Actionscript 3.0
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Haxe Game Development Essentials
F re e S a m p le Community Experience Distilled Haxe Game Development Essentials Create games on multiple platforms from a single codebase using Haxe and the HaxeFlixel engine Jeremy McCurdy In this package, you will find: The author biography A preview chapter from the book, Chapter 1 'Getting Started' A synopsis of the book’s content More information on Haxe Game Development Essentials About the Author Jeremy McCurdy is a game developer who has been making games using ActionScript, C#, and Haxe for over four years. He has developed games targeted at iOS, Android, Windows, OS X, Flash, and HTML5. He has worked on games that have had millions of gameplay sessions, and has built games for many major North American television networks. He is the games technical lead at REDspace, an award-winning interactive studio that has worked for some of the world's largest brands. They are located in Nova Scotia, Canada, and have been building awesome experiences for 15 years. Preface Developing games that can reach a wide audience can often be a serious challenge. A big part of the problem is fi guring out how to make a game that will work on a wide range of hardware and operating systems. This is where Haxe comes in. Over the course of this book, we'll look at getting started with Haxe and the HaxeFlixel game engine, build a side-scrolling shooter game that covers the core features you need to know, and prepare the game for deployment to multiple platforms. After completing this book, you will have the skills you need to start producing your own cross-platform Haxe-driven games! What this book covers Chapter 1, Getting Started, explains setting up the Haxe and HaxeFlixel development environment and doing a quick Hello World example to ensure that everything is working. -

Update Your Browser Software to the Most Current Version
Update Browser Software MigovBOE Rev. 6/1/2018 DISPLAYING AND RUNNING CONTENT IN THE MICHIGAN ELECTIONS ELEARNING CENTER: *** Note – The Michigan Elections eLearning Center operates best and is most secure if you use an updated version of internet browsing software. Please update your browser software to the most current version. See the table of contents for download links for each program. TABLE OF CONTENTS Course or Form Doesn’t Load Or A New Window Doesn’t Open ..................................................................................... 1 No or Low Audio ................................................................................................................................................................ 2 Course Not Running or Displaying Graphics ..................................................................................................................... 2 Determine Your Internet Browser Software Program ........................................................................................................ 3 Google Chrome (recommended) ................................................................................................................................... 4 Mozilla Firefox (recommended) ..................................................................................................................................... 5 Internet Explorer (must be version 10 or newer) ........................................................................................................... 6 Internet Explorer (continued) -

Tutorial Introduction
Tutorial Introduction PURPOSE: - To explain MCU processing of reset and and interrupt events OBJECTIVES: - Describe the differences between resets and interrupts. - Identify different sources of resets and interrupts. - Describe the MCU reset recovery process. - Identify the steps to configure and service an interrupt event. - Describe MCU exception processing. CONTENT: - 20 pages - 3 questions LEARNING TIME: - 25 minutes PREREQUESITE: - The 68HC08 CPU training module and a basic understanding of reset and interrupt events Welcome to this tutorial on resets and interrupts. The tutorial describes the different sources of reset and interrupt events and provides detailed training on 68HC08 MCU exception processing. Please note that on subsequent pages, you will find reference buttons in the upper right of the content window that access additional content. Upon completion of this tutorial, you’ll be able to describe the differences between resets and interrupts, identify different sources of reset and interrupt events, and describe MCU exception processing. The recommended prerequisite for this tutorial is the 68HC08 CPU training module. It is also assumed that you have a basic knowledge of reset and interrupt events. Click the Forward arrow when you’re ready to begin the tutorial. 1 Resets and Interrupts Overview • Reset sources: - External - power on, reset pin driven low - Internal - COP, LVI, illegal opcode, illegal address • Resets initialize the MCU to startup condition. • Interrupt sources: - Hardware - Software • Interrupts vector the program counter to a service routine. Resets and interrupts are responses to exceptional events during program execution. Resets can be caused by a signal on the external reset pin or by an internal reset signal. -

