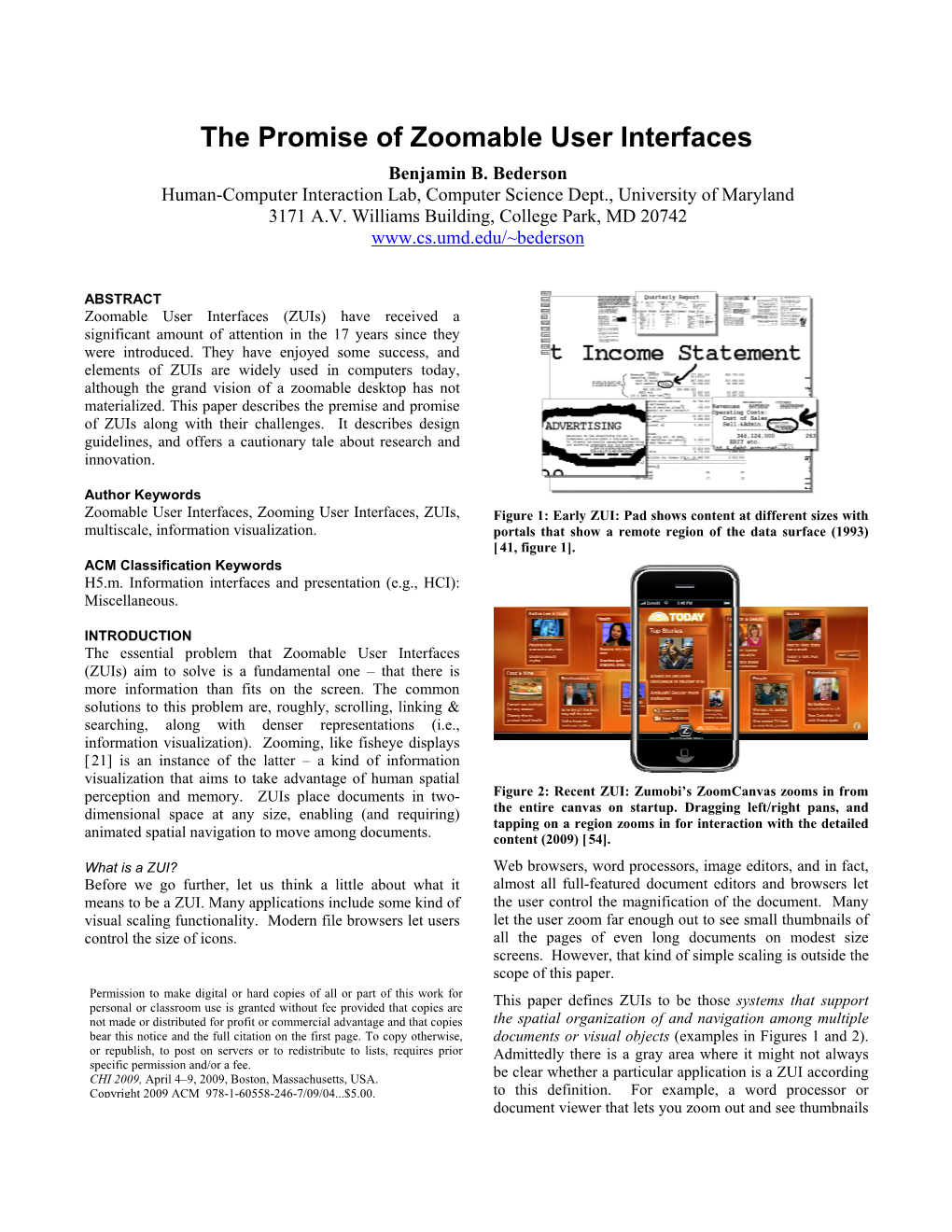
The Promise of Zoomable User Interfaces Benjamin B
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Tilt-Based Automatic Zooming and Scaling in Mobile Devices – a State-Space Implementation
Tilt-Based Automatic Zooming and Scaling in Mobile Devices – a state-space implementation Parisa Eslambolchilar 1, Roderick Murray-Smith 1,2 1 Hamilton Institute, National University of Ireland, NUI, Maynooth, Co.Kildare , Ireland [email protected] 2 Department of Computing Science, Glasgow University, Glasgow G12 8QQ, Scotland [email protected] Abstract. We provide a dynamic systems interpretation of the coupling of in- ternal states involved in speed-dependent automatic zooming, and test our im- plementation on a text browser on a Pocket PC instrumented with an acceler- ometer. The dynamic systems approach to the design of such continuous interaction interfaces allows the incorporation of analytical tools and construc- tive techniques from manual and automatic control theory. We illustrate ex- perimental results of the use of the proposed coupled navigation and zooming interface with classical scroll and zoom alternatives. 1 Introduction Navigation techniques such as scrolling (or panning) and zooming are essential components of mobile device applications such as map browsing and reading text documents, allowing the user access to a larger information space than can be viewed on the small screen. Scrolling allows the user to move to different locations, while zooming allows the user to view a target at different scales. However, the restrictions in screen space on mobile devices make it difficult to browse a large document effi- ciently. Using the traditional scroll bar, the user must move back and forth between the document and the scroll bar, which can increase the effort required to use the in- terface. In addition, in a long document, a small movement of the handle can cause a sudden jump to a distant location, resulting in disorientation and frustration. -

