Event-Driven Programming and Abstraction
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Tutorial Introduction
Tutorial Introduction PURPOSE: - To explain MCU processing of reset and and interrupt events OBJECTIVES: - Describe the differences between resets and interrupts. - Identify different sources of resets and interrupts. - Describe the MCU reset recovery process. - Identify the steps to configure and service an interrupt event. - Describe MCU exception processing. CONTENT: - 20 pages - 3 questions LEARNING TIME: - 25 minutes PREREQUESITE: - The 68HC08 CPU training module and a basic understanding of reset and interrupt events Welcome to this tutorial on resets and interrupts. The tutorial describes the different sources of reset and interrupt events and provides detailed training on 68HC08 MCU exception processing. Please note that on subsequent pages, you will find reference buttons in the upper right of the content window that access additional content. Upon completion of this tutorial, you’ll be able to describe the differences between resets and interrupts, identify different sources of reset and interrupt events, and describe MCU exception processing. The recommended prerequisite for this tutorial is the 68HC08 CPU training module. It is also assumed that you have a basic knowledge of reset and interrupt events. Click the Forward arrow when you’re ready to begin the tutorial. 1 Resets and Interrupts Overview • Reset sources: - External - power on, reset pin driven low - Internal - COP, LVI, illegal opcode, illegal address • Resets initialize the MCU to startup condition. • Interrupt sources: - Hardware - Software • Interrupts vector the program counter to a service routine. Resets and interrupts are responses to exceptional events during program execution. Resets can be caused by a signal on the external reset pin or by an internal reset signal. -

Introduction to Exception Handling
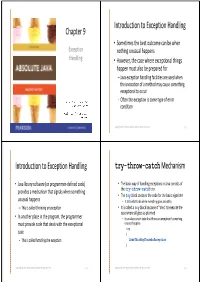
Introduction to Exception Handling Chapter 9 • Sometimes the best outcome can be when Exception nothing unusual happens HdliHandling • However, the case where exceptional things happen must also be ppprepared for – Java exception handling facilities are used when the invocation of a method may cause something exceptional to occur – Often the exception is some type of error condition Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐2 Introduction to Exception Handling try-throw-catch Mechanism • Java library software (or programmer‐defined code) • The basic way of handling exceptions in Java consists of provides a mechanism that signals when something the try-throw-catch trio • The try block contains the code for the basic algorithm unusual happens – It tells what to do when everything goes smoothly – This is called throwing an exception • It is called a try block because it "tries" to execute the case where all goes as planned • In another place in the program, the programmer – It can also contain code that throws an exception if something must provide code that deals with the exceptional unusual happens try case { – This is called handling the exception CodeThatMayThrowAnException } Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐3 Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐4 try-throw-catch Mechanism try-throw-catch Mechanism throw new • A throw statement is siilimilar to a methdhod call: ExceptionClassName(PossiblySomeArguments); throw new ExceptionClassName(SomeString); • When an -

Introduction to Object-Oriented Programming in MATLAB
Object Oriented & Event-Driven Programming with MATLAB Ameya Deoras © 2014 The MathWorks, Inc.1 Agenda . Object-oriented programming in MATLAB – Classes in MATLAB – Advantages of object oriented design – Example: Designing a portfolio tracker . Events in MATLAB – Event-driven programming fundamentals – Writing event handlers – Example: Building a real-time portfolio tracker 2 Case Study: Portfolio Tracker 45.8 61.88 DD.N JNJ.N 45.7 61.86 45.6 61.84 45.5 61.82 61.8 06:05 06:06 06:07 06:06 06:07 49 -660 WMT.N Portfolio 48.9 48.8 -665 48.7 06:06 06:07 78.8 MMM.N -670 78.6 78.4 78.2 -675 06:04 06:05 06:06 06:07 06:02 06:03 06:04 06:05 06:06 06:07 . Subscribe to real-time quotes for 4 equities from Reuters service . Track real-time combined portfolio valueVisualize instrument & portfolio history graphically in real-time 3 What is a program? Data x = 12 while (x < 100) x = x+1 if (x == 23) x = 12 disp('Hello') while (x < 100) end x = x+1 end if (x == 23) disp('Hello') end Assignment end Looping Test Increment Test to Act Code Take Action End End Actions 4 Progression of Programming Techniques value Data variable structure Level of Abstraction / Sophistication function script command line Algorithm 5 Progression of Programming Techniques value Data variable structure (properties) Level of Abstraction / Sophistication class (methods) function script command line Algorithm 6 Object-Oriented Terminology . Class – Outline of an idea AKAM – Properties (data) GOOG YHOO MSFT – Methods (algorithms) ORCL An element of the set – object . -

