Developing an Extendable Web-Based Architecture for Honey Bee Data Visualization
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Assignment of Master's Thesis
ASSIGNMENT OF MASTER’S THESIS Title: WebAssembly Approach to Client-side Web Development using Blazor Framework Student: Bc. Matěj Lang Supervisor: Ing. Marek Skotnica Study Programme: Informatics Study Branch: Web and Software Engineering Department: Department of Software Engineering Validity: Until the end of summer semester 2019/20 Instructions The majority of applications we use every day shifted from the desktop to the web. And with this transition, there was an explosion of approaches to the client-side development. The most recent advancement is a WebAssembly technology which allows executing low-level code in a web browser. A goal of this thesis is to create a proof-of-concept application using this technology and evaluate its strengths and weaknesses. Steps to take: Review the WebAssembly technology and the Blazor framework. Compare Blazor to the state-of-the-art client-side web development approaches. Design and create a proof-of-concept application in Blazor. Evaluate Blazor's strengths and weaknesses and its readiness to develop modern web applications. References Will be provided by the supervisor. Ing. Michal Valenta, Ph.D. doc. RNDr. Ing. Marcel Jiřina, Ph.D. Head of Department Dean Prague December 10, 2018 Czech Technical University in Prague Faculty of Information Technology Department of Web and Software Engineer- ing Master's thesis WebAssembly Approach to Client-side Web Development using Blazor Framework Bc. MatˇejLang Supervisor: Ing. Marek Skotnica 7th May 2019 Acknowledgements In this place I want to thank Bc. Katerina Cern´ıkov´aandˇ Mgr. Jakub Klement for language corrections. I want to thank my master thesis supervisor - Ing. Marek Skotnica for his patience and advice. -

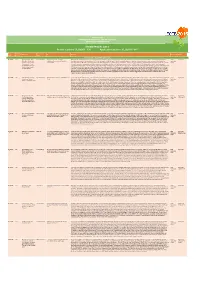
DATA Poster Numbers: P Da001 - 130 Application Posters: P Da001 - 041
POSTER LIST ORDERED ALPHABETICALLY BY POSTER TITLE GROUPED BY THEME/TRACK THEME/TRACK: DATA Poster numbers: P_Da001 - 130 Application posters: P_Da001 - 041 Poster EasyChair Presenting Author list Title Abstract Theme/track Topics number number author APPLICATION POSTERS WITHIN DATA THEME P_Da001 773 Benoît Carrères, Anne Benoît Carrères A systems approach to explore Microalgae are promising platforms for sustainable biofuel production. They produce triacyl-glycerides (TAG) which are easily converted into biofuel. When exposed to nitrogen limitation, Data/ Application Klok, Maria Suarez Diez, triacylglycerol production in Neochloris Neochloris oleoabundans accumulates up to 40% of its dry weight in TAG. However, a feasible production requires a decrease of production costs, which can be partially reached by Application Lenny de Jaeger, Mark oleoabundans increasing TAG yield.We built a constraint-based model describing primary metabolism of N. oleoabundans. It was grown in combinations of light absorption and nitrate supply rates and the poster Sturme, Packo Lamers, parameters needed for modeling of metabolism were measured. Fluxes were then calculated by flux balance analysis. cDNA samples of 16 experimental conditions were sequenced, Rene' Wijffels, Vitor Dos assembled and functionally annotated. Relative expression changes and relative flux changes for all reactions in the model were compared.The model predicts a maximum TAG yield on light Santos, Peter Schaap of 1.07g (mol photons)-1, more than 3 times current yield under optimal conditions. Furthermore, from optimization scenarios we concluded that increasing light efficiency has much higher and Dirk Martens potential to increase TAG yield than blocking entire pathways.Certain reaction expression patterns suggested an interdependence of the response to nitrogen and light supply. -

