Computer Illustration Graphics
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Graphic Design & Illustration Using Adobe Illustrator CC 1 Dear Candidate, in Preparation for the Graphic Design & Illu
Graphic Design & Illustration Using Adobe Illustrator CC Dear Candidate, In preparation for the Graphic Design & Illustration Using Adobe Illustrator CC certification exam, we’ve put together a set of practice materials and example exam items for you to review. What you’ll find in this packet are: • Topic areas and objectives for the exam. • Links to practice tutorials and files. • Practice exam items. We’ve assembled excerpted material from the Adobe Illustrator CC Learn and Support page, and the Visual Design curriculum to highlight a few of the more challenging techniques covered on the exam. You can work through these technical guides and with the provided image files (provided separately). Additionally, we’ve included the certification objectives so that you are aware of the elements that are covered on the exam. Finally, we’ve included practice exam items to give you a feel for some of the items. These materials are meant to help you familiarize yourself with the areas of the exam so are not comprehensive across all the objectives. Thank you, Adobe Education Adobe, the Adobe logo, Adobe Photoshop and Creative Cloud are either registered trademarks or trademarks of Adobe Systems 1 Incorporated in the United States and/or other countries. All other trademarks are the property of their respective owners. © 2017 Adobe Systems Incorporated. All rights reserved. Graphic Design & Illustration Using Adobe Illustrator CC Adobe Certified Associate in Graphic Design & Illustration Using Adobe Illustrator CC (2015) Exam Structure The following lists the topic areas for the exam: • Setting project requirements • Understanding Digital Graphics and Illustrations • Understanding Adobe Illustrator • Creating Digital Graphics and Illustrations Using Adobe Illustrator • Archive, Export, and Publish Graphics Using Adobe Illustrator Number of Questions and Time • 40 questions • 50 minutes Exam Objectives Domain 1.0 Setting Project Requirements 1.1 Identify the purpose, audience, and audience needs for preparing graphics and illustrations. -

ARTG-2306-CRN-11966-Graphic Design I Computer Graphics
Course Information Graphic Design 1: Computer Graphics ARTG 2306, CRN 11966, Section 001 FALL 2019 Class Hours: 1:30 pm - 4:20 pm, MW, Room LART 411 Instructor Contact Information Instructor: Nabil Gonzalez E-mail: [email protected] Office: Office Hours: Instructor Information Nabil Gonzalez is your instructor for this course. She holds an Associate of Arts degree from El Paso Community College, a double BFA degree in Graphic Design and Printmaking from the University of Texas at El Paso and an MFA degree in Printmaking from the Rhode Island School of Design. As a studio artist, Nabil’s work has been focused on social and political views affecting the borderland as well as the exploration of identity, repetition and erasure. Her work has been shown throughout the United State, Mexico, Colombia and China. Her artist books and prints are included in museum collections in the United States. Course Description Graphic Design 1: Computer Graphics is an introduction to graphics, illustration, and page layout software on Macintosh computers. Students scan, generate, import, process, and combine images and text in black and white and in color. Industry standard desktop publishing software and imaging programs are used. The essential applications taught in this course are: Adobe Illustrator, Adobe Photoshop and Adobe InDesign. Course Prerequisite Information Course prerequisites include ARTF 1301, ARTF 1302, and ARTF 1304 each with a grade of “C” or better. Students are required to have a foundational understanding of the elements of design, the principles of composition, style, and content. Additionally, students must have developed fundamental drawing skills. These skills and knowledge sets are provided through the Department of Art’s Foundational Courses. -

4.3 Discovering Fractal Geometry in CAAD
4.3 Discovering Fractal Geometry in CAAD Francisco Garcia, Angel Fernandez*, Javier Barrallo* Facultad de Informatica. Universidad de Deusto Bilbao. SPAIN E.T.S. de Arquitectura. Universidad del Pais Vasco. San Sebastian. SPAIN * Fractal geometry provides a powerful tool to explore the world of non-integer dimensions. Very short programs, easily comprehensible, can generate an extensive range of shapes and colors that can help us to understand the world we are living. This shapes are specially interesting in the simulation of plants, mountains, clouds and any kind of landscape, from deserts to rain-forests. The environment design, aleatory or conditioned, is one of the most important contributions of fractal geometry to CAAD. On a small scale, the design of fractal textures makes possible the simulation, in a very concise way, of wood, vegetation, water, minerals and a long list of materials very useful in photorealistic modeling. Introduction Fractal Geometry constitutes today one of the most fertile areas of investigation nowadays. Practically all the branches of scientific knowledge, like biology, mathematics, geology, chemistry, engineering, medicine, etc. have applied fractals to simulate and explain behaviors difficult to understand through traditional methods. Also in the world of computer aided design, fractal sets have shown up with strength, with numerous software applications using design tools based on fractal techniques. These techniques basically allow the effective and realistic reproduction of any kind of forms and textures that appear in nature: trees and plants, rocks and minerals, clouds, water, etc. For modern computer graphics, the access to these techniques, combined with ray tracing allow to create incredible landscapes and effects. -