How to Enable Flash Player
How to Enable Flash on Your Web Browser Many of the online courses in the UC Learning Center use the Adobe Flash Player. Locate your web browser from the list below for instructions on how to enable flash. Internet Explorer Google Chrome Mozilla Firefox Mac Safari Internet Explorer 1. Launch your Internet Explorer web browser. 2. Click the Tools icon in the upper-right corner of Internet Explorer. (The icon looks like a gear.) 3. In the pop-up menu that appears, click Manage Add-ons. 1 4. In the dialogue box that appears, select Toolbars and Extensions. 5. In the list of Add-ons, look for “Shockwave Flash Object” (another name for Flash Player). In the Status column, check to see whether Shockwave Flash Object is Disabled. If it is disabled, click the row for Shockwave Flash Object to select it. 2 6. In the lower-right corner of the Manage Add-ons dialog box, click Enable. 7. Close the Manage Add-ons dialog box. Source: https://helpx.adobe.com/flash-player/kb/install-flash-player-windows.html Google Chrome To enable Flash in Google Chrome, 1. Type the following in the URL field of a Chrome browser tab: chrome://settings/content/flash 2. On the Settings screen, make sure Flash is enabled by checking the Ask first (recommended) option. 3 3. Attempt to launch the course again. Mozilla Firefox Beginning with Firefox 52, the browser will not activate plugins (e.g. Flash Player) by default. Instead, Firefox lets you choose whether to allow a plugin to run on a website. -

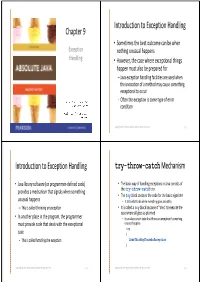
Introduction to Exception Handling
Introduction to Exception Handling Chapter 9 • Sometimes the best outcome can be when Exception nothing unusual happens HdliHandling • However, the case where exceptional things happen must also be ppprepared for – Java exception handling facilities are used when the invocation of a method may cause something exceptional to occur – Often the exception is some type of error condition Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐2 Introduction to Exception Handling try-throw-catch Mechanism • Java library software (or programmer‐defined code) • The basic way of handling exceptions in Java consists of provides a mechanism that signals when something the try-throw-catch trio • The try block contains the code for the basic algorithm unusual happens – It tells what to do when everything goes smoothly – This is called throwing an exception • It is called a try block because it "tries" to execute the case where all goes as planned • In another place in the program, the programmer – It can also contain code that throws an exception if something must provide code that deals with the exceptional unusual happens try case { – This is called handling the exception CodeThatMayThrowAnException } Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐3 Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐4 try-throw-catch Mechanism try-throw-catch Mechanism throw new • A throw statement is siilimilar to a methdhod call: ExceptionClassName(PossiblySomeArguments); throw new ExceptionClassName(SomeString); • When an -

Rich Internet Applications
Rich Internet Applications (RIAs) A Comparison Between Adobe Flex, JavaFX and Microsoft Silverlight Master of Science Thesis in the Programme Software Engineering and Technology CARL-DAVID GRANBÄCK Department of Computer Science and Engineering CHALMERS UNIVERSITY OF TECHNOLOGY UNIVERSITY OF GOTHENBURG Göteborg, Sweden, October 2009 The Author grants to Chalmers University of Technology and University of Gothenburg the non-exclusive right to publish the Work electronically and in a non-commercial purpose make it accessible on the Internet. The Author warrants that he/she is the author to the Work, and warrants that the Work does not contain text, pictures or other material that violates copyright law. The Author shall, when transferring the rights of the Work to a third party (for example a publisher or a company), acknowledge the third party about this agreement. If the Author has signed a copyright agreement with a third party regarding the Work, the Author warrants hereby that he/she has obtained any necessary permission from this third party to let Chalmers University of Technology and University of Gothenburg store the Work electronically and make it accessible on the Internet. Rich Internet Applications (RIAs) A Comparison Between Adobe Flex, JavaFX and Microsoft Silverlight CARL-DAVID GRANBÄCK © CARL-DAVID GRANBÄCK, October 2009. Examiner: BJÖRN VON SYDOW Department of Computer Science and Engineering Chalmers University of Technology SE-412 96 Göteborg Sweden Telephone + 46 (0)31-772 1000 Department of Computer Science and Engineering Göteborg, Sweden, October 2009 Abstract This Master's thesis report describes and compares the three Rich Internet Application !RIA" frameworks Adobe Flex, JavaFX and Microsoft Silverlight. -

