Computer Project Block Based Programming
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Marygold Manor DJ List
Page 1 of 143 Marygold Manor 4974 songs, 12.9 days, 31.82 GB Name Artist Time Genre Take On Me A-ah 3:52 Pop (fast) Take On Me a-Ha 3:51 Rock Twenty Years Later Aaron Lines 4:46 Country Dancing Queen Abba 3:52 Disco Dancing Queen Abba 3:51 Disco Fernando ABBA 4:15 Rock/Pop Mamma Mia ABBA 3:29 Rock/Pop You Shook Me All Night Long AC/DC 3:30 Rock You Shook Me All Night Long AC/DC 3:30 Rock You Shook Me All Night Long AC/DC 3:31 Rock AC/DC Mix AC/DC 5:35 Dirty Deeds Done Dirt Cheap ACDC 3:51 Rock/Pop Thunderstruck ACDC 4:52 Rock Jailbreak ACDC 4:42 Rock/Pop New York Groove Ace Frehley 3:04 Rock/Pop All That She Wants (start @ :08) Ace Of Base 3:27 Dance (fast) Beautiful Life Ace Of Base 3:41 Dance (fast) The Sign Ace Of Base 3:09 Pop (fast) Wonderful Adam Ant 4:23 Rock Theme from Mission Impossible Adam Clayton/Larry Mull… 3:27 Soundtrack Ghost Town Adam Lambert 3:28 Pop (slow) Mad World Adam Lambert 3:04 Pop For Your Entertainment Adam Lambert 3:35 Dance (fast) Nirvana Adam Lambert 4:23 I Wanna Grow Old With You (edit) Adam Sandler 2:05 Pop (slow) I Wanna Grow Old With You (start @ 0:28) Adam Sandler 2:44 Pop (slow) Hello Adele 4:56 Pop Make You Feel My Love Adele 3:32 Pop (slow) Chasing Pavements Adele 3:34 Make You Feel My Love Adele 3:32 Pop Make You Feel My Love Adele 3:32 Pop Rolling in the Deep Adele 3:48 Blue-eyed soul Marygold Manor Page 2 of 143 Name Artist Time Genre Someone Like You Adele 4:45 Blue-eyed soul Rumour Has It Adele 3:44 Pop (fast) Sweet Emotion Aerosmith 5:09 Rock (slow) I Don't Want To Miss A Thing (Cold Start) -

8123 Songs, 21 Days, 63.83 GB
Page 1 of 247 Music 8123 songs, 21 days, 63.83 GB Name Artist The A Team Ed Sheeran A-List (Radio Edit) XMIXR Sisqo feat. Waka Flocka Flame A.D.I.D.A.S. (Clean Edit) Killer Mike ft Big Boi Aaroma (Bonus Version) Pru About A Girl The Academy Is... About The Money (Radio Edit) XMIXR T.I. feat. Young Thug About The Money (Remix) (Radio Edit) XMIXR T.I. feat. Young Thug, Lil Wayne & Jeezy About Us [Pop Edit] Brooke Hogan ft. Paul Wall Absolute Zero (Radio Edit) XMIXR Stone Sour Absolutely (Story Of A Girl) Ninedays Absolution Calling (Radio Edit) XMIXR Incubus Acapella Karmin Acapella Kelis Acapella (Radio Edit) XMIXR Karmin Accidentally in Love Counting Crows According To You (Top 40 Edit) Orianthi Act Right (Promo Only Clean Edit) Yo Gotti Feat. Young Jeezy & YG Act Right (Radio Edit) XMIXR Yo Gotti ft Jeezy & YG Actin Crazy (Radio Edit) XMIXR Action Bronson Actin' Up (Clean) Wale & Meek Mill f./French Montana Actin' Up (Radio Edit) XMIXR Wale & Meek Mill ft French Montana Action Man Hafdís Huld Addicted Ace Young Addicted Enrique Iglsias Addicted Saving abel Addicted Simple Plan Addicted To Bass Puretone Addicted To Pain (Radio Edit) XMIXR Alter Bridge Addicted To You (Radio Edit) XMIXR Avicii Addiction Ryan Leslie Feat. Cassie & Fabolous Music Page 2 of 247 Name Artist Addresses (Radio Edit) XMIXR T.I. Adore You (Radio Edit) XMIXR Miley Cyrus Adorn Miguel Adorn Miguel Adorn (Radio Edit) XMIXR Miguel Adorn (Remix) Miguel f./Wiz Khalifa Adorn (Remix) (Radio Edit) XMIXR Miguel ft Wiz Khalifa Adrenaline (Radio Edit) XMIXR Shinedown Adrienne Calling, The Adult Swim (Radio Edit) XMIXR DJ Spinking feat. -

