How to Use Filmmaking Techniques Web Designers Have an Entire History of Filmmaking Techniques to Draw from and Inspire Them When Creating Digital Content for the Web
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

TRANSCRIPT Editing, Graphics and B Roll, Oh
TRANSCRIPT Editing, Graphics and B Roll, Oh My! You’ve entered the deep dark tunnel of creating a new thing…you can’t see the light of day… Some of my colleagues can tell you that I am NOT pleasant to be around when I am in the creative video-making tunnel and I feel like none of the footage I have is working the way I want it to, and I can’t seem to fix even the tiniest thing, and I’m convinced all of my work is garbage and it’s never going to work out right and… WOW. Okay deep breaths. I think it’s time to step away from the expensive equipment and go have a piece of cake…I’ll be back… Editing, for me at least, is the hardest, but also most creatively fulfilling part of the video-making process. I have such a love/hate relationship with editing because its where I start to see all the things I messed up in the planning and filming process. But it’s ALSO where - when I let it - my creativity pulls me in directions that are BETTER than I planned. Most of my best videos were okay/mediocre in the planning and filming stages, but became something special during the editing process. So, how the heck do you do it? There are lots of ways to edit, many different styles, formats and techniques you can learn. But for me at least, it comes down to being playful and open to the creative process. This is the time to release your curious and playful inner child. -

MANUAL Set-Up and Operations Guide Glidecam Industries, Inc
GLIDECAM HD-SERIES 1000/2000/4000 MANUAL Set-up and Operations Guide Glidecam Industries, Inc. 23 Joseph Street, Kingston, MA 02364 Customer Service Line 1-781-585-7900 Manufactured in the U.S.A. COPYRIGHT 2013 GLIDECAM INDUSTRIES, INC. ALL RIGHTS RESERVED PLEASE NOTE Since the Glidecam HD-2000 is essentially the same as the HD-1000 and the HD-4000, this manual only shows photographs of the Glidecam HD-2000 being setup and used. The Glidecam HD-1000 and the HD-4000 are just smaller and larger versions of the HD-2000. When there are important differences between the HD-2000 and the HD-1000 or HD-4000 you will see it noted with a ***. Also, the words HD-2000 will be used for the most part to include the HD-1000 and HD-4000 as well. 2 TABLE OF CONTENTS SECTION # PAGE # 1. Introduction 4 2. Glidecam HD-2000 Parts and Components 6 3. Assembling your Glidecam HD-2000 10 4. Attaching your camera to your Glidecam HD-Series 18 5. Balancing your Glidecam HD-2000 21 6. Handling your Glidecam HD-2000 26 7. Operating your Glidecam HD-2000 27 8. Improper Techniques 29 9. Shooting Tips 30 10. Other Camera Attachment Methods 31 11. Professional Usage 31 12. Maintenance 31 13. Warning 32 14. Warranty 32 15. Online Information 33 3 #1 INTRODUCTION Congratulations on your purchase of a Glidecam HD-1000 and/or Glidecam HD-2000 or Glidecam HD-4000. The amazingly advanced and totally re-engineered HD-Series from Glidecam Industries represents the top of the line in hand-held camera stabilization. -

