Procedural Modeling and Shadow Mapping
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Efficient Image-Based Methods for Rendering Soft Shadows
Efficient Image-Based Methods for Rendering Soft Shadows Maneesh Agrawala Ravi Ramamoorthi Alan Heirich Laurent Moll Pixar Animation Studios Stanford University∗ Compaq Computer Corporation Figure 1: A plant rendered using our interactive layered attenuation-map approach (left), rayshade (middle), and our efficient high-quality coherence-based raytracing approach (right). Note the soft shadows on the leaves. To emphasize the soft shadows, this image is rendered without cosine falloff of light intensity. Model courtesy of O. Deussen, P. Hanrahan, B. Lintermann, R. Mech, M. Pharr, and P. Prusinkiewicz. Abstract The cost of many soft shadow algorithms grows with the geomet- ric complexity of the scene. Algorithms such as ray tracing [5], We present two efficient image-based approaches for computation and shadow volumes [6], perform visibility calculations in object- and display of high-quality soft shadows from area light sources. space, against a complete representation of scene geometry. More- Our methods are related to shadow maps and provide the associ- over, some interactive techniques [12, 27] precompute and display ated benefits. The computation time and memory requirements for soft shadow textures for each object in the scene. Such approaches adding soft shadows to an image depend on image size and the do not scale very well as scene complexity increases. number of lights, not geometric scene complexity. We also show Williams [30] has shown that for computing hard shadows from that because area light sources are localized in space, soft shadow point light sources, a complete scene representation is not nec- computations are particularly well suited to image-based render- essary. -

Shadows in Computer Graphics
Shadows in Computer Graphics by Björn Kühl im/ve University of Hamburg, Germany Importance of Shadows Shadows provide cues − to the position of objects casting and receiving shadows − to the position of the light sources Importance of Shadows Shadows provide information − about the shape of casting objects − about the shape of shadow receiving objects Shadow Tutorial Popular Shadow Techniques Implementation Details − Stencil Shadow Volumes (object based) − Shadow Mapping (image based) Comparison of both techniques Popular Shadow Methods Shadows can be found in most new games Two methods for shadow generation are predominately used: − Shadow Mapping Need for Speed Prince of Persia − Stencil Shadow Volumes Doom3 F.E.A.R Prey Stencil Shadow Volumes Figure: Screenshot from id's Doom3 Stencil Shadow Volumes introduction Frank Crow introduced his approach using shadow volumes in 1977. Tim Heidmann of Silicon Graphics was the first one who implemented Crow´s idea using the stencil buffer. Figure: The shadow volume encloses the region which could not be lit. Stencil Shadow Volumes Calculating Shadow Volumes With The CPU Calculate the silhouette: An edge between two planes is a member of the silhouette, if one plane is facing the light and the other is turned away. Figure: silhouette edge (left), a light source and an occluder (top right), and the silhouette of the occluder ( down right) Stencil Shadow Volumes Calculating Shadow Volumes With The CPU The shadow volume should be closed By extruding the silhouette, the side surfaces of the shadow volume are generated The light cap is formed by the planes facing the light The dark cap is formed by the planes not facing the light − which are transferred into infinity. -

