Chrome's Conceptual Architecture
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Demystifying Content-Blockers: a Large-Scale Study of Actual Performance Gains
Demystifying Content-blockers: A Large-scale Study of Actual Performance Gains Ismael Castell-Uroz Josep Sole-Pareta´ Pere Barlet-Ros Universitat Politecnica` de Catalunya Universitat Politecnica` de Catalunya Universitat Politecnica` de Catalunya Barcelona, Spain Barcelona, Spain Barcelona, Spain [email protected] [email protected] [email protected] Abstract—With the evolution of the online advertisement and highly parallel network measurement system [10] that loads tracking ecosystem, content-filtering has become the reference every website using one of the most relevant content-blockers tool for improving the security, privacy and browsing experience of each category and compares their performance. when surfing the Internet. It is also commonly believed that using content-blockers to stop unsolicited content decreases the time We found that, although we can observe some improvements needed for loading websites. In this work, we perform a large- in terms of effective page size, the results do not directly scale study with the 100K most popular websites on the actual translate to gains in loading time. In some cases, there could performance improvements of using content-blockers. We focus even be an overhead to be paid. This is the case for two of the our study on two relevant metrics for measuring the browsing studied plugins, especially in small and fast loading websites. performance; page size and loading time. Our results show that using such tools results in small improvements in terms of page The measurement system and methodology proposed in this size but, contrary to popular belief, it has a negligible impact in paper can also be useful for network and service administrators terms of loading time. -

Digital Privacy
DIGITAL PRIVACY Web-Tracking stoppen Sie haben Interesse an den Kompaktseminaren Digital Privacy? E-Mail: [email protected] Die Inhalte dieses Dokuments wurden sehr sorgfältig recherchiert und verfasst. Die dargestellten Tipps&Tricks, Apps, Links und Programme wurden bereits tausendfach erfolgreich zur Anwendung gebracht. Bitte haben Sie Verständnis, dass eine Garantie, Gewährleistung oder Haftung dennoch ausgeschlossen ist. Sollten sich trotz aller Sorgfalt Fehler eingeschlichen haben, freue ich mich auf Ihre E-Mail [email protected] QUICK-GUIDE – TRACKING KONTROLLIEREN Auf den folgenden Seiten findet sich Hintergründiges zum Thema „Tracking kontrollieren“. Abgewo- gen werden verschiedene Wege zum Ziel, die Vor- und Nachteile von Erweiterungen (sogenannter Add-ons) für den Firefox-Browser unter Windows/Android, Installationshinweise sowie einige Tra- cking-Stopp-Tipps für das iPhone. Für alle, die sich direkt an die Umsetzung machen wollen, hier vorab ein kleiner Quick-Guide für Windows und Android. Unabdingbar: Der Mozilla Firefox-Browser (… vgl. jedoch auch „Tipp! Brave-Browser“) Mozilla Firefox (Windows) - https://www.mozilla.org/de/firefox/new/ Mozilla Firefox (Android) - https://www.mozilla.org/de/firefox/android/ oder Google Play Store Ab Version 70 kommt der Firefox-Browser mit einem sehr gut funktionierendem integrierten Tracker- und Fingerprintblocker daher. Das war auch schon in früheren Versionen der Fall, jedoch nur an- wählbar für den 'Privatmodus' bzw. nicht ganz so leistungsstark. Der Firefox-Browser -

Who Filters the Filters: Understanding the Growth, Usefulness and EIciency of Crowdsourced Ad Blocking
Who Filters the Filters: Understanding the Growth, Usefulness and Eiciency of Crowdsourced Ad Blocking Peter Snyder Antoine Vastel Benjamin Livshits Brave Soware University of Lille / INRIA Brave Soware / Imperial College USA France London [email protected] [email protected] United Kingdom [email protected] ABSTRACT 1 INTRODUCTION Ad and tracking blocking extensions are popular tools for improv- As the web has become more popular as a platform for information ing web performance, privacy and aesthetics. Content blocking and application delivery, users have looked for ways to improve the extensions generally rely on lter lists to decide whether a web privacy and performance of their browsing. Such eorts include request is associated with tracking or advertising, and so should popup blockers, hosts.txt les that blackhole suspect domains, be blocked. Millions of web users rely on lter lists to protect their and privacy-preserving proxies (like Privoxy 1) that lter unwanted privacy and improve their browsing experience. content. Currently, the most popular ltering tools are ad-blocking Despite their importance, the growth and health of lter lists are browser extensions, which determine whether to fetch a web re- poorly understood. Filter lists are maintained by a small number of source based on its URL. e most popular ad-blocking extensions contributors who use undocumented heuristics and intuitions to are Adblock Plus 2, uBlock Origin 3 and Ghostery 4, all of which determine what rules should be included. Lists quickly accumulate use lter lists to block unwanted web resources. rules, and rules are rarely removed. As a result, users’ browsing Filter lists play a large and growing role in making the web pleas- experiences are degraded as the number of stale, dead or otherwise ant and useful. -