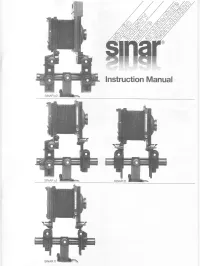
Manual Sinar P2 / C2 / F2 / F1-EN (PDF)
lnstructionManual The cameras Operatingcontrols of the SINAR iT p2andc2 1 Coarse-focusclamping lever 2 Finefocusing drive with depth of field scale 3 Micrometer drive for vertical (rise and fall) shift 4 Micrometer drive for lateral(cross) shift 5 Micrometerdrive for horizontal-axistilts 6 Micrometer drive for vertical-axisswings 7 lmageplane mark 8 Coarse-tilt (horizontal axis) clamping lever; movementused for verticalalignment of stan- dards with camerainclined up or down, alsofor coarse tilting to reservefull micrometertilt (5) rangefor sharpnessdistribution control. Fig.1 Contents The cameras 2 The planeof sharpnessand depthof field 11 - Controls 2 - Zerosettings Fufiher accessories 12 3 - - Mountingthe camera SINARCOLOR CONTROLfitters 12 4 - - The spirit levels Exposure meters 12 4 - - The base rail 4 AutomaticSINAR film holder - Changingcomponents 4 and shuttercoupling 12 - Film - The bellows 5 holders 13 - Camera backs s Final points 14 - Switchingformats p2 on the STNAR andc2 6 - Maintenance 14 - Switchingformats g on the SINARf2 andtl - Cleaning 14 - The convertible g camera - Adjusting the drives 14 - The bellowshood 9 - Cleaninglenses, filters and mirrors 14 - Viewingaids 9 - Warranty 14 - Transport l0 - Furtherinstruction manuals 14 The view camera movements 10 Remark: The camerac2 is no longerpart of the SINARsales programme, but can stiltrbe combined by the individualSINAR components. Operatingcontrols of the S|NARt2andtl 1 Coarse-focusclamping knob 2 Finefocussing drive with depthof fieldscale 3 Clampingwheel for verticalshift 4 Clampinglever for lateralshift 5 Clampinglever for swing (verticalaxis) 6 Clampinglever for tilt (horizontalaxis) 7 Angle-meteringscale for tilt and swingangles 8 lmageplane mark Zero setting points of the cameras CAMERAMODELS REAR(IMAGE) STANDARD FRONT(LENS) STANDARD NOTES SINARo2 With regularor special gxi|2 - 4x5 / White l White White dot for standardbearer 5x7 /13x18 Green i dots White lateralshift on With F/S back j or. -

Imovie Handout
Using iMovie iMovie is a video editing program that is available on Apple computers. It allows you to create and edit movies with titling and effects, so that you can export them to the Web. iMovie imports video from DV cameras. It can also import other video files, like mpeg or mov and formats from smartphones. The new version can import most video formats, but if you run into trouble, you can try a video converter like MPEG Streamclip to get the files in a format that iMovie will accept. You can import a digital clip as shown below. Most of your footage will be from a digital source. To import, you simply choose the Import button at the top of the screen. You can name the event (File, New Event), so you can organize your files. Once you have the event, you can simply drag from the finder to add the files or choose File, Import Media. Video Editing 1. Now you have several clips captured in your event library. You need to create a New Movie Project to work in. In the Projects tab, choose Create New. iMovie saves as you go, but it will later prompt you to save the project. 2. Now the screen is separated into three parts. There is the clip window and viewer at the top and the timeline at the bottom. You must move clips into the timeline to have them as part of your movie. 3. To select an entire clip, double-click. Put the playhead anywhere in the clip and hit the space bar to play. -

Modeling Crosscutting Services with UML Sequence Diagrams
Modeling Crosscutting Services with UML Sequence Diagrams Martin Deubler, Michael Meisinger, Sabine Rittmann Ingolf Krüger Technische Universität München Department of Computer Science Boltzmannstr. 3 University of California, San Diego 85748 München, Germany La Jolla, CA 92093-0114, USA {deubler, meisinge, [email protected] rittmann}@in.tum.de Abstract. Current software systems increasingly consist of distributed interact- ing components. The use of web services and similar middleware technologies strongly fosters such architectures. The complexity resulting from a high de- gree of interaction between distributed components – that we face with web service orchestration for example – poses severe problems. A promising ap- proach to handle this intricacy is service-oriented development; in particular with a domain-unspecific service notion based on interaction patterns. Here, a service is defined by the interplay of distributed system entities, which can be modeled using UML Sequence Diagrams. However, we often face functionality that affects or is spanned across the behavior of other services; a similar con- cept to aspects in Aspect-Oriented Programming. In the service-oriented world, such aspects form crosscutting services. In this paper we show how to model those; we introduce aspect-oriented modeling techniques for UML Sequence Diagrams and show their usefulness by means of a running example. 1 Introduction Today’s software systems get increasingly complex. Complexity is observed in all software application domains: In business information systems, technical and admin- istrative systems, as well as in embedded systems such as in avionics, automotive and telecommunications. Often, major sources of the complexity are interactions between system components. Current software architectures increasingly use distributed com- ponents as for instance seen when using web services [11] and service-oriented archi- tectures [7]. -