Typescript-Handbook.Pdf
This copy of the TypeScript handbook was created on Monday, September 27, 2021 against commit 519269 with TypeScript 4.4. Table of Contents The TypeScript Handbook Your first step to learn TypeScript The Basics Step one in learning TypeScript: The basic types. Everyday Types The language primitives. Understand how TypeScript uses JavaScript knowledge Narrowing to reduce the amount of type syntax in your projects. More on Functions Learn about how Functions work in TypeScript. How TypeScript describes the shapes of JavaScript Object Types objects. An overview of the ways in which you can create more Creating Types from Types types from existing types. Generics Types which take parameters Keyof Type Operator Using the keyof operator in type contexts. Typeof Type Operator Using the typeof operator in type contexts. Indexed Access Types Using Type['a'] syntax to access a subset of a type. Create types which act like if statements in the type Conditional Types system. Mapped Types Generating types by re-using an existing type. Generating mapping types which change properties via Template Literal Types template literal strings. Classes How classes work in TypeScript How JavaScript handles communicating across file Modules boundaries. The TypeScript Handbook About this Handbook Over 20 years after its introduction to the programming community, JavaScript is now one of the most widespread cross-platform languages ever created. Starting as a small scripting language for adding trivial interactivity to webpages, JavaScript has grown to be a language of choice for both frontend and backend applications of every size. While the size, scope, and complexity of programs written in JavaScript has grown exponentially, the ability of the JavaScript language to express the relationships between different units of code has not. -

A Molecular Phylogenetic Toolkit Using Node.Js 1 2 3 Damien M
bioRxiv preprint doi: https://doi.org/10.1101/075101; this version posted October 9, 2016. The copyright holder for this preprint (which was not certified by peer review) is the author/funder. All rights reserved. No reuse allowed without permission. 1 Phylo-Node: a molecular phylogenetic toolkit using Node.js 2 3 4 Damien M. O’Halloran1,2* 5 6 1. Department of Biological Sciences, The George Washington University, Science 7 and Engineering Hall, Rm 6000, 800 22nd Street N.W., Washington DC 20052, USA. 8 2. Institute for Neuroscience, The George Washington University, 636 Ross Hall, 9 2300 I St. N.W. Washington DC 20052, USA. 10 11 12 13 *Corresponding author address: 14 Damien O’Halloran, The George Washington University, 636 Ross Hall, 2300 I St. 15 N.W. Washington DC 20052, USA. 16 Tel: 202-994-8955 17 Fax: 202-994-6100 18 EMAIL: [email protected] 19 20 21 22 23 24 25 1 bioRxiv preprint doi: https://doi.org/10.1101/075101; this version posted October 9, 2016. The copyright holder for this preprint (which was not certified by peer review) is the author/funder. All rights reserved. No reuse allowed without permission. 26 ABSTRACT 27 Background: Node.js is an open-source and cross-platform environment that 28 provides a JavaScript codebase for back-end server-side applications. JavaScript 29 has been used to develop very fast, and user-friendly front-end tools for bioinformatic 30 and phylogenetic analyses. However, no such toolkits are available using Node.js to 31 conduct comprehensive molecular phylogenetic analysis. -

Biojs-HGV Viewer: Genetic Variation Visualizer
bioRxiv preprint doi: https://doi.org/10.1101/032573; this version posted November 23, 2015. The copyright holder for this preprint (which was not certified by peer review) is the author/funder, who has granted bioRxiv a license to display the preprint in perpetuity. It is made available under aCC-BY 4.0 International license. BioJS-HGV Viewer: Genetic Variation Visualizer Saket Choudhary 1, Leyla Garcia 2, Andrew Nightingale 2 and Maria Martin 2 1Molecular and Computational Biology, University of Southern California, Los Angeles, California, 90089, USA 2European Molecular Biology laboratory - European Bioinformatics Institute (EMBL-EBI), Hinxton, Cambridge, CB10 1SD, UK ABSTRACT BioJS-HGV Viewer is a BioJS (Gomez´ et al. (2013)) component Motivation: Studying the pattern of genetic variants is a primary developed to visualize genetic variants in a comprehensive manner. step in deciphering the basis of biological diversity, identifying key Using it requires very limited knowledge of HTML and javascript. ‘driver variants’ that affect disease states and evolution of a species. BioJS is an open source javascript library providing various Catalogs of genetic variants contain vast numbers of variants and components to visualize biological data. The visualizations are web are growing at an exponential rate, but lack an interactive exploratory based and hence are almost platform independent. interface. Results: We present BioJS-HGV Viewer, a BioJS component to represent and visualize genetic variants pooled from different sources. The tool displays sequences and variants at different levels 2 METHODS of detail, facilitating representation of variant sites and annotations in The functionality provided by BioJS-HGV Viewer has two mode a user friendly and interactive manner. -

