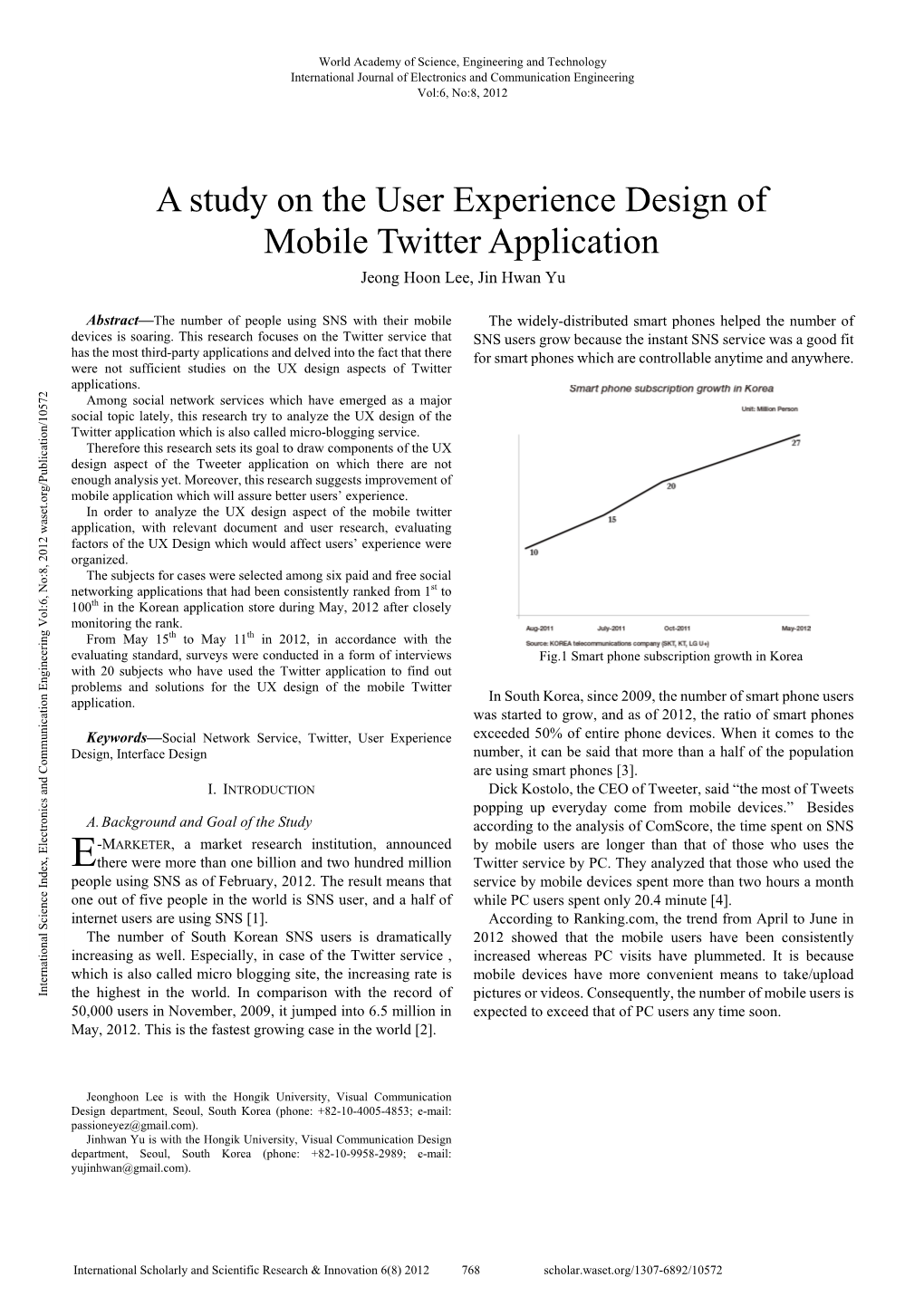
A Study on the User Experience Design of Mobile Twitter Application Jeong Hoon Lee, Jin Hwan Yu
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Providing Context for Twitter Analysis
International Journal of Computer and Information Technology (ISSN: 2279 – 0764) Volume 03 – Issue 06, November 2014 What are we tweeting about? Providing Context for Twitter Analysis Martin Ebner, Thomas Altmann Social Learning Graz University of Technology Graz, Austria Email: martin.ebner {at} tugraz.at Abstract— Twitter is a medium, which is primarily used for real- agreed to use #edmedia13 in their messages. Now any Twitter time communication. Due to the limitations of retrieving older user can search Twitter for such a keyword or hashtag, but the tweets, archiving them is necessary to enable users to access and results are limited and not usable for automated analysis. analyze old tweets. When analyzing tweet archives, more contexts Therefore we strongly propose that access to an Application can lead to better results. This research work aims to determine Programming Interface (API) is needed. Twitter itself provides the value of context for an analysis of tweet archives. First of all powerful APIs for developers to interact with. In general there the current state of the art of Twitter analysis research is are two different kinds of APIs: The REST API and the discussed. Afterwards a tool called TweetCollector is introduced, Streaming API. which provides archiving capabilities. Additionally, a further tool for Twitter analysis called TwitterStat is developed. Finally a The REST API enables a developer to make individual real-world use case is performed and discussed in depth. The requests for sending or retrieving data to and from Twitter. research study points out that providing this context leads to This extends to virtually all interactions possible with Twitter: better understanding of the analysis results. -

