MASTER THESIS in Universal Design of ICT
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

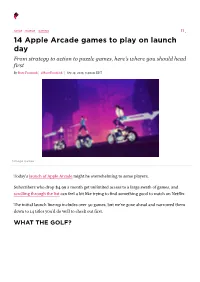
14 Apple Arcade Games to Play on Launch Day from Strategy to Action to Puzzle Games, Here’S Where You Should Head First
APPLE MOBILE GAMING 11 14 Apple Arcade games to play on launch day From strategy to action to puzzle games, here’s where you should head first By Russ Frushtick @RussFrushtick Sep 19, 2019, 9:40am EDT Simogo Games Today’s launch of Apple Arcade might be overwhelming to some players. Subscribers who drop $4.99 a month get unlimited access to a large swath of games, and scrolling through the list can feel a bit like trying to find something good to watch on Netflix. The initial launch line-up includes over 50 games, but we’ve gone ahead and narrowed them down to 14 titles you’d do well to check out first. WHAT THE GOLF? Triband/The Label While there are plenty of thoughtful, story-driven games in the Apple Arcade collection, What the Golf? goes another way. What starts as a simple miniature golf game quickly evolves into a bizarre blend of physics-based chaos. One level might have you sliding an office chair around the course while another has you knocking full-sized buildings into the pin. The pick-up-and-play nature makes it an easy recommendation for your first dive into Apple Arcade. ASSEMBLE WITH CARE It makes sense that Apple would work with usTwo on an Apple Arcade release title. After all, the developer is known as one of the most successful mobile game makers ever, thanks to Monument Valley and its sequel. usTwo’s latest title, Assemble with Care, taps into humans’ love of taking things apart and putting them back together. -
Enough with the Puzzle Games Already – It’S Time to Draw the Line
APPS ord games on the iPhone have Wmoved far beyond simple word searches and crosswords. In this feature, we find five of the very best for you. Time was word games either involved scribbling in a wordsearch book or arguing with your family about the spelling of a particularly suspicious- looking word in a game of Scrabble (and then watching in horror as the dog ate the Q). But today’s iOS devices have propelled the genre far beyond its roots, building on familiar foundations to fashion games that are far more innovative, daring, interesting, and dynamic. In this feature, we present our five favorites, a selection of classic titles sure to test your vocabulary, ability to think under pressure, and, in one case, how you’d respond to a trapped friend living in a chilling dystopian world of censorship and government surveillance. One thing’s for sure: these aren’t the same as your parents’ word games! Letterpress atebits Price: Free Version: 1.5 Size: 4.2 MB magine Boggle crossed with a land- Igrab game like Risk and you’re well on the way to understanding how Letterpress works. You and a friend play online (via Game Center), taking it in turns to select letters on a five- by-five grid. On completing a word, claimed tiles turn your color, and your opponent then attempts to take them back by playing a word of their own. Letterpress borrows word-construction from Boggle and land-grabbing from Risk The clever bit is how the game enables you to defend tiles by entirely surrounding them with those you’ve claimed; these darker tiles cannot be immediately flipped by your opponent. -

Canard PC | 03 NEWS LAUSEL MOLIÈRE» COMPTAIT IMPOSER LE FRANÇAIS SUR LES CHANTIERS
MASS EFFECT : ANDROMEDA GHOST RECON WILDLANDS IL MÉNAGE THIMBLEWEED PARK GALAXIE NOTE 7 EN TEST EN TEST LA CHÈVRE ET LA SCHNOUFF MANIAQUES MENTIONS EN TEST N°357 - 1 ER AVRRIL 202 0 17 - O PPÉÉ RATIT I ONN BACKERSS O UVERTS JEU VIDÉO À VENIR STEEL DIVISION SPÉCIAL LES DÉVELOPPEURS DE WARGAME AMÉLIORE ENFILENT LEUR K LE TRANSIT FINANCIER STRING PANZER DOSSIER POURQUOI KICKSTARTER PREND L’EAU LA NOUVELLE DONNE DU FINANCEMENT DES JEUX INDÉPENDANTS LE RETOUR DES INVESTISSEURS PATREON : DONNEZ DIRECTEMENT À VOS CRÉATEURS PRÉFÉRÉS BEL / LUX / BEL M 02943 E CH - 357 - F: 4,90 EP : 7,80 7,80 : 5,40 5,40 ’:HIKMTE=XUY^UZ:?a@d@p@r@a CHF "€ 1449€ 1349€ dont 1€ d’éco-part. UNE PUISSANCE INTERSIDÉRALE PC ORION Processeur Intel® Core™ i5-7600 – Carte graphique MSI GeForce GTX 1070 Armor 8 Go Carte mère MSI B250M Bazooka – Stockage 2 To + SSD 250 Go – RAM 2x8 Go DDR4 HyperX Fury 2133 MHz Boîtier Cooler Master MasterCase Pro 3 – Alimentation modulaire Cooler Master G650M 80+ Bronze Ventirad Cooler Master Hyper 212 LED AU CHOIX RETRAIT GRATUIT EN 48H LIVRAISON À DOMICILE DANS 1000 MAGASINS CARREFOUR(1) EN 48H(2) Offre valable du 31 mars au 16 avril 2017 dans la limite des stocks disponibles. Prix indiqués hors frais de livraison. Photos non contractuelles. Voir conditions sur site. (1) Retrait gratuit pour toute commande d’un montant supérieur à 100€, 1,99€ pour toute commande d’un montant inférieur à 100€. Voir conditions, liste des produits et magasins éligibles au retrait en magasin sur RueduCommerce.com. -

