ADD-ONS Search for Add-Ons EXTENSIONS THEMES COLLECTIONS MORE…
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Computer Essentials – Session 1 – Step-By-Step Guide
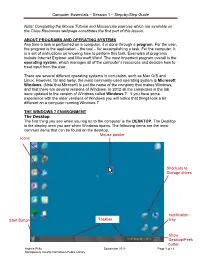
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

The Desktop (Overview)
The desktop (overview) The desktop is the main screen area that you see after you turn on your computer and log on to Windows. Like the top of an actual desk, it serves as a surface for your work. When you open programs or folders, they appear on the desktop. You can also put things on the desktop, such as files and folders, and arrange them however you want. The desktop is sometimes defined more broadly to include the taskbar and Windows Sidebar. The taskbar sits at the bottom of your screen. It shows you which programs are running and allows you to switch between them. It also contains the Start button , which you can use to access programs, folders, and computer settings. On the side of the screen, Sidebar contains small programs called gadgets. The desktop, taskbar, and Sidebar Where did my desktop go? Because programs run on top of the desktop, the desktop itself is often partially or completely hidden. But it's still there, underneath everything. To see the whole desktop without closing any of your open programs or windows, click the Show Desktop button on the taskbar. The desktop is revealed. Click the icon again to restore all of your windows to the way they were. Desktop Training Session Handout Page 1 http://ict.maxwell.syr.edu/vista/ Working with desktop icons Icons are small pictures that represent files, folders, programs, and other items. When you first start Windows, you'll see at least one icon on your desktop: the Recycle Bin (more on that later). -

Grants.Gov Workspace
Grants.gov Workspace Must have Adobe Reader or Pro Register Must be registered in Grants.gov 2 1. Go to www.grants.gov 2. Click on “Register” in the upper right corner 3 3. Click on “Get Registered Now” link near bottom of the page. On the following page, fill in requested information and select “Continue”. 4. Click “Send Temporary Code” on the next screen. The email you have registered on the earlier screen will receive a six digit code from the Grants.gov Registration Team. Retrieve from your email, enter where indicated, and select Continue. 5. Affiliate with our Institution by Selecting “Add Organization Applicant Profile”, enter UMKU DUNS number (010989619), a profile name (your choice), and your title. Save. 5 The Institutions authorized official will receive notification of your request automatically and will process your permissions. You can now apply for grants! 1 Initiate Workspace Application Once you’re registered, on the Grants.gov home page you can now select Login, which is in the upper right corner next to Register. There are couple of ways you can get to the correct application forms. Within the guidelines for the funding opportunity announcement (FOA), you can click on “Go to Grants.gov” to download an application package. You can search for the FOA from “Search Grants” tab in Grants.gov. o Once you find it, click on the Opp Number o Then click on “Package” o Then click on “Apply” o To receive updates on this funding opportunity, Select Subscribe to Opportunity in the top right of this page. -

United States Patent (19) 11 Patent Number: 5,854,629 Redpath (45) Date of Patent: Dec
USOO5854629A United States Patent (19) 11 Patent Number: 5,854,629 Redpath (45) Date of Patent: Dec. 29, 1998 54) ENHANCED SCROLLING TECHNIQUE FOR OTHER PUBLICATIONS CONTEXT MENUS IN GRAPHICAL USER The ABCs of Microsoft Office for Window 95 by Guy INTERFACES Hart-Davis, Copy right 1996, ISBN: 0-7821-1866–6. Primary Examiner Raymond J. Bayerl 75 Inventor: Richard J. Redpath, Cary, N.C. Assistant Examiner-Cuong T. Thai Attorney, Agent, or Firm-Gregory M. Doudnikoff 73 Assignee: International Business Machine 57 ABSTRACT Corporation, Armonk, N.Y. A technique is provided for permitting only a predetermined number of panes of a context menu to be displayed and the 21 Appl. No.: 774,560 Scrolling of the context menu for undisplayed panes. Before 22 Filed: Dec. 31, 1996 a context menu is displayed in a graphical user interface, it is determined whether the total number of panes or options (51) Int. Cl. .................................................. G06F 3/00 in the context menu exceeds the number of panes or options 52 U.S. Cl. .......................... 345/341; 345/123: 345/343; to be displayed at One time. If so, upon displaying the 345/973 context menu, a Selectable mechanism is displayed along the bottom edge of the context menu. User Selection of the 58 Field of Search ..................................... 345/123, 341, Selectable mechanism causes the context menu to Scroll up 345/343,973 to display previously undisplayed panes or options. When it is determined that panes logically exist above the top most displayed pane, a Selectable mechanism is displayed along 56) References Cited the top edge of the context menu, Such that user Selection of the top mechanism causes the Scrolling of the panes down. -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Navigate Windows and Folders
Windows® 7 Step by Step by Joan Preppernau and Joyce Cox To learn more about this book, visit Microsoft Learning at http://www.microsoft.com/MSPress/books/ 9780735626676 ©2009 Joan Preppernau and Joyce Cox Early Content—Subject to Change Windows 7 Step by Step Advance Content–Subject to Change Windows 7 Step by Step Draft Table of Contents Overview Front Matter ............................................................................................................................................. 3 Contents ................................................................................................................................................ 3 About the Authors ................................................................................................................................ 3 Features and Conventions of This Book ................................................................................................ 3 Using the Companion CD ...................................................................................................................... 3 Getting Help .......................................................................................................................................... 3 Introducing Windows 7 ......................................................................................................................... 3 Part I: Getting Started with Windows 7 .................................................................................................... 4 1 Explore Windows 7 ........................................................................................................................... -