Protecting Online Video Distribution with Adobe Flash Media Technology
White Paper Protecting Online Video Distribution with Adobe Flash Media Technology Table of contents Introduction 1 Introduction Online video is a growing phenomenon. Record numbers of people are going online to watch 1 Overview of Adobe video everything from user-generated videos and breaking news events to television programs and distribution solutions full-length movies. Gone are the days of waiting for a program to air; consumers can now choose 2 Best practices for effective content protection from a plethora of high-quality content, available on-demand. 2 Flash Media Server content From advertising-funded videos to subscriptions to pay-per-view, content providers are adapting protection features a variety of business models to monetize content in the online world. As an owner or distributor 3 Flash Media Server workflow of premium commercial content, such as films and TV shows, you must ensure that hackers do example 4 Persistent content protection with not bypass your business model or violate your copyrights. Flash Media Rights Management Content protection solutions help create and preserve revenue streams; maintain copyright; and Server preserve content integrity or privacy. For instance, hackers may attempt to bypass payment in a 5 Flash Media Rights Management Server content protection pay-per-view model. Others may try to rip your content for redistribution. Worse, someone features could try to make money from pirated content, or may introduce their own advertising or 5 Comparison between Flash Media branding but skip paying content licenses or bandwidth fees by piggybacking on your Rights Management Server and distribution platform. In an enterprise situation, a disgruntled employee may be tempted to post Flash Media Server valuable or private company information on public video sites. -

Adobe® Media Server 5 Standard High Quality Video Playback Consistent Across Devices
Adobe Media Server 5 Standard Datasheet Adobe® Media Server 5 Standard High quality video playback consistent across devices Step up from progressive download video delivery and deliver adaptive streams to the widest audience. Stream to iOS and Adobe Flash® Player with a single media source. Adobe Media Server 5 Standard is an economical solution that enables you to start streaming live and on demand content quickly and easily to a wide variety of platforms and devices. It provides all the features you need to stream and encrypt video and audio, providing a consistent playback across Apple iOS, Android, connected TVs, and the desktop—with a simplified workflow and better performance. New features in Adobe Media Server 5 Standard Adobe Media Server 5 Standard provides numerous video streaming innovations—over standard HTTP connections as well as RTMP delivery. • Simplified publishing workflows for HTTP streaming—Use the same source media and live streams to deliver full adaptive bitrate experiences to Adobe Flash, Android, and Apple devices. • Integration with Adobe Access 4—Enjoy protected RTMP support via a content license technology embedded in the server (Adobe Access 4 licensing server is a separate purchase). • 608/708 Closed Caption compliance—Support all avenues to increase your audience size with full support for closed caption transmission to Adobe Flash and Apple iOS devices such as the New iPad. EIA-608 (line 21) closed caption support meets FCC requirements • Reduced storage and infrastructure costs—A single MPEG-4 asset is required for each bitrate, and optional real time packaging eliminates the need to prepare content in advance. -

Flex Resources*
OpenStax-CNX module: m34542 1 Flex Resources* R.G. (Dick) Baldwin This work is produced by OpenStax-CNX and licensed under the Creative Commons Attribution License 3.0 Abstract The purpose of this document is to provide a list of links to online Flex and ActionScript resources to supplement the other lessons in the series. 1 Table of Contents • Preface (p. 1) • Resources (p. 1) • Miscellaneous (p. 3) 2 Preface This tutorial lesson is part of a series of lessons dedicated to programming using Adobe Flex. The purpose of this document is to provide a list of links to online Flex and ActionScript resources to supplement the other lessons in the series. note: The material in these lessons is based on Flex version 3 and Flex version 4. 3 Resources • Baldwin's Flex programming website 1 • Baldwin's ActionScript programming website 2 • Adobe Flex Home 3 • Download free open-source Adobe Flex 3.5 SDK 4 · Adobe Flex SDK Installation and Release Notes 5 · Application Deployment 6 • Download free open-source Adobe Flex 4 SDK 7 *Version 1.2: Jun 8, 2010 3:07 pm -0500 http://creativecommons.org/licenses/by/3.0/ 1http://www.dickbaldwin.com/tocFlex.htm 2http://www.dickbaldwin.com/tocActionScript.htm 3http://www.adobe.com/products/ex/?promoid=BPDEQ 4http://www.adobe.com/cfusion/entitlement/index.cfm?e=ex3sdk 5http://www.adobe.com/support/documentation/en/ex/3/releasenotes_ex3_sdk.html#installation 6http://livedocs.adobe.com/ex/3/html/help.html?content=Part3_deploy_1.html 7http://opensource.adobe.com/wiki/display/exsdk/Download+Flex+4 http://cnx.org/content/m34542/1.2/ -

