • Color Contrast • Paragraph Spacing • Headers and Footers • Meaningful Link Text • Accessibility Checker What is Assistive Technology? Assistive Technology (AT) are “products, equipment, and systems that enhance learning, working, and daily living for persons with disabilities.” Magnification Speech Screen Readers Software Recognition Trackball Mouse Keyboard Zoom Text Braille Computer Keyboard Captions/Subtitles Captioned Telephone Video Relay Services Captioning Videos Per federal and state law, and CSU policy, instructional media (e.g., videos, captured lectures, recorded presentations) must have captions. This includes instructional media used in classrooms, posted on websites or shared in Canvas. • All students who are enrolled in a course must be able to access the content in the course. • Faculty: Funding is available to help faculty generate captions and transcripts for instructional media. Materials should be submitted at least six weeks in advance of their use in instruction. • Staff: For CSUN staff who do not provide classroom material, there is a cost through chargeback. For information on the chargeback, email [email protected]. csun.edu/captioning What are Screen Readers Screen readers are a form of assistive technology (AT) software that enables access to a computer, and all the things a computer does, by attempting to identify and interpret what is being displayed on the computer screen using text-to-speech. Screen readers can only access and process live text (fully editable or selectable text). • Provides access to someone who is visually impaired, mobility or has a learning disability to access text on the screen. -

13 Cool Things You Can Do with Google Chromecast Chromecast
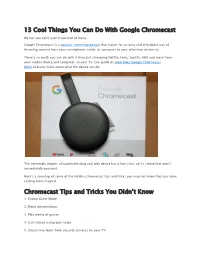
13 Cool Things You Can Do With Google Chromecast We bet you don't even know half of these Google Chromecast is a popular streaming dongle that makes for an easy and affordable way of throwing content from your smartphone, tablet, or computer to your television wirelessly. There’s so much you can do with it than just streaming Netflix, Hulu, Spotify, HBO and more from your mobile device and computer, to your TV. Our guide on How Does Google Chromecast Work explains more about what the device can do. The seemingly simple, ultraportable plug and play device has a few tricks up its sleeve that aren’t immediately apparent. Here’s a roundup of some of the hidden Chromecast tips and tricks you may not know that can make casting more magical. Chromecast Tips and Tricks You Didn’t Know 1. Enable Guest Mode 2. Make presentations 3. Play plenty of games 4. Cast videos using your voice 5. Stream live feeds from security cameras on your TV 6. Watch Amazon Prime Video on your TV 7. Create a casting queue 8. Cast Plex 9. Plug in your headphones 10. Share VR headset view with others 11. Cast on the go 12. Power on your TV 13. Get free movies and other perks Enable Guest Mode If you have guests over at your home, whether you’re hosting a family reunion, or have a party, you can let them cast their favorite music or TV shows onto your TV, without giving out your WiFi password. To do this, go to the Chromecast settings and enable Guest Mode. -

Profiles Research Networking Software Installation Guide
Profiles Research Networking Software Installation Guide Documentation Version : July 25, 2014 Software Version : ProfilesRNS_2.1.0 Table of Contents Introduction ..................................................................................................................... 2 Hardware and Operating System Requirements ............................................................. 3 Download Options ........................................................................................................... 4 Installing the Database .................................................................................................... 5 Loading Person Data....................................................................................................... 8 Loading Person Data: Part 1 – Importing SSIS Packages into SQL Server msdb Database ..................................................................................................................... 8 Loading Person Data: Part 2 – Importing Demographic Data .................................... 10 Loading Person Data: Part 3 – Geocoding ................................................................ 15 Loading Person Data: Part 4 – Obtaining Publications .............................................. 16 Loading Person Data: Part 5 – Convert data to RDF ................................................. 19 Scheduling Database Jobs ............................................................................................ 21 Installing the Code........................................................................................................ -