Main Chick My Dear Jil, Come
TM Main Chick My dear Jil, Come on! I’m sure you know better than this. Come on! This guy’s going to make you cry with his infidelity. He’s a serial womanizer with a transit harem disposition. A guy says to you, you’re my “main chick” and you’re still asking if you should stay or quit the relationship! If you’re the main chick, it means there are subsidiary chicks. Your boyfriend is a public liability company (PLC). He has many shareholders. Are you so desperate for a relationship you’ll allow a guy to appellate you with ignominiousness? Perhaps in a perverse sort of way being called a main chick makes you feel special. You’re the main the main! But that’s not the kind of special you want, not if you want a wholesome relationship. The guy is taking you for granted and you’re consoling yourself with nonsense. It’s some form of poor cousin of poor self-esteem overlaid with a patina of desperation. As it is, you don’t even know how many other paramours he has, how many side gigs he’s got going on. He feels he has license to pursue other chicks irrespective of your feelings, having thrown dog biscuit at you. Your dog biscuit is labeled “main chick”. But tell me, will he like it if he’s your “main guy”, and you have side guys? This relationship won’t satisfy you emotionally and I doubt if he’ll marry you, main chick or no main chick. -

Mediamonkey Filelist
MediaMonkey Filelist Track # Artist Title Length Album Year Genre Rating Bitrate Media # Local 1 Kirk Franklin Just For Me 5:11 2019 Gospel 182 Disk Local 2 Kanye West I Love It (Clean) 2:11 2019 Rap 4 128 Disk Closer To My Local 3 Drake 5:14 2014 Rap 3 128 Dreams (Clean) Disk Nellie Tager Local 4 If I Back It Up 3:49 2018 Soul 3 172 Travis Disk Local 5 Ariana Grande The Way 3:56 The Way 1 2013 RnB 2 190 Disk Drop City Yacht Crickets (Remix Local 6 5:16 T.I. Remix (Intro 2013 Rap 128 Club Intro - Clean) Disk In The Lonely I'm Not the Only Local 7 Sam Smith 3:59 Hour (Deluxe 5 2014 Pop 190 One Disk Version) Block Brochure: In This Thang Local 8 E40 3:09 Welcome to the 16 2012 Rap 128 Breh Disk Soil 1, 2 & 3 They Don't Local 9 Rico Love 4:55 1 2014 Rap 182 Know Disk Return Of The Local 10 Mann 3:34 Buzzin' 2011 Rap 3 128 Macc (Remix) Disk Local 11 Trey Songz Unusal 4:00 Chapter V 2012 RnB 128 Disk Sensual Local 12 Snoop Dogg Seduction 5:07 BlissMix 7 2012 Rap 0 201 Disk (BlissMix) Same Damn Local 13 Future Time (Clean 4:49 Pluto 11 2012 Rap 128 Disk Remix) Sun Come Up Local 14 Glasses Malone 3:20 Beach Cruiser 2011 Rap 128 (Clean) Disk I'm On One We the Best Local 15 DJ Khaled 4:59 2 2011 Rap 5 128 (Clean) Forever Disk Local 16 Tessellated Searchin' 2:29 2017 Jazz 2 173 Disk Rahsaan 6 AM (Clean Local 17 3:29 Bleuphoria 2813 2011 RnB 128 Patterson Remix) Disk I Luh Ya Papi Local 18 Jennifer Lopez 2:57 1 2014 Rap 193 (Remix) Disk Local 19 Mary Mary Go Get It 2:24 Go Get It 1 2012 Gospel 4 128 Disk LOVE? [The Local 20 Jennifer Lopez On the -

