Design Patterns & Refactoring
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Design Pattern Interview Questions
DDEESSIIGGNN PPAATTTTEERRNN -- IINNTTEERRVVIIEEWW QQUUEESSTTIIOONNSS http://www.tutorialspoint.com/design_pattern/design_pattern_interview_questions.htm Copyright © tutorialspoint.com Dear readers, these Design Pattern Interview Questions have been designed specially to get you acquainted with the nature of questions you may encounter during your interview for the subject of Design Pattern. As per my experience good interviewers hardly plan to ask any particular question during your interview, normally questions start with some basic concept of the subject and later they continue based on further discussion and what you answer: What are Design Patterns? Design patterns represent the best practices used by experienced object-oriented software developers. Design patterns are solutions to general problems that software developers faced during software development. These solutions were obtained by trial and error by numerous software developers over quite a substantial period of time. What is Gang of Four GOF? In 1994, four authors Erich Gamma, Richard Helm, Ralph Johnson and John Vlissides published a book titled Design Patterns - Elements of Reusable Object-Oriented Software which initiated the concept of Design Pattern in Software development. These authors are collectively known as Gang of Four GOF. Name types of Design Patterns? Design patterns can be classified in three categories: Creational, Structural and Behavioral patterns. Creational Patterns - These design patterns provide a way to create objects while hiding the creation logic, rather than instantiating objects directly using new opreator. This gives program more flexibility in deciding which objects need to be created for a given use case. Structural Patterns - These design patterns concern class and object composition. Concept of inheritance is used to compose interfaces and define ways to compose objects to obtain new functionalities. -

Designpatternsphp Documentation Release 1.0
DesignPatternsPHP Documentation Release 1.0 Dominik Liebler and contributors Jul 18, 2021 Contents 1 Patterns 3 1.1 Creational................................................3 1.1.1 Abstract Factory........................................3 1.1.2 Builder.............................................8 1.1.3 Factory Method......................................... 13 1.1.4 Pool............................................... 18 1.1.5 Prototype............................................ 21 1.1.6 Simple Factory......................................... 24 1.1.7 Singleton............................................ 26 1.1.8 Static Factory.......................................... 28 1.2 Structural................................................. 30 1.2.1 Adapter / Wrapper....................................... 31 1.2.2 Bridge.............................................. 35 1.2.3 Composite............................................ 39 1.2.4 Data Mapper.......................................... 42 1.2.5 Decorator............................................ 46 1.2.6 Dependency Injection...................................... 50 1.2.7 Facade.............................................. 53 1.2.8 Fluent Interface......................................... 56 1.2.9 Flyweight............................................ 59 1.2.10 Proxy.............................................. 62 1.2.11 Registry............................................. 66 1.3 Behavioral................................................ 69 1.3.1 Chain Of Responsibilities................................... -

The Use of Design Pattern on Informatics Engineering Students Thesis
Advances in Intelligent Systems Research (AISR), volume 157 Mathematics, Informatics, Science, and Education International Conference (MISEIC 2018) The Use of Design Pattern on Informatics Engineering Students Thesis Alifah Diantebes Aindra, Aim Abdulkarim Eki Nugraha Oktarica Pratiwi Suryoningtyas, Department of Civil Education Department of Computer Science and Aji Prasetya Wibawa Universitas Pendidikan Indonesia Universitas Pendidikan Indonesia Department of Vocational Education Bandung, Indonesia Bandung, Indonesia Universitas Negeri Malang [email protected] [email protected] Malang, Indonesia [email protected], [email protected], [email protected] Abstract— University students should write a thesis to get the process of software development to reduce the development their undergraduate (Bachelor) degree is. Most Informatics process so that students can complete their thesis quickly. By engineering students of the Electrical Engineering reducing the development time of a software, it can also reduce Department in Universitas Negeri Malang use research and the costs during the production process [1]. One of these development method for their thesis. There are many solutions is to use design patterns for the development. The use solutions or methods in software engineering which aim to of a design pattern can reduce the development time, facilitate develop a good quality software. One of these solutions is communication between the development team, written source using design patterns. Several benefits of using the design code becomes more flexible and easy to reuse [2]. patterns are; decreasing time of production, having a Unlike the above mentioned, to implement or adapt the reusable and flexible code, and making people easier to design pattern, a proper and good preparation from the understand. -

