User Interface Toolkits Graphical Libraries
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PC Literacy II
Computer classes at The Library East Brunswick Public Library PC Literacy II Common Window Elements Most windows have common features, so once you become familiar with one program, you can use that knowledge in another program. Double-click the Internet Explorer icon on the desktop to start the program. Locate the following items on the computer screen. • Title bar: The top bar of a window displaying the title of the program and the document. • Menu bar: The bar containing names of menus, located below the title bar. You can use the menus on the menu bar to access many of the tools available in a program by clicking on a word in the menu bar. • Minimize button: The left button in the upper-right corner of a window used to minimize a program window. A minimized program remains open, but is visible only as a button on the taskbar. • Resize button: The middle button in the upper-right corner of a window used to resize a program window. If a program window is full-screen size it fills the entire screen and the Restore Down button is displayed. You can use the Restore Down button to reduce the size of a program window. If a program window is less than full-screen size, the Maximize button is displayed. You can use the Maximize button to enlarge a program window to full-screen size. • Close button: The right button in the upper-right corner of a window used to quit a program or close a document window – the X • Scroll bars: A vertical bar on the side of a window and a horizontal bar at the bottom of the window are used to move around in a document. -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness. -

Organizing Windows Desktop/Workspace
Organizing Windows Desktop/Workspace Instructions Below are the different places in Windows that you may want to customize. On your lab computer, go ahead and set up the environment in different ways to see how you’d like to customize your work computer. Start Menu and Taskbar ● Size: Click on the Start Icon (bottom left). As you move your mouse to the edges of the Start Menu window, your mouse icon will change to the resize icons . Click and drag the mouse to the desired Start Menu size. ● Open Start Menu, and “Pin” apps to the Start Menu/Taskbar by finding them in the list, right-clicking the app, and select “Pin to Start” or “More-> “Pin to Taskbar” OR click and drag the icon to the Tiles section. ● Drop “Tiles” on top of each other to create folders of apps. ● Right-click on Tiles (for example the Weather Tile), and you can resize the Tile (maybe for apps you use more often), and also Turn On live tiles to get updates automatically in the Tile (not for all Tiles) ● Right-click applications in the Taskbar to view “jump lists” for certain applications, which can show recently used documents, visited websites, or other application options. ● If you prefer using the keyboard for opening apps, you probably won’t need to customize the start menu. Simply hit the Windows Key and start typing the name of the application to open, then hit enter when it is highlighted. As the same searches happen, the most used apps will show up as the first selection. -

Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11
Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11 Application Note Joshua Folks April 3, 2015 Abstract: Software Application programming involves the concept of human-computer interaction and in this area of the program, a graphical user interface is very important. Visual widgets such as checkboxes and buttons are used to manipulate information to simulate interactions with the program. A well-designed GUI gives a flexible structure where the interface is independent from, but directly connected to the application functionality. This quality is directly proportional to the user friendliness of the application. This note will briefly explain how to properly create a Graphical User Interface (GUI) while ensuring that the user friendliness and the functionality of the application are maintained at a high standard. 1 | P a g e Table of Contents Abstract…………..…………………………………………………………………………………………………………………………1 Introduction….……………………………………………………………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Visual Studio Methods.…..…………………………….……………………………………………………………………………4 Interface Types………….…..…………………………….……………………………………………………………………………6 Understanding Variables..…………………………….……………………………………………………………………………7 Final Forms…………………....…………………………….……………………………………………………………………………7 Conclusion.…………………....…………………………….……………………………………………………………………………8 2 | P a g e Key Words: Interface, GUI, IDE Introduction: Establishing a connection between -

Toga Documentation Release 0.2.15
Toga Documentation Release 0.2.15 Russell Keith-Magee Aug 14, 2017 Contents 1 Table of contents 3 1.1 Tutorial..................................................3 1.2 How-to guides..............................................3 1.3 Reference.................................................3 1.4 Background................................................3 2 Community 5 2.1 Tutorials.................................................5 2.2 How-to Guides.............................................. 17 2.3 Reference................................................. 18 2.4 Background................................................ 24 2.5 About the project............................................. 27 i ii Toga Documentation, Release 0.2.15 Toga is a Python native, OS native, cross platform GUI toolkit. Toga consists of a library of base components with a shared interface to simplify platform-agnostic GUI development. Toga is available on Mac OS, Windows, Linux (GTK), and mobile platforms such as Android and iOS. Contents 1 Toga Documentation, Release 0.2.15 2 Contents CHAPTER 1 Table of contents Tutorial Get started with a hands-on introduction to pytest for beginners How-to guides Guides and recipes for common problems and tasks Reference Technical reference - commands, modules, classes, methods Background Explanation and discussion of key topics and concepts 3 Toga Documentation, Release 0.2.15 4 Chapter 1. Table of contents CHAPTER 2 Community Toga is part of the BeeWare suite. You can talk to the community through: • @pybeeware on Twitter -

