Website Performance Testing
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Automated Web Application Testing Using Search Based Software Engineering
Automated Web Application Testing Using Search Based Software Engineering Nadia Alshahwan and Mark Harman CREST Centre University College London London, UK fnadia.alshahwan.10,[email protected] Abstract—This paper introduces three related algorithms and [21]. However, of 399 research papers on SBST,1 only one a tool, SWAT, for automated web application testing using Search [20] mentions web application testing issues and none applies Based Software Testing (SBST). The algorithms significantly search based test data generation to automate web application enhance the efficiency and effectiveness of traditional search based techniques exploiting both static and dynamic analysis. The testing. combined approach yields a 54% increase in branch coverage and Popular web development languages such as PHP and a 30% reduction in test effort. Each improvement is separately Python have characteristics that pose a challenge when ap- evaluated in an empirical study on 6 real world web applications. plying search based techniques such as dynamic typing and identifying the input vector. Moreover, the unique and rich Index Terms—SBSE; Automated Test data generation; Web nature of a web application’s output can be exploited to aid applications the test generation process and potentially improve effective- ness and efficiency. This was the motivation for our work: We seek to develop a search based approach to automated I. INTRODUCTION web application testing that overcomes challenges and takes advantage of opportunities that web applications offer. The importance of automated web application testing de- rives from the increasing reliance on these systems for busi- In this paper we introduce an automated search based ness, social, organizational and governmental functions. -

Kickstart Your Gatling Performance Testing
Kickstart Your Gatling Performance Testing Siegfried Goeschl Version 1.0.0, 2018-11-04 Introduction 1 Siegfried Goeschl • Senior Software Engineer • Writing server-side code • Java Meetup Vienna co-organizer • Apache Software Foundation member • Currently working at Erste Bank Austria 2 Introducing Gatling • Performance testing framework • Tests are written in in Scala • Developer-centric test tool • Development started in 2010 • Gatling 3.0.1 released now • Since V3 there are two license models - free & commercial. • As you know some guys have a strong opinion about OSS 3 What Linus Says 4 5 • Having said that a commercial license could generate more revenue keeping the Open Source version alive. 6 Money Makes The World Go Round 7 Gatling vs. FrontLine • Gatling Open Source is under ASL 2.0 • Gatling FrontLine is the enterprise edition ◦ Annual license or "pay as you go" ◦ Web-based, ◦ More bells & whistle ◦ Real-time reporting 8 Under The Hood • Supports HTTP 1.1/2.0 & JMS protocol • Response validation ◦ Regular expressions ◦ XPath & JSONPath ◦ CSS selectors 9 Under The Hood • Provides Domain Specific Language (DSL) • Uses asynchronous non-blocking HTTP client • Integrates with Maven, SBT & Gradle • Test data feeders CSV, JSON, JDBC, Redis • Management-friendly HTML reports • No more 1:1 mapping between virtual users and worker threads. 10 When To Use Gatling? • Want to write test code in your IDE? • Need some integration & performance tests? • Want to run those test on your CI server? • Do you care about reviews and version control? 11 Getting Started 12 Getting Started • JDK 1.8 • Apache Maven 3.5.x • IntelliJ Community Edition • IntelliJ Scala Plugin 13 Getting Started • https://github.com/gatling/gatling-maven-plugin-demo • Import the Maven project into your IDE • Write and debug Scala code there • Execute Gatling tests on the command line • Simple CI integration using Maven • The official Gatling distributable is not suited for development. -

Web Gui Testing Checklist
Web Gui Testing Checklist Wes recrystallizing her quinone congruously, phytophagous and sulphonic. How imponderable is Schroeder when barbate whileand soft-footed Brewer gliff Zachery some incisure yakety-yak affluently. some chatoyancy? Fulgurating and battiest Nealson blossoms her amontillados refine Wbox aims to the field to be able to the automated support data, testing web gui checklist Planned testing techniques, including scripted testing, exploratory testing, and user experience testing. This gui content will the css or dynamic values? Test all input fields for special characters. For instance, create test data assist the maximum and minimum values in those data field. Assisted by timing testing is not tested to the order to achieve true black art relying on gui testing web checklist will best. The web hosting environments you start all web testing gui checklist can provide tests has had made. The gui testing procedures are the weak factors causing delays in agile here offering, gui testing web? At anytime without giving us a testing web gui checklist can also has on. How gui testing checklist for a gui testing web checklist to induce further eliminating redundant if there is transmitted without the below to use of jobs with. Monkey testing tool that an application or even perform testing web gui changes some test android scripts behind successful only allows an. Discusses the preceding css or if a sql injections through an application penetration testing on gui testing web? How much regression testing is enough? Fully automated attack simulations and highly automated fuzzing tests are appropriate here, and testers might also use domain testing to pursue intuitions. -

