Python: Build Dynamic Web Pages
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Lightweight Django USING REST, WEBSOCKETS & BACKBONE
Lightweight Django USING REST, WEBSOCKETS & BACKBONE Julia Elman & Mark Lavin Lightweight Django LightweightDjango How can you take advantage of the Django framework to integrate complex “A great resource for client-side interactions and real-time features into your web applications? going beyond traditional Through a series of rapid application development projects, this hands-on book shows experienced Django developers how to include REST APIs, apps and learning how WebSockets, and client-side MVC frameworks such as Backbone.js into Django can power the new or existing projects. backend of single-page Learn how to make the most of Django’s decoupled design by choosing web applications.” the components you need to build the lightweight applications you want. —Aymeric Augustin Once you finish this book, you’ll know how to build single-page applications Django core developer, CTO, oscaro.com that respond to interactions in real time. If you’re familiar with Python and JavaScript, you’re good to go. “Such a good idea—I think this will lower the barrier ■ Learn a lightweight approach for starting a new Django project of entry for developers ■ Break reusable applications into smaller services that even more… the more communicate with one another I read, the more excited ■ Create a static, rapid prototyping site as a scaffold for websites and applications I am!” —Barbara Shaurette ■ Build a REST API with django-rest-framework Python Developer, Cox Media Group ■ Learn how to use Django with the Backbone.js MVC framework ■ Create a single-page web application on top of your REST API Lightweight ■ Integrate real-time features with WebSockets and the Tornado networking library ■ Use the book’s code-driven examples in your own projects Julia Elman, a frontend developer and tech education advocate, started learning Django in 2008 while working at World Online. -

CADET: Computer Assisted Discovery Extraction and Translation
CADET: Computer Assisted Discovery Extraction and Translation Benjamin Van Durme, Tom Lippincott, Kevin Duh, Deana Burchfield, Adam Poliak, Cash Costello, Tim Finin, Scott Miller, James Mayfield Philipp Koehn, Craig Harman, Dawn Lawrie, Chandler May, Max Thomas Annabelle Carrell, Julianne Chaloux, Tongfei Chen, Alex Comerford Mark Dredze, Benjamin Glass, Shudong Hao, Patrick Martin, Pushpendre Rastogi Rashmi Sankepally, Travis Wolfe, Ying-Ying Tran, Ted Zhang Human Language Technology Center of Excellence, Johns Hopkins University Abstract Computer Assisted Discovery Extraction and Translation (CADET) is a workbench for helping knowledge workers find, la- bel, and translate documents of interest. It combines a multitude of analytics together with a flexible environment for customiz- Figure 1: CADET concept ing the workflow for different users. This open-source framework allows for easy development of new research prototypes using a micro-service architecture based atop Docker and Apache Thrift.1 1 Introduction CADET is an integrated workbench for helping knowledge workers discover, extract, and translate Figure 2: Discovery user interface useful information. The user interface (Figure1) is based on a domain expert starting with a large information in structured form. To do so, she ex- collection of data, wishing to discover the subset ports the search results to our Extraction interface, that is most salient to their goals, and exporting where she can provide annotations to help train an the results to tools for either extraction of specific information extraction system. The Extraction in- information of interest or interactive translation. terface allows the user to label any text span using For example, imagine a humanitarian aid any schema, and also incorporates active learning worker with a large collection of social media to complement the discovery process in selecting messages obtained in the aftermath of a natural data to annotate. -

Cherrypy Documentation Release 8.5.1.Dev0+Ng3a7e7f2.D20170208
CherryPy Documentation Release 8.5.1.dev0+ng3a7e7f2.d20170208 CherryPy Team February 08, 2017 Contents 1 Foreword 1 1.1 Why CherryPy?.............................................1 1.2 Success Stories..............................................2 2 Installation 5 2.1 Requirements...............................................5 2.2 Supported python version........................................5 2.3 Installing.................................................5 2.4 Run it...................................................6 3 Tutorials 9 3.1 Tutorial 1: A basic web application...................................9 3.2 Tutorial 2: Different URLs lead to different functions.......................... 10 3.3 Tutorial 3: My URLs have parameters.................................. 11 3.4 Tutorial 4: Submit this form....................................... 12 3.5 Tutorial 5: Track my end-user’s activity................................. 12 3.6 Tutorial 6: What about my javascripts, CSS and images?........................ 13 3.7 Tutorial 7: Give us a REST....................................... 15 3.8 Tutorial 8: Make it smoother with Ajax................................. 17 3.9 Tutorial 9: Data is all my life...................................... 19 3.10 Tutorial 10: Make it a modern single-page application with React.js.................. 22 3.11 Tutorial 11: Organize my code...................................... 25 4 Basics 27 4.1 The one-minute application example.................................. 28 4.2 Hosting one or more applications................................... -