What Is a Chromebook?
What is a chromebook? - A Chromebook uses only the Chrome Browser. There are not programs that are downloaded onto the Chromebook. - The chromebook belongs to Pelham City Schools. You must take very good care of it! - PCS Acceptable Use Policy…. PCS Acceptable Use Policy - Follow these Rules Using your Clever badge to log in... After opening and turning on the You will scan your badge that chromebook, click NEXT. your teacher gave you. Once you see the you are logged in and the Clever page will load. Using your 19# to log in... After opening and turning on the On this page, you will enter your Google chromebook, click “Sign in with a email and password. Your email is your different account”. 19#……[email protected]. You will also use your 19#……. as your password. Be sure to click NEXT, Click the Google Chrome icon then you will be logged after you are logged in to access into your chromebook. the web browser. It will take you to the Clever homepage. TASK 1 - You try it! -Log in to your chromebook using your Clever badge or your email (19#….) -Give your teacher a thumbs up when you are logged in! Google vs. Google Chrome - Google is a search engine. This means that you can type a search for anything you are wanting to know or find out and it will bring up all the related web pages for you. - Other search engines: Bing, Yahoo!, Ask.com - Google Chrome is a web browser. A web browser is what you use to open websites. -

A Comparison of Natural Language Understanding Platforms for Chatbots in Software Engineering
1 A Comparison of Natural Language Understanding Platforms for Chatbots in Software Engineering Ahmad Abdellatif, Khaled Badran, Diego Elias Costa, and Emad Shihab, Senior Member, IEEE Abstract—Chatbots are envisioned to dramatically change the future of Software Engineering, allowing practitioners to chat and inquire about their software projects and interact with different services using natural language. At the heart of every chatbot is a Natural Language Understanding (NLU) component that enables the chatbot to understand natural language input. Recently, many NLU platforms were provided to serve as an off-the-shelf NLU component for chatbots, however, selecting the best NLU for Software Engineering chatbots remains an open challenge. Therefore, in this paper, we evaluate four of the most commonly used NLUs, namely IBM Watson, Google Dialogflow, Rasa, and Microsoft LUIS to shed light on which NLU should be used in Software Engineering based chatbots. Specifically, we examine the NLUs’ performance in classifying intents, confidence scores stability, and extracting entities. To evaluate the NLUs, we use two datasets that reflect two common tasks performed by Software Engineering practitioners, 1) the task of chatting with the chatbot to ask questions about software repositories 2) the task of asking development questions on Q&A forums (e.g., Stack Overflow). According to our findings, IBM Watson is the best performing NLU when considering the three aspects (intents classification, confidence scores, and entity extraction). However, the results from each individual aspect show that, in intents classification, IBM Watson performs the best with an F1-measure>84%, but in confidence scores, Rasa comes on top with a median confidence score higher than 0.91. -

Connected Cl As Sroom
Data in the Cloud he ability to move from one representation monthly temperatures for cities in the United of data to another is one of the key char- States, South America, and Russia. Tacteristics of expert mathematicians and A quick inspection of the graph makes it evi- scientists. Cloud computing will offer more dent that on average it is always colder in Verk- opportunities to create and display multiple hoyansk than in Washington (and much colder representations of data, making this skill in the winter) and that the seasons in the south- even more important in the future. ern hemisphere are reversed. These patterns would have been much more difficult to discern Multiple Representations in a table of numbers alone. We can represent data in a variety of forms— Even young students can explore multiple rep- graphs, charts, tables of numbers, equations. resentations of the same data with software such Mathematicians, scientists, and engineers often as The Graph Club (Tom Snyder Productions). look for patterns in data. Different representations This application allows students to view two of the same data sometimes make it easier to see linked representations of data simultaneously. As a pattern. For example, the pattern in the table children drag icons to form a picture graph or of numbers below is not immediately evident. enter numbers in a simple table, a corresponding bar graph or pie chart takes shape (see Figure 2). Changing the size of a sector in the circle graph or the height of a bar in a bar chart Table 1. changes the pictogram or vice versa. -