Prezi – Ideas Matter
The Center for Teaching, Learning, & Technology Instructional Technology Workshops Ideas Matter Albert Robinson / Delwar Sayeed Faculty and Staff Development Programs Colston Hall Room 226 718‐289‐5100 ext. 3142 Prezi – Ideas Matter 1. What is Prezi? Prezi is a cloud‐based presentation software and storytelling tool for exploring and sharing ideas on a virtual canvas. Prezi is distinguished by its Zooming User Interface (ZUI), which enables users to zoom in and out of their presentation media. 2. Creating a free account Visit http://prezi.com/pricing/edu/ and select “Edu Enjoy”. Enter your BCC E‐mail and click ‘Verify’. A link will be sent to your e‐mail address with further instructions. 3. Customizing Your Profile After you have signed up and logged in, click on Your Name on the top right corner. A drop down menu will appear. Select “Settings & Account”. 4. Starting a new Prezi Project Once you are ready to create a new Prezi project, select “Your Prezis” from the top menu. This page will show the number of Prezis you have created so far. First time users will see the message “You have no Prezi yet.” In the same page you will see a button labeled “+ New Prezi”. Click on that button to create a new Prezi project. There is also a “+ New Prezi” button on the top right corner of each page you visit. 5. Choosing a Template After you click “+ New Prezi” button, a new browser window will open and it will ask you to choose a template, which is very similar to Microsoft PowerPoint. -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Bluebeam Revu Kansas Department of Transportation 700 SW Harrison Topeka, KS 66612
Kansas Department of Transportation-Bureau of Local Projects http://www.ksdot.org/burLocalProj/BLPDocuments/KDOTBLPEplans.pdf July 1, 2014 i Bluebeam Revu Kansas Department of Transportation 700 SW Harrison Topeka, KS 66612 For additional KDOT training sources, please visit KDOT’s CADD Support channel located at www.youtube.com/kdotcaddsupport Helpful web links: https://studio.bluebeam.com Credit for a majority of this manual goes to: Mike Dillner, KDOT CADD Support Scott Marquis, KDOT CADD Support Jonathan Mushock, KDOT Traffic Safety and Technology Misty Rodriguez, KDOT KCTC Trainer Megan Murray, KDOT KCTC Trainer Ingrid Vandevort, KDOT KCTC Training Coordinator Chapters 1-4 and Appendix A were written by these people and they deserve the credit for the quality of the document they have produced. Revision date: July 2014 ii Bluebeam Revu Kansas Department of Transportation Introduction to Bluebeam Revu This is a guide for how to use Bluebeam Revu for your PDF markup and collaboration needs. Bluebeam Revu provides powerful and easy to use features for marking up Architecture, Engineering, and Construction (AEC) plan PDF documents. The Studio Session feature allows users from any location to participate in a collaborative review. Bluebeam makes use of Amazon Web Services (AWS), commonly referred to as the Amazon Cloud. This service will host the documents for the Studio Session. There are two roles within a Bluebeam Studio Session. That of an initiator, and that of a participant. If you are going to initiate a Studio Session you need to have any tier of Bluebeam Revu installed on your pc. However, to be a participant all that is required is Bluebeam Vu (a free PDF reader), though Bluebeam Revu can be used as well. -