Social Media Stories. Event Detection in Heterogeneous Streams Of
Social Media Stories. Event detection in heterogeneous streams of documents applied to the study of information spreading across social and news media Béatrice Mazoyer To cite this version: Béatrice Mazoyer. Social Media Stories. Event detection in heterogeneous streams of documents applied to the study of information spreading across social and news media. Social and Information Networks [cs.SI]. Université Paris-Saclay, 2020. English. NNT : 2020UPASC009. tel-02987720 HAL Id: tel-02987720 https://tel.archives-ouvertes.fr/tel-02987720 Submitted on 4 Nov 2020 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Social Media Stories Event detection in heterogeneous streams of documents applied to the study of information spreading across social and news media Thèse de doctorat de l’Université Paris-Saclay École doctorale n◦ 573 : approches interdisciplinaires, fondements, applications et innovation (Interfaces) Spécialité de doctorat : Informatique Unité de recherche : Université Paris-Saclay, CentraleSupélec, Mathématiques et Informatique pour la Complexité -

Open Innovation Opportunities and Business Benefits of Web Apis a Case Study of Finnish API Providers
Open Innovation Opportunities and Business Benefits of Web APIs A Case Study of Finnish API Providers MSc program in Information and Service Management Master's thesis Antti Hatvala 2016 Department of Information and Service Economy Aalto University School of Business Powered by TCPDF (www.tcpdf.org) Open Innovation Opportunities and Business Benefits of Web APIs A Case Study of Finnish API Providers Master’s Thesis Antti Hatvala 1 June 2016 Information and Service Economy Approved in the Department of Information and Service Economy __ / __ / 20__ and awarded the grade _______________________________________________________ Aalto University, P.O. BOX 11000, 00076 AALTO www.aalto.fi AbstraCt of master’s thesis Author Antti Hatvala Title of thesis Open Innovation Opportunities and Business Benefits of Web APIs - A Case Study of Finnish API Providers Degree Master of Science in Economics and Business Administration Degree programme Information and Service Economy Thesis advisor(s) Virpi Tuunainen Year of approval 2016 Number of pages 66 Language English AbstraCt APIs aka application programming interfaces have been around as long as there have been software applications, but rapid digitalization of business environment has brought up a new topic of discussion: What is the business value of APIs? This study focuses on innovation and business potential of web APIs. The study reviews existing literature about APIs and introduces concepts including API value chain and different approaches to API strategy. The study also investigates critically the concept of “API Economy” and the relationship between APIs and some current technological trends like mobile computing, Internet of Things and open data. The study employs the theory of open innovation, which was originally conceived by Henry Chesbrough. -