Widget Toolkit – Getting Started
APPLICATION NOTE Atmel AVR1614: Widget Toolkit – Getting Started Atmel Microcontrollers Prerequisites • Required knowledge • Basic knowledge of microcontrollers and the C programming language • Software prerequisites • Atmel® Studio 6 • Atmel Software Framework 3.3.0 or later • Hardware prerequisites • mXT143E Xplained evaluation board • Xplained series MCU evaluation board • Programmer/debugger: • Atmel AVR® JTAGICE 3 • Atmel AVR Dragon™ • Atmel AVR JTAGICE mkll • Atmel AVR ONE! • Estimated completion time • 2 hours Introduction The aim of this document is to introduce the Window system and Widget toolkit (WTK) which is distributed with the Atmel Software Framework. This application note is organized as a training which will go through: • The basics of setting up graphical widgets on a screen to make a graphical user interface (GUI) • How to get feedback when a user has interacted with a widget • How to draw custom graphical elements on the screen 8300B−AVR−07/2012 Table of Contents 1. Introduction to the Window system and widget toolkit ......................... 3 1.1 Overview ........................................................................................................... 3 1.2 The Window system .......................................................................................... 4 1.3 Event handling .................................................................................................. 5 1.3.2 The draw event ................................................................................... 6 1.4 The Widget -

Beyond the Desktop: a New Look at the Pad Metaphor for Information Organization
Beyond the Desktop: A new look at the Pad metaphor for Information Organization By Isaac Fehr Abstract Digital User interface design is currently dominated by the windows metaphor. However, alternatives for this metaphor, as the core of large user interfaces have been proposed in the history of Human-computer interaction and thoroughly explored. One of these is the Pad metaphor, which has spawned many examples such as Pad++. While the the Pad metaphor, implemented as zoomable user interfaces, has shown some serious drawbacks as the basis for an operating system, and limited success outside of image-based environments, literature has pointed to an opportunity for innovation in other domains. In this study, we apply the the design and interactions of a ZUI to Wikipedia, a platform consisting mostly of lengthy, linear, hypertext-based documents. We utilize a human centered design approach, and create an alternative, ZUI-based interface for Wikipedia, and observe the use by real users using mixed methods. These methods include qualitative user research, as well as a novel paradigm used to measure a user’s comprehension of the structure of a document. We validate some assumptions about the strengths of ZUIs in a new domain, and look forward to future research questions and methods. Introduction and Background Windows-based user interfaces have dominated the market of multipurpose, screen-based computers since the introduction of the first windowed system in the Stanford oN-Line System (NLS)[3]. From Desktop computers to smartphones, most popular operating systems are based upon at least the window and icon aspects of the WIMP (Window, Icon, Menu, Pointer) paradigm. -

Basic Computer Lesson
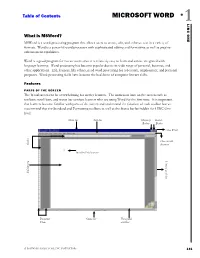
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

How to Hyperlink Documents in Text Windows
How-To Hyperlink Documents in Text Windows Summary: Steps to add a document hyperlink inside a text window. These links can also reside in a table inside the Text window. (This also works for events and news components). Getting to the webpage: Travel to the page you want to work on by clicking on the Site Section name then the red Content Page button. Find and click on the name of your page in the list….. OR, if you have already visited the page, choose it from your dropdown on the Admin Home. Choose the component: Find the component you wish to work on from either Window #1 or Window #2 and click the green Edit button Hyperlinking Steps 1. Inside the Text Window, highlight the word(s) you wish to use as your document hyperlink 2. If the word is already hyperlinked, highlight the word and choose to remove the link 3. Find the Insert Document (pdf) icon on the window toolbar and click it 4. Click on the Upload icon at the top right of the Insert Document pop up window 5. Click the Please select files to upload button and navigate to your document 6. Highlight the document and choose Open SCRIC | How-To Hyperlink Documents In Text Windows 1 7. You will now see your document at the top of the Insert Document pop up window. 8. You can choose here to have the document open in a new window if you like by clicking on the dropdown called Target (it will open in a new window when viewers click on the document hyperlink) 9. -