Be Library Smart: Protecting Your Privacy
BE LIBRARY SMART: PROTECTING YOUR PRIVACY Browsers and Search Engines duckduckgo.com This search engine doesn’t track your activity, and their mobile app that assigns grades based on sites’ privacy offers more secure mobile browsing. startpage.com This search engine uses Google’s results but does not track your IP address or use cookies. brave.com Brave is a browser that blocks trackers and ads and automatically upgrades to https when available. Their mobile app features the same protections. torproject.org The Tor browser routes users’ activity through proxies all over the world to help provide anonymity. Add-ons/extensions disconnect.me This browser extension blocks third-party trackers. Available for Chrome, Firefox, and Opera, with laptop/desktop and mobile versions. noscript.net This browser extension disables JavaScript, Flash, and other elements of websites that can be used to track or infect a computer. Available for Firefox and Chrome. HTTPS Everywhere If a secure version of a website exists, this extension will automatically connect to it over the insecure default version. Available for Firefox, Chrome, and Opera. eff.org/https-everywhere Privacy Badger This add-on prevents websites from using invisible trackers. It learns from trackers’ behavior to block tracking across multiple sites. Available for Firefox, Chrome, and Opera. eff.org/privacybadger uBlock Origin This add-on blocks ads, trackers, and malware. Available for Firefox, Chrome, Microsoft Edge, and Safari. github.com/gorhill/uBlock Brought to you by the Maryland Library Association's Intellectual Freedom Panel and the Ruth Enlow Library. BE LIBRARY SMART: PROTECTING YOUR PRIVACY Apps and Services VPN Short for Virtual Private Network, this will route your internet connection through different IP addresses to better protect your privacy. -

Personal Data Processing Policy
PERSONAL DATA PROCESSING POLICY (website, customers and prospects) Cisbio Bioassays is a business-to-business (B2B) company and in most cases, the information we process concerns legal entities and not individuals. Nevertheless, behind the companies, there are men and women. Respect for your privacy and the protection of your personal data is a priority and constant concern for Cisbio Bioassays, who have adopted a "privacy by design" approach. This notably implies that your personal data is protected by default both in terms of the system design and Cisbio Bioassays internal practices. Everyone in our company that is required to view or use personal data has been trained to respect the applicable law and the issues of confidentiality. Data processing is performed transparently within the rights granted to you by the laws and regulations, but also by this personal data processing policy. The protection of your privacy is ensured from end to end, from the design of the application to the erasure of your data. Cisbio Bioassays ensures a high level of protection in accordance with the European standards for the protection of personal data to all its customers and users, whatever their country of origin and, subject to legal and regulatory obligations, regardless of where they access the services. OUR PRINCIPLES, OUR ETHICS Our ethics on privacy protection and personal data is based on the following principles: • Transparency and loyalty: you know what information is collected, by whom, by what means and for which use. At any moment you can also request details on the processing implemented by contacting our services. -

Understanding the Performance Costs and Benefits of Privacy-Focused
Understanding the Performance Costs and Benefits of Privacy-focused Browser Extensions Kevin Borgolte Nick Feamster [email protected] [email protected] Princeton University University of Chicago ABSTRACT 1 INTRODUCTION Advertisements and behavioral tracking have become an invasive The online advertisement (ad) industry has been one of the fastest nuisance on the Internet in recent years. Indeed, privacy advocates growing industries in the recent years, growing from over 108 and expert users consider the invasion signifcant enough to war- billion US dollars in 2018 to an estimated 129 billion US dollars rant the use of ad blockers and anti-tracking browser extensions. in 2019 in the United States [34], and to estimated 333 billion US At the same time, one of the largest advertisement companies in dollars in 2019 globally [12]. This growth has sparked numerous the world, Google, is developing the most popular browser, Google academic studies of various angles of online ads, from understand- Chrome. This confict of interest, that is developing a browser (a ing the underlying economics, the overall scale of it, mechanisms user agent) and being fnancially motivated to track users’ online and techniques used, as well as how miscreants are abusing it to behavior, possibly violating their privacy expectations, while claim- proft. ing to be a "user agent," did not remain unnoticed. As a matter of Academic and industry studies on the techniques that online fact, Google recently sparked an outrage when proposing changes ads are relying on have led to privacy advocates and expert users to Chrome how extensions can inspect and modify requests to "im- arguing that the ad companies’ tracking and data collection, which prove extension performance and privacy," which would render provides the foundation for the most prevalent online ads today, existing privacy-focused extensions inoperable. -