Java Design Patterns I
Java Design Patterns i Java Design Patterns Java Design Patterns ii Contents 1 Introduction to Design Patterns 1 1.1 Introduction......................................................1 1.2 What are Design Patterns...............................................1 1.3 Why use them.....................................................2 1.4 How to select and use one...............................................2 1.5 Categorization of patterns...............................................3 1.5.1 Creational patterns..............................................3 1.5.2 Structural patterns..............................................3 1.5.3 Behavior patterns...............................................3 2 Adapter Design Pattern 5 2.1 Adapter Pattern....................................................5 2.2 An Adapter to rescue.................................................6 2.3 Solution to the problem................................................7 2.4 Class Adapter..................................................... 11 2.5 When to use Adapter Pattern............................................. 12 2.6 Download the Source Code.............................................. 12 3 Facade Design Pattern 13 3.1 Introduction...................................................... 13 3.2 What is the Facade Pattern.............................................. 13 3.3 Solution to the problem................................................ 14 3.4 Use of the Facade Pattern............................................... 16 3.5 Download the Source Code............................................. -

Object-Oriented Desgin Flyweight Pattern George Blankenship 1
Object-Oriented Desgin Flyweight Pattern CSCI 253 Object Oriented Design: Flyweight Pattern George Blankenship Flyweight Pattern George Blankenship 1 Overview Creational Patterns Structural Patterns Behavioral Patterns Singleton Composite Chain of Respons. Abstract factory Façade Command Factory Method Proxy Interpreter Prototype Flyweight Iterator Builder Mediator Adapter Memento Bridge Observer Decorator State Strategy Template Method Flyweight Pattern George Blankenship Visitor 2 The Elements of a Design Pattern • A pattern name • The problem that the pattern solves – Including conditions for the pattern to be applicable • The solution to the problem brought by the pattern – The elements (classes-objects) involved, their roles, responsibilities, relationships and collaborations – Not a particular concrete design or implementation • The consequences of applying the pattern – Time and space trade off – Language and implementation issues – Effects on flexibility, extensibility, portability Flyweight Pattern George Blankenship 3 George Blankenship 1 Object-Oriented Desgin Flyweight Pattern The Flyweight Pattern: The Problem Some applications benefit from using objects in their design but a naïve implementation is prohibitively expensive because of the large number of objects Column • use an object for each character in a text document editor Character h a l l o • use a layout object for each widget in a GUI Row Flyweight Pattern George Blankenship 4 Page Objects Flyweight Pattern George Blankenship 5 Page Classes Flyweight -

Design Pattern Driven Development of Model Transformations
DESIGN PATTERN DRIVEN DEVELOPMENT OF MODEL TRANSFORMATIONS by HUSEYIN ERGIN JEFF GRAY, COMMITTEE CHAIR JEFFREY CARVER RALF LAEMMEL RANDY SMITH EUGENE SYRIANI SUSAN VRBSKY A DISSERTATION Submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy in the Department of Computer Science in the Graduate School of The University of Alabama TUSCALOOSA, ALABAMA 2017 Copyright Huseyin Ergin 2017 ALL RIGHTS RESERVED ABSTRACT Model-Driven Engineering (MDE) is considered a well-established software development ap- proach that uses abstraction to bridge the gap between the problem space and the software implementation. These abstractions are represented by models that make the validation of the real system easier. In MDE, many problems are solved using model transformation, which is a paradigm that manipulates high-level models to translate, evolve, or simulate them. However, the development of a model transformation for a specific problem is still a hard task. The main reason is the lack of a development process where transformations must be designed before implemented. Design patterns provide experiential reuse to soft- ware engineers when faced with recurring problems. In the literature, design patterns have been used to generate partially reusable software designs in order to help developers. There are many design patterns focused development methodologies proposed. However, most of them specialize in object-oriented design patterns. Given the various contexts in which de- sign patterns have been applied, model transformations may also benefit from a patterns approach. Although several studies have proposed design patterns for model transforma- tion, there is still no accepted common language to express them or a methodology that places design patterns at the heart of the development of model transformations. -