The BIAS Soundscape Planning Tool for Underwater Continuous Low Frequency Sound
The BIAS soundscape planning tool for underwater continuous low frequency sound User Guide The BIAS soundscape planning tool BIAS - Baltic Sea Information on the Acoustic Soundscape The EU LIFE+ project Baltic Sea Information on the Acoustic Soundscape (BIAS) started in September 2012 for supporting a regional implementation of underwater noise in the Baltic Sea, in line with the EU roadmap for the Marine Strategy Framework Directive (MSFD) and the general recognition that a regional handling of Descriptor 11 is advantageous, or even necessary, for regions such as the Baltic Sea. BIAS was directed exclusively towards the MSFD descriptor criteria 11.2 Continuous low frequency sound and aimed at the establishment of a regional implementation plan for this sound category with regional standards, methodologies, and tools allowing for cross-border handling of acoustic data and the associated results. The project was the first one to include all phases of implementation of a joint monitoring programme across national borders. One year of sound measurements were performed in 2014 by six nations at 36 locations across the Baltic Sea. The measurements, as well as the post-processing of the measurement data, were subject to standard field procedures, quality control and signal processing routines, all established within BIAS based on the recommendations by the Technical Subgroup on Underwater Noise (TSG-Noise). The measured data were used to model soundscape maps for low frequent continuous noise in the project area, providing the first views of the Baltic Sea soundscape and its variation on a monthly basis. In parallel, a GIS-based online soundscape planning tool was designed for handling and visualizing both the measured data and the modelled soundscape maps. -

Tab Locations, Command Window, Panel Location, Toolbars
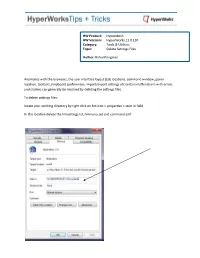
HW Product: HyperMesh HW Version: HyperWorks 11.0.130 Category: Tools & Utilities Topic: Delete Settings Files Author: Rahul Ponginan Anomalies with the browsers, the user interface layout (tab locations, command window, panel location, toolbars,) keyboard preferences, import/export settings etc certain malfunctions with errors and crashes can generally be resolved by deleting the settings files. To delete settings files- locate your working directory by right click on hm icon > properties > start in field In this location delete the hmsettings.tcl, hmmenu.set and command.cmf The following problems in HyperMesh have been successfully fixed by deleting the settings files. Entities missing Radio buttons missing in panel area Buttons missing in panel area Toolbar icons missing Utility menu is blank, browser has icons missing Status bar is missing Errors Can’t set hm framework minibar Segmentation error when user starts hm Fatal menu system error hmmenu.set has one or more fatal errors Menu system corrupted: menu itemgroup : get pointer Only a single create/edit window supported at a time, do you want to close current window before proceeding “Node command is out of sequence" while importing .fem file "Nodes already exist in the model" while converting Trias to tetras selection Unable to select lines and points from the graphics area, Unable to select elements, Entities do not change colour on being selected While selecting a node adjacent node gets selected. Unable to choose coincident nodes in the model. When user tries to choose one of the nodes at a particular location it does not show the option of picking one of the two or more nodes. -

Design of a Graphical User Inter- Face Decision Support System for a Vegetated Treatment System 1S.R
DESIGN OF A GRAPHICAL USER INTER- FACE DECISION SUPPORT SYSTEM FOR A VEGETATED TREATMENT SYSTEM 1S.R. Burckhard, 2M. Narayanan, 1V.R. Schaefer, 3P.A. Kulakow, and 4B.A. Leven 1Department of Civil and Environmental Engineering, South Dakota State University, Brookings, SD 57007; Phone: (605)688-5316; Fax: (605)688-5878. 2Department of Comput- ing and Information Sciences, Kansas State University, Manhattan, KS 66506; Phone: (785)532-6350; Fax: (785)532-5985. 3Agronomy Department, Kansas State University, Manhattan, KS 66506; Phone: (785)532-7239; Fax: (785)532-6094. 4Great Plains/Rocky Mountain Hazardous Substance Research Center, Kansas State University, Manhattan, KS 66506; Phone: (785)532-0780; Fax: (785)532-5985. ABSTRACT The use of vegetation in remediating contaminated soils and sediments has been researched for a number of years. Positive laboratory results have lead to the use of vegetation at field sites. The design process involved with field sites and the associated decision processes are being developed. As part of this develop- ment, a computer-based graphical user interface decision support system was designed for use by practicing environmental professionals. The steps involved in designing the graphical user interface, incorporation of the contaminant degradation model, and development of the decision support system are presented. Key words: phytoremediation, simulation INTRODUCTION Vegetation has been shown to increase the degradation of petroleum and organic contaminants in contaminated soils. Laboratory experiments have shown promising results which has led to the deployment of vegetation in field trials. The design of field trials is different than the design of a treatment system. In a field trial, the type of vegetation, use of amendments, placement and division of plots, and monitoring requirements are geared toward producing statistically measurable results.