Civil 3D User Interface
AutoCAD Civil 3D 2010 Education Curriculum Instructor Guide Unit 1: Civil 3D Environment Lesson 2 Civil 3D User Interface Overview This lesson describes the user interface in AutoCAD® Civil 3D® software and explains how you manage the user interface to maximize your productivity. Civil 3D is a complex design and drafting environment. Users work with many interface components to accomplish design and drafting tasks. When used properly, the final drafting and production of engineering and construction drawings is a by-product of the design process. Objectives After completing this lesson, you will be able to: . Navigate through the AutoCAD Civil 3D software. Use the user interface to open files and display static and contextual ribbons. Examine the two main components of Toolspace: the Prospector and Settings tabs. Describe the function of Toolspace in drawing creation and management. Use the Panorama window, Properties Palette, and Tool Palette . Explore existing workspaces and create a custom workspace. Create reports using the Toolbox tab of Toolspace. Exercises The following exercises are provided in a step-by-step format in this lesson: 1. Explore the Civil 3D User Interface 2. Explore Toolspace 3. The Panorama Window, Properties and Tool Palettes 4. Work with Workspaces 5. Create Reports The Interface The standard interface is shown in the graphic below. Notice the following elements: 1. The Graphic Window or Drawing Area: This is the main window where the user inputs, modifies, and views visual data. 2. Toolspace: Toolspace is an integral component in the user interface for accessing commands, styles, and data. Use it to access the Prospector, Settings, Survey, and Toolbox tabs. -

Graphical User Interface (Gui) Lab
GRAPHICAL USER INTERFACE (GUI) LAB This lab will guide you through the complex process of graphical user interface (GUI) creation. GUI’s are interfaces computer users invoke to make computer programs easier to use. They provide a graphical means to perform simple and complex operations or procedures. Computer programmers make most of their applications as GUIs so users are not required to learn computer programming languages. We each use GUIs on a daily basis. Any computer program that implements buttons or menus to perform tasks is GUI based. Some examples include; Microsoft Word, ArcMap, ENVI, S-Plus, etc. GUIs in IDL In IDL there are two ways to create GUIs; manual script generation (writing code line by line as we have done in the previous labs) or semi-automatic script generation (this process uses a GUI already built into IDL to generate GUIs (this will make more sense later in the lab)). Before we create a functional GUI we need to understand basic GUI architecture. GUIs are comprised of numerous widgets that interact to accomplish a task. Common widgets used in IDL include the base widget (widget_base), button widgets (widget_button), text widgets (widget_text), and label widgets (widget_label). MANUAL GUI CREATION Let’s create a simple GUI (manually) to display a few basic concepts. First we must create the base widget (the matrix within which all other widgets in the GUI are contained). 1. Use the widget_base function to create a base widget by typing the following code in the IDL editor window. ; creates a widget_base called base Pro simp_widg base = widget_base(XSIZE = 175, YSIZE =50, TITLE='A Simple Example') ;realize the widget widget_control, base, /REALIZE end The XSIZE and YSIZE keywords specify the horizontal and vertical size (in pixels) of the base widget, while the TITLE keyword creates a title for the widget. -

Adding the Maine Prescription Monitoring System As a Favorite
Adding the Maine Prescription Monitoring System as a Favorite Beginning 1/1/17 all newly prescribed narcotic medications ordered when discharging a patient from the Emergency Department or an Inpatient department must be recorded in the Maine prescription monitoring system (Maine PMP). Follow these steps to access the Maine PMP site from the SeHR/Epic system and create shortcuts to the activity to simplify access. Access the Maine PMP site from hyperspace 1. Follow this path for the intial launch of the Maine PMP site: Epic>Help>Maine PMP Program Please note: the Maine PMP database is managed and maintained by the State of Maine and does NOT support single-sign on 2. Click Login to enter your Maine PMP user name and password a. If you know your user name and password, click Login b. To retrieve your user name click Retrieve User Name c. To retrieve your password click Retrieve Password Save the Maine PMP site as a favorite under the Epic button After accessing the site from the Epic menu path you can make the link a favorite under the Epic menu. 1. Click the Epic button, the Maine PMP program hyperlink will appear under your Recent activities, click the Star icon to save it as a favorite. After staring the activity it becomes a favorite stored under the Epic button Save the Maine PMP site as a Quick Button on your Epic Toolbar After accessing the site from the Epic menu path you may choose to make the Maine PMP hyperlink a quick button on your main Epic toolbar. -