Lesson-2: Interrupt and Interrupt Service Routine Concept
DEVICE DRIVERS AND INTERRUPTS SERVICE MECHANISM Lesson-2: Interrupt and Interrupt Service Routine Concept Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 1 Raj Kamal, Publs.: McGraw-Hill Education Interrupt Concept • Interrupt means event, which invites attention of the processor on occurrence of some action at hardware or software interrupt instruction event. Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 2 Raj Kamal, Publs.: McGraw-Hill Education Action on Interrupt In response to the interrupt, a routine or program (called foreground program), which is running presently interrupts and an interrupt service routine (ISR) executes. Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 3 Raj Kamal, Publs.: McGraw-Hill Education Interrupt Service Routine ISR is also called device driver in case of the devices and called exception or signal or trap handler in case of software interrupts Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 4 Raj Kamal, Publs.: McGraw-Hill Education Interrupt approach for the port or device functions Processor executes the program, called interrupt service routine or signal handler or trap handler or exception handler or device driver, related to input or output from the port or device or related to a device function on an interrupt and does not wait and look for the input ready or output completion or device-status ready or set Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", -

Lecture Notes on Programming Languages Elvis C
101 Lecture Notes on Programming Languages Elvis C. Foster Lecture 11: Exception and Event Handling This lecture discusses how programming languages support exceptions. Topics to be covered include: . Introduction . Exception Handling in C++ . Exception Handling in Java . Exception Handling in Ada and Other Pascal-like Languages . Event Handling Copyright © 2000 – 2016 by Elvis C. Foster All rights reserved. No part of this document may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, or otherwise, without prior written permission of the author. 102 Lecture 11: Exception and Event Handling Elvis C. Foster 11.1 Introduction Inexperienced programmers usually think their program will always work as expected. On the other hand, experienced programmers know that things do not always work as expected. Smart programming is about taking care of the expected as well as the unexpected. Programmers refer to the unexpected situations as exceptions. The following are some examples of scenarios that will cause program errors (exceptions): . The user enters a character where an integer is expected; . The program uses an array subscript that is outside of the range of valid subscript values for a given array; . An attempt is made at dividing by zero; . An attempt is made to write to a file that does not exist. There are three broad categories of programming errors: . Syntax errors . Logic errors . Runtime errors We have already shown how programming languages take care of syntax errors through the translation process (review lecture 3). Logic errors are the responsibility of the programmer, but programming languages help by providing debugging features that the programmer can use. -

Programmable Logic Controllers Interrupt Basics
Programmable Logic Controllers Interrupts Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-1 Interrupt Basics In terms of a PLC What is an interrupt? When can the controller operation be interrupted? Priority of User Interrupts Interrupt Latency Interrupt Instructions Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-2 13-1 What is an Interrupt? • An interrupt is an event that causes the controller to suspend the task it is currently performing, perform a different task, and then return to the suspended task at the point where it suspended. • The Micrologix PLCs support the following User Interrupts: – User Fault Routine – Event Interrupts (4) – High-Speed Counter Interrupts(1) – Selectable Timed Interrupt Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-3 Interrupt Operation • An interrupt must be configured and enabled to execute. When any one of the interrupts is configured (and enabled) and subsequently occurs, the user program: 1. suspends its execution 2. performs a defined task based upon which interrupt occurred 3. returns to the suspended operation. Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-4 13-2 Interrupt Operation (continued) • Specifically, if the controller program is executing normally and an interrupt event occurs: 1. the controller stops its normal execution 2. determines which interrupt occurred 3. goes immediately to rung 0 of the subroutine specified for that User Interrupt 4. begins executing the User Interrupt subroutine (or set of subroutines if the specified subroutine calls a subsequent subroutine) 5. completes the subroutine(s) 6. resumes normal execution from the point where the controller program was interrupted Electrical & Computer Engineering Dr. -

