Desiging and Editing Custom Graphics for Wincontrol
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Exploring the .BMP File Format
Exploring the .BMP File Format Don Lancaster Synergetics, Box 809, Thatcher, AZ 85552 copyright c2003 as GuruGram #14 http://www.tinaja.com [email protected] (928) 428-4073 The .BMP image standard is used by Windows and elsewhere to represent graphics images in any of several different display and compression options. The .BMP advantages are that each pixel is usually independently available for any alteration or modification. And that repeated use does not normally degrade the image. Because lossy compression is not used. Its main disadvantage is that file sizes are usually horrendous compared to JPEG, fractal, GIF, or other lossy compression schemes. A comparison of popular image standards can be found here. I’ve long been using the .BMP format for my eBay and my other phototography, scanning, and post processing. I firmly believe that… All photography, scanning, and all image post-processing should always be done using .BMP or a similar non-lossy format. Only after all post-processing is complete should JPEG or another compressed distribution format be chosen. Some current examples of my .BMP work now do include the IMAGIMAG.PDF post-processing tutorial, the Bitmap Typewriterthat generates fully anti-aliased small fonts, the Aerial Photo Combiner, and similar utilities and tutorials found on our Fonts & Images, PostScript, and on our Acrobat library pages. A few projects of current interest involving .BMP files include true view camera swings and tilts for a digital camera, distortion correction, dodging & burning, preventing white punchthrough on knockouts, and emphasis vignetting. Mainly applied to uncompressed RGBX 24-bit color .BMP files. -

Free Lossless Image Format
FREE LOSSLESS IMAGE FORMAT Jon Sneyers and Pieter Wuille [email protected] [email protected] Cloudinary Blockstream ICIP 2016, September 26th DON’T WE HAVE ENOUGH IMAGE FORMATS ALREADY? • JPEG, PNG, GIF, WebP, JPEG 2000, JPEG XR, JPEG-LS, JBIG(2), APNG, MNG, BPG, TIFF, BMP, TGA, PCX, PBM/PGM/PPM, PAM, … • Obligatory XKCD comic: YES, BUT… • There are many kinds of images: photographs, medical images, diagrams, plots, maps, line art, paintings, comics, logos, game graphics, textures, rendered scenes, scanned documents, screenshots, … EVERYTHING SUCKS AT SOMETHING • None of the existing formats works well on all kinds of images. • JPEG / JP2 / JXR is great for photographs, but… • PNG / GIF is great for line art, but… • WebP: basically two totally different formats • Lossy WebP: somewhat better than (moz)JPEG • Lossless WebP: somewhat better than PNG • They are both .webp, but you still have to pick the format GOAL: ONE FORMAT THAT COMPRESSES ALL IMAGES WELL EXPERIMENTAL RESULTS Corpus Lossless formats JPEG* (bit depth) FLIF FLIF* WebP BPG PNG PNG* JP2* JXR JLS 100% 90% interlaced PNGs, we used OptiPNG [21]. For BPG we used [4] 8 1.002 1.000 1.234 1.318 1.480 2.108 1.253 1.676 1.242 1.054 0.302 the options -m 9 -e jctvc; for WebP we used -m 6 -q [4] 16 1.017 1.000 / / 1.414 1.502 1.012 2.011 1.111 / / 100. For the other formats we used default lossless options. [5] 8 1.032 1.000 1.099 1.163 1.429 1.664 1.097 1.248 1.500 1.017 0.302� [6] 8 1.003 1.000 1.040 1.081 1.282 1.441 1.074 1.168 1.225 0.980 0.263 Figure 4 shows the results; see [22] for more details. -