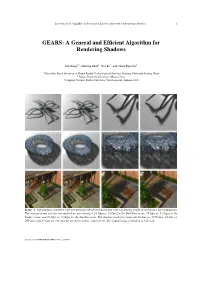
GEARS: a General and Efficient Algorithm for Rendering Shadows
Lili Wang et al. / GEARS: A General and Efficient Algorithm for Rendering Shadows 1 GEARS: A General and Efficient Algorithm for Rendering Shadows Lili Wang†1, Shiheng Zhou1, Wei Ke2, and Voicu Popescu3 1China State Key Laboratory of Virtual Reality Technology and Systems, Beihang University, Beijing China 2 Macao Polytechnic Institute, Macao China 3Computer Science, Purdue University, West Lafayette, Indiana, USA Figure 1: Soft shadows rendered with our method (left of each pair) and with ray tracing (right of each pair), for comparison. The average frame rate for our method vs. ray tracing is 26.5fps vs. 1.07fps for the Bird Nest scene, 75.6fps vs. 5.33fps for the Spider scene, and 21.4fps vs. 1.98fps for the Garden scene. The shadow rendering times are 49.8ms vs. 1176.4ms, 14.3ms vs. 209.2ms, and 45.2ms vs. 561.8ms for the three scenes, respectively. The output image resolution is 512x512. submitted to COMPUTER GRAPHICS Forum (3/2014). Volume xx (200y), Number z, pp. 1–13 Abstract We present a soft shadow rendering algorithm that is general, efficient, and accurate. The algorithm supports fully dynamic scenes, with moving and deforming blockers and receivers, and with changing area light source parameters. For each output image pixel, the algorithm computes a tight but conservative approximation of the set of triangles that block the light source as seen from the pixel sample. The set of potentially blocking triangles allows estimating visibility between light points and pixel samples accurately and efficiently. As the light source size decreases to a point, our algorithm converges to rendering pixel accurate hard shadows. -

1 Camera Space Shadow Maps for Large Virtual Environments
Camera Space Shadow Maps for Large Virtual Environments Ivica Kolic 1 ⋅⋅⋅ Zeljka Mihajlovic 2 Abstract This paper presents a new single-pass shadow mapping technique that achieves better 1 Introduction quality than the approaches based on perspective warping, such as perspective, light-space and A shadow is one of the most important elements for trapezoidal shadow maps. The proposed technique achieving realism in virtual environments. Over the is appropriate for real-time rendering of large years, many real-time shadow-generation virtual environments that include dynamic objects. approaches have been developed. The most well- By performing operations in camera space, this known approaches are fake and planar shadows, solution successfully handles the general and the shadow volumes (Crow 1977 ), and shadow dueling frustum cases, and produces high-quality mapping (Williams 1978 ). shadows even for extremely large scenes. This This paper primarily focuses on the shadow paper also presents a fast non-linear projection mapping technique that is recognized as the most technique for shadow map stretching that enables important shadow generation tool today because of complete utilization of the shadow map by its simplicity, generality, and predictability. The eliminating wastage. The application of stretching basic shadow mapping principle involves two results in a significant reduction in unwanted steps. In the first step, the shadow map is generated perspective aliasing, commonly found in all by storing the depth of the scene from the point of shadow mapping techniques. Technique is view of the light. In the second step, the scene is compared with other shadow mapping techniques, rendered regularly; however, for every drawn pixel, and the benefits of the proposed method are the shadow map is consulted to determine whether presented. -

Improving Shadows and Reflections Via the Stencil Buffer
Improving Shadows and Reflections via the Stencil Buffer Mark J. Kilgard * NVIDIA Corporation “Slap textures on polygons, throw them at the screen, and let the depth buffer sort it out.” For too many game developers, the above statement sums up their approach to 3D hardware- acceleration. A game programmer might turn on some fog and maybe throw in some transparency, but that’s often the limit. The question is whether that is enough anymore for a game to stand out visually from the crowd. Now everybody’s using 3D hardware-acceleration, and everybody’s slinging textured polygons around, and, frankly, as a result, most 3D games look more or less the same. Sure there are differences in game play, network interaction, artwork, sound track, etc., etc., but we all know that the “big differentiator” for computer gaming, today and tomorrow, is the look. The problem is that with everyone resorting to hardware rendering, most games look fairly consistent, too consistent. You know exactly the textured polygon look that I’m talking about. Instead of settling for 3D hardware doing nothing more than slinging textured polygons, I argue that cutting-edge game developers must embrace new hardware functionality to achieve visual effects beyond what everybody gets today from your basic textured and depth-buffered polygons. Two effects that can definitely set games apart from the crowd are better quality shadows and reflections. While some games today incorporate shadows and reflections to a limited extent, the common techniques are fairly crude. Reflections in today’s games are mostly limited to “infinite extent” ground planes or ground planes bounded by walls. -