Design Patterns Chapter 3
A Brief Introduction to Design Patterns Jerod Weinman Department of Computer Science Grinnell College [email protected] Contents 1 Introduction 2 2 Creational Design Patterns 4 2.1 Introduction ...................................... 4 2.2 Factory ........................................ 4 2.3 Abstract Factory .................................... 5 2.4 Singleton ....................................... 8 2.5 Builder ........................................ 8 3 Structural Design Patterns 10 3.1 Introduction ...................................... 10 3.2 Adapter Pattern .................................... 10 3.3 Façade ......................................... 11 3.4 Flyweight ....................................... 12 3.5 Proxy ......................................... 13 3.6 Decorator ....................................... 14 4 Behavioral Design Patterns 20 4.1 Introduction ...................................... 20 4.2 Chain of Responsibility ................................ 20 4.3 Observer ........................................ 20 4.4 Visitor ......................................... 22 4.5 State .......................................... 25 1 Chapter 1 Introduction As you have probably experienced by now, writing correct computer programs can sometimes be quite a challenge. Writing the programs is fairly easy, it can be the “correct” part that maybe is a bit hard. One of the prime culprits is the challenge in understanding a great number of complex interactions. We all have probably experienced the crash of some application program -

The Impact of Flyweight and Proxy Design Patterns on Software Efficiency: an Empirical Evaluation
(IJACSA) International Journal of Advanced Computer Science and Applications, Vol. 10, No. 7, 2019 The Impact of Flyweight and Proxy Design Patterns on Software Efficiency: An Empirical Evaluation Muhammad Ehsan Rana1, Wan Nurhayati Wan Ab Rahman2 Masrah Azrifah Azmi Murad3, Rodziah Binti Atan4 Faculty of Computer Science and IT, Universiti Putra Malaysia 43400 Serdang, Selangor, Malaysia Abstract—In this era of technology, delivering quality There are three perspectives of quality attributes in Jim software has become a crucial requirement for the developers. McCall’s model, namely Product Revision, Product Transition, Quality software is able to help an organization to success and and Product Operations. Product revision is the ability or gain a competitive edge in the market. There are numerous enhancement of the ability for the software to change in quality attributes introduced by various quality models. Various accordance to user needs. Product transition on the other hand, researches and studies prove that the quality of the object- is the ability for the software to adapt itself to changing oriented software can be improved by using design patterns. The environments. Finally, product operation, which is the topic of main purpose of this research is to identify the relationships discussion of this research, is defined by the ability of the between the design patterns and software efficiency quality software to operate in accordance to the user demands and attribute. This research is focused on the impact of Flyweight without defects [1]. and Proxy Design Patterns on the efficiency of software. An example scenario is used to empirically evaluate the effectiveness Efficiency is “the state or quality of being efficient”, which of applied design refinements on efficiency of a system. -

Design Patterns (1)
Design Patterns (1) CSE 331 University of Washington Outline • Introduction to design patterns • Creational patterns (constructing objects) • Structural patterns (controlling heap layout) • Behavioral patterns (affecting object semantics) What is a design pattern? • A standard solution to a common programming problem – a design or implementation structure that achieves a particular purpose – a high-level programming idiom • A technique for making code more flexible – reduce coupling among program components • Shorthand for describing program design – a description of connections among program components – the shape of a heap snapshot or object model Example 1: Encapsulation (data hiding) • Problem: Exposed fields can be directly manipulated – Violations of the representation invariant – Dependences prevent changing the implementation • Solution: Hide some components – Permit only stylized access to the object • Disadvantages: – Interface may not (efficiently) provide all desired operations – Indirection may reduce performance Example 2: Subclassing (inheritance) • Problem: Repetition in implementations – Similar abstractions have similar members (fields, methods) • Solution: Inherit default members from a superclass – Select an implementation via run-time dispatching • Disadvantages: – Code for a class is spread out, and thus less understandable – Run-time dispatching introduces overhead Example 3: Iteration • Problem: To access all members of a collection, must perform a specialized traversal for each data structure – Introduces undesirable dependences – Does not generalize to other collections • Solution: – The implementation performs traversals, does bookkeeping • The implementation has knowledge about the representation – Results are communicated to clients via a standard interface • Disadvantages: – Iteration order is fixed by the implementation and not under the control of the client Example 4: Exceptions • Problem: – Errors in one part of the code should be handled elsewhere. -