The Journey of Visual Studio Code
The Journey of Visual Studio Code Erich Gamma Envision new paradigms for online developer tooling that will be as successful as the IDE has been for the desktop 2012 2011 Eat your own dogfood hp 2011 2012 2012 2013 Meanwhile Microso; Changes Run on Windows Run everywhere Edit in Visual Studio Use your favorite editor Black box compilers Open Language Service APIs Proprietary Open Source Hacker News: Microso “Hit List” h@ps://hn.algolia.com/?query=MicrosoH Pivot or Persevere? Visual Studio A tool that combines the simplicity of a code editor withCode what developers need for the core code-build-debug-commit cycle editor IDE lightweight/fast project systems keyboard centered code understanding file/folders debug many languages integrated build many workflows File>New, wizards designers lightweight/fast ALM integraon file/folders with project conteXt plaorm tools many languages ... keyboard centered code understanding debug task running Inside Visual Studio Code – OSS in AcGon Electron, Node TypeScript Monaco Editor It’s fun to program in JavaScript Compensating patterns for classes, modules and namespaces. Refactoring JavaScript code is difficult! Code becomes read only Defining and documentation of APIs is difficult. Type information in comments are not checked TypeScript OpVonal stac types – be@er tooling: IntelliSense, Refactoring Be@er APIs docs More safety delete this.markers[range.statMarkerId]; // startMarkerId Use features from the future (ES6, ES7) today Growing the Code VS Code Preview – April 2015 Extensions Eclipse Everything is… -

a Biojs Component to Visualize KEGG Pathways Keggviewer [V1
F1000Research 2014, 3:43 Last updated: 05 MAR 2015 WEB TOOL KEGGViewer, a BioJS component to visualize KEGG Pathways [v1; ref status: indexed, http://f1000r.es/2uq] Jose M. Villaveces1, Rafael C. Jimenez2, Bianca H. Habermann1 1Max Planck Institute of Biochemistry, Am Klopferspitz 18, 82152, Germany 2European Bioinformatics Institute, Wellcome Trust Genome Campus, Hinxton, Cambridge, CB10 1SD, UK v1 First published: 13 Feb 2014, 3:43 (doi: 10.12688/f1000research.3-43.v1) Open Peer Review Latest published: 13 Feb 2014, 3:43 (doi: 10.12688/f1000research.3-43.v1) Referee Status: Abstract Summary: Signaling pathways provide essential information on complex regulatory processes within the cell. They are moreover widely used to interpret Invited Referees and integrate data from large-scale studies, such as expression or functional 1 2 screens. We present KEGGViewer a BioJS component to visualize KEGG pathways and to allow their visual integration with functional data. version 1 Availability: KEGGViewer is an open-source tool freely available at the BioJS published report report Registry. Instructions on how to use the tool are available at 13 Feb 2014 http://goo.gl/dVeWpg and the source code can be found at http://github.com/biojs/biojs and DOI:10.5281/zenodo.7708. 1 Hedi Peterson, University of Geneva Switzerland, Priit Adler, University of Tartu Estonia 2 Alexander Pico, Gladstone Institutes USA This article is included in the BioJS Discuss this article Comments (0) Corresponding author: Bianca H. Habermann ([email protected]) How to cite this article: Villaveces JM, Jimenez RC and Habermann BH. KEGGViewer, a BioJS component to visualize KEGG Pathways [v1; ref status: indexed, http://f1000r.es/2uq] F1000Research 2014, 3:43 (doi: 10.12688/f1000research.3-43.v1) Copyright: © 2014 Villaveces JM et al. -

