Interactive & Multiscale Thematic Maps
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cartographic Perspectives Perspectives 1 Journal of the North American Cartographic Information Society Number 65, Winter 2010
Number 65, Winter 2010 cartographicCartographic perspectives Perspectives 1 Journal of the North American Cartographic Information Society Number 65, Winter 2010 From the Editor In this Issue Dear NACIS Members: OPINION PIECE Outside the Bubble: Real-world Mapmaking Advice for Students 7 The winter of 2010 was quite an ordeal to get through here on the FEATURED ARTICLES eastern side of Big Savage Moun- Considerations in Design of Transition Behaviors for Dynamic 16 tain. A nearby weather recording Thematic Maps station located on Keysers Ridge Sarah E. Battersby and Kirk P. Goldsberry (about 10 miles to the west of Frostburg) recorded 262.5 inches Non-Connective Linear Cartograms for Mapping Traffic Conditions 33 of snow for the winter of 2010. Yi-Hwa Wu and Ming-Chih Hung For the first time in my eleven- year tenure at Frostburg State REVIEWS University, the university was Cartography Design Annual # 1 51 shut down for an entire week. Reviewed by Mary L. Johnson The crews that normally plow the sidewalks and parking lots were Cartographic Relief Presentation 53 snowed in and could not get out of Reviewed by Dawn Youngblood their homes. As storm after storm swept through the area, plow- GIS Tutorial for Marketing 54 ing became more difficult. There Reviewed by Eva Dodsworth wasn’t enough room to pile up the snow. Even today, snow drifts The State of the Middle East: An Atlas of Conflict and Resolution 56 remain dotted amidst the green- Reviewed by Daniel G. Cole ing fields. However, it appears as though spring will pass us by as CARTOGRAPHIC COLLECTIONS summer apparently is already here More than Just a Pretty Picture: The Map Collection at the Library 59 with several days that have broken of Virginia existing record high temperatures. -

Functional Efficiency, Effectiveness, and Expressivity of Bertin's Visual
IOSR Journal Of Humanities And Social Science (IOSR-JHSS) Volume 8, Issue 5 (Mar. - Apr. 2013), PP 46-55 e-ISSN: 2279-0837, p-ISSN: 2279-0845. www.Iosrjournals.Org Functional Efficiency, Effectiveness, and Expressivity of Bertin’s Visual Variable Colour Hue in Thematic Map Design Vineeta John Assistant Professor, Geography Department, Ewing Christian College (An autonomous constituent College of Allahabad University ALLAHABAD Abstract: Notions of functionality of thematic maps that were built around Robinson’s seminal work ‘The Look of Maps’ were later redefined to include questions of efficiency and effectiveness. The possibility of the use of digital technology in map creation and reproduction widened the scope of map design research from evaluation of whole maps to the evaluation of basic graphic elements – the graphic or visual variables. The paper attempts to asses and validate one of the variables of Bertin’s model of visual or graphic variables- the visual variable colour hue on the basis of available experimental evidence related to the functional efficiency, effectiveness and expressiveness of the variable at different perceptual/cognitive levels and the experimental evidence from design research in thematic cartography. The analysis of results both from psychology and design research in thematic cartography show that the two levels association and selection have adequate empirical support in the above two areas. However, the experimental results for the level order are contrary to formulations of Bertin. In case of both hues ordered in spectral progression and hues ordered around a unique hue variability expanse or range which extend to either of its limits in a limited ambit of ordered steps adequately perform at the level of order. -

Computing Stable Demers Cartograms⋆
Computing Stable Demers Cartograms? Soeren Nickel1, Max Sondag2, Wouter Meulemans2, Markus Chimani3, Stephen Kobourov4, Jaakko Peltonen5, and Martin N¨ollenburg1 1 TU Wien, Austria fsoeren.nickel@,[email protected] 2 TU Eindhoven, Netherlands fm.f.m.sondag,[email protected] 3 University of Osnabr¨uck, Germany [email protected] 4 University of Arizona, USA [email protected] 5 Tampere University, Finland [email protected] Abstract. Cartograms are popular for visualizing numerical data for map regions. Maintaining correct adjacencies is a primary quality crite- rion for cartograms. When there are multiple data values per region (over time or different datasets) shown as animated or juxtaposed cartograms, preserving the viewer's mental-map in terms of stability between car- tograms is another important criterion. We present a method to com- pute stable Demers cartograms, where each region is shown as a square and similar data yield similar cartograms. We enforce orthogonal separa- tion constraints with linear programming, and measure quality in terms of keeping adjacent regions close (cartogram quality) and using similar positions for a region between the different data values (stability). Our method guarantees ability to connect most lost adjacencies with minimal leaders. Experiments show our method yields good quality and stability. Keywords: Time-varying data · Cartograms · Mental-map preservation 1 Introduction Myriad datasets are georeferenced and relate to specific places or regions. A natural way to visualize such data in their spatial context is by cartographic maps. A choropleth map is a prominent tool, which colors each region in a map by its data value. -

