Leica DMS300/DMS1000
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Inhoudsopgave Inleiding
INHOUDSOPGAVE INLEIDING...........................................................................................................................12 Wat is fotografie?.............................................................................................................12 CAMERA'S & LENZEN........................................................................................................14 Analoge / Digitale camera's.............................................................................................14 Camera types...................................................................................................................16 Compactcamera's........................................................................................................16 DSLR camera's............................................................................................................16 Systeemcamera's........................................................................................................17 Grootbeeldcamera's....................................................................................................18 Hoe werkt een camera?...................................................................................................19 Compactcamera..........................................................................................................19 Systeemcamera...........................................................................................................19 DSLR / grootbeeldcamera...........................................................................................19 -

Multimedia Systems DCAP303
Multimedia Systems DCAP303 MULTIMEDIA SYSTEMS Copyright © 2013 Rajneesh Agrawal All rights reserved Produced & Printed by EXCEL BOOKS PRIVATE LIMITED A-45, Naraina, Phase-I, New Delhi-110028 for Lovely Professional University Phagwara CONTENTS Unit 1: Multimedia 1 Unit 2: Text 15 Unit 3: Sound 38 Unit 4: Image 60 Unit 5: Video 102 Unit 6: Hardware 130 Unit 7: Multimedia Software Tools 165 Unit 8: Fundamental of Animations 178 Unit 9: Working with Animation 197 Unit 10: 3D Modelling and Animation Tools 213 Unit 11: Compression 233 Unit 12: Image Format 247 Unit 13: Multimedia Tools for WWW 266 Unit 14: Designing for World Wide Web 279 SYLLABUS Multimedia Systems Objectives: To impart the skills needed to develop multimedia applications. Students will learn: z how to combine different media on a web application, z various audio and video formats, z multimedia software tools that helps in developing multimedia application. Sr. No. Topics 1. Multimedia: Meaning and its usage, Stages of a Multimedia Project & Multimedia Skills required in a team 2. Text: Fonts & Faces, Using Text in Multimedia, Font Editing & Design Tools, Hypermedia & Hypertext. 3. Sound: Multimedia System Sounds, Digital Audio, MIDI Audio, Audio File Formats, MIDI vs Digital Audio, Audio CD Playback. Audio Recording. Voice Recognition & Response. 4. Images: Still Images – Bitmaps, Vector Drawing, 3D Drawing & rendering, Natural Light & Colors, Computerized Colors, Color Palletes, Image File Formats, Macintosh & Windows Formats, Cross – Platform format. 5. Animation: Principle of Animations. Animation Techniques, Animation File Formats. 6. Video: How Video Works, Broadcast Video Standards: NTSC, PAL, SECAM, ATSC DTV, Analog Video, Digital Video, Digital Video Standards – ATSC, DVB, ISDB, Video recording & Shooting Videos, Video Editing, Optimizing Video files for CD-ROM, Digital display standards. -

Resizing for ACCC Competition Rev 1.0 9/12/2011
Resizing for ACCC Competition Rev 1.0 9/12/2011 This document contains instructions for resizing your images to comply with the new Digital Image Competition Guidelines. In this document we have attempted to provide instructions that cover most of the image editing programs in common use by our members. However, it is entirely possible that some have been omitted. If you let us know, we will try to incorporate those applications in future versions of these Instructions. In the meantime, studying the options available in other programs will most likely be helpful in figuring out what you need to do in your particular software. Currently, instructions for the following programs are included: • Photoshop • Lightroom • Aperture • Image Processor (from Bridge or Photoshop) • Photoshop Elements • Irfanview • Picasa • Canon Digital Photo Professional 3 • Nikon View NX • Capture NX / NX2 • Paint Shop Pro (links to tutorials) Adobe Photoshop CS5 With your image open in Photoshop, go to Image > Image Size and the following dialog box will open. Make sure that the three boxes on the bottom left are checked and the Resolution is set to 300 pixels/inch. Then, change the image dimensions so that the longest edge of your image (height in the example below) does not exceed 1920 pixels and the shortest edge does not exceed 1080 pixels. In the example above the longest dimension was reduced to 1620 when 1080 was used for the shortest dimension. Under “Resample Image” choose Bicubic Sharper from the drop down box. If you want to use the full allowable dimensions of 1920 X 1080 you must crop the image to achieve the 16:9 aspect ratio. -

