Graphics Hardware
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

GPU Developments 2018
GPU Developments 2018 2018 GPU Developments 2018 © Copyright Jon Peddie Research 2019. All rights reserved. Reproduction in whole or in part is prohibited without written permission from Jon Peddie Research. This report is the property of Jon Peddie Research (JPR) and made available to a restricted number of clients only upon these terms and conditions. Agreement not to copy or disclose. This report and all future reports or other materials provided by JPR pursuant to this subscription (collectively, “Reports”) are protected by: (i) federal copyright, pursuant to the Copyright Act of 1976; and (ii) the nondisclosure provisions set forth immediately following. License, exclusive use, and agreement not to disclose. Reports are the trade secret property exclusively of JPR and are made available to a restricted number of clients, for their exclusive use and only upon the following terms and conditions. JPR grants site-wide license to read and utilize the information in the Reports, exclusively to the initial subscriber to the Reports, its subsidiaries, divisions, and employees (collectively, “Subscriber”). The Reports shall, at all times, be treated by Subscriber as proprietary and confidential documents, for internal use only. Subscriber agrees that it will not reproduce for or share any of the material in the Reports (“Material”) with any entity or individual other than Subscriber (“Shared Third Party”) (collectively, “Share” or “Sharing”), without the advance written permission of JPR. Subscriber shall be liable for any breach of this agreement and shall be subject to cancellation of its subscription to Reports. Without limiting this liability, Subscriber shall be liable for any damages suffered by JPR as a result of any Sharing of any Material, without advance written permission of JPR. -

Adding RTX Acceleration to Iray with Optix 7
Adding RTX acceleration to Iray with OptiX 7 Lutz Kettner Director Advanced Rendering and Materials July 30th, SIGGRAPH 2019 What is Iray? Production Rendering on CUDA In Production since > 10 Years Bring ray tracing based production / simulation quality rendering to GPUs New paradigm: Push Button rendering (open up new markets) Plugins for 3ds Max Maya Rhino SketchUp … 2 SIMULATION QUALITY 3 iray legacy ARTISTIC FREEDOM 4 How Does it Work? 99% physically based Path Tracing To guarantee simulation quality and Push Button • Limit shortcuts and good enough hacks to minimum • Brute force (spectral) simulation no intermediate filtering scale over multiple GPUs and hosts even in interactive use GTC 2014 19 VCA * 8 Q6000 GPUs 5 How Does it Work? 99% physically based Path Tracing To guarantee simulation quality and Push Button • Limit shortcuts and good enough hacks to minimum • Brute force (spectral) simulation no intermediate filtering scale over multiple GPUs and hosts even in interactive use • Two-way path tracing from camera and (opt.) lights 6 How Does it Work? 99% physically based Path Tracing To guarantee simulation quality and Push Button • Limit shortcuts and good enough hacks to minimum • Brute force (spectral) simulation no intermediate filtering scale over multiple GPUs and hosts even in interactive use • Two-way path tracing from camera and (opt.) lights • Use NVIDIA Material Definition Language (MDL) 7 How Does it Work? 99% physically based Path Tracing To guarantee simulation quality and Push Button • Limit shortcuts and good -

Conservation Cores: Reducing the Energy of Mature Computations
Conservation Cores: Reducing the Energy of Mature Computations Ganesh Venkatesh Jack Sampson Nathan Goulding Saturnino Garcia Vladyslav Bryksin Jose Lugo-Martinez Steven Swanson Michael Bedford Taylor Department of Computer Science & Engineering University of California, San Diego fgvenkatesh,jsampson,ngouldin,sat,vbryksin,jlugomar,swanson,[email protected] Abstract power. Consequently, the rate at which we can switch transistors Growing transistor counts, limited power budgets, and the break- is far outpacing our ability to dissipate the heat created by those down of voltage scaling are currently conspiring to create a utiliza- transistors. tion wall that limits the fraction of a chip that can run at full speed The result is a technology-imposed utilization wall that limits at one time. In this regime, specialized, energy-efficient processors the fraction of the chip we can use at full speed at one time. Our experiments with a 45 nm TSMC process show that we can can increase parallelism by reducing the per-computation power re- 2 quirements and allowing more computations to execute under the switch less than 7% of a 300mm die at full frequency within an same power budget. To pursue this goal, this paper introduces con- 80W power budget. ITRS roadmap projections and CMOS scaling servation cores. Conservation cores, or c-cores, are specialized pro- theory suggests that this percentage will decrease to less than 3.5% cessors that focus on reducing energy and energy-delay instead of in 32 nm, and will continue to decrease by almost half with each increasing performance. This focus on energy makes c-cores an ex- process generation—and even further with 3-D integration. -