Learning Ios Design Addison-Wesley Learning Series
Learning iOS Design Addison-Wesley Learning Series Visit informit.com/learningseries for a complete list of available publications. The Addison-Wesley Learning Series is a collection of hands-on programming guides that help you quickly learn a new technology or language so you can apply what you’ve learned right away. Each title comes with sample code for the application or applications built in the text. This code is fully annotated and can be reused in your own projects with no strings attached. Many chapters end with a series of exercises to encourage you to reexamine what you have just learned, and to tweak or adjust the code as a way of learning. Titles in this series take a simple approach: they get you going right away and leave you with the ability to walk off and build your own application and apply the language or technology to whatever you are working on. Learning iOS Design A Hands-On Guide for Programmers and Designers William Van Hecke Upper Saddle River, NJ • Boston • Indianapolis • San Francisco New York • Toronto • Montreal • London • Munich • Paris • Madrid Capetown • Sydney • Tokyo • Singapore • Mexico City Many of the designations used by manufacturers and sellers to distinguish their products Editor-in-Chief are claimed as trademarks. Where those designations appear in this book, and the pub- Mark L. Taub lisher was aware of a trademark claim, the designations have been printed with initial Senior Acquisitions capital letters or in all capitals. Editor The author and publisher have taken care in the preparation of this book, but make no Trina MacDonald expressed or implied warranty of any kind and assume no responsibility for errors or omis- Development sions. -

Compact Electronic Newsletter, July 2011, Issue 40
Apps for Actuaries ISSUE 40 | JULY 2011 Table of Contents Letter from the Chair APPS FOR ACTUARIES by Kevin Pledge and Eddie Smith Editor's Notes The Technology Section is sponsoring a series of meeting sessions Excel Formula Rogue's titled 'Apps for Actuaries'; the first of these took place at the Life and Gallery Annuity Symposium in New Orleans and is being repeated at the The Microsoft Excel Health Meeting and Annual Meeting. The session in New Orleans OFFSET Function was so well received that we thought that a series of articles covering apps would be interesting to our members. Each article will Apps for Actuaries review three or four apps that typically run on smart phones such as the iPhone, Android phones, Blackberry, and Windows 7 Phone, as In Praise of well as the iPad and Android tablets. We may also cover Chrome Approximations OS; more about this in future articles. Apps, Actuaries and Other Technology at the Surprisingly, a show of hands at the New Orleans meeting showed SEAC and Beyond that only half the attendees at that session had a smart phone or tablet device. Maybe these articles will show you the value in these Number Puzzle devices if you don't yet have one. Another reason to consider these Solution devices is that all future meetings will have Wi-Fi in the meeting rooms and there will be meeting apps—appropriately enough the Articles Needed first app we review will be the SOA Meeting App. SOA News Today Has a SOA Meeting App (Kevin) New Look! Improved The specific meeting app we are reviewing is for the 2011 Health Navigation Meeting. -

Computed Objectivity
COMPUTED OBJECTIVITY A CRITICAL REFLECTION ON USING DIGITAL METHODS IN THE HUMANITIES by MARTIJN WEGHORST A thesis submitted in partial fulfilment of the requirements for the degree of Master of Arts in New Media and Digital Culture at the Universiteit Utrecht 2015 1 TABLE OF CONTENTS 1. INTRODUCTION ................................................................................................................................... 3 2. DIGITAL HUMANITIES ........................................................................................................................ 5 2.1. Digitizing data ........................................................................................................................................... 5 2.2. Natively digital data ................................................................................................................................ 6 2.3. Issues and challenges .............................................................................................................................. 7 2.4. Trained judgment ..................................................................................................................................... 9 2.5. Summary ................................................................................................................................................... 12 3. TWITTER DATA AS OBJECT AND SOURCE OF STUDY ............................................................. 12 3.1 Twitter API ............................................................................................................................................... -

Buy the Complete Book: Buy the Complete Book: WRITING for SOCIAL MEDIA
Buy the complete book: www.bcs.org/books/writingsocialmedia Buy the complete book: www.bcs.org/books/writingsocialmedia WRITING FOR SOCIAL MEDIA Buy the complete book: www.bcs.org/books/writingsocialmedia BCS, THE CHARTERED INSTITUTE FOR IT BCS, The Chartered Institute for IT, is committed to making IT good for society. We use the power of our network to bring about positive, tangible change. We champion the global IT profession and the interests of individuals, engaged in that profession, for the benefit of all. Exchanging IT expertise and knowledge The Institute fosters links between experts from industry, academia and business to promote new thinking, education and knowledge sharing. Supporting practitioners Through continuing professional development and a series of respected IT qualifications, the Institute seeks to promote professional practice tuned to the demands of business. It provides practical support and information services to its members and volunteer communities around the world. Setting standards and frameworks The Institute collaborates with government, industry and relevant bodies to establish good working practices, codes of conduct, skills frameworks and common standards. It also offers a range of consultancy services to employers to help them adopt best practice. Become a member Over 70,000 people including students, teachers, professionals and practitioners enjoy the benefits of BCS membership. These include access to an international community, invitations to roster of local and national events, career development tools and a quarterly thought-leadership magazine. Visit www.bcs.org/membership to find out more. Further Information BCS, The Chartered Institute for IT, First Floor, Block D, North Star House, North Star Avenue, Swindon, SN2 1FA, United Kingdom. -