Modular Reasoning in the Presence of Event Subtyping Mehdi Bagherzadeh Iowa State University, [email protected]
Computer Science Technical Reports Computer Science 8-4-2014 Modular Reasoning in the Presence of Event Subtyping Mehdi Bagherzadeh Iowa State University, [email protected] Robert Dyer Bowling Green State University, [email protected] Rex D. Fernando University of Wisconsin - Madison, [email protected] Hridesh Rajan Iowa State University, [email protected] Jose Sanchez University of Central Florida, [email protected] Follow this and additional works at: http://lib.dr.iastate.edu/cs_techreports Part of the Programming Languages and Compilers Commons Recommended Citation Bagherzadeh, Mehdi; Dyer, Robert; Fernando, Rex D.; Rajan, Hridesh; and Sanchez, Jose, "Modular Reasoning in the Presence of Event Subtyping" (2014). Computer Science Technical Reports. 363. http://lib.dr.iastate.edu/cs_techreports/363 This Article is brought to you for free and open access by the Computer Science at Iowa State University Digital Repository. It has been accepted for inclusion in Computer Science Technical Reports by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. Modular Reasoning in the Presence of Event Subtyping Abstract Separating crosscutting concerns while preserving modular reasoning is challenging. Type-based interfaces (event types) separate modularized crosscutting concerns (observers) and traditional object-oriented concerns (subjects). Event types paired with event specifications have been shown to be effective in enabling modular reasoning about subjects and observers. Similar to class subtyping there are benefits ot organizing event types into subtyping hierarchies. However, unrelated behaviors of observers and their arbitrary execution orders could cause unique, somewhat counterintuitive, reasoning challenges in the presence of event subtyping. These challenges threaten both tractability of reasoning and reuse of event types. -

How to Get Started with Actionscript Actionscript 3.0 Is the Scripting Language of Adobe Flash Professional
Adobe Flash Professional Guide How to get started with ActionScript ActionScript 3.0 is the scripting language of Adobe Flash Professional. You can use ActionScript to add complex interactivity, playback control, and data display to your application. For example, you might want to animate a picture of a boy walking. By adding ActionScript, you could have the animated boy follow the pointer around the screen, stopping whenever he collides with a piece of animated furniture. ActionScript is an object-oriented programming language. Object-oriented programming is a way to organize the code in a program, using code to define objects and then sending messages back and forth between those objects. You don’t have to be a programmer to take advantage of ActionScript (see “Using Script Assist mode” later in this guide). But the following concepts will help: • Class: The code that defines an object. This code consists of properties, methods, and events. Think of the blueprint of a house: you can’t live in the blueprint, but you need it so you can build the house. You use classes to create objects. • Object: An instance of a class. When you instantiate an object (create an instance of it), you declare what class it is created from and set its properties. You can create as many objects as you want from a single class—if you have a bicycle class, you can create many bicycle objects, each with its own properties (one bicycle might be red while another might be green). • Property: One of the pieces of data bundled together in an object. -

On Thin Air Reads: Towards an Event Structures Model of Relaxed Memory
ON THIN AIR READS: TOWARDS AN EVENT STRUCTURES MODEL OF RELAXED MEMORY ALAN JEFFREY AND JAMES RIELY Mozilla Research DePaul University Abstract. To model relaxed memory, we propose confusion-free event structures over an alphabet with a justification relation. Executions are modeled by justified configurations, where every read event has a justifying write event. Justification alone is too weak a criterion, since it allows cycles of the kind that result in so-called thin-air reads. Acyclic justification forbids such cycles, but also invalidates event reorderings that result from compiler optimizations and dynamic instruction scheduling. We propose the notion of well-justification, based on a game-like model, which strikes a middle ground. We show that well-justified configurations satisfy the DRF theorem: in any data-race free program, all well-justified configurations are sequentially consistent. We also show that rely-guarantee reasoning is sound for well-justified configurations, but not for justified configurations. For example, well-justified configurations are type-safe. Well-justification allows many, but not all reorderings performed by relaxed memory. In particular, it fails to validate the commutation of independent reads. We discuss variations that may address these shortcomings. 1. Introduction The last few decades have seen several attempts to define a suitable semantics for shared- memory concurrency under relaxed assumptions; see Batty et al. [2015] for a recent summary. Event structures [Winskel 1986] provide a way to visualize all of the conflicting executions of a program as a single semantic object. In this paper, we exploit the visual nature of event structures to provide a fresh approach to relaxed memory models. -