The Growing Importance of Ray Tracing Due to Gpus
NVIDIA Application Acceleration Engines advancing interactive realism & development speed July 2010 NVIDIA Application Acceleration Engines A family of highly optimized software modules, enabling software developers to supercharge applications with high performance capabilities that exploit NVIDIA GPUs. Easy to acquire, license and deploy (most being free) Valuable features and superior performance can be quickly added App’s stay pace with GPU advancements (via API abstraction) NVIDIA Application Acceleration Engines PhysX physics & dynamics engine breathing life into real-time 3D; Apex enabling 3D animators CgFX programmable shading engine enhancing realism across platforms and hardware SceniX scene management engine the basis of a real-time 3D system CompleX scene scaling engine giving a broader/faster view on massive data OptiX ray tracing engine making ray tracing ultra fast to execute and develop iray physically correct, photorealistic renderer, from mental images making photorealism easy to add and produce © 2010 Application Acceleration Engines PhysX • Streamlines the adoption of latest GPU capabilities, physics & dynamics getting cutting-edge features into applications ASAP, CgFX exploiting the full power of larger and multiple GPUs programmable shading • Gaining adoption by key ISVs in major markets: SceniX scene • Oil & Gas Statoil, Open Inventor management • Design Autodesk, Dassault Systems CompleX • Styling Autodesk, Bunkspeed, RTT, ICIDO scene scaling • Digital Content Creation Autodesk OptiX ray tracing • Medical Imaging N.I.H iray photoreal rendering © 2010 Accelerating Application Development App Example: Auto Styling App Example: Seismic Interpretation 1. Establish the Scene 1. Establish the Scene = SceniX = SceniX 2. Maximize interactive 2. Maximize data visualization quality + quad buffered stereo + CgFX + OptiX + volume rendering + ambient occlusion 3. -

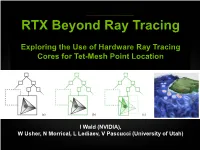
RTX Beyond Ray Tracing
RTX Beyond Ray Tracing Exploring the Use of Hardware Ray Tracing Cores for Tet-Mesh Point Location -Now, let’s run a lot of experiments … I Wald (NVIDIA), W Usher, N Morrical, L Lediaev, V Pascucci (University of Utah) Motivation – What this is about - In this paper: We accelerate Unstructured-Data (Tet Mesh) Volume Ray Casting… NVIDIA Confidential Motivation – What this is about - In this paper: We accelerate Unstructured-Data (Tet Mesh) Volume Ray Casting… - But: This is not what this is (primarily) about - Volume rendering is just a “proof of concept”. - Original question: “What else” can you do with RTX? - Remember the early 2000’s (e.g., “register combiners”): Lots of innovation around “using graphics hardware for non- graphics problems”. - Since CUDA: Much of that has been subsumed through CUDA - Today: Now that we have new hardware units (RTX, Tensor Cores), what else could we (ab-)use those for? (“(ab-)use” as in “use for something that it wasn’t intended for”) NVIDIA Confidential Motivation – What this is about - In this paper: We accelerate Unstructured-Data (Tet Mesh) Volume Ray Casting… - But: This is not what this is (primarily) about - Volume rendering is just a “proof of concept”. - Original question: “What else” can you do with RTX? - Remember the early 2000’s (e.g., “register combiners”): Lots of innovation around “using graphics hardware for non- graphics →problems”.Two main goal(s) of this paper: -a)SinceGet CUDA: readers Much ofto that think has beenabout subsumed the “what through else”s CUDA… - Today: Nowb) Showthat -