Zach Gage Born 1985 New York City, New York Education 2010 Parsons
Zach Gage Born 1985 New York City, New York Education 2010 Parsons: The New School, New York MFA - Art Design Technology 2007 Skidmore College, New York BS - Art Selected Awards and Honors 2020 Card of Darkness: Honorable Mention Best Mobile Game at the Game Choice Awards 2020 Card of Darkness: Honorable Mention Best Mobile Game at the Game Choice Awards 2019 Card of Darkness: #1 Apple Arcade game, 148Apps 2019 Card of Darkness: The 10 Apple Arcade launch games you have to play, The Verge 2019 Card of Darkness: Top 10 best mobile games of 2019, Paste Magazine 2019 Typeshift: 50 best mobile games of 2010s, Paste Magazine 2019 Card of Darkness: 50 best mobile games of 2010s, Paste Magazine 2019 Ridiculous Fishing: 50 best mobile games of 2010s, Paste Magazine 2018 Flipflop Solitaire: Honorable Mention Best Mobile Game at the Game Choice Awards 2017 Flipflop Solitaire: 40 Amazing Free Games for iPhone and iPad, STUFF Magazine 2017 Flipflop Solitaire: My Favorite iOS Games of 2017, Mac Stories 2017 Typeshift: My Favorite iOS Games of 2017, Mac Stories 2016 Really Bad Chess: Top 20 videogames of 2016 from Ars Technica 2016 Really Bad Chess: Best of 2016 from Touch Arcade 2016 Sage Solitaire: Honorable Mention for Nuovo Award at the Independent Game Festival Awards 2016 Sage Solitaire: Honorable Mention for Nuovo Award at the Independent Game Festival Awards 2016 Sage Solitaire: Honorable Mention for Best Mobile / Handheld Game at the Game Developers Choice Awards 2015 Electric Objects Art Club: Awarded a Commission 2014 Ridiculous Fishing: Game -

Game Developer Readers Have Spoken: Find out Which Dev Tools Were the Best in the Business for 2012
JANUARY 2013 VOLUME 20 NUMBER 01 www.unrealengine.com much all of the engine’s features at one point experience, Ninja Theory built new technology Ninja Theory and Capcom or another during the game’s development. on top of UE3 to customize lighting and Reboot Devil May Cry with “One really useful aspect for us was shadowing and to create faster and more Unreal Matinee, as this allowed us to easily accurate cloth simulations and faster particle Unreal Engine 3 set up complex cutscenes and really get systems. They also worked with Epic Games into the minutiae of achieving the fi lmic and other UE3 teams on the Unreal Developer Dante is getting a makeover. The look that we’re after,” said Matthews. “On Network (UDN) throughout the process. mercenary demon hunter is back in a related front, the material system gives “UDN is great for quickly looking up action in DmC Devil May Cry, a highly us complete control over the look and feel documentation, but it’s the community anticipated reboot of the franchise. of every surface – early on we made the forums that are invaluable,” said Matthews. By working closely with Capcom, decision to allow our artists to create their “All UE3 licensed developers have developer Ninja Theory stripped Dante to own materials and this really helped us access to the forums so there’s a lot of the bare essentials to incorporate the story achieve the distinct atmosphere of the game.” experience to draw upon, which always of his origin into this new action adventure. Ninja Theory has been at the forefront helps when there is a tricky issue to solve.” The UK studio utilized Unreal Engine 3 of performance capture, having worked “Having an engine capable of cross- (UE3) to bring this multi-world story to life. -