Static Typescript
1 Static TypeScript 56 2 57 3 An Implementation of a Static Compiler for the TypeScript Language 58 4 59 5 60 6 Thomas Ball Peli de Halleux Michał Moskal 61 7 Microsoft Research Microsoft Research Microsoft Research 62 8 Redmond, WA, United States Redmond, WA, United States Redmond, WA, United States 63 9 [email protected] [email protected] [email protected] 64 10 Abstract 65 11 66 12 While the programming of microcontroller-based embed- 67 13 dable devices typically is the realm of the C language, such 68 14 devices are now finding their way into the classroom forCS 69 15 education, even at the level of middle school. As a result, the 70 16 use of scripting languages (such as JavaScript and Python) 71 17 for microcontrollers is on the rise. 72 18 We present Static TypeScript (STS), a subset of TypeScript (a) (b) 73 19 (itself, a gradually typed superset of JavaScript), and its com- 74 20 piler/linker toolchain, which is implemented fully in Type- Figure 1. Two Cortex-M0 microcontroller-based educational 75 21 Script and runs in the web browser. STS is designed to be use- devices: (a) the BBC micro:bit has a Nordic nRF51822 MCU 76 22 ful in practice (especially in education), while being amenable with 16 kB RAM and 256 kB flash; (b) Adafruit’s Circuit Play- 77 23 to static compilation targeting small devices. A user’s STS ground Express (https://adafruit.com/products/3333) has an 78 24 program is compiled to machine code in the browser and Atmel SAMD21 MCU with 32 kB RAM and 256 kB flash. -

Profile Stavros Mavrokefalidis
Profile Stavros Mavrokefalidis Software Development and Consulting Microsoft .NET teamstep GmbH Frankenstraße 14, 46487 Wesel (DE) Tel.: +49 2859 9098809 Fax: +49 2859 901458 Mobile: +49 151 14934862 www.teamstep-gmbh.de [email protected] Date of Birth: 01/03/1971 Place of Birth: Thessaloniki / Greece Marital Status: Married, one son Languages: German & Greek (fluent), English (good) IT-Experience: 21 Years Rate: negotiable Focus • Software design and development with Microsoft Technologies • Visual Studio, Azure DevOps, TFS, Git, SQL-Server • Object-oriented analysis and design • N-Tier and Client/Server, Microservices • SCRUM and Waterfall based methodologies • Development of requirements, estimates, functional and technical specifications. Technological Environment • .NET, C# • ASP.NET / .Net Core, WPF, MVC, WebAPI, WCF, IIS • Entity Framework, ADO.NET, LINQ, XML, JSON • HTML5, JavaScript, CSS, Angular, TypeScript, jQuery, AngularJS • GUI technologies (ASP.NET, Angular, .Net Core, Windows Forms, WPF, Silverlight) • MS SQL Server • UML, OOA, OOD, Design Patterns, MVC, MVVM Certificates • MCPD Microsoft Certified Professional Developer - Web Development o Exam 70-513: Windows Communication Foundation Development with Microsoft .Net Framework 4 o Exam 70-516: Accessing Data with Microsoft .Net Framework 4 o Exam 70-515: Web Applications Development with Microsoft .NET Framework 4 o Exam 70-519: Designing and Developing Web Applications Using Microsoft .NET Framework 4 • Exam 70-480: Programming in HTML5 with JavaScript and CSS3 Project History Consumer industry Extension of the project management software INVEST 3 months Development and extension of an existing internal application for planning of project budgets and management investment. 01/07/2020 – 18/09/2020 • Partial UI modernization of the web frontend based on bootstrap 4 • Extension of project management with planning functionality. -

1 Phylo-Node: a Molecular Phylogenetic Toolkit Using Node.Js
bioRxiv preprint doi: https://doi.org/10.1101/075101; this version posted September 19, 2016. The copyright holder for this preprint (which was not certified by peer review) is the author/funder. All rights reserved. No reuse allowed without permission. 1 Phylo-Node: a molecular phylogenetic toolkit using Node.js 2 3 4 Damien M. O’Halloran1,2* 5 6 1. Department of Biological Sciences, The George Washington University, Science and 7 Engineering Hall, Rm 6000, 800 22nd Street N.W., Washington DC 20052, USA. 8 2. Institute for Neuroscience, The George Washington University, 636 Ross Hall, 2300 I 9 St. N.W. Washington DC 20052, USA. 10 11 12 13 *Corresponding author address: 14 Damien O’Halloran, The George Washington University, 636 Ross Hall, 2300 I St. N.W. 15 Washington DC 20052, USA. 16 Tel: 202-994-8955 17 Fax: 202-994-6100 18 EMAIL: [email protected] 19 20 21 22 23 1 bioRxiv preprint doi: https://doi.org/10.1101/075101; this version posted September 19, 2016. The copyright holder for this preprint (which was not certified by peer review) is the author/funder. All rights reserved. No reuse allowed without permission. 24 ABSTRACT 25 Background: Node.js is an open-source and cross-platform environment that provides 26 a JavaScript codebase for back-end server-side applications. JavaScript has been used 27 to develop very fast, and user-friendly front-end tools for bioinformatic and phylogenetic 28 analyses. However, no such toolkits are available using Node.js to conduct 29 comprehensive molecular phylogenetic analysis. 30 Results: To address this problem, I have developed, Phylo-Node, which was developed 31 using Node.js and provides a fast, stable, and scalable toolkit that allows the user to go 32 from sequence retrieval to phylogeny reconstruction. -