Customizing Eclipse RCP Applications Techniques to Use with SWT and Jface
Customizing Eclipse RCP applications Techniques to use with SWT and JFace Skill Level: Intermediate Scott Delap ([email protected]) Desktop/Enterprise Java Consultant Annas Andy Maleh ([email protected]) Consultant 27 Feb 2007 Most developers think that an Eclipse Rich Client Platform (RCP) application must look similar in nature to the Eclipse integrated development environment (IDE). This isn't the case, however. This tutorial will explain a number of simple techniques you can use with the Standard Widget Toolkit (SWT) and JFace to create applications that have much more personality than the Eclipse IDE. Section 1. Before you start About this tutorial This tutorial will explain a number of UI elements that can be changed in Eclipse RCP, JFace, and SWT. Along the way, you will learn about basic changes you can make, such as fonts and colors. You will also learn advanced techniques, including how to create custom wizards and section headers. Using these in conjunction should provide you the ability to go from a typical-looking Eclipse RCP application to a distinctive but visually appealing one. Prerequisites Customizing Eclipse RCP applications © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 40 developerWorks® ibm.com/developerWorks You should have a basic familiarity with SWT, JFace, and Eclipse RCP. System requirements To run the examples, you need a computer capable of adequately running Eclipse V3.2 and 50 MB of free disk space. Section 2. Heavyweight and lightweight widgets Before diving into techniques that can be used to modify SWT, JFace, and Eclipse RCP in general, it's important to cover the fundamental characteristics of SWT and how they apply to the appearance of the widget set. -

Comparing Autocad and Autocad LT Autocad LT’S Advantages Are Its Lower Cost and Its Compatibility with Autocad
07_260173 ch01.qxp 5/21/08 9:08 AM Page 13 Starting to Draw n this chapter, I explain the essentials that you need to start drawings. After a little background, I discuss the basics of the screen that you see when you IN THIS CHAPTER open AutoCAD or AutoCAD LT, and how to use it. If you’ve never used I Getting acquainted with AutoCAD before, do the “Quick Start: Drawing a Window” chapter first. AutoCAD and AutoCAD LT AutoCAD and its younger brother, AutoCAD LT, are both created by Autodesk. Together they are the most widely used technical drawing programs anywhere. Starting AutoCAD and AutoCAD alone has more than 6,000,000 registered users. According to Autodesk, AutoCAD LT CAD stands for computer-aided design, but it can also stand for computer-aided drafting or drawing. Creating a new drawing The first version of AutoCAD, running under DOS, came out in 1982. AutoCAD Using the AutoCAD and was the first significant CAD program to run on a desktop computer. At the time, AutoCAD LT interface most other technical drawing programs ran on high-end workstations or even mainframes. AutoCAD LT was introduced in 1993, as a less expensive alternative Saving your drawing to AutoCAD, for people who don’t need all of AutoCAD’s advanced features. Closing a drawing and exiting AutoCAD and AutoCAD LT AutoCAD’s Advantages AutoCAD’s success has been attributed to its famous open architecture — the flexi- bility that the end user has to customize the program using source code files in plain text (ASCII) format — andCOPYRIGHTED programming languages (such as AutoLISP MATERIAL and Visual Basic for Applications). -

How to Use the Graphical User Interface TCS Technical Bulletin
How to Use the Graphical User Interface TCS Technical Bulletin A. Create/Edit the Graphical Interface (Build Mode) Accessing the site using the Graphical Interface requires that you first build a layout (one or more layers/tabs depending on your site). This is done using the setup wizard to upload images/backgrounds and place controllers in appropriate locations on those images/backgrounds. When finished and saved, the User accesses the site using the Graphical Interface. 1. Click the “+” button to add a layer/tab for the site. (Skip to step 7 to edit an existing layer.) 2. Name the layer/tab by clicking in the field and entering the desired name. 3. Click the Choose File button to select the desired background image from your computer’s drive and click the Save button. 4. The Place View will open showing you the layer/tab title, a Save Positions button, the background image, and a bin of available controllers along the right-hand edge of the Graphical Interface which can be placed onto the layer/ tab. 5. Drag/drop controller icons from the icon bin to the desired location on the background image. Moving your mouse over each icon will show that controller’s name. The arrows at the top and bottom of scroll bar or the scroll bar itself allow you to scroll through the available controllers. NOTE: If you have placed controller icons too close to the icon bin and you would like to move them, you may need to scroll the available controllers up or down to clear the area around an icon to allow it to be dragged/dropped again.