Feature-Rich Components & Tools That Boost the Productivity for You & Your
Feature-rich components & tools that boost the productivity for you & your development team! Overview tmssoftware.com products Contents VCL Components for Windows application development ........................................................................................... 5 TMS Component Pack............................................................................................................................................... 6 Grid Components .................................................................................................................................................. 6 HTML ENABLED COMPONENTS .......................................................................................................................... 10 Edit controls ........................................................................................................................................................ 13 Planner components ........................................................................................................................................... 17 Outlook / inspector bar components ................................................................................................................. 19 Web connectivity components ........................................................................................................................... 20 Memo components ............................................................................................................................................ 22 System -

Horizontally Scrollable Listboxes for Windows 3.X, Using C++
Horizontally Scrollable ListBoxes for Windows 3.x, using C++ Ted Faison Ted is a writer and developer, specializing in Windows and C++. He has authored two books on C++, and has been programming in C++ since 1988. He is president of Faison Computing, a firm which develops C++ class libraries for DOS and Windows. He can be reached at [email protected] List boxes are among the most commonly used child controls in Windows applications. List boxes are typically used to show lists of files, fonts, or other variable-length lists of textual information. To add a list box to a dialog box, you generally edit a resource file, using programs such as Microsoft's Dialog Editor or Borland's Resource Workshop. Windows handles most of the list box details transparently. For example, if you add strings to a list box, Windows will automatically put a scroll bar on the control when the list box contains more strings than can be displayed in the client area of the list box. Windows handles scroll bar events - such as moving the thumb or clicking the up/down arrows - without any need for user code. Displaying a list of files in a list box is a somewhat easy task, because filenames have a predefined maximum number of characters. When you create the list box resource, you will generally make the control wide enough to display the longest filename. But what if you use a list box to display strings of varying and unknown length, such as the names of people or the titles of your CD collection ? You could obviously make the list box wide enough to accommodate the widest string you expect, but that would not only look pretty bad, but also waste a great deal of space on the screen. -

Bluebeam Revu PDF Markup & Collaboration
Bluebeam Revu PDF Markup & Collaboration Bluebeam Revu Idaho Transportation Department 3311 W. State Street P.O. Box 7129 Boise, ID 83713 If you need assistance with Bluebeam, please contact the OTS Support Team: Bluebeam Contacts D1 Benjamin Daley (208) 772-8033 [email protected] D2 Janet Zarate (208) 799-4243 [email protected] D3 Marc Danley (208) 334-8389 [email protected] D4 James Bennett (208) 886-7818 [email protected] D5 Kelli Baker (208) 239-3363 [email protected] D6 Brad Richards (208) 745-5635 [email protected] Bridge Rick Jensen (208) 334-8589 [email protected] HQ Beau Hansen (208) 334-8494 [email protected] HQ Jeremy Hunting (208) 332-7167 [email protected] For More Information: ITD SharePoint CADD/ProjectWise CADD/ProjectWise/Bluebeam Helpful links: BlueBeam Training Materials BlueBeam Support BlueBeam Revu Basics BlueBeam Revu 2016 Tips and Tricks Collaborative Design Review in Bluebeam Studio Revision date: October 2017 ii Bluebeam Revu Idaho Transportation Department Introduction to Bluebeam Revu This course will teach you how to use Bluebeam Revu for your PDF markup and collaboration needs. Bluebeam Revu provides powerful and easy to use features for marking up Architecture, Engineering, and Construction (AEC) plan PDF documents. The Studio Session feature allows users from any location to participate in a collaborative review. Bluebeam makes use of Amazon Web Services (AWS), commonly referred to as the Amazon Cloud. This service will host the documents for the Studio Session. There are two roles within a Bluebeam Studio Session: initiator and participant. -

