PHP and Mysql Web Development
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PHP Tech Stack Other Experience Everyday Tools Languages
Igor Tverdokhleb Work permit: RU+DE the Senior PHP developer who is practicing Location: Hamburg SOLID and designing & implementing scalable systems, that are mostly using ElasticSearch, + 49 (152) 244-15-088 Redis, MySQL & Running on AWS. [email protected] I have a strong point about the application performance. github.com/arku31 arku-cv.com SKILLS PHP Tech stack Daily using - Laravel / Lumen Docker (Expert) Mac -- Eloquent ORM/Migrations Linux (Advanced) PHPStorm -- Events/Listeners apache / nginx / php-fpm CI/CD (usually gitlab) -- Middlewares/Nova mysql / pgsql NewRelic / Datadog - Swoole redis / memcached Blackfire - Phalcon ElasticSearch - Symfony Queues (SQS, Laravel) Languages - Laminas (Zend) - Various libraries Other experience - xDebug Java (Spring) / GoLang (minor) Russian English German - PHPUnit JS + jQuery + Vue.js (minor) native B2+ B1 - PSR / PHPCS WordPress + ACF (advanced) EXPERIENCE EDUCATION Feb 2018 - NOW PHP Developer in AboutYou Gmbh. Hamburg, 2010 - 2014 Orenburg State University Germany. specialty: computers, systems and Phalcon / Laravel / Laminas projects networks development. Mostly working on a cache diploma: A tool to manage layer with usage of Elasticsearch and Redis. customer sales department was written on pure PHP+MySQL and Maj 2016 - Feb 2018 PHP/JS Developer in LOFTSCHOOL LTD, Loftschool group. Saint-Petersburg, Russia. php-gd + dompdf Development and maintaining education 2006 - 2010 Orenburg Information Technologies College platform using Laravel. Implemented e.g. backoffice, flexible discounts, analyzing specialty: Automated systems center and social/payment network diploma: The self-made Linux integrations. distributive booted via PXE network to use on nonHDD Nov 2015 - Maj 2016 PHP Developer in ITLOFT LTD, Loftschool group. workstations with control panel Saint-Petersburg, Russia. using bash scripts + PHP as Have developed over 50 websites, mostly background. -

Security Issues and Framework of Electronic Medical Record: a Review
Bulletin of Electrical Engineering and Informatics Vol. 9, No. 2, April 2020, pp. 565~572 ISSN: 2302-9285, DOI: 10.11591/eei.v9i2.2064 565 Security issues and framework of electronic medical record: A review Jibril Adamu, Raseeda Hamzah, Marshima Mohd Rosli Faculty of Computer and Mathematical Sciences, Universiti Teknologi MARA, Malaysia Article Info ABSTRACT Article history: The electronic medical record has been more widely accepted due to its unarguable benefits when compared to a paper-based system. As electronic Received Oct 30, 2019 medical record becomes more popular, this raises many security threats Revised Dec 28, 2019 against the systems. Common security vulnerabilities, such as weak Accepted Feb 11, 2020 authentication, cross-site scripting, SQL injection, and cross-site request forgery had been identified in the electronic medical record systems. To achieve the goals of using EMR, attaining security and privacy Keywords: is extremely important. This study aims to propose a web framework with inbuilt security features that will prevent the common security vulnerabilities CodeIgniter security in the electronic medical record. The security features of the three most CSRF popular and powerful PHP frameworks Laravel, CodeIgniter, and Symfony EMR security issues were reviewed and compared. Based on the results, Laravel is equipped with Laravel security the security features that electronic medical record currently required. SQL injection This paper provides descriptions of the proposed conceptual framework that Symfony security can be adapted to implement secure EMR systems. Top vulnerabilities This is an open access article under the CC BY-SA license. XSS Corresponding Author: Jibril Adamu, Faculty of Computer and Mathematical Sciences, Universiti Teknologi MARA, 40450 Shah Alam, Selangor, Malaysia. -