617.727.5944 2.7 Labeling a Picture Or a Diagram
BPS Curriculum Framework > Informational/Explanatory Text > Grade 2 > Drafting and Revising > Labeling a picture or diagram 2.7 Labeling a picture or a Connection : We have been noticing the beautiful pictures and helpful diagram diagrams in our mentor text for “all-about” books. We have even added pictures and diagrams to our own writing to really give our readers a better idea of what our subject looks like, but there is still one more thing we need to think about. We need to be sure our readers understand what they are looking at. Learning Objective: Students will label pictures and Teaching : Labeling our pictures gives our readers a better diagrams from the outdoor understanding of what they are looking at. Our labels help the reader classroom know exactly what they are seeing. It may tell the time of the year, the location, the size, or the specific parts of the subject they are looking at. Let’s look at The “Saddle Up!” Section in the “Kids book of Horses” and see how the author has used labels to teach us the parts of a Mentor Texts: “Volcanoes”; saddle. “Bears, Bears, Bears”; “Try It Think about something in the classroom and tell your partner “Apples”; “The Pumpkin what you might have to label if you were going to illustrate this object. Book”; “ The Kids Horse Book ”, Share out with class. Sylvia Funston Instructions to students for Independent Outdoor Writing : 1. Today, when we go out to the outdoor classroom we are going to choose an object to illustrate. It can be from our classroom list or anything else you see outside (at boat in the harbor, a truck or car going by, a small animal scampering away, or items on the playground: a slide or climbing frame. -

Volume Rendering
Volume Rendering 1.1. Introduction Rapid advances in hardware have been transforming revolutionary approaches in computer graphics into reality. One typical example is the raster graphics that took place in the seventies, when hardware innovations enabled the transition from vector graphics to raster graphics. Another example which has a similar potential is currently shaping up in the field of volume graphics. This trend is rooted in the extensive research and development effort in scientific visualization in general and in volume visualization in particular. Visualization is the usage of computer-supported, interactive, visual representations of data to amplify cognition. Scientific visualization is the visualization of physically based data. Volume visualization is a method of extracting meaningful information from volumetric datasets through the use of interactive graphics and imaging, and is concerned with the representation, manipulation, and rendering of volumetric datasets. Its objective is to provide mechanisms for peering inside volumetric datasets and to enhance the visual understanding. Traditional 3D graphics is based on surface representation. Most common form is polygon-based surfaces for which affordable special-purpose rendering hardware have been developed in the recent years. Volume graphics has the potential to greatly advance the field of 3D graphics by offering a comprehensive alternative to conventional surface representation methods. The object of this thesis is to examine the existing methods for volume visualization and to find a way of efficiently rendering scientific data with commercially available hardware, like PC’s, without requiring dedicated systems. 1.2. Volume Rendering Our display screens are composed of a two-dimensional array of pixels each representing a unit area. -

Animated Presentation of Static Infographics with Infomotion
Eurographics Conference on Visualization (EuroVis) 2021 Volume 40 (2021), Number 3 R. Borgo, G. E. Marai, and T. von Landesberger (Guest Editors) Animated Presentation of Static Infographics with InfoMotion Yun Wang1, Yi Gao1;2, Ray Huang1, Weiwei Cui1, Haidong Zhang1, and Dongmei Zhang1 1Microsoft Research Asia 2Nanjing University (a) 5% (b) time Element Animation effect Meats, sweets slice spin link wipe dot zoom 35% icon zoom 10% Whole grains, title zoom OliVer oil pasta, beans, description wipe whole grain bread Mediterranean Diet 20% 30% 30% Vegetables and fruits Fish, seafood, poultry, Vegetables and fruits dairy food, eggs Figure 1: (a) An example infographic design. (b) The animated presentations for this infographic show the start time, duration, and animation effects applied to the visual elements. InfoMotion automatically generates animated presentations of static infographics. Abstract By displaying visual elements logically in temporal order, animated infographics can help readers better understand layers of information expressed in an infographic. While many techniques and tools target the quick generation of static infographics, few support animation designs. We propose InfoMotion that automatically generates animated presentations of static infographics. We first conduct a survey to explore the design space of animated infographics. Based on this survey, InfoMotion extracts graphical properties of an infographic to analyze the underlying information structures; then, animation effects are applied to the visual elements in the infographic in temporal order to present the infographic. The generated animations can be used in data videos or presentations. We demonstrate the utility of InfoMotion with two example applications, including mixed-initiative animation authoring and animation recommendation. -

Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medi
Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medina, Sensiel Research, Switzerland Abstract Infographics, though still in its infancy in the digital world, may offer an opportunity for media companies to enhance their business processes and value creation activities. This paper describes research about the influence of infographics production and dissemination on media companies’ workflow management. Drawing on infographics examples from New York Times print and online version, this contribution empirically explores the evolution from static to interactive multimedia infographics, the possibilities and design challenges of this journalistic emerging field and its impact on media companies’ activities in relation to technology changes and media-use patterns. Findings highlight some explorative ideas about the required workflow and journalism activities for a successful inception of infographics into online news dissemination practices of media companies. Conclusions suggest that delivering infographics represents a yet not fully tapped opportunity for media companies, but its successful inception on news production routines requires skilled professionals in audiovisual journalism and revised business models. Keywords: newspapers, visual communication, infographics, digital media technology © Online Journal of Communication and Media Technologies 108 Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 During this time of unprecedented change in journalism, media practitioners and scholars find themselves mired in a new debate on the storytelling potential of data visualization narratives. News organization including the New York Times, Washington Post and The Guardian are at the fore of innovation and experimentation and regularly incorporate dynamic graphics into their journalism products (Segel, 2011). -

Inviwo — a Visualization System with Usage Abstraction Levels
IEEE TRANSACTIONS ON VISUALIZATION AND COMPUTER GRAPHICS, VOL X, NO. Y, MAY 2019 1 Inviwo — A Visualization System with Usage Abstraction Levels Daniel Jonsson,¨ Peter Steneteg, Erik Sunden,´ Rickard Englund, Sathish Kottravel, Martin Falk, Member, IEEE, Anders Ynnerman, Ingrid Hotz, and Timo Ropinski Member, IEEE, Abstract—The complexity of today’s visualization applications demands specific visualization systems tailored for the development of these applications. Frequently, such systems utilize levels of abstraction to improve the application development process, for instance by providing a data flow network editor. Unfortunately, these abstractions result in several issues, which need to be circumvented through an abstraction-centered system design. Often, a high level of abstraction hides low level details, which makes it difficult to directly access the underlying computing platform, which would be important to achieve an optimal performance. Therefore, we propose a layer structure developed for modern and sustainable visualization systems allowing developers to interact with all contained abstraction levels. We refer to this interaction capabilities as usage abstraction levels, since we target application developers with various levels of experience. We formulate the requirements for such a system, derive the desired architecture, and present how the concepts have been exemplary realized within the Inviwo visualization system. Furthermore, we address several specific challenges that arise during the realization of such a layered architecture, such as communication between different computing platforms, performance centered encapsulation, as well as layer-independent development by supporting cross layer documentation and debugging capabilities. Index Terms—Visualization systems, data visualization, visual analytics, data analysis, computer graphics, image processing. F 1 INTRODUCTION The field of visualization is maturing, and a shift can be employing different layers of abstraction. -

Guns, More Crime Author(S): Mark Duggan Source: Journal of Political Economy, Vol
More Guns, More Crime Author(s): Mark Duggan Source: Journal of Political Economy, Vol. 109, No. 5 (October 2001), pp. 1086-1114 Published by: The University of Chicago Press Stable URL: http://www.jstor.org/stable/10.1086/322833 Accessed: 03-04-2018 19:37 UTC JSTOR is a not-for-profit service that helps scholars, researchers, and students discover, use, and build upon a wide range of content in a trusted digital archive. We use information technology and tools to increase productivity and facilitate new forms of scholarship. For more information about JSTOR, please contact [email protected]. Your use of the JSTOR archive indicates your acceptance of the Terms & Conditions of Use, available at http://about.jstor.org/terms The University of Chicago Press is collaborating with JSTOR to digitize, preserve and extend access to Journal of Political Economy This content downloaded from 153.90.149.52 on Tue, 03 Apr 2018 19:37:56 UTC All use subject to http://about.jstor.org/terms More Guns, More Crime Mark Duggan University of Chicago and National Bureau of Economic Research This paper examines the relationship between gun ownership and crime. Previous research has suffered from a lack of reliable data on gun ownership. I exploit a unique data set to reliably estimate annual rates of gun ownership at both the state and the county levels during the past two decades. My findings demonstrate that changes in gun ownership are significantly positively related to changes in the hom- icide rate, with this relationship driven almost entirely by an impact of gun ownership on murders in which a gun is used. -