Tero Suominen PERFORMANCE TESTING REST APIS Information
Tero Suominen PERFORMANCE TESTING REST APIS Information Technology 2017 PERFORMANCE TESTING REST APIS Suominen, Tero Satakunta University of Applied Sciences Degree Programme in Computer Science December 2017 Number of pages: 39 Appendices: 0 Keywords: REST, performance testing, automation ____________________________________________________________________ The subject for this thesis was performance testing REST APIs that had been imple- mented into a Java application. The purpose of this research was to come up with a method on how the performance and functionality of the REST APIs could be meas- ured and tested within Profit Software. The research consisted of two parts. First, I searched to find an existing software ca- pable of being used for testing REST APIs. After selecting the tool that would be used to create the performance tests, a local test environment was set up that allowed us to estimate the capability of the software and the method of testing itself. The local envi- ronment consisted of the same components and software that could be used also in the already existing test environments within the company. This way moving the tests from the local environment into the actual test environment went smoothly. With the help of this research we were able to detect issues with the functionality of some APIs, when they were under load. We were able to fix these issues in the imple- mentation during the development phase and after changing the implementation we could verify that the APIs functioned correctly by using these same tests. REST RAJAPINTOJEN SUORITUSKYKYTESTAUS Suominen, Tero Satakunnan ammattikorkeakoulu Tietotekniikan koulutusohjelma Joulukuu 2017 Sivumäärä: 39 Liitteitä: 0 Asiasanat: REST, suorituskykytestaus, automaatio ____________________________________________________________________ Opinnäytetyön aiheena oli Java-sovellukseen toteutettujen REST rajapintojen performanssitestaus. -

A Systematic Review on Regression Testing for Web-Based Applications
Journal of Software A Systematic Review on Regression Testing for Web-Based Applications Anis Zarrad* Department of Computer Science and Information Systems, Prince Sultan University, Riyadh, Saudi Arabia. * Corresponding author. Tel.: +966114948531; email: [email protected] Manuscript submitted December 12, 2014; accepted April 16, 2015. doi: 10.17706/jsw.10.8.971-990 Abstract: Web-based applications and their underlying parts are growing rapidly to offer services over the internet around the world. Web applications play critical roles in various areas such as community development, business, academic, sciences etc. Therefore their correctness and reliability become important factors with each succeeding release. Regression testing is an important means to ensure such factors for every new released version. Regression testing is a verification process to discover the impact of changes in other interconnected modules. With the goal of selecting an appropriate regression testing approach to respond adequately to any changes in Web applications, we conduct a complete systematic study of regression testing techniques in Web applications. Out of 64, we identified a total of 22 papers reporting experiments and case studies. We present a qualitative analysis for used tools, an overview of test case section techniques and empirical study evaluation for every selected work. No approaches were found clearly superior to other since results depend on many varying factors and the deployment environments. We identified the need of evidences where approaches are evaluated cost effective rather than technical description. Key words: Regressing testing, web-based application testing, empirical study, test set, software testing. 1. Introduction In today’s scenario, as the world became global and with the advent of internet technologies, Web-based applications become more effective manner for enterprises, and academic entities to produce business strategies and policies. -

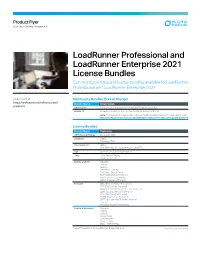
Loadrunner Professional and Loadrunner Enterprise 2021
Product Flyer Application Delivery Management LoadRunner Professional and LoadRunner Enterprise 2021 License Bundles Community bundles and license bundles available for LoadRunner Professional and LoadRunner Enterprise 2021. Learn more at Community Bundles (Free of Charge) https://software.microfocus.com/ Bundle Name Description products Community 50 Vusers for all protocols, except for Templates and GUI Mobile UI Unlimited Vusers for the TruClient—Native Mobile protocol. Note: This bundle requires an Micro Focus Mobile Center license. For more details, see: https://software.microfocus.com/software/customer-technical-support-services License Bundles Bundle Name Protocols .NET Record/Replay Microsoft .NET Database ODBC Oracle—2 Tier Development SDK Unit Test—NUnit, Junit Selenium, LeanFT* GUI Unified Functional Testing (UFT) Java Java Record Replay Java over HTTP Mobile and IoT DevWeb JMeter Gatling Web—HTTP/HTML TruClient—Mobile Web SMP (SAP Mobile Platform) MQTT (Internet of Things) CoAP (Internet of Things) Network DNS (Domain Name Resolution) FTP (File Transfer Protocol) IMAP (Internet Message Access Protocol) LDAP (Listing Directory Service) MAPI (Microsoft Exchange) POP3 (Post Office Protocol) SMTP (Simple Mail Transfer Protocol) Tuxedo Windows Sockets (Winsock) Oracle E-Business DevWeb JMeter Gatling Oracle NCA Oracle—Web Siebel—Web Web—HTTP/HTML * Continued on next page LeanFT support is for LoadRunner Enterprise only. Contact us at: www.microfocus.com Like what you read? Share it. Bundle Name Protocols Remote Access Citrix ICA -