The Application of Image Processing Software for Analysis of Roentgenograms
92 X Research and Teaching of Physics in the Context of University Education Nitra, June 5 and 6, 2007 THE APPLICATION OF IMAGE PROCESSING SOFTWARE FOR ANALYSIS OF ROENTGENOGRAMS Jan Sedláček Abstract Till this time the roentgenograms (also the electronic ones) are evaluated mostly visually. There are many possibilities for evaluation of digital roentgenograms. The aim of our effort is the betterment of the visual readability of roentgenograms for the accurate determination of the eventual seed damage. There are some possibilities to improve the gained electronic image with using PC. We can use either special PC programs or readily available software for image processing. One of the popular special PC programs is the software from the system of Lucia. It is used in life science, criminalistics, materials, or quality controls applications. The function of the “edges detection” is applied for the findings of the eventual seed damage. A very good job for image processing can made readily available PC programs. The freeware of Neat Image is one of the best programs for noise rejection. There is needed to sharpen the image by elevation of contrast and set-up of brightness past noise reduction. We can use Adobe Photoshop or XnView programs for that purpose. The excellent universal freeware for image processing is ImageJ. It uses the functions of median filter for noise reduction, contrast enhancing and edges detection. Keywords: visual readability, image processing software, improvement of images, roentgenogram, Lucia, Neat Image, Adobe Photoshop, XnView, ImageJ. Introduction The digital roentgenogram is made by special sensor, where the space arranged CCD matrix of elements makes the image, which is saved as a digital file for the next process in computer. -

And Alternatives to Free Software
Free Software and Alternatives to Free Software Presentation for the: Sarasota Technology Users Group June 5, 2019 7:00 p.m. Presented by: John “Free John” Kennedy [email protected] Member of the East-Central Ohio Technology Users Club Newark, Ohio Brought to you by: APCUG Speakers Bureau One of your benefits of membership. Functional Resources Economically Enticing Functional Resources -- Economically Enticing Functional Resources -- Economically Enticing Functional Resources -- Economically Enticing Functional Resources Economically Enticing FREE My Needs Computer software: ● that does what I want ● and price is reasonable My Problem ● most “packaged” software does way more than what I need ● most “packaged” software costs way more than I can afford What I've Found ● software that costs $$$$ ● software that's FREE ● free software that I like better than other free software Types of Software ● PS = Paid Software ● FS = Free Software ● CSS = Closed Source Software ● OSS = Open Source Software ● POSS = Paid Open Source Software ● FOSS = Free Open Source Software FOSS ● Free and Open Source Software ● Free software vs. Open Source Software; are they the same or different? Recipes! ● Both are free, but open source developers are willing to share the code so that others can help re- write/improve the software (you can also donate to these people as well). Bottom Line = $$$$ ● Free programs may be missing some features. ● So far I haven't missed them, and you may not either. ● But if something is missing, then you decide if it's worth the total price of the program to have that missing feature. ● Start with the free program, if it doesn't meet your needs, purchase the paid program. -

Freeware Irfanview Windows 10 Latest Version Download Freeware Irfanview Windows 10 Latest Version Download
freeware irfanview windows 10 latest version download Freeware irfanview windows 10 latest version download. Advantages of IrfanView 64-bit over 32-bit version: It can load VERY large files/images (image RAM size over 1.3 GB, for special users) Faster for very large images (25+ Megapixels, loading or image operations) Runs 'only' on a 64-bit Windows (Vista, Win7, Win8, Win10) Advantages of IrfanView 32-bit over 64-bit version: Runs on a 32-bit and 64-bit Windows Loads all files/images for normal needs (max. RAM size is about 1.3 GB) Needs less disc space All PlugIns will work: not all PlugIns are ported (yet) to 64-bit (like OCR) and some 32-bit PlugIns must be still used in the 64-bit version, some with limitations (see the "Plugins32" folder) Some old 32-bit PlugIns (like RIOT and Adobe 8BF PlugIn) work only in compatilibilty mode in IrfanView-64 ( only 32-bit 8BF files/effects can be used ) Command line options for scanning (/scan etc.) work only in 32-bit (because no 64-bit TWAIN drivers ) Notes: You can install both versions on the same system, just use different folders . For example: install the 32-bit version in your "Program Files (x86)" folder and the 64-bit version in your "Program Files" folder (install 32-bit PlugIns to IrfanView-32 and 64-bit PlugIns to IrfanView-64, DO NOT mix the PlugIns and IrfanView bit versions) The program name and icon have some extra text in the 64-bit version for better distinguishing. Available 64-bit downloads. -