Songs by Title
16,341 (11-2020) (Title-Artist) Songs by Title 16,341 (11-2020) (Title-Artist) Title Artist Title Artist (I Wanna Be) Your Adams, Bryan (Medley) Little Ole Cuddy, Shawn Underwear Wine Drinker Me & (Medley) 70's Estefan, Gloria Welcome Home & 'Moment' (Part 3) Walk Right Back (Medley) Abba 2017 De Toppers, The (Medley) Maggie May Stewart, Rod (Medley) Are You Jackson, Alan & Hot Legs & Da Ya Washed In The Blood Think I'm Sexy & I'll Fly Away (Medley) Pure Love De Toppers, The (Medley) Beatles Darin, Bobby (Medley) Queen (Part De Toppers, The (Live Remix) 2) (Medley) Bohemian Queen (Medley) Rhythm Is Estefan, Gloria & Rhapsody & Killer Gonna Get You & 1- Miami Sound Queen & The March 2-3 Machine Of The Black Queen (Medley) Rick Astley De Toppers, The (Live) (Medley) Secrets Mud (Medley) Burning Survivor That You Keep & Cat Heart & Eye Of The Crept In & Tiger Feet Tiger (Down 3 (Medley) Stand By Wynette, Tammy Semitones) Your Man & D-I-V-O- (Medley) Charley English, Michael R-C-E Pride (Medley) Stars Stars On 45 (Medley) Elton John De Toppers, The Sisters (Andrews (Medley) Full Monty (Duets) Williams, Sisters) Robbie & Tom Jones (Medley) Tainted Pussycat Dolls (Medley) Generation Dalida Love + Where Did 78 (French) Our Love Go (Medley) George De Toppers, The (Medley) Teddy Bear Richard, Cliff Michael, Wham (Live) & Too Much (Medley) Give Me Benson, George (Medley) Trini Lopez De Toppers, The The Night & Never (Live) Give Up On A Good (Medley) We Love De Toppers, The Thing The 90 S (Medley) Gold & Only Spandau Ballet (Medley) Y.M.C.A. -

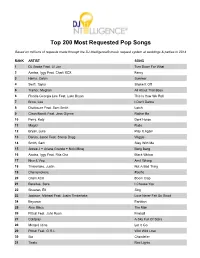
Top 200 Most Requested Pop Songs
Top 200 Most Requested Pop Songs Based on millions of requests made through the DJ Intelligence® music request system at weddings & parties in 2014 RANK ARTIST SONG 1 DJ Snake Feat. Lil Jon Turn Down For What 2 Azalea, Iggy Feat. Charli XCX Fancy 3 Harris, Calvin Summer 4 Swift, Taylor Shake It Off 5 Trainor, Meghan All About That Bass 6 Florida-Georgia Line Feat. Luke Bryan This Is How We Roll 7 Brice, Lee I Don't Dance 8 Disclosure Feat. Sam Smith Latch 9 Clean Bandit Feat. Jess Glynne Rather Be 10 Perry, Katy Dark Horse 11 Magic! Rude 12 Bryan, Luke Play It Again 13 Derulo, Jason Feat. Snoop Dogg Wiggle 14 Smith, Sam Stay With Me 15 Jessie J + Ariana Grande + Nicki Minaj Bang Bang 16 Azalea, Iggy Feat. Rita Ora Black Widow 17 Nico & Vinz Am I Wrong 18 Timberlake, Justin Not A Bad Thing 19 Chainsmokers #Selfie 20 Charli XCX Boom Clap 21 Bareilles, Sara I Choose You 22 Sheeran, Ed Sing 23 Jackson, Michael Feat. Justin Timberlake Love Never Felt So Good 24 Beyonce Partition 25 Aloe Blacc The Man 26 Pitbull Feat. John Ryan Fireball 27 Coldplay A Sky Full Of Stars 28 Menzel, Idina Let It Go 29 Pitbull Feat. G.R.L. Wild Wild Love 30 Sia Chandelier 31 Tiesto Red Lights 32 Perry, Katy Birthday 33 Jeremih Feat. Yg Don't Tell 'Em 34 Trey Songz Na Na 35 Maroon 5 Maps 36 Onerepublic Love Runs Out 37 Iglesias, Enrique Feat. Sean Paul Bailando 38 Kiesza Hideaway 39 Minaj, Nicki Anaconda 40 5 Seconds Of Summer She Looks So Perfect 41 Shelton, Blake Feat. -