An Online System for Classifying Computer Graphics Images from Natural Photographs
An Online System for Classifying Computer Graphics Images from Natural Photographs Tian-Tsong Ng and Shih-Fu Chang fttng,[email protected] Department of Electrical Engineering Columbia University New York, USA ABSTRACT We describe an online system for classifying computer generated images and camera-captured photographic images, as part of our effort in building a complete passive-blind system for image tampering detection (project website at http: //www.ee.columbia.edu/trustfoto). Users are able to submit any image from a local or an online source to the system and get classification results with confidence scores. Our system has implemented three different algorithms from the state of the art based on the geometry, the wavelet, and the cartoon features. We describe the important algorithmic issues involved for achieving satisfactory performances in both speed and accuracy as well as the capability to handle diverse types of input images. We studied the effects of image size reduction on classification accuracy and speed, and found different size reduction methods worked best for different classification methods. In addition, we incorporated machine learning techniques, such as fusion and subclass-based bagging, in order to counter the effect of performance degradation caused by image size reduction. With all these improvements, we are able to speed up the classification speed by more than two times while keeping the classification accuracy almost intact at about 82%. Keywords: Computer graphics, photograph, classification, online system, geometry features, classifier fusion 1. INTRODUCTION The level of photorealism capable by today’s computer graphics makes distinguishing photographic and computer graphic images difficult. -

Graphics Formats and Tools
Graphics formats and tools Images à recevoir Stand DRG The different types of graphics format Graphics formats can be classified broadly in 3 different groups -Vector - Raster (or bitmap) - Page description language (PDL) Graphics formats and tools 2 Vector formats In a vector format (revisable) a line is defined by 2 points, the text can be edited Graphics formats and tools 3 Raster (bitmap) format A raster (bitmap) format is like a photograph; the number of dots/cm defines the quality of the drawing Graphics formats and tools 4 Page description language (PDL) formats A page description language is a programming language that describes the appearance of a printed page at a higher level than an actual output bitmap Adobe’s PostScript (.ps), Encapsulated PostScript (.eps) and Portable Document Format (.pdf) are some of the best known page description languages Encapsulated PostScript (.eps) is commonly used for graphics It can contain both unstructured vector information as well as raster (bitmap) data Since it comprises a mixture of data, its quality and usability are variable Graphics formats and tools 5 Background Since the invention of computing, or more precisely since the creation of computer-assisted drawing (CAD), two main professions have evolved - Desktop publishing (DTP) developed principally on Macintosh - Computer-assisted drawing or design (CAD) developed principally on IBM (International Business Machines) Graphics formats and tools 6 Use of DTP applications Used greatly in the fields of marketing, journalism and industrial design, DTP applications fulfil the needs of various professions - from sketches and mock-ups to fashion design - interior design - coachwork (body work) design - web page design -etc. -

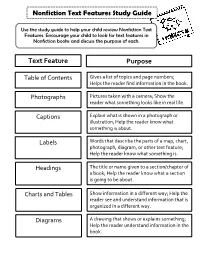
Nonfiction Text Features Study Guide Text Feature Purpose
Nonfiction Text Features Study Guide Use the study guide to help your child review Nonfiction Text Features. Encourage your child to look for text features in Nonfiction books and discuss the purpose of each. Text Feature Purpose Gives a list of topics and page numbers; Table of Contents Helps the reader find information in the book. Photographs Pictures taken with a camera; Show the reader what something looks like in real life. Captions Explain what is shown in a photograph or illustration; Help the reader know what something is about. Labels Words that describe the parts of a map, chart, photograph, diagram, or other text feature; Help the reader know what something is. Headings The title or name given to a section/chapter of a book; Help the reader know what a section is going to be about. Charts and Tables Show information in a different way; Help the reader see and understand information that is organized in a different way. Diagrams A drawing that shows or explains something; Help the reader understand information in the book. Text Feature Purpose Textboxes A box or some other shape that contains text; Show the reader that information is important or interesting. A picture of what something looks like on the Cutaways inside or from another point of view; Help the reader see all parts of something. Types of Print Print can be bold, different colors, fonts, and sizes; Show the reader that something is important or interesting. Close Ups Photographs that have been zoomed in or enlarged to help the reader see something better.