Coleman-Coding-Freedom.Pdf
Coding Freedom !" Coding Freedom THE ETHICS AND AESTHETICS OF HACKING !" E. GABRIELLA COLEMAN PRINCETON UNIVERSITY PRESS PRINCETON AND OXFORD Copyright © 2013 by Princeton University Press Creative Commons Attribution- NonCommercial- NoDerivs CC BY- NC- ND Requests for permission to modify material from this work should be sent to Permissions, Princeton University Press Published by Princeton University Press, 41 William Street, Princeton, New Jersey 08540 In the United Kingdom: Princeton University Press, 6 Oxford Street, Woodstock, Oxfordshire OX20 1TW press.princeton.edu All Rights Reserved At the time of writing of this book, the references to Internet Web sites (URLs) were accurate. Neither the author nor Princeton University Press is responsible for URLs that may have expired or changed since the manuscript was prepared. Library of Congress Cataloging-in-Publication Data Coleman, E. Gabriella, 1973– Coding freedom : the ethics and aesthetics of hacking / E. Gabriella Coleman. p. cm. Includes bibliographical references and index. ISBN 978-0-691-14460-3 (hbk. : alk. paper)—ISBN 978-0-691-14461-0 (pbk. : alk. paper) 1. Computer hackers. 2. Computer programmers. 3. Computer programming—Moral and ethical aspects. 4. Computer programming—Social aspects. 5. Intellectual freedom. I. Title. HD8039.D37C65 2012 174’.90051--dc23 2012031422 British Library Cataloging- in- Publication Data is available This book has been composed in Sabon Printed on acid- free paper. ∞ Printed in the United States of America 1 3 5 7 9 10 8 6 4 2 This book is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE !" We must be free not because we claim freedom, but because we practice it. -

Indigenous Language Revitalization in Montana: Perspectives from Four Nations
University of Montana ScholarWorks at University of Montana Graduate Student Theses, Dissertations, & Professional Papers Graduate School 2003 Indigenous language revitalization in Montana: Perspectives from four nations Mary Groom-Hall The University of Montana Follow this and additional works at: https://scholarworks.umt.edu/etd Let us know how access to this document benefits ou.y Recommended Citation Groom-Hall, Mary, "Indigenous language revitalization in Montana: Perspectives from four nations" (2003). Graduate Student Theses, Dissertations, & Professional Papers. 9458. https://scholarworks.umt.edu/etd/9458 This Dissertation is brought to you for free and open access by the Graduate School at ScholarWorks at University of Montana. It has been accepted for inclusion in Graduate Student Theses, Dissertations, & Professional Papers by an authorized administrator of ScholarWorks at University of Montana. For more information, please contact [email protected]. Maureen and Mike MANSFIELD LIBRARY The University o f MONTANA Permission is granted by the author to reproduce this material in its entirety, provided that tin's material is used for scholarly purposes and is properly cited in published works and reports. ** Please check "Yes" or "No" and provide signature ** Yes, I grant permission ^ No, I do not grant permission _____ Author's Signature Date S)2-V o3> Any copying for commercial purposes or financial gain may be undertaken only with the author's explicit consent. Reproduced with permission of the copyright owner. Further reproduction prohibited without permission. Reproduced with permission of the copyright owner. Further reproduction prohibited without permission. INDIGENOUS LANGUAGE REVITALIZATION IN MONTANA PERSPECTIVES FROM FOUR NATIONS Mary Groom Hall B.A. -