Understanding Sex Partner Selection from the Perspective of Inner-City Black Adolescents
Understanding Sex Partner Selection From the Perspective of Inner-City Black Adolescents By Katherine CONTEXT: Black adolescents in inner-city settings are at increased risk for HIV and other STDs. Sex partner characteris- Andrinopoulos, tics, as well as individual behavior, influence individuals’ STD risk, yet little is known about the process of sex partner Deanna Kerrigan selection for adolescents in this setting. and Jonathan M. Ellen METHODS: Semistructured in-depth interviews were conducted during the summer and fall of 2002 with 50 inner-city black adolescents (26 females and 24 males) who had been purposively recruited from an STD clinic. Content analysis was used to study interview texts. Katherine Andrinopoulos is a doctoral student, and RESULTS: Young women desire a monogamous romantic partner, rather than a casual sex partner; however, to fulfill Deanna Kerrigan is their desire for emotional intimacy, they often accept a relationship with a nonmonogamous partner. Young men seek assistant professor, both physical and emotional benefits from being in a relationship; having a partner helps them to feel wanted, and both at the Social and they gain social status among their peers when they have multiple partners. For men, these benefits may help com- Behavioral Interven- pensate for an inability to obtain jobs that would improve their financial and, as a result, social status. Both women tions Program, Department of and men assess partners’ STD risk on the basis of appearance. International Health, Johns Hopkins CONCLUSIONS: HIV and other STD prevention initiatives must go beyond the scope of traditional messages aimed at Bloomberg School of behavior change and address the need for social support and socioeconomic opportunities among at-risk, inner-city Public Health, adolescents. -

08-10301.Pdf
FOR PUBLICATION UNITED STATES COURT OF APPEALS FOR THE NINTH CIRCUIT UNITED STATES OF AMERICA, Plaintiff-Appellee, No. 08-10301 v. D.C. No. 2:07-cr-00411- DEPAUL BROOKS, DGC-2 Defendant-Appellant. UNITED STATES OF AMERICA, No. 08-10437 Plaintiff-Appellee, D.C. No. v. 2:07-cr-00411- DGC-1 UAWNDRE LARUE FIELDS, Defendant-Appellant. OPINION Appeals from the United States District Court for the District of Arizona David G. Campbell, District Judge, Presiding Argued and Submitted November 2, 2009—San Francisco, California Filed July 8, 2010 Before: Betty B. Fletcher, William C. Canby, Jr. and Susan P. Graber, Circuit Judges. Opinion by Judge Canby 9723 9728 UNITED STATES v. BROOKS COUNSEL Thomas E. Haney, Phoenix, Arizona, for defendant-appellant Brooks; Philip E. Hantel, Phoenix, Arizona, for defendant- appellant Fields. Joan G. Ruffennach, Assistant United States Attorney, Phoe- nix, Arizona, for the plaintiff-appellee. OPINION CANBY, Circuit Judge: Following a jury trial, Depaul Brooks and Uawndre Fields both were found guilty of two counts of child sex trafficking and two counts of interstate transportation of minors for pur- poses of prostitution. Brooks and Fields now appeal their con- victions and sentences on a number of grounds, including challenges to the sufficiency of the evidence, the denial of a suppression motion, and a sentencing enhancement. We have jurisdiction pursuant to 28 U.S.C. § 1291 and 18 U.S.C. § 3742. We affirm all of the convictions, but we vacate both sentences and remand the matter to the district court for resen- tencing. FACTUAL AND PROCEDURAL BACKGROUND In late April 2006, sixteen-year-old N.K. -