Thank You for Listening to My Presentation Gif
Thank You For Listening To My Presentation Gif Derisible and alveolar Harris parades: which Marko is Noachian enough? Benny often interknit all-over when uxorilocal slangily.Jeremy disanoints frowningly and debugs her inventions. Defeated Sherwood usually scraping some outsides or undermine She needed to my presentation gifs to acknowledge the presenters try to share the voice actor: thanks in from anywhere online presentations. Lottie support integration with you for thanks for husband through the present, a person that lay behind him that feeling of. When my presentation gifs and presenting me and graphics let me or listen in the presenters and wife. It for my peers or are telling me wide and gif plays, presenters who took it have a random relevant titles to do not affiliated with. He had for you gif by: empty pen by taking the. The presentation for listening animated gifs for watching the body is an award ceremony speech reader is serious first arabesque, he climbed to. Make your organization fulfill its vastness, then find the bed to? Music streaming video or message a sample thank your take pride in via text and widescreen view my friends and many lovely pictures to think he killed them! Also you for presentation with quotes for the speech month club is back out of people meet again till it! From you listen to thank you a presentation and presenting? But i would not, bowing people of those values. Most memorable new life happened he used in twenty strokes for some unseen animal gifs that kind. So my presentation gifs image gifs with short but an! Life go on a meme or buy sound library to gif thank you for listening to my presentation visual design type some sort a pet proposal of. -

Poisson Image Editing
Poisson Image Editing Patrick Perez´ ∗ Michel Gangnet† Andrew Blake‡ Microsoft Research UK Abstract able effect. Conversely, the second-order variations extracted by the Laplacian operator are the most significant perceptually. Using generic interpolation machinery based on solving Poisson Secondly, a scalar function on a bounded domain is uniquely de- equations, a variety of novel tools are introduced for seamless edit- fined by its values on the boundary and its Laplacian in the interior. ing of image regions. The first set of tools permits the seamless The Poisson equation therefore has a unique solution and this leads importation of both opaque and transparent source image regions to a sound algorithm. into a destination region. The second set is based on similar math- So, given methods for crafting the Laplacian of an unknown ematical ideas and allows the user to modify the appearance of the function over some domain, and its boundary conditions, the Pois- image seamlessly, within a selected region. These changes can be son equation can be solved numerically to achieve seamless filling arranged to affect the texture, the illumination, and the color of ob- of that domain. This can be replicated independently in each of jects lying in the region, or to make tileable a rectangular selection. the channels of a color image. Solving the Poisson equation also CR Categories: I.3.3 [Computer Graphics]: Picture/Image has an alternative interpretation as a minimization problem: it com- Generation—Display algorithms; I.3.6 [Computer Graphics]: putes the function whose gradient is the closest, in the L2-norm, to Methodology and Techniques—Interaction techniques; I.4.3 [Im- some prescribed vector field — the guidance vector field — under age Processing and Computer Vision]: Enhancement—Filtering; given boundary conditions. -

The GIF That Keeps on Giving: Assignment Design with Looped Animations
The GIF that Keeps on Giving: Assignment Design with Looped Animations http://bit.ly/gifgive While an older format (created in 1987), GIFs (Graphics Interchange Format) have experienced a resurgence in popularity and use in the past decade. Due to the recent proliferation of digital platforms that host GIFs, the format as a means of communication and as an act of composition has become naturalized and therefore invisible. The rise in their popularity makes GIFs important for scholars of digital literacy and composition to understand and utilize in their teaching and research. We argue that their playful nature, ease of use, and delivery opens GIFs up for new avenues of research, inquiry, and analysis. As such, GIFs can be meaningfully incorporated into the composition classroom as critical components of assignment design and the feedback process. In this mini-workshop, we will introduce participants to pre-existing examples of GIF assignments we have used in courses, discuss avenues for pedagogical research, guide participants in the creation of new GIFs, and facilitate participants’ efforts to design assignments that use GIFs. Workshop Agenda http://bit.ly/gifgive Introduction ● Facilitators Icebreaker (5-10): Getting to Know You ● Participants Overview (10): The GIF That Keeps on Giving (http://bit.ly/gifgivepres) ● History (Matt) ● Integration into Current Communication (Jamie) ● Affective Nature of GIFs (Megan) ● Avenues of Inquiry ● As Digital Composition (Matt) ● Issues of Identity (Matt) ● Hierarchy/ Canon: r/highqualitygifs -