Shadow Mappingmapping
ShadowShadow MappingMapping Cass Everitt NVIDIA Corporation [email protected] Motivation for Better Shadows • Shadows increase scene realism • Real world has shadows • Other art forms recognize the value of shadows • Shadows provide important depth cues 2 Common Real-time Shadow Techniques Projected Projected Shadow planar planar volumes shadows Hybrid approaches Light maps 3 Problems with Common Shadow Techniques • Mostly tricks with lots of limitations • Projected planar shadows • well works only on flat surfaces • Stenciled shadow volumes • determining accurate, water-tight shadow volume is hard work • Light maps • totally unsuited for dynamic shadows • In general, hard to get everything shadowing everything 4 Stenciled Shadow Volumes • Powerful technique, excellent results possible 5 Introducing Another Technique: Shadow Mapping • Image-space shadow determination • Lance Williams published the basic idea in 1978 • By coincidence, same year Jim Blinn invented bump mapping (a great vintage year for graphics) • Completely image-space algorithm • means no knowledge of scene’s geometry is required • must deal with aliasing artifacts • Well known software rendering technique • Pixar’s RenderMan uses the algorithm • Basic shadowing technique for Toy Story, etc. 6 Shadow Mapping References • Important SIGGRAPH papers • Lance Williams, “Casting Curved Shadows on Curved Surfaces,” SIGGRAPH 78 • William Reeves, David Salesin, and Robert Cook (Pixar), “Rendering antialiased shadows with depth maps,” SIGGRAPH 87 • Mark Segal, et. al. (SGI), “Fast -

Reflective Shadow Maps
Reflective Shadow Maps Carsten Dachsbacher∗ Marc Stamminger† University of Erlangen-Nuremberg University of Erlangen-Nuremberg Figure 1: This figure shows the components of the reflective shadow map (depth, world space coordinates, normal, flux) and the resulting image rendered with indirect illumination from the RSM. Note that the angular decrease of flux is shown exaggerated for visualization. Abstract mination, however, generates subtle, but also important effects that are mandatory to achieve realism. In this paper we present ”reflective shadow maps”, an algorithm for Unfortunately, due to their global nature, full global illumina- interactive rendering of plausible indirect illumination. A reflective tion and interactivity are usually incompatible. Ray Tracing and shadow map is an extension to a standard shadow map, where every Radiosity—just to mention the two main classes of global illumi- pixel is considered as an indirect light source. The illumination due nation algorithms—require minutes or hours to generate a single to these indirect lights is evaluated on-the-fly using adaptive sam- image with full global illumination. Recently, there has been re- pling in a fragment shader. By using screen-space interpolation of markable effort to make ray tracing interactive (e.g. [Wald et al. the indirect lighting, we achieve interactive rates, even for complex 2003]). Compute clusters are necessary to achieve interactivity at scenes. Since we mainly work in screen space, the additional effort good image resolution and dynamic scenes are difficult to handle, is largely independent of scene complexity. The resulting indirect because they require to update the ray casting acceleration struc- light is approximate, but leads to plausible results and is suited for tures for every frame. -