CHAPTER 9 DATA DISPLAY and CARTOGRAPHY 9.1 Cartographic
CHAPTER 9 DATA DISPLAY AND CARTOGRAPHY 9.1 Cartographic Representation 9.1.1 Spatial Features and Map Symbols 9.1.2 Use of Color 9.1.3 Data Classification 9.1.4 Generalization Box 9.1 Representations 9.2 Types of Quantitative Maps Box 9.2 Locating Dots on a Dot Map Box 9.3 Mapping Derived and Absolute Values 9.3 Typography 9.3.1 Type Variations 9.3.2 Selection of Type Variations 9.3.3 Placement of Text in the Map Body Box 9.4 Options for Dynamic Labeling 9.4 Map Design 9.4.1 Layout Box 9.5 Wizards for Adding Map Elements 9.4.2 Visual Hierarchy 9.5 Map Production Box 9.6 Working with Soft-Copy Maps Box 9.7 A Web Tool for Making Color Maps Key Concepts and Terms Review Questions Copyright © The McGraw-Hill Companies, Inc. Permission required for reproduction or display. Applications: Data Display and Cartography Task 1: Make a Choropleth Map Task 2: Use Graduated Symbols, Line Symbols, Highway Shield Symbols, and Text Symbols Task 3: Label Streams Challenge Task References 1 Common Map Elements zCommon map elements are the title, body, legend, north arrow, scale, acknowledgment, and neatline/map border. zOther elements include the graticule or grid, name of map projection, inset or location map, and data quality information. Figure 9.1 Common map elements. 2 Cartographic Representation zCartography is the making and study of maps in all their aspects. zCartographers classify maps into general reference or thematic, and qualitative or quantitative. Spatial Features and Map Symbols zTo display a spatial feature on a map, we use a map symbol to indicate the feature’s location and a visual variable, or visual variables, with the symbol to show the feature’s attribute data. -

An Assessment of Visual Variables for the Cartographic Design of 3D Informal Settlement Models
Zurich Open Repository and Archive University of Zurich Main Library Strickhofstrasse 39 CH-8057 Zurich www.zora.uzh.ch Year: 2015 An assessment of visual variables for the cartographic design of 3D informal settlement models Rautenbach, Victoria ; Coetzee, Serena ; Schiewe, Jochen ; Cöltekin, Arzu Abstract: Visual variables were originally proposed for hard copy maps printed in black and white by Bertin in 1980s. However, we can now generate various digital geovisualization products that are inherently different from printed maps, such as interactive 3D city models. Additional visual variables have been proposed for some of these new geovisualizations, however the discussion is still on-going. In this paper, we contribute to this discussion by investigating the relevance of a subset of visual variables for planning informal settlement upgrades in 3D geovisualizations, and specifically how these variables contribute to the selectiveness of objects. The variables were systematically evaluated against specific requirements for planning upgrades which were compiled using expert knowledge. We observe that evaluated visual variables, except colour and texture, are not directly transferrable. Furthermore, we propose that; in an interactive 3D setting, visual variables position, orientation and motion should not be only considered in relation to the objects in a 3D environment, but also in relation to the camera, and the concept of Level of Detail (LoD) should replace shape. The results contribute towards building design principles of 3D informal settlement models for planning upgrades. Posted at the Zurich Open Repository and Archive, University of Zurich ZORA URL: https://doi.org/10.5167/uzh-117989 Conference or Workshop Item Published Version Originally published at: Rautenbach, Victoria; Coetzee, Serena; Schiewe, Jochen; Cöltekin, Arzu (2015). -

Numbers on Thematic Maps: Helpful Simplicity Or Too Raw to Be Useful for Map Reading?
International Journal of Geo-Information Article Numbers on Thematic Maps: Helpful Simplicity or Too Raw to Be Useful for Map Reading? Jolanta Korycka-Skorupa * and Izabela Małgorzata Goł˛ebiowska Department of Geoinformatics, Cartography and Remote Sensing, Faculty of Geography and Regional Studies, University of Warsaw, Krakowskie Przedmiescie 30, 00-927 Warsaw, Poland; [email protected] * Correspondence: [email protected] Received: 29 May 2020; Accepted: 26 June 2020; Published: 28 June 2020 Abstract: As the development of small-scale thematic cartography continues, there is a growing interest in simple graphic solutions, e.g., in the form of numerical values presented on maps to replace or complement well-established quantitative cartographic methods of presentation. Numbers on maps are used as an independent form of data presentation or function as a supplement to the cartographic presentation, becoming a legend placed directly on the map. Despite the frequent use of numbers on maps, this relatively simple form of presentation has not been extensively empirically evaluated. This article presents the results of an empirical study aimed at comparing the usability of numbers on maps for the presentation of quantitative information to frequently used proportional symbols, for simple map-reading tasks. The study showed that the use of numbers on single-variable and two-variable maps results in a greater number of correct answers and also often an improved response time compared to the use of proportional symbols. Interestingly, the introduction of different sizes of numbers did not significantly affect their usability. Thus, it has been proven that—for some tasks—map users accept this bare-bones version of data presentation, often demonstrating a higher level of preference for it than for proportional symbols. -