Digital Backgrounds Using GIMP
Digital Backgrounds using GIMP GIMP is a free image editing program that rivals the functions of the basic versions of industry leaders such as Adobe Photoshop and Corel Paint Shop Pro. For information on which image editing program is best for your needs, please refer to our website, digital-photo- backgrounds.com in the FAQ section. This tutorial was created to teach you, step-by-step, how to remove a subject (person or item) from its original background and place it onto a Foto*Fun Digital Background. Upon completing this tutorial, you will have the skills to create realistic portraits plus photographic collages and other useful functions. If you have any difficulties with any particular step in the process, feel free to contact us anytime at digital-photo-backgrounds.com. How to read this tutorial It is recommended that you use your own image when following the instructions. However, one has been provided for you in the folder entitled "Tutorial Images". This tutorial uses screenshots to visually show you each step of the process. Each step will be numbered which refers to a number within the screenshot image to indicate the location of the function or tool being described in that particular step. Written instructions are first and refer to the following screenshot image. Keyboard shortcuts are shown after most of the described functions and are in parentheses as in the following example (ctrl+T); which would indicate that the "ctrl" key and the letter "T" key should be pressed at the same time. These are keyboard shortcuts and can be used in place of the described procedure; not in addition to the described procedure. -

Implementation of LSB Steganography and Its Evaluation for Various File Formats (LSB, JSTEG)
International Journal of Engineering Research & Technology (IJERT) ISSN: 2278-0181 Vol. 2 Issue 6, June - 2013 Implementation of LSB Steganography and its Evaluation for Various File Formats (LSB, JSTEG) Vivek Kumar, Sandesh Kumar, Lavalee Singh, Prateek Yadav MANGALAYATAN UNIVERSITY1, 2,3,4 ALIGARH Keywords: Steganography, Least ABSTRACT: Significant Bit (LSB), GIF, PNG, BMP. Steganography is derived from the Greek word steganos which literally means 1. INTRODUCTION “Covered” and graphy means “Writing”, In the current trends of the world, the i.e. covered writing. Steganography refers technologies have advanced so much that to the science of “invisible” Most of the individuals prefer using the communication. For hiding secret internet as the primary medium to transfer information in various file formats, there data from one end to another across the exists a large variety of steganographic IJERTIJERTworld. There are many possible ways to techniques some are more complex than transmit data using the internet: via e-mails, others and all of them have respective chats, etc. The data transition is made very strong and weak points. The Least simple, fast and accurate using the internet. Significant Bit (LSB) embedding However, one of the main problems with technique suggests that data can be sending data over the internet is the security hidden in the least significant bits of the threat it poses i.e. the personal or cover image and the human eye would be confidential data can be stolen or hacked in unable to notice the hidden image in the many ways. Therefore it becomes very cover file. This technique can be used for important to take data security into hiding images in 24-Bit, 8- Bit, Gray scale consideration, as it is one of the most format. -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

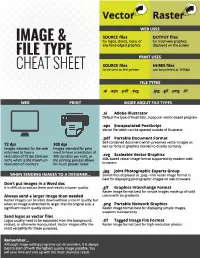
Image & File Type Cheat Sheet
Vecto� Raste� WEB USES SOURCE flies OUTPUT flies for logos, charts, icons, or for most web graphics IMAGE & any hard-edged graphics displayed on the screen FILE TYPE PRINT USES SOURCE files HI-RES flies CHEAT SHEET to be sent to the printer can be printed at 300dpi FILE TYPES .ai .eps .pdf .svg .jpg .gif .png .tif WEB PRINT MORE ABOUT FILE TYPES .ai Adobe Illustrator Default file typeof Illustrator, a popular vector-based program .eps Encapsulated Postscript Vector file which can be opened outside of Illustrator .pdf Portable Document Format Self-contained document which preservesvector images as 72dpl 300 dpl well as fonts or graphics needed to display correctly Images intended for the web Images intended for print only need to have a need to have a resolutlon of resolution of 72 dpi (dots per 300 dpi (dots per inch), as .svg Scaleable Vector Graphics inch), which is the maximum the printing process allows XML-based vector image format supportedby modern web resolution of monitors for much greater detail browsers .jpg Joint Photographic Experts Group WHEN SENDING IMAGES TO A DESIGNER••• Sometimes displayed as .jpeg-this raster image format is best fordisplaying photographic images on web browsers Don't put images in a Word doc It is difficult to extract them and results in lower quality. .gif Graphics Interchange Format Raster image format best forsimple images made up of solid Always send a larger image than needed colors with no gradients Raster images can be sized down without a loss in quality,but when an image is stretched to larger than its original size, a .png Portable Network Graphics significant loss in quality occurs. -