Toolkit Design for Interactive Structured Graphics
Toolkit Design for Interactive Structured Graphics Benjamin B. Bederson, Jesse Grosjean, Jon Meyer Human-Computer Interaction Laboratory Institute for Advanced Computer Studies Computer Science Department University of Maryland, College Park, MD 20742 +1 301 405-2764 {bederson, jesse, meyer}@cs.umd.edu ABSTRACT In this paper, we analyze three approaches to building graphical applications with rich user interfaces. We compare hand-crafted custom code to polylithic and monolithic toolkit-based solutions. Polylithic toolkits follow a design philosophy similar to 3D scene graphs supported by toolkits including Java3D and OpenInventor. Monolithic toolkits are more akin to 2D Graphical User Interface toolkits such as Swing or MFC. We describe Jazz (a polylithic toolkit) and Piccolo (a monolithic toolkit), each of which we built to support interactive 2D structured graphics applications in general, and Zoomable User Interface applications in particular. We examine the trade-offs of each approach in terms of performance, memory requirements, and programmability. We conclude that, for most applications, a monolithic-based toolkit is more effective than either a hand-crafted or a polylithic solution for building interactive structured graphics, but that each has advantages in certain situations. Keywords Monolithic toolkits, Polylithic toolkits, Zoomable User Interfaces (ZUIs), Animation, Structured Graphics, Graphical User Interfaces (GUIs), Pad++, Jazz, Piccolo. INTRODUCTION Application developers rely on User Interface (UI) toolkits such as Microsoft’s MFC and .NET Windows Forms, and Sun’s Swing and AWT to create visual user interfaces. However, while these toolkits are effective for traditional forms-based applications, they fall short when the developer needs to build a new kind of user interface component – one that is not bundled with the toolkit. -

Hyperion Interactive Reporting
HYPERION® INTERACTIVE REPORTING – SYSTEM 9 RELEASE 9.3.1 OBJECT MODEL AND DASHBOARD DEVELOPMENT SERVICES DEVELOPER’S GUIDE VOLUME I: DASHBOARD DESIGN GUIDE Interactive Reporting Object Model and Dashboard Development Services Developer’s Guide, 9.3.1 Copyright © 1996, 2007, Oracle and/or its affiliates. All rights reserved. Authors: Dan Montagne The Programs (which include both the software and documentation) contain proprietary information; they are provided under a license agreement containing restrictions on use and disclosure and are also protected by copyright, patent, and other intellectual and industrial property laws. Reverse engineering, disassembly, or decompilation of the Programs, except to the extent required to obtain interoperability with other independently created software or as specified by law, is prohibited. The information contained in this document is subject to change without notice. If you find any problems in the documentation, please report them to us in writing. This document is not warranted to be error-free. Except as may be expressly permitted in your license agreement for these Programs, no part of these Programs may be reproduced or transmitted in any form or by any means, electronic or mechanical, for any purpose. If the Programs are delivered to the United States Government or anyone licensing or using the Programs on behalf of the United States Government, the following notice is applicable: U.S. GOVERNMENT RIGHTS Programs, software, databases, and related documentation and technical data delivered to -

UI Manager Properties
APPENDIX A UI Manager Properties THROUGHOUT THIS BOOK YOU'LL FIND TABLES that list the property names and data types for all the UIResource elements of specific Swing components. Although these tables serve to list all the information about a specific component, I fig ured it would be handy to also group all the information about property names in one place. With that in mind, Table A-1 provides a complete list of properties used by the predefined look and feel classes-Motif, Macintosh, Metal, and Windows provided with the Swing 1.1.1 release. The table indicates with an "X" which of the four look and feel classes uses a particular property. To change the default setting for any one of these properties, you need to notify the UIManager by storing a new setting in the lookup table of the UIManager. For instance, to change the default text for the "Yes" button on a JOptionPane, 11 you'd replace the 0ptionPane. yesButtonText II property with the new setting 11 11 UIManager. put ( 0ptionPane. yesButtonTextll, Si II);. Then, any component cre ated after the setting change will get the new value: 11 5i 11 .1fyou want a displayed component to get the new setting, you must call its updateUI () method. When you change the current look and feel, any custom settings you install may be lost. If the class of the property value setting implements the UIResource interface (an empty marker interface such as Serializable), then the setting will be replaced by the default setting of the look and feel. -