Event-Driven Exception Handling for Software Engineering Processes
Event-driven Exception Handling for Software Engineering Processes Gregor Grambow1, Roy Oberhauser1, Manfred Reichert2 1 Computer Science Dept., Aalen University {gregor.grambow, roy.oberhauser}@htw-aalen.de 2Institute for Databases and Information Systems, Ulm University, Germany [email protected] Abstract. In software development projects, process execution typically lacks automated guidance and support, and process models remain rather abstract. The environment is sufficiently dynamic that unforeseen situations can occur due to various events that lead to potential aberrations and process governance issues. To alleviate this problem, a dynamic exception handling approach for software engineering processes is presented that incorporates event detection and processing facilities and semantic classification capabilities with a dynamic process-aware information system. A scenario is used to illustrate how this approach supports exception handling with different levels of available contextual knowledge in concordance with software engineering environment relations to the development process and the inherent dynamicity of such relations. Keywords: Complex event processing; semantic processing; event-driven business processes; process-aware information systems; process-centered software engineering environments 1 Introduction The development of software is a very dynamic and highly intellectual process that strongly depends on a variety of environmental factors as well as individuals and their effective collaboration. In contrast to industrial production processes that are highly repetitive and more predictable, software engineering processes have hitherto hardly been considered for automation. Existing software engineering (SE) process models like VM-XT [1] or the open Unified Process [2] are rather abstract (of necessity for greater applicability) and thus do not really reach the executing persons at the operational level [3]. -

Asynchronous Programming with Async and Await 1 Await Operator 12 Async 15 Accessing the Web by Using Async and Await 18 Extend
Asynchronous Programming with Async and Await 1 Await Operator 12 Async 15 Accessing the Web by Using Async and Await 18 Extend the Async Walkthrough by Using Task.WhenAll 33 Make Multiple Web Requests in Parallel by Using Async and Await 43 Async Return Types 48 Control Flow in Async Programs 56 Handling Reentrancy in Async Apps 68 Using Async for File Access 84 Asynchronous Programming with Async and Await (Visual Basic) https://msdn.microsoft.com/en-us/library/mt674902(d=printer).aspx Asynchronous Programming with Async and Await (Visual Basic) Visual Studio 2015 You can avoid performance bottlenecks and enhance the overall responsiveness of your application by using asynchronous programming. However, traditional techniques for writing asynchronous applications can be complicated, making them difficult to write, debug, and maintain. Visual Studio 2012 introduced a simplified approach, async programming, that leverages asynchronous support in the .NET Framework 4.5 and higher as well as in the Windows Runtime. The compiler does the difficult work that the developer used to do, and your application retains a logical structure that resembles synchronous code. As a result, you get all the advantages of asynchronous programming with a fraction of the effort. This topic provides an overview of when and how to use async programming and includes links to support topics that contain details and examples. Async Improves Responsiveness Asynchrony is essential for activities that are potentially blocking, such as when your application accesses the web. Access to a web resource sometimes is slow or delayed. If such an activity is blocked within a synchronous process, the entire application must wait. -

Event-Driven Protocols and Callback Control Flow
Lifestate: Event-Driven Protocols and Callback Control Flow Shawn Meier University of Colorado Boulder, USA [email protected] Sergio Mover École Polytechnique, Institute Polytechnique de Paris, Palaiseau, France [email protected] Bor-Yuh Evan Chang University of Colorado Boulder, USA [email protected] Abstract Developing interactive applications (apps) against event-driven software frameworks such as Android is notoriously difficult. To create apps that behave as expected, developers must follow complex and often implicit asynchronous programming protocols. Such protocols intertwine the proper registering of callbacks to receive control from the framework with appropriate application-programming interface (API) calls that in turn affect the set of possible future callbacks. An app violates the protocol when, for example, it calls a particular API method in a state of the framework where such a call is invalid. What makes automated reasoning hard in this domain is largely what makes programming apps against such frameworks hard: the specification of the protocol is unclear, and the control flow is complex, asynchronous, and higher-order. In this paper, we tackle the problem of specifying and modeling event-driven application-programming protocols. In particular, we formalize a core meta-model that captures the dialogue between event-driven frameworks and application callbacks. Based on this meta-model, we define a language called lifestate that permits precise and formal descriptions of application-programming protocols and the callback control flow imposed by the event-driven framework. Lifestate unifies modeling what app callbacks can expect of the framework with specifying rules the app must respect when calling into the framework.