Understanding Ad Blockers
Understanding Ad Blockers A Major Qualifying Project Submitted to the Faculty of Worcester Polytechnic Institute In partial fulfillment of the requirements for the Degree of Bachelor of Science In Computer Science By _________________________________ Doruk Uzunoglu March 21, 2016 _______________________ Professor Craig E. Wills, Project Advisor Professor and Department Head Department of Computer Science ABSTRACT This project aims to provide useful information for users and researchers who would like to learn more about ad blocking. Three main research areas are explored in this project. The first research area provides general information about ad blocking tools and aims to explore ad blockers from a user’s perspective. The second research area provides analyses regarding thirdparty sites that appear on popular firstparty sites in order to explore the behavior of thirdparties. Finally, the third research area provides analyses regarding filter lists, which are sets of ad filtering rules used by ad blocking tools. The third research area aims to convey the differences and similarities between individual filter lists as well as sets of filter lists that form the defaults of ad blocking tools. 1 ACKNOWLEDGEMENTS I would like to thank Professor Craig Wills for advising my project, providing insight, and gathering the popular thirdparty domains data which I analyzed as part of this project. In addition, I would like to thank Jinyan Zang for sharing the thirdparty data regarding mobile apps, which they have gathered as part of their 2015 paper named “Who Knows What About Me? A Survey of Behind the Scenes Personal Data Sharing to Third Parties by Mobile Apps.” The data provided by Jinyan Zang was also analyzed as part of this project. -

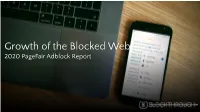
Pagefair Adblock Report 2020
Growth of the Blocked Web 2020 PageFair Adblock Report Foreword by Sean Blanchfield, Former CEO, PageFair Foreword by Marty Kratky-Katz, Founder & CEO, Blockthrough This is the sixth report of this series that I have helped In 2015, the PageFair Adblock Report burst onto the scene as produce. In 2013, the founders of PageFair were the industry’s de facto authority for all things related to adblocking. “canaries in the coalmine” of blocked ads, coming from a background in While Blockthrough was still in its embryonic stages, PageFair was making web games content that was already badly afflicted. Many in the games the industry aware of an upsurging trend that today impacts just about sector were already losing a third of their ad revenue to blocking, but most every publisher on the Web. publishers hadn’t yet identified the threat. We began publishing research to shine a light on the rapid growth of adblocking and motivations of its users, In its first edition since Blockthrough’s acquisition of PageFair in Q4 2018, this with the hope of catalyzing a change towards more sustainable advertising year’s PageFair Report showcases just how much the adblocking experiences. We did this by relying on empirical data, collected either from phenomenon has matured. Although desktop adblocking appears to have our own analytics network of several thousand publishers or derived from seen its peak, mobile adoption is growing rapidly. usage statistics provided directly by the adblock software creators. This year’s report is also the first to feature a comprehensive breakdown of By late 2015, the adblock issue had landed on the boardroom agenda of the diverse strategies top US publishers are using to mitigate the revenue publishers everywhere. -

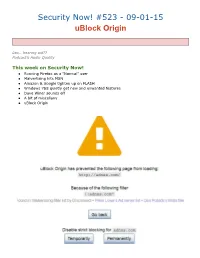
Security Now! #523 - 09-01-15 Ublock Origin
Security Now! #523 - 09-01-15 uBlock Origin Leo… hearing aid?? Podcast’s Audio Quality This week on Security Now! ● Running Firefox as a "Normal" user ● Malvertising hits MSN ● Amazon & Google tighten up on FLASH ● Windows 7&8 quietly get new and unwanted features ● Dave Winer sounds off ● A bit of miscellany ● uBlock Origin Security News: DropMyRights ● Firefox as non-Admin "Normal" user. ○ SAFER_LEVELID_FULLYTRUSTED - Same rights as logged-on user ○ SAFER_LEVELID_NORMALUSER - N : Normal ○ SAFER_LEVELID_CONSTRAINED - C : Constrainted ○ SAFER_LEVELID_UNTRUSTED - U : Untrusted ○ SAFER_LEVELID_DISALLOWED ● ... and anything which is run from Firefox inherits the same reduced rights. Malvertising: Angler Exploit Kit Strikes on MSN.com via Malvertising Campaign ● https://blog.malwarebytes.org/malvertising-2/2015/08/angler-exploit-kit-strikes-on-msn- com-via-malvertising-campaign/ ● "The same ad network – AdSpirit.de – which was recently abused in malicious advertising attacks against a slew of top media sites was caught serving malvertising on MSN.com. This is the work of the same threat actors that were behind the Yahoo! [and Huntington Post] malvertising. The incident occurred when people who where simply browsing MSN’s news, lifestyle or other portals were served with a malicious advertisement that silently loaded the Angler exploit kit and attempted to infect their computers. The ad request came from AppNexus, which loaded the booby-trapped advert from AdSpirit and the subsequent malvertising chain. This time, rogue actors are leveraging RedHat’s cloud platform, rhcloud.com to perform multiple redirections to the Angler exploit kit (in the previous attack they were using Microsoft’s Azure). While we did not collect the malware payload associated with this campaign, we believe it is either Ad fraud or ransomware, Angler’s trademark. -