FOCUSING the VIEW CAMERA Iii
)2&86,1* WKH 9,(:&$0(5$ $6FLHQWLILF:D\ WRIRFXV WKH9LHZ&DPHUD DQG (VWLPDWH'HSWKRI)LHOG J E\+DUROG00HUNOLQJHU )2&86,1* WKH 9,(:&$0(5$ $6FLHQWLILF:D\ WRIRFXV WKH9LHZ&DPHUD DQG (VWLPDWH'HSWKRI)LHOG E\ +DUROG00HUNOLQJHU 3XEOLVKHGE\WKHDXWKRU 7KLVYHUVLRQH[LVWVLQ HOHFWURQLF 3') IRUPDWRQO\ ii Published by the author: Harold M. Merklinger P. O. Box 494 Dartmouth, Nova Scotia Canada, B2Y 3Y8 v.1.0 1 March 1993 2nd Printing 29 March 1996 3rd Printing 27 August 1998 1st Internet Edition v. 1.6 29 Dec 2006 Corrected for iPad v. 1.6.1 30 July 2010 ISBN 0-9695025-2-4 © All rights reserved. No part of this book may be reproduced or translated without the express written permission of the author. ‘Printed’ in electronic format by the author, using Adobe Acrobat. Dedicated to view camera users everywhere. FOCUSING THE VIEW CAMERA iii &217(176 3DJH 3UHIDFH LY &+$37(5 ,QWURGXFWLRQ &+$37(5 *HWWLQJ6WDUWHG &+$37(5 'HILQLWLRQV 7KH/HQV 7KH)LOPDQGWKH,PDJH6SDFH 7KH3ODQHRI6KDUS)RFXVDQGWKH2EMHFW6SDFH 2WKHU7HUPVDQG'LVWDQFHV &+$37(5 9LHZ&DPHUD2SWLFDO3ULQFLSOHV 7LOWDQG6ZLQJ 'LVFXVVLRQ &+$37(5 3HUVSHFWLYHDQG'LVWRUWLRQ &+$37(5 'HSWKRI)LHOG ,PDJH%DVHG'HSWKRI)LHOG 2EMHFW%DVHG'HSWKRI)LHOG 'LVFXVVLRQ &+$37(5 $6LPSOHU0HWKRG &+$37(5 $Q([DPSOH &+$37(5 7XWRULDO &RQVLGHUDWLRQV $6ROXWLRQ $GGLWLRQDO&RPPHQWV 2WKHU:D\V &+$37(5 6XPPDU\ 0DLQ0HVVDJH 7DEOHRI+\SHUIRFDO'LVWDQFHV %LEOLRJUDSK\ &+$37(5 7DEOHV ,QGH[WR7DEOHV (IIHFWLYHIRFDOOHQJWK iv Merklinger: FOCUSING THE VIEW CAMERA &+$37(5 7DEOHV FRQWLQXHG +LQJHOLQHWLOW (IIHFWLYHWLOWIRUERWKVZLQJDQGWLOW /HQVWLOWDQJOHIRUJLYHQIRFDOOHQJWKfDQGGLVWDQFHJ -

DOCUMENT RESUME CE 056 758 Central Florida Film Production Technology Training Program. Curriculum. Universal Studios Florida, O
DOCUMENT RESUME ED 326 663 CE 056 758 TITLE Central Florida Film Production Technology Training Program. Curriculum. INSTITUTION Universal Studios Florida, Orlando.; Valencia Community Coll., Orlando, Fla. SPONS AGENCY Office of Vocational and Adult Education (ED), Washington, DC. PUB DATE 90 CONTRACT V199A90113 NOTE 182p.; For a related final report, see CE 056 759. PUB TYPE Guides - Classroom Use - Teaching Guides (For Teacher) (052) EDRS PRICE MF01/PC08 Plus PoQtage. DESCRIPTORS Associate Degrees, Career Choice; *College Programs; Community Colleges; Cooperative Programs; Course Content; Curriculun; *Entry Workers; Film Industry; Film Production; *Film Production Specialists; Films; Institutional Cooperation; *Job Skills; *Occupational Information; On the Job Training; Photographic Equipment; *School TAisiness Relationship; Technical Education; Two Year Colleges IDENTIFIERS *Valencia Community College FL ABSTRACT The Central Florida Film Production Technology Training program provided training to prepare 134 persons for employment in the motion picture industry. Students were trained in stagecraft, sound, set construction, camera/editing, and post production. The project also developed a curriculum model that could be used for establishing an Associate in Science degree in film production technology, unique in the country. The project was conducted by a partnership of Universal Studios Florida and Valencia Community College. The course combined hands-on classroom instruction with participation in the production of a feature-length film. Curriculum development involved seminars with working professionals in the five subject areas, using the Developing a Curriculum (DACUM) process. This curriculum guide for the 15-week course outlines the course and provides information on film production careers. It is organized in three parts. Part 1 includes brief job summaries ofmany technical positions within the film industry. -