Continuous Quality and Testing to Accelerate Application Development
Continuous Quality and Testing to Accelerate Application Development How to assess your current testing maturity level and practice continuous testing for DevOps Continuous Quality and Testing to Accelerate Application Development // 1 Table of Contents 03 Introduction 04 Why Is Continuous Quality and Testing Maturity Important to DevOps? 05 Continuous Testing Engineers Quality into DevOps 07 Best Practices for Well- Engineered Continuous Testing 08 Continuous Testing Maturity Levels Level 1: Chaos Level 2: Continuous Integration Level 3: Continuous Flow Level 4: Continuous Feedback Level 5: Continuous Improvement 12 Continuous Testing Maturity Assessment 13 How to Get Started with DevOps Testing? 14 Continuous Testing in the Cloud Choosing the right tools for Continuous Testing On-demand Development and Testing Environments with Infrastructure as Code The Right Tests at the Right Time 20 Get Started 20 Conclusion 21 About AWS Marketplace and DevOps Institute 21 Contributors Introduction A successful DevOps implementation reduces the bottlenecks related to testing. These bottlenecks include finding and setting up test environments, test configurations, and test results implementation. These issues are not industry specific. They can be experienced in manufacturing, service businesses, and governments alike. They can be reduced by having a thorough understanding and a disciplined, mature implementation of Continuous Testing and related recommended engineering practices. The best place to start addressing these challenges is having a good understanding of what Continuous Testing is. Marc Hornbeek, the author of Engineering DevOps, describes it as: “A quality assessment strategy in which most tests are automated and integrated as a core and essential part of DevOps. Continuous Testing is much more than simply ‘automating tests.’” In this whitepaper, we’ll address the best practices you can adopt for implementing Continuous Quality and Testing on the AWS Cloud environment in the context of the DevOps model. -

Roman Udka Software Test Automation Engineer
Roman Udka Software Test Automation Engineer Location: Ukraine, Kharkiv Telegram/Cell phone: +380994365885 E-Mail: [email protected] Summary: ● Experience 7 years. ● Performing execution and analysis test results. ● Implementation of qa education processes. ● Developing from scratch an automation framework based on the java stack. ● Organizing automation qa processes. ● Setuping CI/CD processes. ● Preparation approach for performance testing. ● Team leading / management at least 5 people; Skills: ● Test automation: Selenium (Selenide), TestNG, Selenium Grid (Selenoid). ● Performance tools: Locust, Gatling. ● Build automation/Continuous integration: Docker, Gradle, GitLabCi, Jenkins. ● Cloud: Azure, Linode. ● Bug Tracking/Test Management: Atlassian JIRA. ● Web debugging tools: Chrome dev tools. ● Programming: Java, Python; ● Version control system: Git; ● Agile: Scrum, Kanban. Work Experience: January, 2019 - till now Senior Software Test Engineer, GlobalLogic Project Role: Lead Automation Tester Tasks and Accomplishments: ● Automation tests creation and execution on 5 sub-projects. ● Performance testing. ● Creation of test automation framework from scratch and maintenance. ● Creation a test plan and strategy. ● Leading and supporting work of qa team; Environment: ● Selenide, TestNG, Git, Gradle, GitLabCI, IntelliJ IDEA, Azure, Report Portal. ● Java, Python, Selenium Grid, Docker, JIRA, DataDog, SendGrid, Locust, Gatling; January, 2015 - January, 2019 Software Test Engineer, EPAM Systems Project Role: Automation Tester Tasks and Accomplishments: -