Concrete Types for Typescript
Concrete Types for TypeScript Gregor Richards1, Francesco Zappa Nardelli2, and Jan Vitek3 1 University of Waterloo 2 Inria 3 Northeastern University Abstract TypeScript extends JavaScript with optional type annotations that are, by design, unsound and, that the TypeScript compiler discards as it emits code. This design point preserves programming idioms developers are familiar with, and allows them to leave their legacy code unchanged, while offering a measure of static error checking in annotated parts of the program. We present an alternative design for TypeScript that supports the same degree of dynamism but that also allows types to be strengthened to provide correctness guarantees. We report on an implementation, called StrongScript, that improves runtime performance of typed programs when run on a modified version of the V8 JavaScript engine. 1998 ACM Subject Classification F.3.3 Type structure Keywords and phrases Gradual typing, dynamic languages Digital Object Identifier 10.4230/LIPIcs.ECOOP.2015.999 1 Introduction Perhaps surprisingly, a number of modern computer programming languages have been de- signed with intentionally unsound type systems. Unsoundness arises for pragmatic reasons, for instance, Java has a covariant array subtype rule designed to allow for a single polymor- phic sort() implementation. More recently, industrial extensions to dynamic languages, such as Hack, Dart and TypeScript, have featured optional type systems [5] geared to ac- commodate dynamic programming idioms and preserve the behavior of legacy code. Type annotations are second class citizens intended to provide machine-checked documentation, and only slightly reduce the testing burden. Unsoundness, here, means that a variable an- notated with some type T may, at runtime, hold a value of a type that is not a subtype of T due to unchecked casts, covariant subtyping, and untyped code. -

Building Next Generation Apps with Typescript
Building Next Generation Apps with TypeScript Rachel Appel Appel Consulting http://RachelAppel.com http://Twitter.com/RachelAppel http://Linkedin.com/rachelappel Agenda • TypeScript Intro • Tools • Compilation • Types • Classes • Inheritance • Debugging • Web and Apps Get TypeScript http://www.typescriptlang.org TypeScript in the Wild • Bing • Monaco TypeScript Features Superset of ES5 / ES6 JavaScript Visual Studio Type Checking Webstorm Browser tools Syntactic Next-gen Sugar JavaScript for the enterprise Generics & Arrow Classes Functions Dot notation for properties Why use TypeScript? More and more server side JavaScript was logic using JavaScript SPA App designed for a (Node.JS) model sapling DOM tree JavaScript apps are becoming C# coders forced into quite complex OOP is easier JavaScript http://www.typescriptlang.org/playground Web/HTML/ASP.NET Visual Studio Windows Store JavaScript Program organizationProgram Module Module Class Class Method Members Property Class Members Class Class Members Members DEMO • TypeScript programs in Visual Studio TypeScript Compilation TypeScript .ts Compiler JavaScript .js TypeScript compilation Types • Primitive and Object • Any • Number • Boolean • String • Null * • Undefined * • Object • Void * • HTMLElement • Functions • Enum Type annotations • Argument types • Return types • Type inference DEMO • Types and annotations Classes TS JS Classes: Constructors TS JS Classes: Members TS JS Enums Classes: Access modifiers Accessing a Class and its members DEMO • Creating and using a class Inheritance TS JS DEMO • Inheritance Debugging TypeScript DEMO • Debugging Web and Apps • HTML • ASP.NET WebForms and ASP.NET MVC • Windows Store JavaScript apps http://bit.ly/15iOfFt Thank You! Rachel Appel [email protected] http://RachelAppel.com http://Twitter.com/RachelAppel http://LinkedIn.com/RachelAppel http://bit.ly/RachNOW Use code APPEL-13 for a 14 day free trial! .