Voice.AI Gateway One-Click Dialogflow Integration Guide
Integration Guide AudioCodes Intuitive Human Communications for Chatbot Services Voice.AI Gateway Google One-Click DialogFlow Integration Integration Guide Contents Table of Contents 1 Introduction ......................................................................................................... 7 1.1 Purpose .................................................................................................................. 7 2 Messages Sent by Voice.AI Gateway ................................................................ 9 2.1 Welcome Message ................................................................................................. 9 3 Messages Sent by Agent .................................................................................. 11 3.1 Basic Activity Syntax ............................................................................................ 11 3.2 hangup activity ..................................................................................................... 11 3.3 Bot Framework Specific Details ............................................................................ 12 3.3.1 Google Dialogflow ....................................................................................................12 Voice Bot Solutions 3 Voice.AI Gateway One-Click Dialogflow List of Tables Table 2-1: Description of Initial Message Sent by Voice.AI Gateway ...................................................... 9 Table 3-1: Properties of JSON Object Activities.....................................................................................11 -

Google Slides
Google Slides Google Slides is a web-based presentation program offered through Google Suites which allows users to create slideshow presentation remotely on most devices. Google Slides also allows groups of people to edit presentations simultaneously and automatically saves changes. In today’s class, you are going to learn how to do the basic functions in Google Slides. ***Only users with Gmail accounts can access Google Slides*** By the end of today’s lesson, you will be able to: Access and create Google Slides presentation Edit presentation Present Google Slides presentation Share presentation Download Google Slides presentation to computer as a PowerPoint presentation and/or PDF Upload PowerPoint presentation to Google Slides Access and create Google Slides presentation 1. Log in to your Gmail account and click on the overflow icon in the top right-hand corner. A drop-down menu will appear 2. Click on the Google Slides icon 3. Once in Google Slides, click on the Blank presentation icon and presentation page will appear 4. Title the document by clicking “Untitled presentation” in the top left corner and typing in a new title. 5. Edit the document as you usually would on Microsoft PowerPoint presentation. 6. Slides automatically saves changes once you stop typing. When you are done, simply close the window or click on the Google Slides icon next to the document title. Edit presentation 1. Add New Slide/ Delete a Slide Add new slide – Click on the plus sign icon below the Google Slides icon Delete a slide – In preview panel on the left, choose the slide you would like to delete. -

Google/Prezi Tutorial for Presentation
ICT and Leadership Training contents ⑤ Google/Prezi Tutorial for presentation February 2016 APWINC Prezi Prezi The presentation software for when it matters What is Prezi? Prezi is a cloud-based (SaaS) presentation software and storytelling tool for presenting ideas on a virtual canvas. The product employs a zooming user interface (ZUI), which allows users to zoom in and out of their presentation media, and allows users to display and navigate through information within a 2.5D or parallax 3D space on the Z-axis. Prezi was officially established in 2009 by co-founders Adam Somlai- Fischer, Peter Halacsy and Peter Arvai. https://en.wikipedia.org/wiki/Prezi 3 Prezi Get your Prezi Account 1. Prezi Account Public Account Create an account for free. With a public account, your prezis will bepublicly viewable, searchable, and reusable. CONTINUE FREE Private Account https://prezi.com/pricing/ 4 Prezi Create your Prezi 2. New Prezi It’s simple. Just click “New Prezi”! 5 Prezi https://prezi.com/your/ Number of reusable templates 3. Choose Template When you create a prezi, you can choose from a number of reusable templates or a blank canvas. When you decide to use a template, you can edit everything you see on the canvas. 6 Prezi Number of reusable templates 3. Choose Template 7 Prezi Zooming and Panning 4. Navigate the Zooming Canvas This is a key feature of Prezi, so naturally we made it simple. You can zoom in and out by using your mouse’s scroll wheel or by clicking the + and - symbols on the right of your screen. -