Nvidia® Gelato™ 1.0 Hardware
NVIDIA GELATO PRODUCT OVERVIEW APRIL04v01 NVIDIA® GELATO™ 1.0 HARDWARE- Key to this doctrine of no compromises is Gelato’s new shading language incorporates a ACCELERATED FINAL-FRAME RENDERER Gelato’s use of NVIDIA graphics hardware. simple and streamlined syntax based on C, Gelato is breakthrough, rendering software Gelato uses the NVIDIA Quadro FX as a second making it familiar and easy for most from NVIDIA, designed with a new architecture floating-point processor, taking advantage of programmers to learn and allowing for state- that leverages advances in mainstream graphics the 3D engine in ways far beyond gameplay. of-the-art shader-specific types and hardware to accelerate film-quality rendering. Gelato is one of the first in a wave of software functions. Gelato ships with an extensive This software renderer takes advantage of the applications that use the graphics hardware as set of shader libraries and examples. programmability, precision, performance, and an off-line processor, a “floating-point Gelato is available with a world-class quality of NVIDIA Quadro® FX professional supercomputer on a chip,” and not simply to support package, backed by NVIDIA, graphics solutions to render imagery of manage the display. the global leader in 3D graphics. uncompromising quality at unheard-of speeds. FAST AND GETTING FASTER The annual support package includes Gelato offers all the features film and television all product updates and upgrades. customers demand today and is flexible and Gelato unleashes the processing power of the extensible enough to satisfy their future graphics hardware that currently sits idle on LOOKING TO THE FUTURE requirements. -

RTX-Accelerated Hair Brought to Life with NVIDIA Iray (GTC 2020 S22494)
RTX-accelerated Hair brought to Life with NVIDIA Iray (GTC 2020 S22494) Carsten Waechter, March 2020 What is Iray? Production Rendering on CUDA In Production since > 10 Years Bring ray tracing based production / simulation quality rendering to GPUs New paradigm: Push Button rendering (open up new markets) Plugins for 3ds Max Maya Rhino SketchUp … … … 2 What is Iray? NVIDIA testbed and inspiration for new tech NVIDIA Material Definition Language (MDL) evolved from internal material representation into public SDK NVIDIA OptiX 7 co-development, verification and guinea pig NVIDIA RTX / RT Cores scene- and ray-dumps to drive hardware requirements NVIDIA Maxwell…NVIDIA Turing (& future) enhancements profiling/experiments resulting in new features/improvements Design and test/verify NVIDIA’s new Headquarter (in VR) close cooperation with Gensler 3 Simulation Quality 4 iray legacy Artistic Freedom 5 How Does it Work? 99% physically based Path Tracing To guarantee simulation quality and Push Button • Limit shortcuts and good enough hacks to minimum • Brute force (spectral) simulation no intermediate filtering scale over multiple GPUs and hosts even in interactive use • Two-way path tracing from camera and (opt.) lights • Use NVIDIA Material Definition Language (MDL) • NVIDIA AI Denoiser to clean up remaining noise 6 How Does it Work? 99% physically based Path Tracing To guarantee simulation quality and Push Button • Limit shortcuts and good enough hacks to minimum • Brute force (spectral) simulation no intermediate filtering scale over multiple -