Visualizing Metadata: Design Principles for Thematic Maps
10 cartographic perspectives Number 49, Fall 2004 Visualizing Metadata: Design Principles for Thematic Maps Joshua Comenetz This paper argues that the best way to transmit metadata to thematic map users is through cartography rather than text notes or digital Assistant Professor means. Indicators such as reliability diagrams, common on maps de- Department of Geography rived from air photos or satellite images, are rarely included on the- University of Florida matic maps based on the census or other socioeconomic data sources. These data not only suffer from an array of quality problems but P.O. Box 117315 also are widely distributed among the general public in cartographic Gainesville, FL 32611 format. Metadata diagrams for thematic maps based on human vari- ables therefore must be clear and concise, so as to be comprehensible [email protected] by the non-specialist. Principles of good metadata diagram creation are proposed, with attention to the balance between clarity and space constraints. Key words: data quality, reliability diagram, thematic map, visualization METADATA DISPLAY etadata should be included on thematic maps for the same reasons they appear on maps of topography or geology: to help users evalu- ate data quality, ascertain whether maps are appropriate for their intended use, and compare them with other maps. Among the most common ways to provide metadata are through text notes or metadata files, but when a map is based on data that vary spatially in quality or source, cartog- raphy is an efficient means of transmitting them. Previous research and published maps indicate that cartographers have essentially four options for the graphic display of metadata (Beard et al. -

3D Visualization of Cadastre: Assessing the Suitability of Visual Variables and Enhancement Techniques in the 3D Model of Condominium Property Units
3D Visualization of Cadastre: Assessing the Suitability of Visual Variables and Enhancement Techniques in the 3D Model of Condominium Property Units Thèse Chen Wang Doctorat en sciences géomatiques Philosophiæ doctor (Ph.D.) Québec, Canada © Chen Wang, 2015 3D Visualization of Cadastre: Assessing the Suitability of Visual Variables and Enhancement Techniques in the 3D Model of Condominium Property Units Thèse Chen Wang Sous la direction de : Jacynthe Pouliot, directrice de recherche Frédéric Hubert, codirecteur de recherche Résumé La visualisation 3D de données cadastrales a été exploitée dans de nombreuses études, car elle offre de nouvelles possibilités d’examiner des situations de supervision verticale des propriétés. Les chercheurs actifs dans ce domaine estiment que la visualisation 3D pourrait fournir aux utilisateurs une compréhension plus intuitive d’une situation où des propriétés se superposent, ainsi qu’une plus grande capacité et avec moins d’ambiguïté de montrer des problèmes potentiels de chevauchement des unités de propriété. Cependant, la visualisation 3D est une approche qui apporte de nombreux défis par rapport à la visualisation 2D. Les précédentes recherches effectuées en cadastre 3D, et qui utilisent la visualisation 3D, ont très peu enquêté l’impact du choix des variables visuelles (ex. couleur, style) sur la prise de décision. Dans l’optique d'améliorer la visualisation 3D de données cadastres, cette thèse de doctorat examine l’adéquation du choix des variables visuelles et des techniques de rehaussement associées afin de produire un modèle de condominium 3D optimal, et ce, en fonction de certaines tâches spécifiques de visualisation. Les tâches visées sont celles dédiées à la compréhension dans l’espace 3D des limites de propriété du condominium. -

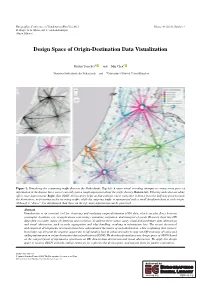
Design Space of Origin-Destination Data Visualization
DOI: 10.1111/cgf.14310 Eurographics Conference on Visualization (EuroVis) 2021 Volume 40 (2021), Number 3 R. Borgo, G. E. Marai, and T. von Landesberger (Guest Editors) Design Space of Origin-Destination Data Visualization Martijn Tennekes1 and Min Chen2 1Statistics Netherlands, the Netherlands and 2University of Oxford, United Kingdom Figure 1: Visualizing the commuting traffic flows in the Netherlands. Top-left: A naive visual encoding attempts to convey every piece of information in the dataset but a viewer can only gain a rough impression about the traffic density. Bottom-left: Filtering and color-encoding offers some improvement. Right: Our ODDV design space helps us find a design where each edge is drawn from the half-way point towards the destination, so focussing on the incoming traffic, while the outgoing traffic is summarized with a small doughnut-chart at each origin. Although it “draws” less information than those on the left, more information can be perceived. Abstract Visualization is an essential tool for observing and analyzing origin-destination (OD) data, which encodes flows between geographic locations, e.g., in applications concerning commuting, migration, and transport of goods. However, depicting OD data often encounter issues of cluttering and occlusion. To address these issues, many visual designs feature data abstraction and visual abstraction, such as node aggregation and edge bundling, resulting in information loss. The recent theoretical and empirical developments in visualization have substantiated the merits of such abstraction, while confirming that viewers’ knowledge can alleviate the negative impact due to information loss. It is thus desirable to map out different ways of losing and adding information in origin-destination data visualization (ODDV). -