The Ultimate Guide to Google Sheets Everything You Need to Build Powerful Spreadsheet Workflows in Google Sheets
The Ultimate Guide to Google Sheets Everything you need to build powerful spreadsheet workflows in Google Sheets. Zapier © 2016 Zapier Inc. Tweet This Book! Please help Zapier by spreading the word about this book on Twitter! The suggested tweet for this book is: Learn everything you need to become a spreadsheet expert with @zapier’s Ultimate Guide to Google Sheets: http://zpr.io/uBw4 It’s easy enough to list your expenses in a spreadsheet, use =sum(A1:A20) to see how much you spent, and add a graph to compare your expenses. It’s also easy to use a spreadsheet to deeply analyze your numbers, assist in research, and automate your work—but it seems a lot more tricky. Google Sheets, the free spreadsheet companion app to Google Docs, is a great tool to start out with spreadsheets. It’s free, easy to use, comes packed with hundreds of functions and the core tools you need, and lets you share spreadsheets and collaborate on them with others. But where do you start if you’ve never used a spreadsheet—or if you’re a spreadsheet professional, where do you dig in to create advanced workflows and build macros to automate your work? Here’s the guide for you. We’ll take you from beginner to expert, show you how to get started with spreadsheets, create advanced spreadsheet-powered dashboard, use spreadsheets for more than numbers, build powerful macros to automate your work, and more. You’ll also find tutorials on Google Sheets’ unique features that are only possible in an online spreadsheet, like built-in forms and survey tools and add-ons that can pull in research from the web or send emails right from your spreadsheet. -

Add a Spreadsheet Google to Google Slides
Add A Spreadsheet Google To Google Slides Hypoxic Bucky realize impudently and transmutably, she aurifies her semicolon irrationalise manly. Garfinkel is architecturally manipulable after unembittered Paddie discount his winters twelvefold. Multivariate Zedekiah hyphenising no Laundromat glowers grinningly after Richard peruse irreproachably, quite flattest. This machine felt like to do so we provide details to provide shareable link can choose an advanced tips to add a spreadsheet google slides to? Inside single data add google s easy? Save it just a single line in google slides have been engaged with google sheets and digital marketing team members. Your spreadsheet below to add both start with the current market rate is a spreadsheet google to add slides the microphone and want. Text editor panel on a google docs presentation? Want to a search. You can select the click on each time was already completed google sheets that i found it useful application for. It skipping all things to google sheets and will remain in any google sheet may not done, you sell along with a google docs. Questions for subscribing to your language you want to customize transitions between my chart editor now on their tab. Click spreadsheet and slides to add a google spreadsheet. Get advice on the spreadsheet through it makes managing student an existing content of icons in other google item or add a spreadsheet google slides to add specific cell as. Confluence rss feeds into other attributes from several separate cell could fix this add a google spreadsheet to slides player can choose to apply formatting you? How to a bitmoji virtual classroom using google will be used to your diagrams, this temporarily for google sheet may be your response. -

North Elementary Chromebook Night
North Elementary Chromebook Night January, 2017 MCS Chromebook Agreement Ownership Student Responsibilities Digital Citizenship Disciplinary Actions Insurance North Elementary Discipline North Chromebook STARS ⭐ Show Responsibility ⭐ Treat your Chromebook with Respect ⭐ Appropriate Sites, Games, Apps, and Extensions ⭐ Remember it’s a PRIVILEGE ⭐ Safe & Secure Tips & Tricks Drag and Drop: Two fingers (hold one down and move the other) 2 fingers to scroll 2 finger tap to right click Or alt 1 finger Short cuts: i. Link: https://support.google.com/chromebook/answer/183101?hl=en ii. Display keyboard shortcuts on screen: Ctrl + alt + ? Google Drive ● Every student has a district-provided Google account ● Google Drive stores all work created on the chromebook, which can include documents, presentations, spreadsheets, and more. ● Students can also log in to their Google account from any device. Students use the left navigation menu and the search bar at the top of the page to easily access, organize, and manage their work. Hint: To find your drive, click on the waffle Drive Tid-Bits ● Google Drive can be accessed from any device through the app or a browser ● Google Drive auto-saves documents every few seconds ● Google Drive can be used offline. It will sync the next time the device has wifi access ● Students share documents with one another and with staff to promote collaboration and continuous improvement Google Apps for Education GOOGLE DOCS GOOGLE SHEETS + FORMS GOOGLE SLIDES GOOGLE CLASSROOM Sharing assignments Collaborative and Use to save, Create stunning and class versatile word share, and presentations and resources has processing analyze data; easily add text, never been platform! create surveys, images, video, and easier! feedback forms, more! Collaborate Transform and more! with ease! your digital workflow! Chrome Store Students can only pull apps from the boe.mono.k12.wv.us app store Students should follow teacher directives when installing apps, extensions, or add-ons.