FCM 61 Italiano
Full Circle LA RIVISTA INDIPENDENTE PER LA COMUNITÀ LINUX UBUNTU Numero #61 - Maggio 2012 AUDIO FLUX NUOVA SEZIONE MUSICA GRATIS IN CC foto: downhilldom1984 (Flickr.com) CCOOPPIIAA EE CCOODDIIFFIICCAA DDII DDVVDD QQUUAATTTTRROO SSIISSTTEEMMII CCRROONNOOMMEETTRRAATTII EE PPRROOVVAATTII full circle magazine n.61 1 Full Circle magazine non è affiliata né sostenuta da Canonical Ltd. indice ^ HowTo Full Circle Opinioni LA RIVISTA INDIPENDENTE PER LA COMUNITÀ LINUX UBUNTU Python-Parte33 p.07 Rubriche LaMiaStoria p.38 UsareilcomandoTOP p.10 NotizieLinux p.04 AudioFlux p.52 LaMiaOpinione p.42 VirtualBoxNetworking p.15 Comanda&Conquista p.05 GiochiUbuntu p.53 IoPensoChe... p.43 GIMP-BeanstalkParte 2 p.21 LinuxLabs p.29 D&R p.50 RecensioneLibro p.45 Torna Prossimo Mese Inkscape-Parte1 p.24 DonneUbuntu p.XX Chiuderele«Finestre» p.32 Lettere p.46 Grafica Gli articoli contenuti in questa rivista sono stati rilasciati sotto la licenza Creative Commons Attribuzione - Non commerciale - Condividi allo stesso modo 3.0. Ciò significa che potete adattare, copiare, distribuire e inviare gli articoli ma solo sotto le seguenti condizioni: dovete attribuire il lavoro all'autore originale in una qualche forma (almeno un nome, un'email o un indirizzo Internet) e a questa rivista col suo nome ("Full Circle Magazine") e con il suo indirizzo Internet www.fullcirclemagazine.org (ma non attribuire il/gli articolo/i in alcun modo che lasci intendere che gli autori e la rivista abbiano esplicitamente autorizzato voi o l'uso che fate dell'opera). Se alterate, trasformate o create un'opera su questo lavoro dovete distribuire il lavoro risultante con la stessa licenza o una simile o compatibile. -

NVIDIA Ampere GA102 GPU Architecture Whitepaper
NVIDIA AMPERE GA102 GPU ARCHITECTURE Second-Generation RTX Updated with NVIDIA RTX A6000 and NVIDIA A40 Information V2.0 Table of Contents Introduction 5 GA102 Key Features 7 2x FP32 Processing 7 Second-Generation RT Core 7 Third-Generation Tensor Cores 8 GDDR6X and GDDR6 Memory 8 Third-Generation NVLink® 8 PCIe Gen 4 9 Ampere GPU Architecture In-Depth 10 GPC, TPC, and SM High-Level Architecture 10 ROP Optimizations 11 GA10x SM Architecture 11 2x FP32 Throughput 12 Larger and Faster Unified Shared Memory and L1 Data Cache 13 Performance Per Watt 16 Second-Generation Ray Tracing Engine in GA10x GPUs 17 Ampere Architecture RTX Processors in Action 19 GA10x GPU Hardware Acceleration for Ray-Traced Motion Blur 20 Third-Generation Tensor Cores in GA10x GPUs 24 Comparison of Turing vs GA10x GPU Tensor Cores 24 NVIDIA Ampere Architecture Tensor Cores Support New DL Data Types 26 Fine-Grained Structured Sparsity 26 NVIDIA DLSS 8K 28 GDDR6X Memory 30 RTX IO 32 Introducing NVIDIA RTX IO 33 How NVIDIA RTX IO Works 34 Display and Video Engine 38 DisplayPort 1.4a with DSC 1.2a 38 HDMI 2.1 with DSC 1.2a 38 Fifth Generation NVDEC - Hardware-Accelerated Video Decoding 39 AV1 Hardware Decode 40 Seventh Generation NVENC - Hardware-Accelerated Video Encoding 40 NVIDIA Ampere GA102 GPU Architecture ii Conclusion 42 Appendix A - Additional GeForce GA10x GPU Specifications 44 GeForce RTX 3090 44 GeForce RTX 3070 46 Appendix B - New Memory Error Detection and Replay (EDR) Technology 49 Appendix C - RTX A6000 GPU Perf ormance 50 List of Figures Figure 1. -