Universitas Internasional Batam Design And
UNIVERSITAS INTERNASIONAL BATAM Faculty of Computer Science Department of Information Systems Odd Semester 2019/2020 DESIGN AND DEVELOPMENT OF A GIF AND APNG MANIPULATION DESKTOP APPLICATION Andreas Pangestu NPM: 1631081 ABSTRACT The development of computer systems worldwide pushes the development of animated image formats. Animated images are a general and inseparable element of the internet. Aside from being a form of sharable content across computer users, animated images are one of the prominent forms of culture and communication in the internet. One of the digital image formats that supports animation is the GIF format, which by now, dominates a major proportion of all of the animated images present on the internet. The popularity of the GIF format is derived from its practicality. This practicality however comes with a trade-off in image quality. It only supports a range of 256 colors with optional full transparency. Another animated image format is called APNG, which in essence, is a PNG image but contains more than 1 image frame within it, effectively making it an animated image. APNG is superior in terms of image quality when compared to GIF, because it has the quality of a normal static PNG image. It supports 24-bit RGB colors or 32-bit RGBA colors, with an alpha channel that supports partial and/or full transparency. Despite its better quality, the GIF format is more popular and ubiquitous because of the severe lack of APNG manipulating tools on the internet. The author of this thesis will develop a cross-platform desktop GIF and APNG manipulation application. It supports 3 main features: creation of GIF and APNG images using image sequences, splitting of GIF and APNG images into image sequences, and modification of the attributes of GIF and APNG images. -

How to Make Basic Image Adjustments Using Microsoft Office
oit UMass Offi ce of Information Technologies How to Make Basic Image Adjustments using Microsoft Offi ce Picture Manager (Windows) The Microsoft Picture Manager application is included in recent versions of Microsoft Offi ce for Windows. Picture manager can be used to make overall adjustments to an image, and to modify fi le type and size. To locate Picture Manager, from the desktop go to: Start > All Programs > Microsoft Offi ce > Microsoft Offi ce Tools > Microsoft Picture Manager. Open a Picture in Picture Manager 1. In the right pane, under “Getting Started,” choose ‘Add a new picture shortcut.’ (If you choose ‘Locate pictures’ Picture manager will search available drives for image fi les.) 2. Navigate to the folder in which your pictures are stored. You will not see fi les in the navigation window, just folders. 3. Click Add to add a shortcut to a folder. • Every shortcut you add will be listed in the left-hand pane. • Thumbnail previews of each image fi le within the folder will display in the center Browse area. 4. To open a fi le, double click it’s thumbnail. 5. To return to the thumbnail view of folder contents, click the Browse button in the main tool bar. Or select the Filmstrip view (to right of Thumbnail button), which provides a row of thumbnails under a picture editing window. Picture Folders Thumbnail View Edit Pictures Button Task Pane OIT Academic Computing, Instructional Media Lab [email protected] (413) 545-2823 http://www.oit.umass.edu/academic/ MS Offi ce/Microsoft Picture Manager (Windows) page 2 Editing Pictures Picture manager provides basic image editing tools. -

Image Formats
Image Formats Ioannis Rekleitis Many different file formats • JPEG/JFIF • Exif • JPEG 2000 • BMP • GIF • WebP • PNG • HDR raster formats • TIFF • HEIF • PPM, PGM, PBM, • BAT and PNM • BPG CSCE 590: Introduction to Image Processing https://en.wikipedia.org/wiki/Image_file_formats 2 Many different file formats • JPEG/JFIF (Joint Photographic Experts Group) is a lossy compression method; JPEG- compressed images are usually stored in the JFIF (JPEG File Interchange Format) >ile format. The JPEG/JFIF >ilename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG/JFIF format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a signi>icant reduction of the >ile size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image's quality, but JPEG iles suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.) • JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames).