Anatomy of a Window (Windows 7, Office 2010)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Computer Essentials – Session 1 – Step-By-Step Guide
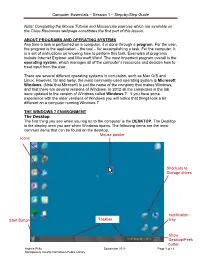
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

Grants.Gov Workspace
Grants.gov Workspace Must have Adobe Reader or Pro Register Must be registered in Grants.gov 2 1. Go to www.grants.gov 2. Click on “Register” in the upper right corner 3 3. Click on “Get Registered Now” link near bottom of the page. On the following page, fill in requested information and select “Continue”. 4. Click “Send Temporary Code” on the next screen. The email you have registered on the earlier screen will receive a six digit code from the Grants.gov Registration Team. Retrieve from your email, enter where indicated, and select Continue. 5. Affiliate with our Institution by Selecting “Add Organization Applicant Profile”, enter UMKU DUNS number (010989619), a profile name (your choice), and your title. Save. 5 The Institutions authorized official will receive notification of your request automatically and will process your permissions. You can now apply for grants! 1 Initiate Workspace Application Once you’re registered, on the Grants.gov home page you can now select Login, which is in the upper right corner next to Register. There are couple of ways you can get to the correct application forms. Within the guidelines for the funding opportunity announcement (FOA), you can click on “Go to Grants.gov” to download an application package. You can search for the FOA from “Search Grants” tab in Grants.gov. o Once you find it, click on the Opp Number o Then click on “Package” o Then click on “Apply” o To receive updates on this funding opportunity, Select Subscribe to Opportunity in the top right of this page. -

Graphical User Interface (Gui) Lab
GRAPHICAL USER INTERFACE (GUI) LAB This lab will guide you through the complex process of graphical user interface (GUI) creation. GUI’s are interfaces computer users invoke to make computer programs easier to use. They provide a graphical means to perform simple and complex operations or procedures. Computer programmers make most of their applications as GUIs so users are not required to learn computer programming languages. We each use GUIs on a daily basis. Any computer program that implements buttons or menus to perform tasks is GUI based. Some examples include; Microsoft Word, ArcMap, ENVI, S-Plus, etc. GUIs in IDL In IDL there are two ways to create GUIs; manual script generation (writing code line by line as we have done in the previous labs) or semi-automatic script generation (this process uses a GUI already built into IDL to generate GUIs (this will make more sense later in the lab)). Before we create a functional GUI we need to understand basic GUI architecture. GUIs are comprised of numerous widgets that interact to accomplish a task. Common widgets used in IDL include the base widget (widget_base), button widgets (widget_button), text widgets (widget_text), and label widgets (widget_label). MANUAL GUI CREATION Let’s create a simple GUI (manually) to display a few basic concepts. First we must create the base widget (the matrix within which all other widgets in the GUI are contained). 1. Use the widget_base function to create a base widget by typing the following code in the IDL editor window. ; creates a widget_base called base Pro simp_widg base = widget_base(XSIZE = 175, YSIZE =50, TITLE='A Simple Example') ;realize the widget widget_control, base, /REALIZE end The XSIZE and YSIZE keywords specify the horizontal and vertical size (in pixels) of the base widget, while the TITLE keyword creates a title for the widget. -

Comparing Autocad and Autocad LT Autocad LT’S Advantages Are Its Lower Cost and Its Compatibility with Autocad
07_260173 ch01.qxp 5/21/08 9:08 AM Page 13 Starting to Draw n this chapter, I explain the essentials that you need to start drawings. After a little background, I discuss the basics of the screen that you see when you IN THIS CHAPTER open AutoCAD or AutoCAD LT, and how to use it. If you’ve never used I Getting acquainted with AutoCAD before, do the “Quick Start: Drawing a Window” chapter first. AutoCAD and AutoCAD LT AutoCAD and its younger brother, AutoCAD LT, are both created by Autodesk. Together they are the most widely used technical drawing programs anywhere. Starting AutoCAD and AutoCAD alone has more than 6,000,000 registered users. According to Autodesk, AutoCAD LT CAD stands for computer-aided design, but it can also stand for computer-aided drafting or drawing. Creating a new drawing The first version of AutoCAD, running under DOS, came out in 1982. AutoCAD Using the AutoCAD and was the first significant CAD program to run on a desktop computer. At the time, AutoCAD LT interface most other technical drawing programs ran on high-end workstations or even mainframes. AutoCAD LT was introduced in 1993, as a less expensive alternative Saving your drawing to AutoCAD, for people who don’t need all of AutoCAD’s advanced features. Closing a drawing and exiting AutoCAD and AutoCAD LT AutoCAD’s Advantages AutoCAD’s success has been attributed to its famous open architecture — the flexi- bility that the end user has to customize the program using source code files in plain text (ASCII) format — andCOPYRIGHTED programming languages (such as AutoLISP MATERIAL and Visual Basic for Applications). -