Full Stack Development
PRESENTED BY: Mazhar K What is a Full Stack ? ● Able to work on front-end and back-end portions of an application. ● Front-end: Portion of an application the user will see or interact with ● Back-end: Part of an application that handles the logic, database interactions, user authentication, server configuration, etc. ● Database: Structured set of data held in a computer, more organized and complex sometimes. Full Stack Developer I define the basic stack as follows: ● HTML ● CSS ● JavaScript ● One general-purpose programming language (Ruby, Python, PHP, etc) ● One relational database system (Postgres, MySQL, Oracle, etc) ● One web server (nginx, Apache, etc) ● One deployment operating system (Ubuntu, CentOS, FreeBSD, etc) ● One version-control system (git. don't bother with the etc) Keys for Full Stack HTML/ CSS ● HTML: HyperText Markup Language ● CSS: Cascading Style Sheets ● Basically called as “building blocks of the web” ● HTML - Allows you to add content to the website ● CSS - Allows you to style your content ● Bootstrap: a framework for helping design and layout content on a page JavaScript ● JavaScript: Most popular language in Full-Stack, Front-end, and Back-end Development. ● Only language that runs natively in the browser, and can double up as a server-side language as well. ● It’s a high-level programing language ● It’s a language that is also characterized as dynamic, weakly typed, prototype-based and multi-paradigm. ● Frameworks: Angular & React ● JSON: JavaScript Object Notation Back-end Language ● Will handle stuff like database operations, user authentication, and application logic. ● Node.js: framework that will aid you in developing web application is Express. -

Modern Web Application Frameworks
MASARYKOVA UNIVERZITA FAKULTA INFORMATIKY Û¡¢£¤¥¦§¨ª«¬Æ°±²³´µ·¸¹º»¼½¾¿Ý Modern Web Application Frameworks MASTER’S THESIS Bc. Jan Pater Brno, autumn 2015 Declaration Hereby I declare, that this paper is my original authorial work, which I have worked out by my own. All sources, references and literature used or ex- cerpted during elaboration of this work are properly cited and listed in complete reference to the due source. Bc. Jan Pater Advisor: doc. RNDr. Petr Sojka, Ph.D. i Abstract The aim of this paper was the analysis of major web application frameworks and the design and implementation of applications for website content ma- nagement of Laboratory of Multimedia Electronic Applications and Film festival organized by Faculty of Informatics. The paper introduces readers into web application development problematic and focuses on characte- ristics and specifics of ten selected modern web application frameworks, which were described and compared on the basis of relevant criteria. Practi- cal part of the paper includes the selection of a suitable framework for im- plementation of both applications and describes their design, development process and deployment within the laboratory. ii Keywords Web application, Framework, PHP,Java, Ruby, Python, Laravel, Nette, Phal- con, Rails, Padrino, Django, Flask, Grails, Vaadin, Play, LEMMA, Film fes- tival iii Acknowledgement I would like to show my gratitude to my supervisor doc. RNDr. Petr So- jka, Ph.D. for his advice and comments on this thesis as well as to RNDr. Lukáš Hejtmánek, Ph.D. for his assistance with application deployment and server setup. Many thanks also go to OndˇrejTom for his valuable help and advice during application development. -

Implementación De Framework De Desarrollo Web Durante Un Proyecto”
UNIVERSIDAD POLITÉCNICA DE SINALOA PROGRAMA ACADÉMICO DE INGENIERÍA EN INFORMÁTICA Tesina “Implementación de Framework de desarrollo web durante un proyecto” Para obtener la acreditación de las estadías profesionales y contar con los créditos para el grado de Ingeniero en Informática. Autor: Bernal Corral Daniel Asesor: M. C. Alejandro Pérez Pasten Borja Asesor OR: Ing. Omar Vidaña Peraza Mazatlán, Sinaloa 13 de Diciembre del 2019 Agradecimientos Agradezco a mis padres por brindarme todo su apoyo durante mis estudios, por darme las clases más importantes, por haber hecho posible que llegara a este momento, por enseñarme que no siempre todo sale perfecto y que debo esforzarme para obtener lo que quiero, por darme ánimos para seguir, por preocuparse por mí y esforzarse para que mi vida fuera mejor. A mi asesor por aconsejarme y corregir los errores que cometí durante el desarrollo de la tesina, por tomarse el tiempo para ver cada detalle y hacer recomendaciones, sugerir opciones, etc. A mi hermano por ayudarme a no rendirme, por asumir su rol de hermano mayor y tratar de guiar, por preocuparse por mí y ayudarme siempre que lo he necesitado. A los profesores que he tenido a lo largo de mis estudios y que me aportaron un poco de su conocimiento para enriquecer el mío. A todos mis compañeros que me ayudaron a hacer más amenas las clases. 6 ÍNDICE TEMÁTICO Índice de imágenes. 9 Resumen. ….. .11 Abstract. …. .11 Introducción. 11 Capítulo I. .. ... …12 1. Antecedentes. .. 13 1.1. Localización. .. ….. 13 1.2. Objetivos de la institución. …………….. 13 1.3. Visión. .14 1.4. -