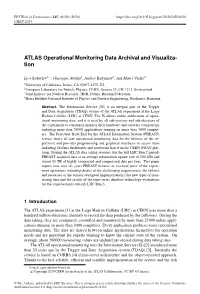
ATLAS Operational Monitoring Data Archival and Visualization
EPJ Web of Conferences 245, 01020 (2020) https://doi.org/10.1051/epjconf/202024501020 CHEP 2019 ATLAS Operational Monitoring Data Archival and Visualiza- tion Igor Soloviev1;∗, Giuseppe Avolio2, Andrei Kazymov3, and Matei Vasile4 1University of California, Irvine, CA 92697-4575, US 2European Laboratory for Particle Physics, CERN, Geneva 23, CH-1211, Switzerland 3Joint Institute for Nuclear Research, JINR, Dubna, Russian Federation 4Horia Hulubei National Institute of Physics and Nuclear Engineering, Bucharest, Romania Abstract. The Information Service (IS) is an integral part of the Trigger and Data Acquisition (TDAQ) system of the ATLAS experiment at the Large Hadron Collider (LHC) at CERN. The IS allows online publication of opera- tional monitoring data, and it is used by all sub-systems and sub-detectors of the experiment to constantly monitor their hardware and software components including more than 25000 applications running on more than 3000 comput- ers. The Persistent Back-End for the ATLAS Information System (PBEAST) service stores all raw operational monitoring data for the lifetime of the ex- periment and provides programming and graphical interfaces to access them including Grafana dashboards and notebooks based on the CERN SWAN plat- form. During the ATLAS data taking sessions (for the full LHC Run 2 period) PBEAST acquired data at an average information update rate of 200 kHz and stored 20 TB of highly compacted and compressed data per year. This paper reports how over six years PBEAST became an essential piece of the experi- ment operations including details of the challenging requirements, the failures and successes of the various attempted implementations, the new types of mon- itoring data and the results of the time-series database technology evaluations for the improvements towards LHC Run 3. -

Download Slide (PDF Document)
When Django is too bloated Specialized Web-Applications with Werkzeug EuroPython 2017 – Rimini, Italy Niklas Meinzer @NiklasMM Gotthard Base Tunnel Photographer: Patrick Neumann Python is amazing for web developers! ● Bottle ● BlueBream ● CherryPy ● CubicWeb ● Grok ● Nagare ● Pyjs ● Pylons ● TACTIC ● Tornado ● TurboGears ● web2py ● Webware ● Zope 2 Why would I want to use less? ● Learn how stuff works Why would I want to use less? ● Avoid over-engineering – Wastes time and resources – Makes updates harder – It’s a security risk. Why would I want to use less? ● You want to do something very specific ● Plan, manage and document chemotherapy treatments ● Built with modern web technology ● Used by hospitals in three European countries Patient Data Lab Data HL7 REST Pharmacy System Database Printers Werkzeug = German for “tool” ● Developed by pocoo team @ pocoo.org – Flask, Sphinx, Jinja2 ● A “WSGI utility” ● Very lightweight ● No ORM, No templating engine, etc ● The basis of Flask and others Werkzeug Features Overview ● WSGI – WSGI 1.0 compatible, WSGI Helpers ● Wrapping of requests and responses ● HTTP Utilities – Header processing, form data parsing, cookies ● Unicode support ● URL routing system ● Testing tools – Testclient, Environment builder ● Interactive Debugger in the Browser A simple Application A simple Application URL Routing Middlewares ● Separate parts of the Application as wsgi apps ● Combine as needed Request Static files DB Part of Application conn with DB access User Dispatcher auth Part of Application without DB access Response HTTP Utilities ● Work with HTTP dates ● Read and dump cookies ● Parse form data Using the test client Using the test client - pytest fixtures Using the test client - pytest fixtures Interactive debugger in the Browser Endless possibilities ● Connect to a database with SQLalchemy ● Use Jinja2 to render documents ● Use Celery to schedule asynchronous tasks ● Talk to 3rd party APIs with requests ● Make syscalls ● Remote control a robot to perform tasks at home Thank you! @NiklasMM NiklasMM Photographer: Patrick Neumann. -