Healthy Paranoia - Simple Protection for End-User
Healthy Paranoia - Simple Protection for End-User Veit Hailperin Marc Ruef (Editor) Offense Department, scip AG Research Department, scip AG [email protected] [email protected] https://www.scip.ch https://www.scip.ch Keywords: Apple, Browser, Complexity, Facebook, Firefox, Google, Leak, Mail, Microsoft, Password 1. Preface 4. Multi-factor Authentication This paper was written in 2016 as part of a research project Multi-factor authentication extends the traditional at scip AG, Switzerland. It was initially published online at authentication by username/password. It adds another https://www.scip.ch/en/?labs.20160908 and is available in authentication mechanism. Even if the password is written English and German. Providing our clients with innovative on a wall an attacker might not be able to login properly research for the information technology of the future is an because of this added factor. essential part of our company culture. The additional effort for a user is nearly inexistent. After a 2. Introduction successful authentication the handling of the application remains the very same like before. Just in some cases some Nothing is more depressing than the lack of power. The additional verification steps might be necessary. feeling that you can’t protect and defend yourself. To resolve this issue you may choose one of two possible If an attacker is able to gain access to the secret password, paths: Either you start to ignore the importance of things or the abuse of the mail account [9] is prevented. Who might you try to handle them properly. be interested in your emails? Usually just a few. -

Internet Privacy Implications Research and Draft
Internet Privacy Implications A Major Qualifying Project Worcester Polytechnic Institute Submitted to the Faculty of the Worcester Polytechnic Institute in partial fulfillment of the requirements for the Degree of Bachelor of Science. Submitted By: Goncharova, Masha Harnois, Jeffrey Advisors: Wills, Craig PhD Doyle, James PhD May 6, 2021 Abstract Our research focused on understanding the effectiveness of browsers, extensions, mobile applications, and search engines and their protection of user privacy. We ran test cases on the top 100 Alexa sites, using a Fiddler proxy to capture traffic, with certain configurations of tools mentioned to see which ones were efficient in blocking user tracking technologies. We found that Brave and Firefox in Strict mode are the best browsers in terms of tradeoff between percent of websites with degradation versus percent trackers remaining. uBlock Origin, Ghostery and Privacy Badger are the best browser extensions in terms of the same tradeoff. Based on our results, we created a recommendation system using a survey approach. We suggest a combination of tools that are personalized to users based on their reported privacy preferences and desire to switch their current browsing setup. In order to better understand users’ views on privacy, we additionally showed participants their own data Google has synthesized about them to evaluate if that would change their responses. A ceiling effect appeared in our responses, indicating that no matter the condition, all our participants indicated a willingness to switch to the tools that we were recommending. 1 Table of Contents Abstract 1 Table of Contents 2 List of Tables 6 List of Figures 7 Double Major Note 9 1. -

Security Now! #599 - 02-14-17 TLS Interception Insecurity
Security Now! #599 - 02-14-17 TLS Interception INsecurity This week on Security Now! Patch Tuesday DELAYED (and we may know why!), our favorite ad-blocker embraces the last major browser, a university gets attacked by its own vending machines, PHP leaps into the future, a slick high-end Linux hack, the rise of fileless malware, some good advice for tax time, it's not only Android's pattern lock that's vulnerable to visual eavesdropping, what happens with you store a huge pile of Samsung Note 7's in one place?, some fun miscellany, a MUST NOT MISS science fiction TV series, a look at the growing worrisome security implications of uncontrolled TLS interception. The Best Picture Ever Security News Patch Tuesday DELAYED (and we may know why!) ● Recall from last week: ○ Security researcher Laurent Gaffie gave Microsoft 90-days to patch a flaw he found in Windows client processing of SMB (Server Message Block - Windows File and Printer Sharing) protocol handling. ○ Microsoft didn't. ○ So Laurent went public, releasing a Python Proof of Concept (PoC). ○ https://github.com/lgandx/PoC/blob/master/SMBv3%20Tree%20Connect/Win10.py ○ US-CERT warned that the vulnerability could do more than crash a system... it could also be exploited to execute arbitrary code with Windows kernel privileges. ○ It affects Windows 10 and v8.1 client systems and Windows Server 2012 & 2016. ○ The vulnerability is a "malicious server" denial of service where, when an innocent Windows client connects to a malicious SMB server, the server can return a malformed structure to crash the client.