TS-E50mm F/2.8L MACRO TS-E90mm F/2.8L MACRO TS-E135mm F/4L MACRO
TS-E50mm f/2.8L MACRO TS-E90mm f/2.8L MACRO TS-E135mm f/4L MACRO ENG Instructions Thank you for purchasing a Canon product. The Canon TS-E50mm f/2.8L MACRO, Canon TS-E90mm f/2.8L MACRO, and Canon TS-E135mm f/4L MACRO are tilt-shift lenses* designed for EOS cameras that allow macro shooting up to 0.5 times magnification. Camera Firmware Please use the latest version of firmware with the camera in use. For details on whether the firmware is the latest version or not, and for details on updating the firmware, please check the Canon website. Conventions used in this instruction Warning to prevent lens or camera malfunction or damage. Supplementary notes on using the lens and taking pictures. * Depending on the camera model, the orientation or movement required for operation differs somewhat. For nomenclature and tilt operation, see the corresponding page for each model. OO TS-E50mm f/2.8L MACRO Nomenclature: p.5, p.6 Using tilt: p.15, p.16 OO TS-E90mm f/2.8L MACRO, TS-E135mm f/4L MACRO Nomenclature: p.7, p.8 Using tilt: p.17, p.18 ENG-1 Safety Precautions Precautions to ensure that the camera is used safely. Read these precautions thoroughly. Make sure all details are observed in order to prevent risks and injury to the user and other people. Warning Details pertaining to risks that may result in death or serious injury. OO Do not look at the sun or a bright light source through the lens or single-lens reflex camera. -

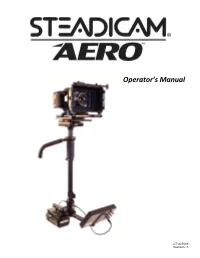
Steadicam AERO Operator's Manual
Operator’s Manual LIT-825000 Revision: A Steadicam AERO Operator’s Manual LIT-825000 Revision: A Steadicam® is a registered trademark of The Tiffen Company. Steadicam® AERO™ is a trademark of The Tiffen Company. All other trademarks are the property of their respective owners. Specifications stated within this manual are subject to change without notice. Please see www.tiffen.com//warranty.html for warranty details. © 2016 The Tiffen Company. Written by E. Barthelman. Table of Contents A Word from Garrett Brown 1 Get to Know the Steadicam AERO 3 AERO components 4 Operating Accessories 7 Setting Up 9 Assembling the AERO Sled 10 Mounting your Camera 13 Balancing 19 Static Balance 20 The Steadicam Vest 27 Fitting the Vest 28 The Steadicam Arm 29 Connecting the Arm & Vest 30 Lifting the System 31 Adjusting the Arm & Threads 32 Steadicam Operating 35 Operating 101 36 Weights & Post Extension 41 Goofy Operating 45 Advanced Operating 47 Dynamic Balance 49 Maintenance 53 Cleaning 54 Electronics & Connectors 55 Contact Tiffen 57 A Word from Garrett Brown Dear Friends, Congratulations on your new Steadicam® AERO™. I’m amazed to say that Steadicam operating is now 40 years old and the equipment is seventh generation—and both are more sophisticated and more vital than ever! As each new Steadicam gets better and tougher, as great cameras become ever smaller, our lightweight versions increasingly resemble our ‘big rigs,’ with the same features and perks that help top operators nail difficult shots. The AERO™ is a true Steadicam top to bottom. It’s arguably stronger and more capable than any rig in its class, and is certainly a user-friendly choice for beginners. -