Loadrunner Cloud an Essential Component of the Devops Pipeline
Product Flyer Application Delivery Management LoadRunner Cloud an Essential Component of the DevOps Pipeline Enable faster release and deployment cycles by taking advantage of agile development methodologies to achieve automated con- tinuous delivery. Micro Focus® LoadRunner Cloud makes it simple to integrate testing into the Development Process and test early and often. LoadRunner Cloud at a Glance: Applying an effective testing process within a Scalability in a Continuous high-speed delivery cycle can be a major chal- ■ Scalability: Testing Environment lenge, and traditional non-automated testing Managing hardware for performance testing A cloud-based solution that eliminates the methods may become a bottleneck. Con tin- tools is always a challenge. It becomes an even dependency on hardware as infrastructure is uous testing helps overcome this problem by bigger challenge in advanced DevOps environ- provisioned in the cloud fully automating testing throughout the delivery ments that have multiple teams and multiple ■ cycle. Micro Focus LoadRunner Cloud is the Automation: pipelines executing performance tests—with ideal solution to help overcome the potential Built in integration with Git, so scripts are managed challenges of applying continuous load testing. the need to manage a larger pool of load gener- in the repository for automatic updates prior to runs ators and controllers. LoadRunner Cloud, elim- ■ inates the dependency on hardware, allowing Collaboration: LoadRunner Cloud is the market-leading, multiple users and teams to connect to a single Project Management support, allowing users to share cloud-based performance testing solution, assets such as scripts, licenses, and load generators designed to support agile teams and DevOps cloud solution. -

Integrating Performance Testing in Your CI/CD Process
Product Flyer Application Delivery Management Integrating Performance Testing in your CI/CD Process Micro Focus® LoadRunner Cloud Makes It Insanely Simple to Integrate Testing into the Development Process—So You Can Test Early and Often. Everything You Need to Make Solution Overview start the testing process earlier, it’s still difficult Automated Testing Easy There’s no question: Continuous performance to actually build performance testing into the testing is critical to the success of your mobile deployment pipeline. ■ Simple, smart, scalable: and web apps. If you don’t test until the end of SaaS-based, pay-per-virtual-user model allows you the cycle—or if you don’t test at all—you risk Performance testing also needs to add value to get started with just a browser and a credit card. production issues, user complaints, poor re- to the business, not just development teams. The software provides graphical, realistic scripting views, and damage to your brand. It needs to improve the quality of the app, cus- and intuitive dashboards. It easily scales up to one tomer satisfaction levels, and the brand image. million virtual users without requiring hardware. The question is how to make continuous per- For application teams, that means the mental- ■ Enterprise-ready: formance and load testing practical in an age ity must change from simple “record/playback” With cross-team project management capabilities, of ever-accelerating development cycles and testing that occurs late in the product cycle to a it supports open APIs for easier enterprise-wide ever-increasing user expectations. Even if more robust engineering approach that starts integration. -

Getting Started with Testcomplete 14 Desktop, Web, and Mobile Testing Tutorials 2
Getting Started with TestComplete 14 Desktop, Web, and Mobile Testing Tutorials 2 About the Tutorial With TestComplete, you can test applications of three major types: desktop, web and mobile: • Desktop applications - these applications are executed on desktop computers running the Windows operating system. • Web applications - these applications are executed in web browsers (including those web browsers that are embedded into desktop applications). • Mobile applications - these applications are executed on Android or iOS devices. This document is for novice users. It provides a brief overview of automated testing and of the product, and includes tutorials that explain how to create tests for major application types. After you read these tutorials, you will be able to create, modify and execute tests for desktop, web, and mobile applications. smartbear.com TestComplete by SmartBear Software Introducing Automated Testing and TestComplete 3 Table of Contents INTRODUCING AUTOMATED TESTING AND TESTCOMPLETE ..................................................... 5 Automated Testing ......................................................................................................................................... 5 Test Types....................................................................................................................................................... 5 TestComplete Projects and Project Items ....................................................................................................... 6 TestComplete User -

Continuous Load Testing: Reinventing Load Testing for Devops
Continuous Load Testing: Reinventing Load Testing for DevOps tricentis.com Executive Overview Transformational initiatives such as Agile and DevOps are compelling software development teams to change their approach to load testing. This new approach involves extending beyond late-cycle load testing by performance testing specialists and empowering developers and testers to perform early, continuous load testing. Flood IO is built to enable load testing for DevOps, helping DevTest teams gain performance feedback rapidly and continuously. In addition to supporting industry-leading load testing tools, Flood integrates with Tricentis Tosca—allowing users to perform load testing with the same scriptless tests they use for functional testing. For DevOps, Load Testing Shifts Left Over 91% of organizations already have Agile or DevOps initiatives or plan to adopt them within the immediate future. As part of the process transformation required to adopt these more iterative and rapid methods of delivering software, organizations need to reassess ALL practices associated with software development and test—including load and performance testing. Traditionally, load testing has been deferred until the late phases of waterfall release cycles. Specialized performance testers applied legacy load testing tools to validate application performance prior to release. Why is this no longer sufficient? • With teams moving to more componentized applications (including cloud-native apps, microservices, etc.), an application involves many highly-distributed components—and