Digital Photo Editing
Digital Photo Editing Digital Photo Editing There are two main catagories of photo editing software. 1. Photo Organizers - Programs that help you find your pictures. May also do some editing, and create web pages and collages. Examples: Picasa, XNView, ACDsee, Adobe Photoshop Elements 2. Photo Editors - Work on one picture file at a time. Usually more powerful editing features. Examples: Adobe Photoshop, Gimp, Paint.Net, Corel Paint Shop Photo Organizers Organizers tend to have a similar look and functionality to each other. Thumb nail views, a directory tree of your files and folders, and a slightly larger preview of the picture currently selected. A selection of the most used editing tools, and batch editing for making minor corrections to multiple pictures at once. The ability to create slide shows, contact sheets, and web pages are also features you can expect to see. XNView Picasa ACDsee Some of the editing features included in Photo Organizer software are: Red Eye Reduction, Rotate, Resize, Contrast, Color Saturation, Sharpen Focus and more. Many of these can be done in batch mode to as many pictures as you select. Picasa has added Picnik to it's tool set allowing you to upload your photo to the Picnik website for added editing features. Here is an example of Redeye removal in Picasa. Crop, Straighten, and Fill Light are often needed basic fixes. Saving and converting your picture file. In Xnview you can import about 400 file formats and export in about 50. For the complete list goto http://www.xnview. com/en/formats.html . Here is a list of some of the key file formats your likely to use and / or come across often. -

JPEG Image Compression2.Pdf
JPEG image compression FAQ, part 2/2 2/18/05 5:03 PM Part1 - Part2 - MultiPage JPEG image compression FAQ, part 2/2 There are reader questions on this topic! Help others by sharing your knowledge Newsgroups: comp.graphics.misc, comp.infosystems.www.authoring.images From: [email protected] (Tom Lane) Subject: JPEG image compression FAQ, part 2/2 Message-ID: <[email protected]> Summary: System-specific hints and program recommendations for JPEG images Keywords: JPEG, image compression, FAQ, JPG, JFIF Reply-To: [email protected] Date: Mon, 29 Mar 1999 02:24:34 GMT Sender: [email protected] Archive-name: jpeg-faq/part2 Posting-Frequency: every 14 days Last-modified: 28 March 1999 This article answers Frequently Asked Questions about JPEG image compression. This is part 2, covering system-specific hints and program recommendations for a variety of computer systems. Part 1 covers general questions and answers about JPEG. As always, suggestions for improvement of this FAQ are welcome. New since version of 14 March 1999: * Added entries for PIE (Windows digicam utility) and Cameraid (Macintosh digicam utility). * New version of VuePrint (7.3). This article includes the following sections: General info: [1] What is covered in this FAQ? [2] How do I retrieve these programs? Programs and hints for specific systems: [3] X Windows [4] Unix (without X) [5] MS-DOS [6] Microsoft Windows [7] OS/2 [8] Macintosh [9] Amiga [10] Atari ST [11] Acorn Archimedes [12] NeXT [13] Tcl/Tk [14] Other systems Source code for JPEG: [15] Freely available source code for JPEG Miscellaneous: [16] Which programs support progressive JPEG? [17] Where are FAQ lists archived? This article and its companion are posted every 2 weeks. -

Webp - Faster Web with Smaller Images
WebP - Faster Web with smaller images Pascal Massimino Google Confidential and Proprietary WebP New image format - Why? ● Average page size: 350KB ● Images: ~65% of Internet traffic Current image formats ● JPEG: 80% of image bytes ● PNG: mainly for alpha, lossless not always wanted ● GIF: used for animations (avatars, smileys) WebP: more efficient unified solution + extra goodies Targets Web images, not at replacing photo formats. Google Confidential and Proprietary WebP ● Unified format ○ Supports both lossy and lossless compression, with transparency ○ all-in-one replacement for JPEG, PNG and GIF ● Target: ~30% smaller images ● low-overhead container (RIFF + chunks) Google Confidential and Proprietary WebP-lossy with alpha Appealing replacement for unneeded lossless use of PNG: sprites for games, logos, page decorations ● YUV: VP8 intra-frame ● Alpha channel: WebP lossless format ● Optional pre-filtering (~10% extra compression) ● Optional quantization --> near-lossless alpha ● Compression gain: 3x compared to lossless Google Confidential and Proprietary WebP - Lossless Techniques ■ More advanced spatial predictors ■ Local palette look up ■ Cross-color de-correlation ■ Separate entropy models for R, G, B, A channels ■ Image data and metadata both are Huffman-coded Still is a very simple format, fast to decode. Google Confidential and Proprietary WebP vs PNG source: published study on developers.google.com/speed/webp Average: 25% smaller size (corpus: 1000 PNG images crawled from the web, optimized with pngcrush) Google Confidential and Proprietary Speed number (takeaway) Encoding ● Lossy (VP8): 5x slower than JPEG ● Lossless: from 2x faster to 10x slower than libpng Decoding ● Lossy (VP8): 2x-3x slower than JPEG ● Lossless: ~1.5x faster than libpng Decoder's goodies: ● Incremental ● Per-row output (very low memory footprint) ● on-the-fly rescaling and cropping (e.g. -