Revisiting Read Wear: Analysis, Design, and Evaluation
Revisiting Read Wear: Analysis, Design, and Evaluation of a Footprints Scrollbar Jason Alexander 1, Andy Cockburn 1, Stephen Fitchett 1, Carl Gutwin 2, Saul Greenberg 3 1 Dept. of Computer Science 2 Dept. of Computer Science 3 Dept. of Computer Science University of Canterbury University of Saskatchewan University of Calgary Christchurch, New Zealand Saskatoon, Canada Alberta, Canada {jason, andy, saf75} [email protected] [email protected] @cosc.canterbury.ac.nz ABSTRACT having attended to the thumb’s location during previous In this paper, we show that people frequently return to visits, remembering it, and reproducing it accurately. One previously-visited regions within their documents, and that or more of these activities can fail. In their comparison of scrollbars can be enhanced to ease this task. We analysed navigation in paper and electronic documents O’Hara and 120 days of activity logs from Microsoft Word and Adobe Sellen [25] observed that people use fingers to mark Reader. Our analysis shows that region revisitation is a document regions in paper documents for easy return, and common activity that can be supported with relatively short that equivalent methods are lacking when scrolling. They recency lists. This establishes an empirical foundation for conclude that scrolling is “irritatingly slow and distracting” the design of an enhanced scrollbar containing scrollbar and that people need “quicker, more effortless navigation” marks that help people return to previously visited [25], p.341. document regions. Two controlled experiments show that scrollbar marks decrease revisitation time, and that a large One way to improve support for revisitation is by number of marks can be used effectively. -

[email protected] Paper No. 12 571-272-7822 Date Entered: March 29, 2013 UNITED STATES PATENT and TRADEMARK OFFICE ___
[email protected] Paper No. 12 571-272-7822 Date Entered: March 29, 2013 UNITED STATES PATENT AND TRADEMARK OFFICE ____________ BEFORE THE PATENT TRIAL AND APPEAL BOARD ____________ KYOCERA CORPORATION Petitioner v. SOFTVIEW LLC Patent Owner, ____________ Case IPR2013-00004 Patent 7,831,926 ____________ Before, SCOTT R. BOALICK, THOMAS L. GIANNETTI, and BRIAN J. McNAMARA, Administrative Patent Judges. McNAMARA, Administrative Patent Judge. DECISION Institution of Inter Partes Review 37 C.F.R. § 42.108 Case IPR2013-00004 Patent 7,831,926 BACKGROUND Petitioner Kyocera Corporation requests inter partes review of claims 30, 31, 40, 41, 43, 52, 55, and 59 of US Patent 7,831,926 B2 (the ‘’926 patent) pursuant to 35 U.S.C. §§ 311 et seq. The Patent Owner, Softview LLC, did not file a preliminary response under 37 C.F.R. §42.107(b). We have jurisdiction under 35 U.S.C. §314. The standard for instituting an inter partes review is set forth in 35 U.S.C. § 314(a) which provides as follows: THRESHOLD -- The Director may not authorize an inter partes review to be instituted unless the Director determines that the information presented in the petition filed under section 311 and any response filed under section 313 shows that there is a reasonable likelihood that the petitioner would prevail with respect to at least 1 of the claims challenged in the petition. Petitioner challenges the claims as obvious under 35 U.S.C. § 103 on five separate grounds, designated in the Petition as RLP-1 through RLP-5. We grant the Petition challenging claims 30, 31, 40, 41, 43, 52, 55 and 59 based on the combination of Zarus, Pad++ and SVF (RLP-3) and the combination of Zarus, Hara, Tsutsuimatake, and SVG (RLP-5).