Shadow Volume History (1)
Shadow Volume History (1) • Invented by Frank Crow [’77] – Software rendering scan-line approach Shadow Volumes • Brotman and Badler [’84] – Software-based depth-buffered approach – Used lots of point lights to simulate soft shadows • Pixel-Planes [Fuchs, et.al. ’85] hardware – First hardware approach – Point within a volume, rather than ray intersection • Bergeron [’96] generalizations – Explains how to handle open models – And non-planar polygons Shadow Volume History (2) Shadow Volume History (3) • Fournier & Fussell [’88] theory • Dietrich slides [March ’99] at GDC – Provides theory for shadow volume counting approach within a – Proposes zfail based stenciled shadow volumes frame buffer • Kilgard whitepaper [March ’99] at GDC • Akeley & Foran invent the stencil buffer – Invert approach for planar cut-outs – IRIS GL functionality, later made part of OpenGL 1.0 • Bilodeau slides [May ’99] at Creative seminar – Patent filed in ’92 – Proposes way around near plane clipping problems • Heidmann [IRIS Universe article, ’91] – Reverses depth test function to reverse stencil volume ray – IRIS GL stencil buffer-based approach intersection sense • Deifenbach’s thesis [’96] • Carmack [unpublished, early 2000] – Used stenciled volumes in multi-pass framework – First detailed discussion of the equivalence of zpass and zfail stenciled shadow volume methods Shadow Volume History (4) Shadow Volume Basics • Kilgard [2001] at GDC and CEDEC Japan Shadowing – Proposes zpass capping scheme object • Project back-facing (w.r.t. light) geometry to the near clip plane Light for capping source Shadow • Establishes near plane ledge for crack-free volume near plane capping (infinite extent) – Applies homogeneous coordinates (w=0) for rendering infinite shadow volume geometry – Requires much CPU effort for capping – Not totally robust because CPU and GPU computations will not match exactly, resulting in cracks A shadow volume is simply the half-space defined by a light source and a shadowing object. -

Extended Shadow Maps Tomas Bujnak 1 Faculty of Mathematics, Physics and Informatics Comenius University Bratislava / Slovakia
Extended shadow maps Tomas Bujnak 1 Faculty of Mathematics, Physics and Informatics Comenius University Bratislava / Slovakia Abstract 2 Previous work The most popular methods for interactive hard shadows Numerous different methods and algorithms have been rendering are shadow volumes and shadow maps. developed for generating realistic looking shadows using Shadow volumes generate precise shadows but require acceptable amount of resources. high fill rate. Due to excessive fill rate requirements, Review of many older shadowing techniques can be shadow maps are probably the most widely used means found in the survey published by Woo et al.[2] and in for generation of shadows, despite their well known Watt and Watt's book [3]. aliasing problems. In this paper, Extended Shadow Maps Unfortunately not all techniques are suitable for are introduced, as a means to reduce required shadow hardware rasterizers. Two most common techniques for map resolution and enhancing visual quality of shadows hardware accelerated complex shadowing are stenciled by encoding additional information about silhouette shadow volumes and shadow mapping for spotlights. edges into the shadow map by drawing quads for Shadow mapping can be extended to omni directional silhouette preservation. Recent algorithms using this lights using multiple passes. technique were not suitable for computer games due to their hardware requirements, because in this types of 2.1 Shadow volumes applications, high frame rate is required. Our algorithm, Extended Shadow Maps creates anti-aliased shadows Shadow volumes are polyhedral regions that form using fast fixed-point pixel shaders version 1.4. For shadow of an object. They are formed by extruding the shadowing detection only 4 arithmetic instruction slots silhouette edges away from the position of light source. -

Opengl Shadow Mapping
What is Projective Texturing? • An intuition for projective texturing Shadow Mapping • The slide projector analogy in OpenGL Source: Wolfgang Heidrich [99] 2 About About Projective Texturing (1) Projective Texturing (2) • First, what is perspective-correct texturing? • So what is projective texturing? • Normal 2D texture mapping uses (s, t) coordinates • Now consider homogeneous texture coordinates • 2D perspective-correct texture mapping • (s, t, r, q) --> (s/q, t/q, r/q) • means (s, t) should be interpolated linearly in eye-space • Similar to homogeneous clip coordinates where • per-vertex compute s/w, t/w, and 1/w (x, y, z, w) = (x/w, y/w, z/w) • linearly interpolate these three parameters over polygon • Idea is to have (s/q, t/q, r/q) be projected per- • per-fragment compute s’ = (s/w) / (1/w) and t’ = (t/w) / (1/w) fragment • results in per-fragment perspective correct (s’, t’) • This requires a per-fragment divider • yikes, dividers in hardware are fairly expensive 3 4 About About Projective Texturing (3) Projective Texturing (4) • Hardware designer’s view of texturing • Tricking hardware into doing projective textures • Perspective-correct texturing is a practical • By interpolating q/w, hardware computes per- requirement fragment • otherwise, textures “swim” • (s/w) / (q/w) = s/q • perspective-correct texturing already requires • (t/w) / (q/w) = t/q the hardware expense of a per-fragment divider • Net result: projective texturing • Clever idea [Segal, et al. ‘92] • OpenGL specifies projective texturing • interpolate q/w instead of simply 1/w • only overhead is multiplying 1/w by q • so projective texturing is practically free if you • but this is per-vertex already do perspective-correct texturing! 5 6 1 Back to the Shadow Back to the Shadow Mapping Discussion . -