Student Authored Textbook on Software Architectures
Software Architectures: Case Studies Authors: Students in Software Architectures course Computer Science and Computer Engineering Department University of Arkansas May 2014 Table of Contents Chapter 1 - HTML5 Chapter 2 – XML, XML Schema, XSLT, and XPath Chapter 3 – Design Patterns: Model-View-Controller Chapter 4 – Push Notification Services: Google and Apple Chapter 5 - Understanding Access Control and Digital Rights Management Chapter 6 – Service-Oriented Architectures, Enterprise Service Bus, Oracle and TIBCO Chapter 7 – Cloud Computing Architecture Chapter 8 – Architecture of SAP and Oracle Chapter 9 – Spatial and Temporal DBMS Extensions Chapter 10 – Multidimensional Databases Chapter 11 – Map-Reduce, Hadoop, HDFS, Hbase, MongoDB, Apache HIVE, and Related Chapter 12 –Business Rules and DROOLS Chapter 13 – Complex Event Processing Chapter 14 – User Modeling Chapter 15 – The Semantic Web Chapter 16 – Linked Data, Ontologies, and DBpedia Chapter 17 – Radio Frequency Identification (RFID) Chapter 18 – Location Aware Applications Chapter 19 – The Architecture of Virtual Worlds Chapter 20 – Ethics of Big Data Chapter 21 – How Hardware Has Altered Software Architecture SOFTWARE ARCHITECTURES Chapter 1 – HTML5 Anh Au Summary In this chapter, we cover HTML5 and the specifications of HTML5. HTML takes a major part in defining the Web platform. We will cover high level concepts, the history of HTML, and famous HTML implementations. This chapter also covers how this system fits into a larger application architecture. Lastly, we will go over the high level architecture of HTML5 and cover HTML5 structures and technologies. Introduction High level concepts – what is the basic functionality of this system HyperText Markup Language (HTML) is the markup language used by to create, interpret, and annotate hypertext documents on any platform. -

Appendix a the Ten Commandments for Websites
Appendix A The Ten Commandments for Websites Welcome to the appendixes! At this stage in your learning, you should have all the basic skills you require to build a high-quality website with insightful consideration given to aspects such as accessibility, search engine optimization, usability, and all the other concepts that web designers and developers think about on a daily basis. Hopefully with all the different elements covered in this book, you now have a solid understanding as to what goes into building a website (much more than code!). The main thing you should take from this book is that you don’t need to be an expert at everything but ensuring that you take the time to notice what’s out there and deciding what will best help your site are among the most important elements of the process. As you leave this book and go on to updating your website over time and perhaps learning new skills, always remember to be brave, take risks (through trial and error), and never feel that things are getting too hard. If you choose to learn skills that were only briefly mentioned in this book, like scripting, or to get involved in using content management systems and web software, go at a pace that you feel comfortable with. With that in mind, let’s go over the 10 most important messages I would personally recommend. After that, I’ll give you some useful resources like important websites for people learning to create for the Internet and handy software. Advice is something many professional designers and developers give out in spades after learning some harsh lessons from what their own bitter experiences. -

Lev Horodyskyj Curriculum Vitae | [email protected] | +1 814-205-3836 Updated May 2021
Lev Horodyskyj Curriculum Vitae http://www.horodyskyj.net | [email protected] | +1 814-205-3836 updated May 2021 Education 2003 - 2009 PhD, Geosciences and Astrobiology, Geosciences, Pennsylvania State University Dissertation (link): "Soil Formation and Terrestrial Biosignatures in the Middle Cambrian" Advisors: Drs. Lee Kump and Tim White 1999 - 2003 BA, Earth and Planetary Sciences, Earth & Planetary Sciences, Johns Hopkins University Thesis: "Heterogeneous Chemistry and Titan's Aerosols" Advisor: Dr. Darrell Strobel Professional Experience 2020 - Now Visiting Assistant Professor, Dept. of Chem. and Phys. Sciences, Univ. of the Virgin Islands ● Redeveloping online physics labs, teaching ● Developing public outreach resources and connections (Etelman Observatory, Geneva Lake Astrophysics and STEAM) ● Liason for Engineering 4 Us All (E4USA) program 2019 - Now Founder, Science Voices ● Building Agavi adaptive learning platform for digital teaching in the developing world ● Co-developing Greenworks program to train students in community environmental work ● Running a professional development program for faculty in developing nations 2015 - 2018 Instructional Designer Sr., Center for Education Through eXploration, Arizona State Univ. ● Led development and research of Habitable Worlds online science lab course ● Co-developed Earth/political science Build a Nation course, hybrid and online versions ● Developed collaborations for low-bandwidth digital science education projects ● Developed grants and collaborations for place-based online -

PHP: Zend for I5/OS
Front cover PHP: Zend for i5/OS Learn how to install and administer Discover valuable development tips and advice Security, globalization, Zend Platform for i5/OS, and more! Gary Mullen-Schultz Melissa Anderson Vlatko Kosturjak ibm.com/redbooks International Technical Support Organization PHP: Zend for i5/OS January 2007 SG24-7327-00 Note: Before using this information and the product it supports, read the information in “Notices” on page vii. First Edition (January 2007) This edition applies to Version 1.0, Release 5.0, Modification 0.0 of Zend Core for i5/OS, Version 2.0, Release 1.0, Modification 2.0 of Zend Platform for i5/OS, and Version 5.0, Release 2.0, Modification 0.0 of Zend Studio for i5/OS. © Copyright International Business Machines Corporation 2007. All rights reserved. Note to U.S. Government Users Restricted Rights -- Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents Notices . vii Trademarks . viii Preface . ix The team that wrote this book . ix Become a published author . .x Comments welcome. .x Chapter 1. Welcome to PHP on i5/OS! . 1 1.1 Welcome! . 2 1.1.1 IBM and Zend Core. 2 1.1.2 Zend Core for IBM . 2 1.2 Previous support of PHP on i5/OS . 3 1.3 Current support of PHP on i5/OS . 3 1.3.1 Zend Core for i5/OS . 3 1.3.2 Zend Studio for i5/OS . 4 1.3.3 Zend Platform for i5/OS . 4 1.4 How i5 implementation differs from Zend Core. -

Yuriy Smirnov [email protected] (347)-415-2322 Brooklyn, NY, 11214
Yuriy Smirnov [email protected] (347)-415-2322 Brooklyn, NY, 11214 www.ysmirnov.com OBJECTIVE Seeking 100% telecommute remote full time or contract as VP/Architect/Lead Web Engineer. SUMMARY Commercially developing web applications for over a decade. Full stack startup engineer and architect with lean startup development methodology and focus on high availability websites built under LAMP environment. Trending PHP, JS and CSS frameworks and libraries. Infrastructure/Marketing/E-commerce APIs. Excellent UI/UX and application workflow design. Architecture, prototyping, project management, cost and budgeting. SKILLS • In-depth knowledge of Symfony and Laravel Frameworks • In-depth knowledge of PHP5 and strong C++ background. • Popular PHP frameworks ( Symfony, Laravel, Phalcon, Silex) • Javascript frameworks (AngularJS, ReactJS, Meteor, PhoneGap ) • Node.js ( Koa.js ) • Continuous Integration and Continuous Delivery ( Jenkins, Codeception ) • CSS frameworks ( Twitter Bootstrap, Foundation ), SASS and LESS • APIs to popular web services( E-commerce, M-commerce, SMS, Google, Amazon, Social Networks ) • Infrastructure ( Docker, Google Compute Engine, Google App Engine, AWS, Heroku ) • Strong knowledge of databases including MySQL, MongoDB and Elasticsearch • High Availability Architecture • Solid UI/UX skills for developing functional interfaces and application workflow • Mobile first strategy and responsive design development • Video Streaming ( Wowza, WebRTC ) • MVC design patterns, Object Oriented Design (OOD) and Test Driven Development (TDD) • Docker & Linux operating system, it’s derivatives as well as an array of open source applications ocused on web services, monitoring and deployment ( Apache, Nginx, Logstash, Kibana, Zabbix , etc ) MOST SIGNIFICANT PROJECTS 2016, Followback, Social Media Marketplace, CTO Followback is seed funded marketplace for social tasks. Users buy & sell their social media tasks ( followback, likes, posts, comments and sharing ) to one another for business or personal use. -