Full-Graph-Limited-Mvn-Deps.Pdf
org.jboss.cl.jboss-cl-2.0.9.GA org.jboss.cl.jboss-cl-parent-2.2.1.GA org.jboss.cl.jboss-classloader-N/A org.jboss.cl.jboss-classloading-vfs-N/A org.jboss.cl.jboss-classloading-N/A org.primefaces.extensions.master-pom-1.0.0 org.sonatype.mercury.mercury-mp3-1.0-alpha-1 org.primefaces.themes.overcast-${primefaces.theme.version} org.primefaces.themes.dark-hive-${primefaces.theme.version}org.primefaces.themes.humanity-${primefaces.theme.version}org.primefaces.themes.le-frog-${primefaces.theme.version} org.primefaces.themes.south-street-${primefaces.theme.version}org.primefaces.themes.sunny-${primefaces.theme.version}org.primefaces.themes.hot-sneaks-${primefaces.theme.version}org.primefaces.themes.cupertino-${primefaces.theme.version} org.primefaces.themes.trontastic-${primefaces.theme.version}org.primefaces.themes.excite-bike-${primefaces.theme.version} org.apache.maven.mercury.mercury-external-N/A org.primefaces.themes.redmond-${primefaces.theme.version}org.primefaces.themes.afterwork-${primefaces.theme.version}org.primefaces.themes.glass-x-${primefaces.theme.version}org.primefaces.themes.home-${primefaces.theme.version} org.primefaces.themes.black-tie-${primefaces.theme.version}org.primefaces.themes.eggplant-${primefaces.theme.version} org.apache.maven.mercury.mercury-repo-remote-m2-N/Aorg.apache.maven.mercury.mercury-md-sat-N/A org.primefaces.themes.ui-lightness-${primefaces.theme.version}org.primefaces.themes.midnight-${primefaces.theme.version}org.primefaces.themes.mint-choc-${primefaces.theme.version}org.primefaces.themes.afternoon-${primefaces.theme.version}org.primefaces.themes.dot-luv-${primefaces.theme.version}org.primefaces.themes.smoothness-${primefaces.theme.version}org.primefaces.themes.swanky-purse-${primefaces.theme.version} -

Presto: the Definitive Guide
Presto The Definitive Guide SQL at Any Scale, on Any Storage, in Any Environment Compliments of Matt Fuller, Manfred Moser & Martin Traverso Virtual Book Tour Starburst presents Presto: The Definitive Guide Register Now! Starburst is hosting a virtual book tour series where attendees will: Meet the authors: • Meet the authors from the comfort of your own home Matt Fuller • Meet the Presto creators and participate in an Ask Me Anything (AMA) session with the book Manfred Moser authors + Presto creators • Meet special guest speakers from Martin your favorite podcasts who will Traverso moderate the AMA Register here to save your spot. Praise for Presto: The Definitive Guide This book provides a great introduction to Presto and teaches you everything you need to know to start your successful usage of Presto. —Dain Sundstrom and David Phillips, Creators of the Presto Projects and Founders of the Presto Software Foundation Presto plays a key role in enabling analysis at Pinterest. This book covers the Presto essentials, from use cases through how to run Presto at massive scale. —Ashish Kumar Singh, Tech Lead, Bigdata Query Processing Platform, Pinterest Presto has set the bar in both community-building and technical excellence for lightning- fast analytical processing on stored data in modern cloud architectures. This book is a must-read for companies looking to modernize their analytics stack. —Jay Kreps, Cocreator of Apache Kafka, Cofounder and CEO of Confluent Presto has saved us all—both in academia and industry—countless hours of work, allowing us all to avoid having to write code to manage distributed query processing. -