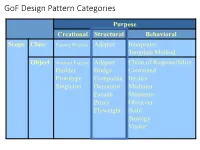
Gof Design Pattern Categories
GoF Design Pattern Categories Purpose Creational Structural Behavioral Scope Class Factory Method Adapter Interpreter Template Method Object Abstract Factory Adapter Chain of Responsibility Builder Bridge Command Prototype Composite Iterator Singleton Decorator Mediator Facade Memento Proxy Observer Flyweight State Strategy Visitor Structural patterns • Structural Patterns let you compose classes or objects into larger structures Adapter Pattern • Intent • Convert the interface of a class into another interface clients expect. • Adapter lets classes work together that couldn't otherwise because of incompatible interfaces. • Wrap an existing class with a new interface. • Also Known As • Wrapper Intermediary acts like a translator between the client and the server. E.g., Format/protocol conversions. Adapter Pattern Motivation • Sometimes a toolkit or class library can not be used because its interface is incompatible with the interface required by an application • We can not change the library interface, since we may not have its source code • Even if we did have the source code, we probably should not change the library for each domain-specific application Adapter Pattern • Motivation Structure An object adapter relies on object composition: • Delegation is used to bind an Adapter and an Adaptee • 1) Interface inheritance is use to specify the interface of the • Adapter class. • 2) Adaptee, usually called legacy system, pre-exists the Adapter. • 3) Target may be realized as an interface in Java. Structure An object adapter relies on object composition: Structure • A class adapter uses multiple inheritance to adapt one interface to another: Adapter Pattern • Applicability • Use the Adapter pattern when • you want to use an existing class, and its interface does not match the one you need. -

Unit7-Structural-Patterns.Pdf
Design Patterns – Unit 7 Vishnu Institute of Technology Structural Patterns Introduction Structural patterns are concerned with how classes and objects can be arranged to form larger structures. Structural class patterns use inheritance to compose interfaces or different implementations. For example, multiple inheritance can be used to combine features from two or more classes into a single class. This allows two or more independently developed class libraries to work together. Structural object patterns specify a way to create new objects to realize new functionality. The flexibility of object composition allows us to change the composition at run-time, which is impossible with static class composition. There are seven structural GOF patterns. They are: Adapter pattern Bridge pattern Composite pattern Decorator pattern Façade pattern Flyweight pattern Proxy pattern P. S. S. Teja – Dept of CSE 1 Design Patterns – Unit 7 Vishnu Institute of Technology Adapter Pattern Intent: To convert the interface of one class into another interface that the client expects. Adapter pattern allows two incompatible classes to communicate with one another. Also knows as: Wrapper Motivation: The adapter pattern is adaptation between classes and objects. Like any adapter in the real world it is used to be an interface, a bridge between two objects. In real world we have adapters for power supplies, adapters for camera memory cards, and so on. If you cannot plug in the camera memory card in your laptop, you can use and adapter. You plug the camera memory card in the adapter and the adapter in to laptop slot. That's it, it's really simple. -

The Issues in Singleton Design Pattern
International Journal of Emerging Trends & Technology in Computer Science (IJETTCS) Web Site: www.ijettcs.org Email: [email protected] Volume 5, Issue 6, November - December 2016 ISSN 2278-6856 The Issues in Singleton Design Pattern Madonna Lamin 1Department of Computer Science and Engineering, ITM Universe, Vadodara than the patterns prepared by the developer himself which Abstract might have some problems. This paper discusses and focuses on the various issues To speed up software development process there have been encountered in the usage of Singleton Pattern and immense contribution by one and all. Out of the many the probable solutions to the same. discovery of Design Patterns, which are standard solutions to problems in object-oriented software engineering has proven 2. THE SINGLETON PATTERN fruitful in the software design unit. These patterns guarantee better quality software and at the same time a novice designer The Singleton Pattern which is a class of creational design feels at home when it comes to understanding the system pattern deals with ways to create instances of classes. In functionality. Till date there are many design patterns that many cases, the exact nature of how the object is created could vary with the needs of the program. The best solves specific software design problems. One of which is the practice is to abstract the object initialization process into Singleton Pattern which deals with the object creation a class. The Singleton Pattern assures that there is one and mechanism. This paper highlights the various issues in this only one instance of a class created, and provides a global pattern and throws light on the solution to the same for point of access to it.