Lmc 4725/6325 Game Design As Cultural Practice
LMC 4725/6325 GAME DESIGN AS CULTURAL PRACTICE Professor: Ian Bogost Classroom: Skiles 246 Office: TSRB 318B T/Th 9:30–10:45 [email protected], 404-894-1160 Office hours: T/Th 1–2pm and by appt A clickable, PDF version of this syllabus is available at: http://bogo.st/gamefa18 It will be updated there over the duration of the course. COURSE DESCRIPTION This is an intensive game design course focused on assessing design opportunities in games and taking advantage of them with new designs. Because this is an advanced undergraduate/graduate cross-listed course, students who enroll will be assumed to have experience in the basics of the history of games and game design, and to have some experience in software development specific to games. The goal of the course is two-fold. First, to assess the existing and historical game-design space and identify the conditions of large-scale commercial and cultural success for past games. Second, to learn from these conditions and to take advantage of them in our own design experiments. Games come in different sizes and shapes. The largest games, on the scale of Uncharted or Overwatch or Madden NFL or League of Legends or Clash of Clans, are not reasonable targets for a semester-long learning context, even if they are reasonable aspirations for students’ future careers. For this reason, we will focus on smaller-scale games whose overall ambition we can at least reasonably aspire toward in the short time we have together. In particular, we will focus on the concept of variation as a first-order principle for game design. -

Douglas Wilson on Us and the Game Industry: Selected Filmography 1 the Higher Learning Staff Curate Digital Resource Packages To
Douglas Wilson on Us and the Game Industry: Selected Filmography The Higher Learning staff curate digital resource packages to complement and offer further context to the topics and themes discussed during the various Higher Learning events held at TIFF Bell Lightbox. These filmographies, bibliographies, and additional resources include works directly related to guest speakers’ work and careers, and provide additional inspirations and topics to consider; these materials are meant to serve as a jumping-off point for further research. Please refer to the event video to see how topics and themes relate to the Higher Learning event. Douglas Wilson selected filmography Brutally Unfair Tactics Totally OK Now a.k.a. B.U.T.T.O.N. (video game). Dir. Nils Deneken, Lawrence Johnson, Lau Korsgaard, Nicklas Nygren, Douglas Wilson, 2011, Denmark. Developer: Copenhagen Game Collective. Publisher: KnapNok Games ApS. Platforms: Xbox Live Indie, and PC. Fuck You, It's Art! (game). Dir. John Shedletsky, Daniel Salinas, Douglas Wilson, Jeff Lait, 2009. Train Mafia (game). Dir. Douglas Wilson and Lau Korsgaard, 2009, USA. 5 Minute MMORPG (video game). Dir. Nils Deneken, Mads Lyngvig Jespersen, Mike S. Khamphoukeo, Lau Korsgaard, Tim Nielsen, Simon Nielsen, Guo Yu Pan, Per Lohmann Poulsen, Martin Schwartz, Douglas Wilson, Kennett Wong, Martin Woo, 2009, Denmark. Developer: Copenhagen Game Collective. Publisher: unknown. Euclidean Crisis (video game). Dir. Daniel Salinas, Travis Skare, John Shedletsky, and Douglas Wilson, 2007, USA. Developer: unknown. Publisher: unknown. Stephanie Beth Filmography Us and the Game Industry. Dir. Stephanie Beth, 2013, New Zealand. Production Co.: Common Dreams Ltd. Huloo. Dir. Robin Greenberg, 2008, USA/New Zealand. -

Free Aviation Games for Android
Free aviation games for android Unleash your inner maverick, become a pilot and CONQUER the skies! Get yourself the best plane and go HIGHER! + Ultra REALISTIC 3D graphics and cool. Android Aircraft Games. Play aircraft games for android. Play the best android aircraft games on android tablet or android smartphone. Download free android. PicaSim: Free flight simulator is an attempt to realistically emulate the experience of piloting an R/C airplane on your Android device. Download Planes games for Android free! Daily updates with the best Planes Android games for tablets and phones. Download Flight simulator games for Android free! Download Flight captain 3D Android free game. Flight captain 3D - play as a pilot of a modern plane. Free Android Games Action Games. Download the best free action games for android. Android games Apk for free download. One of the many. Flight Simulator Airplane 3D is a free to play flight simulation game easy for beginners airplane simulator pilots, but also still challenging for some experience 3D. Top 10 Best FLIGHT Simulator Games on Android ☆Help Android infinite flight is much better than. Are you looking for the best android plan games? Check out this superb list of mind blowing plan games that will definitely make your day great. 'Flight Simulator' was one of the very first PC games and simi. accurate, since you only get one 'field' and one plane for free – everything else. In this article you will discover the best flying games for Android. Beautiful graphics; Free; Highly addictive. Airplane! - a great flying game for Android. Some of the best Android air combat games offer an amazing air combat The free version includes a few training levels and a single airplane. -