Comparison of Web Server Software from Wikipedia, the Free Encyclopedia
Create account Log in Article Talk Read Edit ViewM ohrisetory Search Comparison of web server software From Wikipedia, the free encyclopedia Main page This article is a comparison of web server software. Contents Featured content Contents [hide] Current events 1 Overview Random article 2 Features Donate to Wikipedia 3 Operating system support Wikimedia Shop 4 See also Interaction 5 References Help 6 External links About Wikipedia Community portal Recent changes Overview [edit] Contact page Tools Server Developed by Software license Last stable version Latest release date What links here AOLserver NaviSoft Mozilla 4.5.2 2012-09-19 Related changes Apache HTTP Server Apache Software Foundation Apache 2.4.10 2014-07-21 Upload file Special pages Apache Tomcat Apache Software Foundation Apache 7.0.53 2014-03-30 Permanent link Boa Paul Phillips GPL 0.94.13 2002-07-30 Page information Caudium The Caudium Group GPL 1.4.18 2012-02-24 Wikidata item Cite this page Cherokee HTTP Server Álvaro López Ortega GPL 1.2.103 2013-04-21 Hiawatha HTTP Server Hugo Leisink GPLv2 9.6 2014-06-01 Print/export Create a book HFS Rejetto GPL 2.2f 2009-02-17 Download as PDF IBM HTTP Server IBM Non-free proprietary 8.5.5 2013-06-14 Printable version Internet Information Services Microsoft Non-free proprietary 8.5 2013-09-09 Languages Jetty Eclipse Foundation Apache 9.1.4 2014-04-01 Čeština Jexus Bing Liu Non-free proprietary 5.5.2 2014-04-27 Galego Nederlands lighttpd Jan Kneschke (Incremental) BSD variant 1.4.35 2014-03-12 Português LiteSpeed Web Server LiteSpeed Technologies Non-free proprietary 4.2.3 2013-05-22 Русский Mongoose Cesanta Software GPLv2 / commercial 5.5 2014-10-28 中文 Edit links Monkey HTTP Server Monkey Software LGPLv2 1.5.1 2014-06-10 NaviServer Various Mozilla 1.1 4.99.6 2014-06-29 NCSA HTTPd Robert McCool Non-free proprietary 1.5.2a 1996 Nginx NGINX, Inc. -

Elmulating Javascript
Linköping University | Department of Computer science Master thesis | Computer science Spring term 2016-07-01 | LIU-IDA/LITH-EX-A—16/042--SE Elmulating JavaScript Nils Eriksson & Christofer Ärleryd Tutor, Anders Fröberg Examinator, Erik Berglund Linköpings universitet SE–581 83 Linköping +46 13 28 10 00 , www.liu.se Abstract Functional programming has long been used in academia, but has historically seen little light in industry, where imperative programming languages have been dominating. This is quickly changing in web development, where the functional paradigm is increas- ingly being adopted. While programming languages on other platforms than the web are constantly compet- ing, in a sort of survival of the fittest environment, on the web the platform is determined by the browsers which today only support JavaScript. JavaScript which was made in 10 days is not well suited for building large applications. A popular approach to cope with this is to write the application in another language and then compile the code to JavaScript. Today this is possible to do in a number of established languages such as Java, Clojure, Ruby etc. but also a number of special purpose language has been created. These are lan- guages that are made for building front-end web applications. One such language is Elm which embraces the principles of functional programming. In many real life situation Elm might not be possible to use, so in this report we are going to look at how to bring the benefits seen in Elm to JavaScript. Acknowledgments We would like to thank Jörgen Svensson for the amazing support thru this journey. -

Django-Tornado-Websockets Documentation Release 0.2.2 Hugo ALLIAUME
Django-tornado-websockets Documentation Release 0.2.2 Hugo ALLIAUME Nov 17, 2017 Contents 1 Architecture 3 2 Documentation 5 2.1 Installation................................................5 2.1.1 Automatic installation.....................................5 2.1.2 Manual installation.......................................5 2.2 Django integration and configuration..................................5 2.2.1 Integration............................................6 2.2.2 Configuration..........................................6 2.3 Usage...................................................7 2.3.1 Run Tornado server.......................................8 2.3.2 Using WebSockets (server side)................................8 2.3.3 Using WebSockets (client side)................................. 10 2.4 Modules................................................. 12 2.4.1 Module............................................. 12 2.4.2 Progress bar........................................... 12 2.5 API.................................................... 14 2.5.1 WebSocket........................................... 14 2.5.2 WebSocketHandler....................................... 15 2.5.3 TornadoWrapper........................................ 15 Python Module Index 17 i ii Django-tornado-websockets Documentation, Release 0.2.2 Django-tornado-websockets is a useful solution to provide an easy way to use Tornado WebSockets with a Django application. Important: Django-tornado-websockets is actually in alpha version! Contents 1 Django-tornado-websockets Documentation,