Framework Overview with UML Diagrams
Framework Overview with UML Diagrams Learn to Build Robust, Scalable and Maintainable Applications using PureMVC Framework Overview This document discusses the classes and interfaces of the PureMVC framework; illustrating their roles, responsibilities and collaborations with simple UML (Unified Modeling Language) diagrams. The PureMVC framework has a very narrow goal. That is to help you separate your application’s coding concerns into three discrete tiers; Model, View and Controller. In this implementation of the classic MVC design meta-pattern, the application tiers are represented by three Singletons (a class where only one instance may be created). A fourth Singleton, the Façade, simplifies development by providing a single interface for communications throughout the application. The Model caches named references to Proxies, which expose an API for manipulating the Data Model (including data retrieved from remote services). The View primarily caches named references to Mediators, which adapt and steward the View Components that make up the user interface. The Controller maintains named mappings to Command classes, which are stateless, and only created when needed. The Façade initializes and caches the Core actors (Model, View and Controller), and provides a single place to access all of their public methods. AUTHOR: Cliff Hall <[email protected]> LAST MODIFIED: 3/05/2008 Façade and Core The Façade class makes it possible for the Proxies, Mediators and Commands that make up most of our final application to talk to each other in a loosely coupled way, without having to import or work directly with the Core framework actors. When we create a concrete Façade implementation for our application, we are able to use the Core actors ‘out of the box’, incidental to our interaction with the Façade, minimizing the amount of API knowledge the developer needs to have to be successful with the framework. -

Actionscript 3.0 from the Ground up Tour
Adobe Presents Colin Moock’s ActionScript 3.0 From the Ground Up Tour Materials provided by O’Reilly Media, Inc. Welcome Key Learning Welcome to the ActionScript 3.0: From the Ground Up Tour! In collaboration with Colin Moock, FITC Design and Technology The following table lists some of today’s most important concepts. Events, O’Reilly, and participating academic institutions around the world, Adobe is thrilled to bring you this world-class day of training. Following the tradition of Flex Camp (http://flex.org/camp/) and the onAIR bus tour (http://onair.adobe.com/), this Concept Example lecture is an important part of Adobe’s ongoing initiative to bring knowledge to the development community. Classes are blueprints for objects. class VirtualPet { At Adobe, we understand that a tool is only useful when you know how to use it. And we’re committed to helping you gain that knowledge. So sit back, get ready for a high-paced day of learning, and most of all have fun! } Objects (or instances) are the things in a program, new VirtualPet() Links and Resources such as a number, a car, a button, a point in time The entire set of notes for today’s lecture are available at: Some classes are built into ActionScript, others are MovieClip, TextField, Sound, String custom-made. http://moock.org/lectures/groundUpAS3 A package contains a class so its name doesn’t package zoo { The code for the virtual zoo application can be obtained at: conflict with other names. class VirtualPet { http://moock.org/eas3/examples/moock_eas3_examples/virtualzoo_final } For a prose version of today’s lecture in book form, see Colin Moock’s Essential ActionScript 3.0 (O’Reilly, 2007). -

Quaxe, Infinity and Beyond
Quaxe, infinity and beyond Daniel Glazman — WWX 2015 /usr/bin/whoami Primary architect and developer of the leading Web and Ebook editors Nvu and BlueGriffon Former member of the Netscape CSS and Editor engineering teams Involved in Internet and Web Standards since 1990 Currently co-chair of CSS Working Group at W3C New-comer in the Haxe ecosystem Desktop Frameworks Visual Studio (Windows only) Xcode (OS X only) Qt wxWidgets XUL Adobe Air Mobile Frameworks Adobe PhoneGap/Air Xcode (iOS only) Qt Mobile AppCelerator Visual Studio Two solutions but many issues Fragmentation desktop/mobile Heavy runtimes Can’t easily reuse existing c++ libraries Complex to have native-like UI Qt/QtMobile still require c++ Qt’s QML is a weak and convoluted UI language Haxe 9 years success of Multiplatform OSS language Strong affinity to gaming Wide and vibrant community Some press recognition Dead code elimination Compiles to native on all But no native GUI… platforms through c++ and java Best of all worlds Haxe + Qt/QtMobile Multiplatform Native apps, native performance through c++/Java C++/Java lib reusability Introducing Quaxe Native apps w/o c++ complexity Highly dynamic applications on desktop and mobile Native-like UI through Qt HTML5-based UI, CSS-based styling Benefits from Haxe and Qt communities Going from HTML5 to native GUI completeness DOM dynamism in native UI var b: Element = document.getElementById("thirdButton"); var t: Element = document.createElement("input"); t.setAttribute("type", "text"); t.setAttribute("value", "a text field"); b.parentNode.insertBefore(t,