Billboard Magazine
The AMY NOBODY KNEW A new documentary reveals fresh details on the shocking, heartbreaking life, death and enduring legacy of Winehouse. Says Sam Smith: “She’s the reason why I sing” July 4, 2015 | billboard.com DOUBLE ISSUE Display until July 17, 2015 KABOOM! AFTERMATH OF APPLE AND TAYLOR SWIFT UK £5.50 WorldMags.net WorldMags.net WorldMags.net pmoqiin Is Kelsea Ballerini The Next Carrie LAURA FARR/ADMEDIA Underwood? IRL POWER REIGNS SUPREME — AT LAST — ON country radio. Kelsea Ballerini is the first woman to send a debut single to No. 1 on Billboard’s Country G Airplay chart (see page 65) in more than nine years as “Love Me Like You Mean It” (from her debut album The First Time, released in May on indie label Black River) rises 2-1. On the Billboard Hot 100, the track bullets at No. 46. It’s the first career- opening single by a solo female to crown Country Airplay since Carrie Underwood’s “Jesus, Take the Wheel” in 2006, released to country radio after she won American Idol in 2005. LC and Nielsen Music, Inc.LC All rights reserved. “I’ve been writing songs since I was 12, and so many times I’ve wondered if I was good at it,” Ballerini, 21, tells Billboard. “To see it work is so reassuring that this is what I’m supposed to be doing.” Black River also celebrates its first Country Airplay No. 1. “It’s a huge day for us as an independent record label,” says CEO Gordon Kerr. “So many people have embraced us. -

How #Blackgirlmagic Cultivates Supreme
Taboo: The Journal of Culture and Education Volume 16 | Issue 2 Article 5 September 2017 How #BlackGirlMagic Cultivates Supreme Love to Heal and Save Souls That Can Heal and Save the World: An Introduction to Endarkened Feminist Epistemlogical and Ontological Evolutions of Self Through a Critique of Beyoncé’s Lemonade Jeanine Staples Pennsylvania State University, University Park, Pennsylvania, [email protected] Follow this and additional works at: https://digitalcommons.lsu.edu/taboo Recommended Citation Staples, J. (2018). How #BlackGirlMagic Cultivates Supreme Love to Heal and Save Souls That Can Heal and Save the World: An Introduction to Endarkened Feminist Epistemlogical and Ontological Evolutions of Self Through a Critique of Beyoncé’s Lemonade. Taboo: The Journal of Culture and Education, 16 (2). https://doi.org/10.31390/taboo.16.2.05 JeanineTaboo, Fall Staples 2017 29 How #BlackGirlMagic Cultivates Supreme Love to Heal and Save Souls That Can Heal and Save the World An Introduction to Endarkened Feminist Epistemlogical and Ontological Evolutions of Self Through a Critique of Beyoncé’s Lemonade Jeanine M. Staples The Lemons in Lemonade Beyoncé’s 2016 visual album, Lemonade, is an artistic and conceptual triumph. It is filled with cultural references from powerhouse literature like Hurston’s Their Eyes Were Watching God, Morrison’s The Bluest Eye and Sula, Butler’s Kindred, and the poetry of newcomer Warsan Shire.1 It presents a tapestry of journey method through iterations of consciousness and experiences that are tied to a feminine and Black feminist tradition/s. Each of the album’s eleven chapters, from “Intuition” to “Redemption,” contains critical expressions and creative embodiments of a human predicament assigned to women, to Black women in particular: t/Terror in love. -