How to Use the Graphical User Interface TCS Technical Bulletin
How to Use the Graphical User Interface TCS Technical Bulletin A. Create/Edit the Graphical Interface (Build Mode) Accessing the site using the Graphical Interface requires that you first build a layout (one or more layers/tabs depending on your site). This is done using the setup wizard to upload images/backgrounds and place controllers in appropriate locations on those images/backgrounds. When finished and saved, the User accesses the site using the Graphical Interface. 1. Click the “+” button to add a layer/tab for the site. (Skip to step 7 to edit an existing layer.) 2. Name the layer/tab by clicking in the field and entering the desired name. 3. Click the Choose File button to select the desired background image from your computer’s drive and click the Save button. 4. The Place View will open showing you the layer/tab title, a Save Positions button, the background image, and a bin of available controllers along the right-hand edge of the Graphical Interface which can be placed onto the layer/ tab. 5. Drag/drop controller icons from the icon bin to the desired location on the background image. Moving your mouse over each icon will show that controller’s name. The arrows at the top and bottom of scroll bar or the scroll bar itself allow you to scroll through the available controllers. NOTE: If you have placed controller icons too close to the icon bin and you would like to move them, you may need to scroll the available controllers up or down to clear the area around an icon to allow it to be dragged/dropped again. -

Widget Toolkit – Getting Started
APPLICATION NOTE Atmel AVR1614: Widget Toolkit – Getting Started Atmel Microcontrollers Prerequisites • Required knowledge • Basic knowledge of microcontrollers and the C programming language • Software prerequisites • Atmel® Studio 6 • Atmel Software Framework 3.3.0 or later • Hardware prerequisites • mXT143E Xplained evaluation board • Xplained series MCU evaluation board • Programmer/debugger: • Atmel AVR® JTAGICE 3 • Atmel AVR Dragon™ • Atmel AVR JTAGICE mkll • Atmel AVR ONE! • Estimated completion time • 2 hours Introduction The aim of this document is to introduce the Window system and Widget toolkit (WTK) which is distributed with the Atmel Software Framework. This application note is organized as a training which will go through: • The basics of setting up graphical widgets on a screen to make a graphical user interface (GUI) • How to get feedback when a user has interacted with a widget • How to draw custom graphical elements on the screen 8300B−AVR−07/2012 Table of Contents 1. Introduction to the Window system and widget toolkit ......................... 3 1.1 Overview ........................................................................................................... 3 1.2 The Window system .......................................................................................... 4 1.3 Event handling .................................................................................................. 5 1.3.2 The draw event ................................................................................... 6 1.4 The Widget -

Bootstrap Tooltip Plugin
BBOOOOTTSSTTRRAAPP TTOOOOLLTTIIPP PPLLUUGGIINN http://www.tutorialspoint.com/bootstrap/bootstrap_tooltip_plugin.htm Copyright © tutorialspoint.com Tooltips are useful when you need to describe a link. The plugin was inspired by jQuery.tipsy plugin written by Jason Frame. Tooltips have since been updated to work without images, animate with a CSS animation, and data-attributes for local title storage. If you want to include this plugin functionality individually, then you will need tooltip.js. Else, as mentioned in the chapter Bootstrap Plugins Overview, you can include bootstrap.js or the minified bootstrap.min.js. Usage The tooltip plugin generates content and markup on demand, and by default places tooltips after their trigger element. You can add tooltips in the following two ways: Via data attributes : To add a tooltip, add data-toggle="tooltip" to an anchor tag. The title of the anchor will be the text of a tooltip. By default, tooltip is set to top by the plugin. <a href="#" data-toggle="tooltip" title="Example tooltip">Hover over me</a> Via JavaScript : Trigger the tooltip via JavaScript: $('#identifier').tooltip(options) Tooltip plugin is NOT only-css plugins like dropdown or other plugins discussed in previous chapters. To use this plugin you MUST activate it using jquery readjavascript. To enable all the tooltips on your page just use this script: $(function () { $("[data-toggle='tooltip']").tooltip(); }); Example The following example demonstrates the use of tooltip plugin via data attributes. <h4>Tooltip examples for anchors</h4> This is a <a href="#" title="Tooltip on left"> Default Tooltip </a>. This is a <a href="#" data-placement="left" title="Tooltip on left"> Tooltip on Left </a>. -