IAT 814 Visual Encoding and Image Models
IAT 814 Visual Encoding and Image Models Lyn Bartram Note: Many of these slides have been borrowed and adapted from T. Munzner and J.Heer 4 stages of visualization design IAT 814 | Visual Encoding and Design Idioms 2 Data Abstractions • Tables • Data item (row) with attributes (columns) : row=key, cells = values • Networks • Item (node) with attributes (features) and relations (links) • Trees (hierarchy) • Node = key, node-node, link = key, cell = value • Text/Logs • Grammar • Bag of words • Derived values • Image • 2d location = key, pixel value expresses single attribute or combo of attributes according to coding (RGB) IAT 814 | Visual Encoding and Design Idioms 3 Visualization: Why? Analyze, Explore, Explain, Illustrate, Discover Communicate IAT 814 | Visual Encoding and Design Idioms 4 Task Abstractions: [Munzner] IAT 814 | Visual Encoding and Design Idioms 5 Image models • Representation • The visual, aural or haptic (ie sensory) encoding of the data • This is often termed mapping • Presentation • Selection, layout and organisation of encoded data • May involve multiple representations • Interaction • Manipulation to acquire different views of the data IAT 814 | Visual Encoding and Design Idioms 6 Representation • What’s a common way of visually representing multivariate data sets? • Graphs! (not the vertex-edge ones) • More accurately, symbolic display IAT 814 | Visual Encoding and Design Idioms 7 Types of Symbolic Displays (Kosslyn 89) • Graphs • Maps • Charts • Diagrams Type name here Type title here Type name here Type name here -

Chapter 9 "Cartographic Principles", Section 9.1 "Color" and Section 9.2 "Symbology" Discussed Visual Variables Specific to the Spatial Features of a Map
This is “Cartographic Principles”, chapter 9 from the book Geographic Information System Basics (index.html) (v. 1.0). This book is licensed under a Creative Commons by-nc-sa 3.0 (http://creativecommons.org/licenses/by-nc-sa/ 3.0/) license. See the license for more details, but that basically means you can share this book as long as you credit the author (but see below), don't make money from it, and do make it available to everyone else under the same terms. This content was accessible as of December 29, 2012, and it was downloaded then by Andy Schmitz (http://lardbucket.org) in an effort to preserve the availability of this book. Normally, the author and publisher would be credited here. However, the publisher has asked for the customary Creative Commons attribution to the original publisher, authors, title, and book URI to be removed. Additionally, per the publisher's request, their name has been removed in some passages. More information is available on this project's attribution page (http://2012books.lardbucket.org/attribution.html?utm_source=header). For more information on the source of this book, or why it is available for free, please see the project's home page (http://2012books.lardbucket.org/). You can browse or download additional books there. i Chapter 9 Cartographic Principles From projections to data management to spatial analysis, we have up to now focused on the more technical points of a geographic information system (GIS). This chapter is concerned less with the computational options available to the GIS user and more with the artistic options. -

How Visually Effective Are Animated Cartograms
How visually effective are animated cartograms? Potential improvements based on the example of segregation in Bogotá (1993-2005) Florent Demoraes, Mégane Bouquet, Boris Mericskay To cite this version: Florent Demoraes, Mégane Bouquet, Boris Mericskay. How visually effective are animated car- tograms? Potential improvements based on the example of segregation in Bogotá (1993-2005). M@ppemonde, Maison de la géographie, 2021, Comprendre l’innovation en cartographie, 131, pp.1-24. 10.4000/mappemonde.5928. hal-03152983v2 HAL Id: hal-03152983 https://hal.archives-ouvertes.fr/hal-03152983v2 Submitted on 13 Jul 2021 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Distributed under a Creative Commons Attribution| 4.0 International License Mappemonde Revue trimestrielle sur l’image géographique et les formes du territoire 131 | 2021 Varia How visually effective are animated cartograms? Potential improvements based on the example of segregation in Bogotá (1993-2005) L’efficacité visuelle des cartogrammes animés en question. Une piste d’amélioration à travers