Word Games Mac Free
Word games mac free Download and play free Word Games for Mac. Build your vocabulary with word search, spelling, anagrams, crosswords, scrambles, and more! Top Free Word Games for Mac and Macbook Unscramble - Free Jumbled Anagrams Words Games. 6 (+7). Free. By: Ignista LLC · Download App». Download Mac Word Games and enjoy some of the very best games available today. Every game is totally free or free to try with no ads and completely safe for. Play a Free Game Daily. GameHouse has got something for every word game wonder. Start exercising your lexicon with word games from GameHouse. Pure Mac Black Ink makes it easy to download free puzzles from sources on the . CryptoQuote is a word puzzle game which contains hundreds of quotes! Word Search for Mac OS X. Click to download a FREE trial version of Word Search Now! Click to Fun and Addictive Word Search Game • Five preset puzzle. Play free online word games such as Scrabble and Word Whomp at Bookworm for Mac, free and safe download. Bookworm latest version: Tough Scrabble-style word game. If you've got a way with words, then you'll probably. Discount Audiobooks on Disc · Book Depository Books With Free Delivery Worldwide · Box Office Mojo Find Movie Box Office Data · ComiXology. Thousands of. Mac Scrabble offers a SCRABBLE Mac Game for users of Apple Macintosh computers. any other. In fact, if you play the best word, you'll be setting yourself up. Stay entertained with 36 of our favorite free Mac games from the past year. You're only given a word or phrase with no prompt on how you. -

Players Making Decisions Game Design Essentials and the Art of Understanding Your Players
Players Making Decisions Game Design Essentials and the Art of Understanding Your Players ZACK HIWILLER Players Making Decisions Game Design Essentials and the Art of Understanding Your Players ZACK HIWILLER Players Making Decisions: Game Design Essentials and the Art of Understanding Your Players Zack Hiwiller New Riders www.newriders.com To report errors, please send a note to [email protected] New Riders is an imprint of Peachpit, a division of Pearson Education Copyright © 2016 by Zachary Hiwiller Senior Editor: Karyn Johnson Development Editor: Robyn G. Thomas Production Editor: Danielle Foster Copyeditor: Rebecca Rider Proofreader: Patricia Pane Compositor: Danielle Foster Indexer: FireCrystal Communications Interior Design: Danielle Foster Cover Design: Mimi Heft, with Zack Hiwiller Notice of Rights All rights reserved. No part of this book may be reproduced or transmitted in any form by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of the publisher. For information on getting permission for reprints and excerpts, con- tact [email protected]. Notice of Liability The information in this book is distributed on an “As Is” basis without warranty. While every pre- caution has been taken in the preparation of the book, neither the author nor Peachpit shall have any liability to any person or entity with respect to any loss or damage caused or alleged to be caused directly or indirectly by the instructions contained in this book or by the computer soft- ware and hardware products described in it. Trademarks Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. -

Artist from New York City
ZACH GAGE Zach Gage is a game designer, programmer, educator, and conceptual artist from New York City. His work often explores the powerful intersection of systems and social dynamics, through both interrogating existing systems in digital spaces, and framing entirely new systems through games. An Eyebeam Alumni, Apple Design and Game of The Year Award Winner, and BAFTA Nominee, he has exhibited internationally at venues like the Venice Biennale, the New York MoMA, The Japanese American National Museum in Los Angeles, XOXO Festival in Portland, FutureEverything in Manchester, The Centre for Contemporary Art Ujazdowski Castle in Warsaw, and in Apple stores worldwide. His work has been featured in several online and printed publications, including The New York Times, Art in America, The New York Times Magazine, EDGE Magazine, Rhizome.org, Neural Magazine, New York Magazine, and Das Spiel und seine Grenzen (Springer Press). In games, he is best known for SpellTower, Ridiculous Fishing, Sage Solitaire, and Lose/Lose. EDUCATION 2010 MFA – Art Design Technology, Parsons: The New School, New York, NY 2007 BS – Art, Skidmore College, New York, NY SELECTED SOLO EXHIBITIONS 2016 Glaciers, Postmasters Gallery, New York, NY SELECTED GROUP EXHIBITIONS 2017 No Vacancy 3, ALT ESC @Squat Gallery, New York, NY 2015 Eyebeam in Objects, UPFOR, Portland, Oregon UPFOR Gallery, UNTITLED Art Fair 2015 Beg Borrow or Steal, Recess Annual Fundraiser, New York, NY Connected Worlds, New York Hall of Science, New York, NY Eyebeam In Objects, Upfor Gallery, Portland,