Visual Validation of SSL Certificates in the Mozilla Browser Using Hash Images
CS Senior Honors Thesis: Visual Validation of SSL Certificates in the Mozilla Browser using Hash Images Hongxian Evelyn Tay [email protected] School of Computer Science Carnegie Mellon University Advisor: Professor Adrian Perrig Electrical & Computer Engineering Engineering & Public Policy School of Computer Science Carnegie Mellon University Monday, May 03, 2004 Abstract Many internet transactions nowadays require some form of authentication from the server for security purposes. Most browsers are presented with a certificate coming from the other end of the connection, which is then validated against root certificates installed in the browser, thus establishing the server identity in a secure connection. However, an adversary can install his own root certificate in the browser and fool the client into thinking that he is connected to the correct server. Unless the client checks the certificate public key or fingerprint, he would never know if he is connected to a malicious server. These alphanumeric strings are hard to read and verify against, so most people do not take extra precautions to check. My thesis is to implement an additional process in server authentication on a browser, using human recognizable images. The process, Hash Visualization, produces unique images that are easily distinguishable and validated. Using a hash algorithm, a unique image is generated using the fingerprint of the certificate. Images are easily recognizable and the user can identify the unique image normally seen during a secure AND accurate connection. By making a visual comparison, the origin of the root certificate is known. 1. Introduction: The Problem 1.1 SSL Security The SSL (Secure Sockets Layer) Protocol has improved the state of web security in many Internet transactions, but its complexity and neglect of human factors has exposed several loopholes in security systems that use it. -

Microsoft Excel 2013: Headers and Footers
Microsoft Excel 2013: Headers and Footers You can add headers or footers at the top or bottom of a printed worksheet. For example, you might create a footer that has page numbers, along with the date and time. You also might want a Header that has a title of your file. These are both done using Headers and Footer. Using the Headers and Footers in Excel will keep you sheet with data only which will help when you use the data for formulas and merges. Headers and footers are not displayed on the worksheet in Normal view — they are only displayed in Page Layout view and on the printed pages. You can insert headers or footers in Page Layout view where you can see them, or you can use the Page Setup dialog box if you want to insert headers or footers for more than one worksheet at the same time. For other sheet types, such as chart sheets, you can only insert headers and footers by using the Page Setup dialog box. Add Or Change The Header Or Footer Text In the Page Layout View Add Or Change The Header Or Footer Text In The Page Setup Dialog Box Add A Predefined Header Or Footer Insert Specific Elements In A Header Or Footer Specify Header And Footer Options Close Headers And Footers Remove The Header Or Footer Text From A Worksheet Add or Change the Header or Footer Text in the Page Layout View 1. Click the worksheet to which you want to add headers or footers, or that contains headers or footers that you want to change. -

Insert a Hyperlink OPEN the Research on First Ladies Update1 Document from the Lesson Folder
Step by Step: Insert a Hyperlink Step by Step: Insert a Hyperlink OPEN the Research on First Ladies Update1 document from the lesson folder. 1. Go to page four and select the Nancy Reagan picture. 2. On the Insert tab, in the Links group, click the Hyperlink button to open the Insert Hyperlink dialog box. The Insert Hyperlink dialog box opens. By default, the Existing File or Web Page is selected. There are additional options on where to place the link. 3. Key http://www.firstladies.org/biographies/ in the Address box; then click OK. Hypertext Transfer Protocol (HTTP) is how the data is transfer to the external site through the servers. The picture is now linked to the external site. 4. To test the link, press Ctrl then click the left mouse button. When you hover over the link, a screen tip automatically appears with instructions on what to do. 5. Select Hilary Clinton and repeat steps 2 and 3. Word recalls the last address, and the full address will appear once you start typing. You have now linked two pictures to an external site. 6. It is recommended that you always test your links before posting or sharing. You can add links to text or phrases and use the same process that you just completed. 7. Step by Step: Insert a Hyperlink 8. Insert hyperlinks with the same Web address to both First Ladies names. Both names are now underlined, showing that they are linked. 9. Hover over Nancy Reagan’s picture and you should see the full address that you keyed. -

Basic Computer Lesson
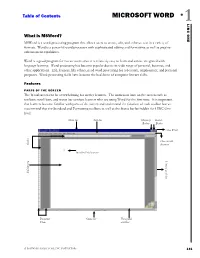
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

Imagej Basics (Version 1.38)
ImageJ Basics (Version 1.38) ImageJ is a powerful image analysis program that was created at the National Institutes of Health. It is in the public domain, runs on a variety of operating systems and is updated frequently. You may download this program from the source (http://rsb.info.nih.gov/ij/) or copy the ImageJ folder from the C drive of your lab computer. The ImageJ website has instructions for use of the program and links to useful resources. Installing ImageJ on your PC (Windows operating system): Copy the ImageJ folder and transfer it to the C drive of your personal computer. Open the ImageJ folder in the C drive and copy the shortcut (microscope with arrow) to your computer’s desktop. Double click on this desktop shortcut to run ImageJ. See the ImageJ website for Macintosh instructions. ImageJ Window: The ImageJ window will appear on the desktop; do not enlarge this window. Note that this window has a Menu Bar, a Tool Bar and a Status Bar. Menu Bar → Tool Bar → Status Bar → Graphics are from the ImageJ website (http://rsb.info.nih.gov/ij/). Adjusting Memory Allocation: Use the Edit → Options → Memory command to adjust the default memory allocation. Setting the maximum memory value to more than about 75% of real RAM may result in poor performance due to virtual memory "thrashing". Opening an Image File: Select File → Open from the menu bar to open a stored image file. Tool Bar: The various buttons on the tool bar allow you measure, draw, label, fill, etc. A right- click or a double left-click may expand your options with some of the tool buttons.