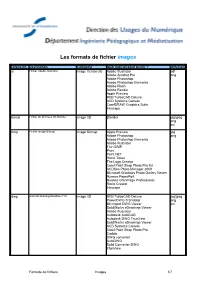
Les Formats De Fichier Images
Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion ai Fichier Adobe Illustrator Image Vectorielle Adobe Illustrator pdf Adobe Acrobat Pro png Adobe Photoshop Adobe Photoshop Elements Adobe Flash Adobe Reader Apple Preview IMSI TurboCAD Deluxe ACD Systems Canvas CorelDRAW Graphics Suite Inkscape blend Fichier de données 3D Blender Image 3D Blender jpg/jpeg png avi bmp Fichier Image Bitmap Image Bitmap Apple Preview jpg Adobe Photoshop png Adobe Photoshop Elements Adobe Illustrator The GIMP Paint Paint.NET Roxio Toast The Logo Creator Corel Paint Shop Photo Pro X3 ACDSee Photo Manager 2009 Microsoft Windows Photo Gallery Viewer Nuance PaperPort Nuance OmniPage Professional Roxio Creator Inkscape dwg AtoCAD Drawing Database File Image 3D IMSI TurboCAD Deluxe jpg/jpeg PowerDWG Translator png Microspot DWG Viewer avi SolidWorks eDrawings Viewer Adobe Illustrator Autodesk AutoCAD Autodesk DWG TrueView SolidWorks eDrawings Viewer ACD Systems Canvas Corel Paint Shop Photo Pro Caddie DWG converter AutoDWG Solid Converter DWG IrfanView Formats de fichiers Images 1/7 Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion dxf Drawing Exchange Format File Image 3D TurboCAD Deluxe 16 jpg/jpeg PowerCADD PowerDWG translator png Microspot DWG Viewer avi NeoOffice Draw DataViz MacLink Plus Autodesk AutoCAD IMSI TurboCAD Deluxe SolidWorks eDrawings Viewer Corel Paint Shop Photo Pro ACD Systems Canvas DWG converter DWG2Image Converter OpenOffice.org Draw Adobe Illustrator -

Imageskill Pixpattern User's Manual
ImageSkill Software PixPattern v 1.0 User‟s Manual Table of Contents ImageSkill Software ...................................................................................................................... 1 PixPattern v 1.0 ............................................................................................................................. 1 User‟s Manual ............................................................................................................................... 1 Introduction ................................................................................................................................... 2 Features at glance ..................................................................................................................... 2 System Requirements ............................................................................................................... 2 Getting Technical Support ......................................................................................................... 2 Getting Started .............................................................................................................................. 3 Installing and uninstalling........................................................................................................... 3 User interface ............................................................................................................................ 4 A. Toolbar ............................................................................................................................. -

VNS 3 Tools & Applications
Visual Nature Studio 3 Tools and Applications January 2014 Scott Cherba and Chris Hanson with contributions by Mindy Bieging, Adam Hauldren, and Gary Huber Table of Contents Introduction.............................................................................................................................................1 Land Cover: Ground................................................................................................................................3 Land Cover: Ecosystems ....................................................................................................................... 11 Land Cover: Environments.................................................................................................................... 17 Land Cover: Snow................................................................................................................................. 19 Land Cover: Foliage.............................................................................................................................. 21 Land Cover: Forestry............................................................................................................................. 23 Sky, Celestial Objects, and Starfields..................................................................................................... 25 Atmosphere........................................................................................................................................... 27 Lighting ................................................................................................................................................29