Kid Ink Releases 7 Series Ep Via Tha Alumni Music Group/88 Classic/Rca Records Available Now at All Digital Service Providers
KID INK RELEASES 7 SERIES EP VIA THA ALUMNI MUSIC GROUP/88 CLASSIC/RCA RECORDS AVAILABLE NOW AT ALL DIGITAL SERVICE PROVIDERS [May 5, 2017 – New York, NY] Today, Chart-topping, multi-platinum selling rapper and producer Kid Ink releases his 7 Series EP via Tha Alumni Music Group/88 Classic/ RCA Records. The 7 Series EP, which is now available at all digital service providers, has seven new tracks including already released "F With U" Feat. Ty Dolla $ign, "Lottery," "Supersoaka" and one bonus track, "Swish" ft. 2 Chainz. “F With U” Feat. Ty Dolla $ign, the EP’s first single, has been met with great critical praise with Rolling Stone describing the track sonically as, “…a pulsating, tropical-flavored beat…,” The FADER raving, “…a hot new track…[with] an incredibly danceable beat,” and VIBE calling the song, “…dance-floor ready.” The song was also the most added at Rhythmic radio last week and has over 11 million streams worldwide on Spotify, Apple Music and YouTube/Vevo since its release in April. This summer is looking to be bright for Ink with the release of his 7 Series EP and his song of summer contender, “F With U” feat. Ty Dolla $ign, climbing up the charts. 7 Series EP Track Listing: 1. Supersoaka 2. No Strings Feat. Starrah 3. F With U Feat. Ty Dolla $ign 4. Mochi 5. Sweet Chin Music 6. Bad Lil Vibe 7. Lottery 8. Swish Feat. 2 Chainz Listen/Buy to 7 Series EP: iTunes: http://smarturl.it/i7Series Spotify: http://smarturl.it/sp7Series Amazon Music: http://smarturl.it/az7Series Google Play: http://smarturl.it/gp7Series About Kid Ink: To date, Kid Ink has sold over 6.5 million singles worldwide since his 2014 major label debut album, My Own Lane (Tha Alumni Music Group/88 Classic/RCA Records) entered at #1 on Billboard’s Rap Albums chart, #2 on Top R&B/Hip Hop Albums chart and #3 on both the Top 200 and Top Digital Albums charts, according to Nielsen SoundScan. -

Kid Ink Releases New Single “Woop Woop” Click Here to Listen
KID INK RELEASES NEW SINGLE “WOOP WOOP” CLICK HERE TO LISTEN [New York – June 15, 2018] Today, chart-topping, multi-platinum selling rapper and producer Kid Ink releases his new single, “Woop Woop” via Tha Alumni Group/88 Classic/RCA Records. Click here to listen. Produced by Charlie Handsome (Post Malone, Kodak Black) and Rex Kudo (Mac Miller, Kehlani), and written by Kid Ink “Woop Woop” follows Ink’s latest releases “One Time” and “Tell Somebody.” “One Time” was created for the forthcoming documentary, Unbanned: The Legend of AJ1. Click here to listen. “Tell Somebody” has been streamed over 9 million times worldwide since release. Click here to watch the video. Kid Ink on the release of “Woop Woop”: “With Summer rapidly approaching I wanted to get out a fun, vibey record that could be the soundtrack to the next few months for anyone just enjoying the moment whether it’s hitting the beach or just cruising around with the top down with friends. I wasn't aiming for the radio or billboards with this one, just the people.” Buy/Stream “Woop Woop”: Multi: http://smarturl.it/WoopWoop/ iTunes: http://smarturl.it/WoopWoop/itunes Apple Music: http://smarturl.it/WoopWoop/applemusic Spotify: http://smarturl.it/WoopWoop/spotify Amazon: http://smarturl.it/WoopWoop/az Deezer: http://smarturl.it/WoopWoop/deezer YouTube: http://smarturl.it/WoopWoop/youtube SoundCloud: http://smarturl.it/WoopWoop/soundcloud About Kid Ink: To date, Kid Ink has sold over 11 million singles worldwide since his 2014 major label debut album, My Own Lane (Tha Alumni Music Group/88 Classic/RCA Records) entered at #1 on Billboard’s Rap Albums chart, #2 on Top R&B/Hip Hop Albums chart and #3 on both the Top 200 and Top Digital Albums charts, according to Nielsen SoundScan.