1 Spin 0 Final
162031 AAPL News September 2015_rev6.qxp_September 2015 10/30/15 4:57 PM Page 1 AAPL Newsletter American Academy of Psychiatry and the Law September 2015 • Vol. 40, No. 3 American Medical Association 2015 selves or members of their own fami- lies. However, it may be acceptable Annual Meeting Highlights to do so in limited circumstances in Barry Wall, MD, Delegate, Ryan Hall, MD, Alternate Delegate, Jennifer emergency settings … oMr faoyr short- Piel, MD, J.D. Young Physician Delegate term, minor problems.” was pro- posed to be defined as an action is ethically permissible when qualifying conditions are met. Thmeaeyxample given for the usage of was “Physicians may disclose personal health information without the specif- ic consent of the patient to other health care personnel for purposes of providing care or for health care operations.” Although these changes were proposed, there was still con- cern regarding word usage in the code as well as the process by which the code was being presented to the House of Delegates. Until the mod- ernized code is approved, the current existing AMA code of medical ethics The American Medical Associa- content and the presentation format is still in effect. tion’s (AMA) June 2015 Annual of the medical code of ethics more Among other general highlights, Meeting in Chicago focused on poli- appropriate for 21st-century medi- AMA delegates passed resolutions cy, medical education, health initia- cine. Major revisions proposed at limiting non-medical exemptions for tives, and elections for leadership this meeting were to further define childhood vaccines; advancing mili- positions. Dr. -

Join the Conversation!
JOIN THE CONVERSATION! GETTING STARTED Go to www.Twitter.com to set up your new Twitter account and get started. Add a photo, background, and bio so other users know who you are and why they should follow you. Now you’re ready to start tweeting! (Keep in mind your first tweets don’t need to be ground-breaking, so feel free to practice.) GOOD APPS TO USE There are tons of great Twitter apps for smartphones. Some are free, others cost a couple bucks. A few that we like: After setting up your account, compose a tweet by clicking on the small note pad icon or TweetDeck HootSuite in the “what’s happening” box Tweetbot Twittelator WHO TO FOLLOW? You can search for users by their real name or by their Twitter “handle”. Twitter will also make recommendations for you. Here are a few users we recommend: @ValleyCrest @h2oMatters @CoronaTools @MarGoH2O @H2oTrends @VCLD_TomD Conversation using replies, visible to followers @CLCABarbara @CLCAJohn of @waterguru2 and @MarGoH2O REPLY, DM, RT, QUOTE Reply: respond to another tweet, visible to your followers DM (direct message): respond directly to Twitter user, only visible to that user RT (re-tweet): send another user’s tweet to your followers @ValleyCrest re-tweets @CLCAbarbara Quote tweet: add comments to someone else’s tweet Also using hashtag #LIS12 before re-tweeting to your followers USING HASHTAGS Hashtags (#) are how you follow topics. Include them with key words/terms in your tweets and search for them to find other users tweeting about subjects of interest. For example: #landscapechat, #treechat, #watermanagement, #tools, #LIS12. -