Nx Witness User Manual Contents
User Manual Still need help? Visit us at http://support.networkoptix.com Nx Witness User Manual Contents Table of Contents Working with Nx Witness 1 Opening................................................................................................................................... and Closing Nx Witness Client 1 Connecting................................................................................................................................... to Nx Witness via Web-Client 3 Connecting................................................................................................................................... to Enterprise Controller and Working Offline 4 Launching................................................................................................................................... Nx Witness in Compatibility Mode 7 Introducing................................................................................................................................... User Roles 8 Nx Witness................................................................................................................................... User Interface Overview 9 Main Menu .......................................................................................................................................................... 10 Show ing and ..........................................................................................................................................................Hiding Side Panels 11 Tabs and Layouts......................................................................................................................................................... -

The Utilization Wall
UC San Diego UC San Diego Electronic Theses and Dissertations Title Configurable energy-efficient co-processors to scale the utilization wall Permalink https://escholarship.org/uc/item/3g99v4qd Author Venkatesh, Ganesh Publication Date 2011 Peer reviewed|Thesis/dissertation eScholarship.org Powered by the California Digital Library University of California UNIVERSITY OF CALIFORNIA, SAN DIEGO Configurable Energy-efficient Co-processors to Scale the Utilization Wall A dissertation submitted in partial satisfaction of the requirements for the degree Doctor of Philosophy in Computer Science by Ganesh Venkatesh Committee in charge: Professor Steven Swanson, Co-Chair Professor Michael Taylor, Co-Chair Professor Pamela Cosman Professor Rajesh Gupta Professor Dean Tullsen 2011 Copyright Ganesh Venkatesh, 2011 All rights reserved. The dissertation of Ganesh Venkatesh is approved, and it is acceptable in quality and form for publication on microfilm and electronically: Co-Chair Co-Chair University of California, San Diego 2011 iii DEDICATION To my dear parents and my loving wife. iv EPIGRAPH The lurking suspicion that something could be simplified is the world's richest source of rewarding challenges. |Edsger Dijkstra v TABLE OF CONTENTS Signature Page.................................. iii Dedication..................................... iv Epigraph.....................................v Table of Contents................................. vi List of Figures.................................. ix List of Tables................................... xi Acknowledgements............................... -

Exploiting Hardware-Accelerated Ray Tracing for Monte Carlo Particle Transport with Openmc
Exploiting Hardware-Accelerated Ray Tracing for Monte Carlo Particle Transport with OpenMC Justin Lewis Salmon, Simon McIntosh Smith Department of Computer Science University of Bristol Bristol, U.K. fjustin.salmon.2018, [email protected] Abstract—OpenMC is a CPU-based Monte Carlo particle HPC due to their proliferation in modern supercomputer transport simulation code recently developed in the Computa- designs such as Summit [6]. tional Reactor Physics Group at MIT, and which is currently being evaluated by the UK Atomic Energy Authority for use on A. OpenMC the ITER fusion reactor project. In this paper we present a novel port of OpenMC to run on the new ray tracing (RT) cores in OpenMC is a Monte Carlo particle transport code focussed NVIDIA’s latest Turing GPUs. We show here that the OpenMC on neutron criticality simulations, recently developed in the GPU port yields up to 9.8x speedup on a single node over a Computational Reactor Physics Group at MIT [7]. OpenMC 16-core CPU using the native constructive solid geometry, and is written in modern C++, and has been developed using up to 13x speedup using approximate triangle mesh geometry. Furthermore, since the expensive 3D geometric operations re- high code quality standards to ensure maintainability and quired during particle transport simulation can be formulated consistency. This is in contrast to many older codes, which as a ray tracing problem, there is an opportunity to gain even are often written in obsolete versions of Fortran, and have higher performance on triangle meshes by exploiting the RT grown to become highly complex and difficult to maintain.