Motivation Real-Time Rendering Offline 3D Graphics Rendering New
Motivation Advanced Computer Graphics (Fall 2010) . Today, we create photorealistic computer graphics . Complex geometry, realistic lighting, materials, shadows CS 283, Lecture 14: High Quality Real-Time Rendering . Computer-generated movies/special effects (difficult to tell real from rendered…) Ravi Ramamoorthi http://inst.eecs.berkeley.edu/~cs283/fa10 . But algorithms are very slow (hours to days) Real-Time Rendering Evolution of 3D graphics rendering . Goal is interactive rendering. Critical in many apps Interactive 3D graphics pipeline as in OpenGL . Games, visualization, computer-aided design, … . Earliest SGI machines (Clark 82) to today . Most of focus on more geometry, texture mapping . So far, focus on complex geometry . Some tweaks for realism (shadow mapping, accum. buffer) . Chasm between interactivity, realism SGI Reality Engine 93 (Kurt Akeley) Offline 3D Graphics Rendering New Trend: Acquired Data Ray tracing, radiosity, global illumination . Image-Based Rendering: Real/precomputed images as input . High realism (global illum, shadows, refraction, lighting,..) . Also, acquire geometry, lighting, materials from real world . But historically very slow techniques “So, while you and your children’s children are waiting for ray tracing to take over the . Easy to obtain or precompute lots of high quality data. But world, what do you do in the meantime?” Real-Time Rendering 1st ed. how do we represent and reuse this for (real-time) rendering? Pictures courtesy Henrik Wann Jensen 1 10 years ago Today . High quality rendering: ray tracing, global illum., image-based . Vast increase in CPU power, modern instrs (SSE, Multi-Core) rendering (This is what a rendering course would cover) . Real-time raytracing techniques are possible (even on hardware: NVIDIA Optix) . -

Lecture 19 Shadows
lecture 19 Shadows - ray tracing - shadow mapping - ambient occlusion Interreflections In cinema and photography, shadows are important for setting mood and directing attention. Shadows indicate spatial relationships between objects e.g. contact with floor. without shadow with shadow http://www.cs.utah.edu/percept/papers/Madison:2001:UIS.pdf Two types of shadow : - "attached" ( n . l < 0 ) - "cast" light source camera Blinn-Phong Model with Shadows Let the function S(x) = 1 when the light source is visible from x, and let S(x) = 0 when it not (i.e. shadow). Ray Tracing with Shadows (Assignment 3) for each pixel { cast a ray through that pixel into the scene to find an intersection point (x,y,z) compute RGB ambient light component at (x,y,z) for each point light source{ cast a ray from (x,y,z) to light source // check if light is visible, called "shadow testing" if light source is visible add RGB contribution from that light source } } Shadow Mapping (basic idea) Instead of asking: "for each point in the scene, which lights are visible ?" we ask "what is seen from the light source's viewpoint ?" "Shadow map" [Haines and Greenberg 1986] = a depth map as seen from the light source This term is potentially confusing. A surface is seen from the light source when it is NOT in shadow. light source camera Coordinate Systems (xshadow, yshadow) light source Notation: Let (xlight, ylight, zlight ) be continuous light source coordinates. Let (xshadow, yshadow, zshadow) be discrete shadow map coordinates with zshadow having 16 bits per pixel. In both cases, assume the points have been projectively transformed, and coordinates are normalized to [0, 1] x [0, 1] x [0, 1].