Archived Tweet Chat
VSTE TweetChat Archive – Mobile Learning Resources and Strategies – February 6, 2013 hdiblasi8:02pm via TweetDeck RT @timstahmer Our schools are buying lots of iPads but don’t really have a clear instructional vision for them.#vstechat svallen8:02pm via web Hard to do anything mobile in our school/district. Devices not allowed out during school hrs so can't utilize features at all#vstechat BYODRT7:52pm via byodrt RT @LauraBTRT: @timstahmer Yes! Sharing #byodstrategies can help, even if individual schools help students use devices for learning engagement! #vstechat timstahmer7:50pm via Tweetbot for iOS That’s the tech plan of many schools & districts @ladyvolhoops: @timstahmer wow! Lots of money to shell out w/o vision #vstechat LauraBTRT7:50pm via web @timstahmer Yes! Sharing #byod strategies can help, even if individual schools help students use devices for learning engagement! #vstechat vste7:49pm via TweetDeck RT @timstahmer: @LauraBTRT The most powerful mobile learning tools are the ones kids have with them. We just need to learn how to leverage them. #vstechat AugmentedAdvert7:49pm via twitterfeed RT: “@vste RT @kdneville: QR Code Ideas:pinterest.com/jnase1/qr-code… #vste #vstechat”: “@vste RT @kdneville: Q... bit.ly/VWPkzY AugmentedAdvert7:49pm via twitterfeed RT: RT @kdneville: QR Code Ideas: pinterest.com/jnase1/qr-code… #vste #vstechat: RT @kdneville: QR Code Ideas: ...bit.ly/X61JCE timstahmer7:47pm via Tweetbot for iOS @LauraBTRT The most powerful mobile learning tools are the ones kids have with them. We just need to learn how -

Towards a Language Independent Twitter Bot Detector
Towards a language independent Twitter bot detector Jonas Lundberg1, Jonas Nordqvist2, and Mikko Laitinen3 1 Department of Computer Science, Linnaeus University, V¨axj¨o, Sweden 2 Department of Mathematics, Linnaeus University, V¨axj¨o, Sweden 3 School of Humanities, University of Eastern Finland, Joensuu, Finland Abstract. This article describes our work in developing an application that recognizes automatically generated tweets. The objective of this machine learning application is to increase data accuracy in sociolin- guistic studies that utilize Twitter by reducing skewed sampling and inaccuracies in linguistic data. Most previous machine learning attempts to exclude bot material have been language dependent since they make use of monolingual Twitter text in their training phase. In this paper, we present a language independent approach which classifies each single tweet to be either autogenerated (AGT) or human-generated (HGT). We define an AGT as a tweet where all or parts of the natural language content is generated automatically by a bot or other type of program. In other words, while AGT/HGT refer to an individual message, the term bot refers to non-personal and automated accounts that post con- tent to online social networks. Our approach classifies a tweet using only metadata that comes with every tweet, and we utilize those metadata parameters that are both language and country independent. The em- pirical part shows good success rates. Using a bilingual training set of Finnish and Swedish tweets, we correctly classified about 98.2% of all tweets in a test set using a third language (English). 1 Introduction In recent years, big data from various social media applications have turned the web into a user-generated repository of information in ever-increasing number of areas. -

Ii Detecting Location Spoofing in Social Media
Detecting Location Spoofing in Social Media: Initial Investigations of an Emerging Issue in Geospatial Big Data Dissertation Presented in Partial Fulfillment of the Requirements for the Degree Doctor of Philosophy in the Graduate School of The Ohio State University By Bo Zhao Graduate Program in Geography The Ohio State University 2015 Dissertation Committee: Daniel Z. Sui, Advisor Harvey Miller Ningchuan Xiao ii Copyrighted by Bo Zhao 2015 iii Abstract Location spoofing refers to a variety of emerging online geographic practices that allow users to hide their true geographic locations. The proliferation of location spoofing in recent years has stirred debate about the reliability and convenience of crowd-sourced geographic information and the use of location spoofing as an effective countermeasure to protect individual geo-privacy and national security. However, these polarized views will not contribute to a solid understanding of the complexities of this trend. Even today, we lack a robust method for detecting location spoofing and a holistic understanding about its multifaceted implications. Framing the issue from a critical realist perspective using a hybrid methodology, this dissertation aims to develop a Bayesian time geographic approach for detecting this trend in social media and to contribute to our understanding of this complex phenomenon from multiple perspectives. The empirical results indicate that the proposed approach can successfully detect certain types of location spoofing from millions of geo-tagged tweets. Drawing from the empirical results, I further qualitatively examine motivation for spoofing as well as other generative mechanisms of location spoofing, and discuss its potential social implications. Rather than conveniently dismissing the phenomenon of location spoofing, this dissertation calls on the GIScience community ii to tackle this controversial issue head-on, especially when legal decisions or political policies are reached using data from location-based social media.