Film Terms 1
Film Terms 1 Film Terms Cutaway - A shot, usually a closeup of some detail, or landscape, that is used break up a matching action sequence, and is often very helpful in editing to rescue you from an impossible break in continuity or coverage. A cutaway, as the name implies, is a shot that does not focus on some detail of the shot before or after it but cuts away from the action at hand, unlike an Insert Shot . However, the two terms are sometimes used vaguely or interchangeably, although this is not always a useful practice. The best cutaways are the ones that have some logic to them, that relate to the scene. Dissolve - A transition between two shots, where one shot fades away and simultaneously another shot fades in. Dissolves are done at the lab in the printing phase, but prepared by the negative cutter, who cuts in an overlap of the two shots into the A&B rolls. Labs will only do dissolves in fixed amounts, such as 24 frames, 48 frames, etc. Dolly Shot - A dolly shot is one where the camera is placed on a dolly and is moved while filmming. Also known as a tracking shot. Edit - 1.: The cutting and arranging of shots. 2.: In the different stages, or at the completion of editing the edited film itself can be referred to as “the cut” or “the edit.” Fade - A transition from a shot to black where the image gradually becomes darker is a Fade Out ; or from black where the image gradually becomes brighter is a Fade In . -

FOCUSING the VIEW CAMERA
FOCUSING the VIEW CAMERA A Scientific Way to focus the View Camera and Estimate Depth of Field J by Harold M. Merklinger FOCUSING the VIEW CAMERA A Scientific Way to focus the View Camera and Estimate Depth of Field by Harold M. Merklinger Published by the author This version exists in electronic (PDF) format only. ii Published by the author: Harold M. Merklinger P. O. Box 494 Dartmouth, Nova Scotia Canada, B2Y 3Y8. v. 1.0 1 March 1993. 2nd Printing 29 March 1996. 3rd Printing 27 August 1998. Internet Edition (v. 1.6.1) 8 Jan 2007 ISBN 0-9695025-2-4 © All rights reserved. No part of this book may be reproduced or translated without the express written permission of the author. ‘Printed’ in electronic format, by the author, using Adobe Acrobat. Dedicated to view camera users everywhere. FOCUSING THE VIEW CAMERA iii CONTENTS Page Preface ...............................................................................................................iv CHAPTER 1: Introduction ............................................................................1 CHAPTER 2: Getting Started .......................................................................3 CHAPTER 3: Definitions .............................................................................11 The Lens ...................................................................................................11 The Film and the Image Space .................................................................19 The Plane of Sharp Focus and the Object Space .....................................23 -

Grammar of the Shot, Second Edition
Grammar of the Shot This page intentionally left blank Grammar of the Shot SECOND EDITION Roy Thompson Christopher J. Bowen AMSTERDAM • BOSTON • HEIDELBERG • LONDON NEW YORK • OXFORD • PARIS • SAN DIEGO SAN FRANCISCO • SINGAPORE • SYDNEY • TOKYO Focal Press is an imprint of Elsevier Focal Press is an imprint of Elsevier 30 Corporate Drive, Suite 400, Burlington, MA 01803, USA Linacre House, Jordan Hill, Oxford OX2 8DP, UK Copyright © 2009, Elsevier Inc. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of the publisher. Permissions may be sought directly from Elsevier’s Science & Technology Rights Department in Oxford, UK: phone: ( ϩ 44) 1865 843830, fax: ( ϩ 44) 1865 853333, E-mail: [email protected] . You may also complete your request on-line via the Elsevier homepage (http://elsevier.com), by selecting “ Support & Contact ” then “ Copyright and Permission ” and then “ Obtaining Permissions. ” Library of Congress Cataloging-in-Publication Data Application submitted British Library Cataloguing-in-Publication Data A catalogue record for this book is available from the British Library. ISBN: 978-0-240-52121-3 For information on all Focal Press publications visit our website at www.elsevierdirect.com 09 10 11 12 5 4 3 2 1 Printed in the United States of America Contents Acknowledgments ix Introduction xi Chapter One – The Shot and How to Frame