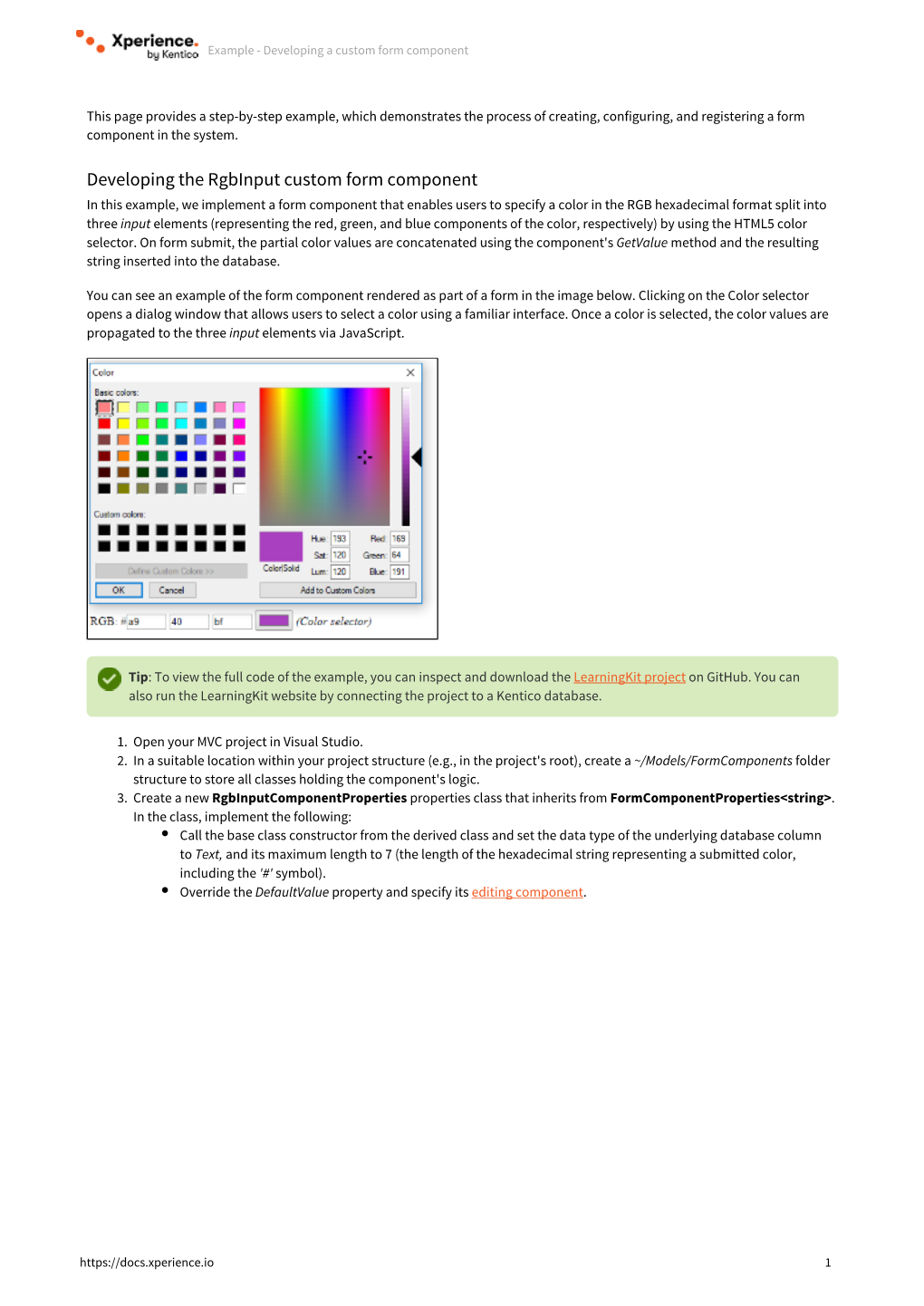
Developing the Rgbinput Custom Form Component
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Interface Evolution Via Virtual Extension Methods Brian Goetz Fourth Draft, June 2011
Interface evolution via virtual extension methods Brian Goetz Fourth draft, June 2011 1. Problem statement Once published, it is impossible to add methods to an interface without breaking existing implementations. (Specifically, adding a method to an interface is not a source- compatible change.) The longer the time since a library has been published, the more likely it is that this restriction will cause grief for its maintainers. The addition of closures to the Java language in JDK 7 place additional stress on the aging Collection interfaces; one of the most significant benefits of closures is that it enables the development of more powerful libraries. It would be disappointing to add a language feature that enables better libraries while at the same time not extending the core libraries to take advantage of that feature1. V1 of the Lambda Strawman proposed C#-style static extension methods as a means of creating the illusion of adding methods to existing classes and interfaces, but they have significant limitations – for example, they cannot be overridden by classes that implement the interface being extended, so implementations are stuck with the “one size fits all” implementation provided as an extension2, and they are not reflectively discoverable. 2. Virtual extension methods3 In this document, we outline a mechanism for adding new methods to existing interfaces, which we call virtual extension methods. Existing interfaces can be augmented without compromising backward compatibility4 by adding extension methods to the interface, whose declaration would contain instructions for finding the default implementation in the event that implementers do not provide a method body. -

Identitymodel Documentation
IdentityModel Documentation Dominick Baier and Brock Allen May 11, 2021 IdentityModel 1 IdentityModel 3 2 IdentityModel.AspNetCore 5 3 IdentityModel.AspNetCore.OAuth2Introspection7 4 IdentityModel.OidcClient 9 5 oidc-client.js 11 5.1 Overview................................................. 11 5.2 Discovery Endpoint........................................... 12 5.3 Token Endpoint.............................................. 14 5.4 Token Introspection Endpoint...................................... 17 5.5 Token Revocation Endpoint....................................... 17 5.6 UserInfo Endpoint............................................ 18 5.7 Dynamic Client Registration....................................... 18 5.8 Device Authorization Endpoint..................................... 19 5.9 Protocol and Claim Type Constants................................... 19 5.10 Creating Request URLs (e.g. for Authorize and EndSession endpoints)................ 20 5.11 Fluent API for the X.509 Certificate Store................................ 22 5.12 Base64 URL Encoding.......................................... 22 5.13 Epoch Time Conversion......................................... 22 5.14 Time-Constant String Comparison.................................... 22 5.15 Overview................................................. 23 5.16 Worker Applications........................................... 23 5.17 Web Applications............................................ 25 5.18 Extensibility............................................... 27 5.19 Overview................................................ -

Appendix a and Appendix B
This PDF contains 2 Appendices: Appendix A and Appendix B. Appendix A Answers to the Test Your Knowledge Questions This appendix has the answers to the questions in the Test Your Knowledge section at the end of each chapter. Chapter 1 – Hello, C#! Welcome, .NET! 1. Why can a programmer use different languages, for example, C# and F#, to write applications that run on .NET? Answer: Multiple languages are supported on .NET because each one has a compiler that translates the source code into intermediate language (IL) code. This IL code is then compiled to native CPU instructions at runtime by the CLR. 2. What do you type at the prompt to create a console app? Answer: You enter dotnet new console. 3. What do you type at the prompt to build and execute C# source code? Answer: In a folder with a ProjectName.csproj file, you enter dotnet run. 4. What is the Visual Studio Code keyboard shortcut to view Terminal? Answer: Ctrl + ` (back tick). Answers to the Test Your Knowledge Questions 5. Is Visual Studio 2019 better than Visual Studio Code? Answer: No. Each is optimized for different tasks. Visual Studio 2019 is large, heavy- weight, and can create applications with graphical user interfaces, for example, Windows Forms, WPF, UWP, and Xamarin.Forms mobile apps, but it is only available on Windows. Visual Studio Code is smaller, lighter-weight, code-focused, supports many more languages, and is available cross-platform. In 2021, with the release of .NET 6 and .NET Multi-platform App User Interface (MAUI), Visual Studio Code will get an extension that enables building user interfaces for desktop and mobile apps. -

Nested Class Modularity in Squeak/Smalltalk
Springer, Nested Class Modularity in Squeak/Smalltalk Nested Class Modularity in Squeak/Smalltalk Modularität mit geschachtelten Klassen in Squeak/Smalltalk by Matthias Springer A thesis submitted to the Hasso Plattner Institute at the University of Potsdam, Germany in partial fulfillment of the requirements for the degree of Master of Science in ITSystems Engineering Supervisor Prof. Dr. Robert Hirschfeld Software Architecture Group Hasso Plattner Institute University of Potsdam, Germany August 17, 2015 Abstract We present the concept, the implementation, and an evaluation of Matriona, a module system for and written in Squeak/Smalltalk. Matriona is inspired by Newspeak and based on class nesting: classes are members of other classes, similarly to class instance variables. Top-level classes (modules) are globals and nested classes can be accessed using message sends to the corresponding enclosing class. Class nesting effec- tively establishes a global and hierarchical namespace, and allows for modular decomposition, resulting in better understandability, if applied properly. Classes can be parameterized, allowing for external configuration of classes, a form of dependency management. Furthermore, parameterized classes go hand in hand with mixin modularity. Mixins are a form of inter-class code reuse and based on single inheritance. We show how Matriona can be used to solve the problem of duplicate classes in different modules, to provide a versioning and dependency management mech- anism, and to improve understandability through hierarchical decomposition. v Zusammenfassung Diese Arbeit beschreibt das Konzept, die Implementierung und die Evaluierung von Matriona, einem Modulsystem für und entwickelt in Squeak/Smalltalk. Ma- triona ist an Newspeak angelehnt und basiert auf geschachtelten Klassen: Klassen, die, wie zum Beispiel auch klassenseitige Instanzvariablen, zu anderen Klassen gehören. -

Specialising Dynamic Techniques for Implementing the Ruby Programming Language
SPECIALISING DYNAMIC TECHNIQUES FOR IMPLEMENTING THE RUBY PROGRAMMING LANGUAGE A thesis submitted to the University of Manchester for the degree of Doctor of Philosophy in the Faculty of Engineering and Physical Sciences 2015 By Chris Seaton School of Computer Science This published copy of the thesis contains a couple of minor typographical corrections from the version deposited in the University of Manchester Library. [email protected] chrisseaton.com/phd 2 Contents List of Listings7 List of Tables9 List of Figures 11 Abstract 15 Declaration 17 Copyright 19 Acknowledgements 21 1 Introduction 23 1.1 Dynamic Programming Languages.................. 23 1.2 Idiomatic Ruby............................ 25 1.3 Research Questions.......................... 27 1.4 Implementation Work......................... 27 1.5 Contributions............................. 28 1.6 Publications.............................. 29 1.7 Thesis Structure............................ 31 2 Characteristics of Dynamic Languages 35 2.1 Ruby.................................. 35 2.2 Ruby on Rails............................. 36 2.3 Case Study: Idiomatic Ruby..................... 37 2.4 Summary............................... 49 3 3 Implementation of Dynamic Languages 51 3.1 Foundational Techniques....................... 51 3.2 Applied Techniques.......................... 59 3.3 Implementations of Ruby....................... 65 3.4 Parallelism and Concurrency..................... 72 3.5 Summary............................... 73 4 Evaluation Methodology 75 4.1 Evaluation Philosophy -

Pharo by Example
Portland State University PDXScholar Computer Science Faculty Publications and Computer Science Presentations 2009 Pharo by Example Andrew P. Black Portland State University, [email protected] Stéphane Ducasse Oscar Nierstrasz University of Berne Damien Pollet University of Lille Damien Cassou See next page for additional authors Let us know how access to this document benefits ouy . Follow this and additional works at: http://pdxscholar.library.pdx.edu/compsci_fac Citation Details Black, Andrew, et al. Pharo by example. 2009. This Book is brought to you for free and open access. It has been accepted for inclusion in Computer Science Faculty Publications and Presentations by an authorized administrator of PDXScholar. For more information, please contact [email protected]. Authors Andrew P. Black, Stéphane Ducasse, Oscar Nierstrasz, Damien Pollet, Damien Cassou, and Marcus Denker This book is available at PDXScholar: http://pdxscholar.library.pdx.edu/compsci_fac/108 Pharo by Example Andrew P. Black Stéphane Ducasse Oscar Nierstrasz Damien Pollet with Damien Cassou and Marcus Denker Version of 2009-10-28 ii This book is available as a free download from http://PharoByExample.org. Copyright © 2007, 2008, 2009 by Andrew P. Black, Stéphane Ducasse, Oscar Nierstrasz and Damien Pollet. The contents of this book are protected under Creative Commons Attribution-ShareAlike 3.0 Unported license. You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). -

Functional Programming at Work in Object-Oriented Programming
Functional Programming at Work in Object-Oriented Programming Narbel version 2010 Narbel Functional Programming at Work in Object-Oriented Programming 1 A Claim about Programming Styles Claim: Adding functional programming capabilities to an object-oriented language leads to benefits in object-oriented programming design. Narbel Functional Programming at Work in Object-Oriented Programming 2 Existing Languages with a FP-OOP Mix Some old and less old languages with FP+OOP: For instance, Smalltalk, Common Lisp (CLOS). More recently, Python or Ruby. Notations: FP, Functional programming; OOP, Object-oriented programming, Narbel Functional Programming at Work in Object-Oriented Programming 3 FP techniques emulated in OOP Practices in OOP languages include emulations of FP techniques: C++ programmers: function pointers and overloadings of the () operator, i.e. “object-functions” or functors. Java programmers: anonymous classes and introspection/reflexion. Narbel Functional Programming at Work in Object-Oriented Programming 4 Existence of FP-OOP Comparison Points The idea of using FP to enrich OOP is old, see e.g. the discussions about the problem of the user-defined datatype extension: User-defined types and procedural data structures as complementary approaches to data abstraction. Reynolds. 1975. The Expression Problem. Wadler. 1998. Narbel Functional Programming at Work in Object-Oriented Programming 5 A Trend: FP Extensions for OO Languages A recent trend: to propose and include typed FP extensions in mainstream static OO languages. Extensions for C++ (see e.g. Laufer, Striegnitz, McNamara, Smaragdakis), and work in progress in the C++ standard committees. Java 7 expected to include FP constructs. C# offers FP constructs (even more in its 3.0 version). -

Visual Basic)
DEVHOL202 – Curing the asynchronous blues with the Reactive Extensions for .NET (Visual Basic) Introduction This Hands-on-Lab (HOL) familiarizes the reader with the Reactive Extensions for .NET (Rx). By exploring the framework through a series of incremental samples, the reader gets a feel for Rx’s compositional power used to write asynchronous applications, based on the concept of observable collections. Prerequisites We assume the following intellectual and material prerequisites in order to complete this lab successfully: Active knowledge of .NET and the Visual Basic programming language. Feeling for the concept of asynchronous programming and related complexities. Visual Studio 2010 and .NET 4 (prior versions can be used but the lab is built for VS2010) installation. Installation of Rx for .NET 4 from MSDN DevLabs at http://msdn.microsoft.com/en-us/devlabs. What is Rx? Rx can be summarized in the following sentence which can also be read on the DevLabs homepage: Rx is a library for composing asynchronous and event-based programs using observable collections. Three core properties are reflected in here, all of which will be addressed throughout this lab: Asynchronous and event-based – As reflected in the title, the bread and butter of Rx’s mission statement is to simplify those programming models. Everyone knows what stuck user interfaces look like, both on the Windows platform and on the web. And with the cloud around the corner, asynchrony becomes quintessential. Low-level technologies like .NET events, the asynchronous pattern, tasks, AJAX, etc. are often too hard. Composition – Combining asynchronous computations today is way too hard. It involves a lot of plumbing code that has little to nothing to do with the problem being solved. -

Vector Load Testing Strategy
Interface evolution via “public defender” methods Brian Goetz, May 2010 1. Problem statement Once published, it is impossible to add methods to an interface without breaking existing implementations. The longer the time since a library has been published, the more likely it is that this restriction will cause grief for its maintainers. The addition of closures to the Java language in JDK 7 place additional stress on the aging Collection interfaces; to add closures without extending the Collections classes to take better advantage of closures (e.g., methods like forEach, map, filter, reduce, etc) would be seen as anticlimactic by the community. Static extension methods have been proposed as a means of creating the illusion of adding methods to existing classes and interfaces, but they have significant limitations – for example, they cannot be overridden by classes that implement the interface being extended, so implementations are stuck with the “one size fits all” implementation provided as an extension. In general, static-ness is a source of all sorts of problems in Java, so adding more static mechanisms seems like a step in the wrong direction. 2. Public defender methods (aka virtual extension methods) In this document, we propose adding a mechanism for adding new methods to existing interfaces, which could be called virtual extension methods. Existing interfaces could be added to without compromising backward compatibility by adding extension methods to the interface, whose declaration would contain instructions for finding the default implementation in the event that implementers do not provide one. Listing 1 shows an example of the Set interface extended with a virtual extension method. -

Plug-In Guide 5.4.7.169266
Escenic Content Studio Plug-in Guide 5.4.7.169266 Copyright © 2009-2015 Vizrt. All rights reserved. No part of this software, documentation or publication may be reproduced, transcribed, stored in a retrieval system, translated into any language, computer language, or transmitted in any form or by any means, electronically, mechanically, magnetically, optically, chemically, photocopied, manually, or otherwise, without prior written permission from Vizrt. Vizrt specifically retains title to all Vizrt software. This software is supplied under a license agreement and may only be installed, used or copied in accordance to that agreement. Disclaimer Vizrt provides this publication “as is” without warranty of any kind, either expressed or implied. This publication may contain technical inaccuracies or typographical errors. While every precaution has been taken in the preparation of this document to ensure that it contains accurate and up-to-date information, the publisher and author assume no responsibility for errors or omissions. Nor is any liability assumed for damages resulting from the use of the information contained in this document. Vizrt’s policy is one of continual development, so the content of this document is periodically subject to be modified without notice. These changes will be incorporated in new editions of the publication. Vizrt may make improvements and/or changes in the product(s) and/or the program(s) described in this publication at any time. Vizrt may have patents or pending patent applications covering subject matters in this document. The furnishing of this document does not give you any license to these patents. Technical Support For technical support and the latest news of upgrades, documentation, and related products, visit the Vizrt web site at www.vizrt.com. -

Matriona: Class Nesting with Parameterization in Squeak/Smalltalk
Matriona: Class Nesting with Parameterization in Squeak/Smalltalk Matthias Springer†,‡ Fabio Niephaus† Robert Hirschfeld†,§ Hidehiko Masuhara‡ † Hasso Plattner Institute, University of Potsdam, Germany ‡ Department of Mathematical and Computing Sciences, Tokyo Institute of Technology, Japan § Communications Design Group (CDG), SAP Labs, USA; Viewpoints Research Institute, USA [email protected] [email protected] [email protected] [email protected] Abstract 1. Introduction We present Matriona, a module system for Squeak, a Smalltalk A popular description of modularity claims that a design dialect. It supports class nesting and parameterization and is method should satisfy five requirements [29] if we want to based on a hierarchical name lookup mechanism. Matriona call it modular: decomposablity, composability, understand- solves a range of modularity issues in Squeak. Instead of a flat ability, continuity, and protection. In this paper, we present class organization, it provides a hierarchical namespace, that the Matriona1 module system for Squeak/Smalltalk, which avoids name clashes and allows for shorter local names. Fur- supports class nesting and class parameterization and aims thermore, it provides a way to share behavior among classes for supporting the first three modularity requirements. and modules using mixins and class hierarchy inheritance (a form of inheritance that subclasses an entire class fam- 1.1 Modularity Requirements ily), respectively. Finally, it allows modules to be externally In this work, we focus on a selection of common modular- configurable, which is a form of dependency management ity issues. We decided to demonstrate our approach using decoupling a module from the actual implementation of its Smalltalk, because it is a language suitable for prototyping. -

A Simulation Modeling Approach of Aspect-Oriented Production System
International Conference on Manufacturing Science and Engineering (ICMSE 2015) A Simulation Modeling Approach of Aspect-oriented Production System Xiao-gao YU HuBei University of Economics, Wuhan, China [email protected] Keywords: Production System, Simulation Modeling Approach, Object-oriented technology. Abstract. For the deficiencies of the mature view of current object-oriented simulation modeling of production system, the UMLs of aspect-oriented extension , the Advanced Properties-based UML extension mechanism is completed. in this article from the aspect-oriented modeling point of view, give the cell design method which is based on the AO, mainly solute the identification of cross-cutting concerns, the selection of connection point and aspects separation, extended UML design and modeling and so on. This study provided a new way of thinking on the development of manufacturing simulation system. Introduction The object-oriented technology has been widely applied in simulation modeling of production system in many fields for the moment [2]. The ultimate goal of the manufacturing system simulation is optimizing the production system performance indicators, and accurately meets the market of the customer needs. So, required the closely integrated approach of using the object-oriented technology and Artificial Intelligence, expert systems, decision-making system, get the optimization analysis of the system based on the simulation[1]. The typical optimization goal such as: manufacturing time, costs, bottlenecks, and anomalies and so on, that embodied in the traditional OO modeling is often necessary to introduce a special type of treatment to deal with. Clearly, the complexity relationships of this type of treatment and entity class would increase the number of unfavorable factors of the analysis of systems.