Comparing Performance of Plain PHP and Four of Its Popular Frameworks
Thesis Project Comparing Performance of Plain PHP and Four of Its Popular Frameworks Author: Jone Samra Supervisor: Johan Hagelbäck Examiner: Sabri Pllana Semester: VT 2015 Subject: Computer Science Abstract The objective of this study is to evaluate performance of four popular PHP frameworks Laravel, Symfony, CodeIgniter and Phalcon together with the plain PHP. The decision of making this study was based on the fact that there is a lack of comparison tests between the most popular PHP frameworks. Visiting the official websites of these frameworks, the first thing to notice is the slogans that have been made by the core teams. The majority of these slogans contain quality attributes like speed and high performance. As a developer looking for performance in your next project, choosing the right PHP framework by these slogans is not that easy. Therefor, the performance of these frameworks is put to the test. And to do that, three experiments are conducted in which five functionally equivalent PHP applications are developed and used as targets. One version of these applications represents the plain PHP and the other four represent the four mentioned frameworks. The experiments are conducted in two sessions. The first session deals with the execution time and the stack trace measurements while the second one is covering the measurement of the memory usage consumption. The result outcome of these experiments has been analyzed and interpreted in order to expose the performance of the targeted frameworks. The experiment results prove that the targeted frameworks perform differently compared with each other and the PHP stack. Plain PHP and Phalcon are performing well while the other three frameworks have both mediocre and low performance. -

Chapter 3 – Design Patterns: Model-View- Controller
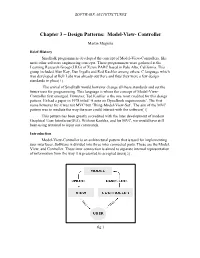
SOFTWARE ARCHITECTURES Chapter 3 – Design Patterns: Model-View- Controller Martin Mugisha Brief History Smalltalk programmers developed the concept of Model-View-Controllers, like most other software engineering concepts. These programmers were gathered at the Learning Research Group (LRG) of Xerox PARC based in Palo Alto, California. This group included Alan Kay, Dan Ingalls and Red Kaehler among others. C language which was developed at Bell Labs was already out there and thus they were a few design standards in place[ 1] . The arrival of Smalltalk would however change all these standards and set the future tone for programming. This language is where the concept of Model-View- Controller first emerged. However, Ted Kaehler is the one most credited for this design pattern. He had a paper in 1978 titled ‘A note on DynaBook requirements’. The first name however for it was not MVC but ‘Thing-Model-View-Set’. The aim of the MVC pattern was to mediate the way the user could interact with the software[ 1] . This pattern has been greatly accredited with the later development of modern Graphical User Interfaces(GUI). Without Kaehler, and his MVC, we would have still been using terminal to input our commands. Introduction Model-View-Controller is an architectural pattern that is used for implementing user interfaces. Software is divided into three inter connected parts. These are the Model, View, and Controller. These inter connection is aimed to separate internal representation of information from the way it is presented to accepted users[ 2] . fig 1 SOFTWARE ARCHITECTURES As shown in fig 1, the MVC has three components that interact to show us our unique information.