Chapterbackground PROPERTIES
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Microsoft's Internet Exploration: Predatory Or Competitive?
Cornell Journal of Law and Public Policy Volume 9 Article 3 Issue 1 Fall 1999 Microsoft’s Internet Exploration: Predatory or Competitive Thomas W. Hazlett Follow this and additional works at: http://scholarship.law.cornell.edu/cjlpp Part of the Law Commons Recommended Citation Hazlett, Thomas W. (1999) "Microsoft’s Internet Exploration: Predatory or Competitive," Cornell Journal of Law and Public Policy: Vol. 9: Iss. 1, Article 3. Available at: http://scholarship.law.cornell.edu/cjlpp/vol9/iss1/3 This Article is brought to you for free and open access by the Journals at Scholarship@Cornell Law: A Digital Repository. It has been accepted for inclusion in Cornell Journal of Law and Public Policy by an authorized administrator of Scholarship@Cornell Law: A Digital Repository. For more information, please contact [email protected]. MICROSOFT'S INTERNET EXPLORATION: PREDATORY OR COMPETITIVE? Thomas W. Hazlettt In May 1998 the U.S. Department of Justice ("DOJ") accused Microsoft of violatirig the Sherman Antitrust Act by vigorously compet- ing against Netscape's Navigator software with Microsoft's rival browser, Internet Explorer. The substance of the allegation revolves around defensive actions taken by Microsoft to protect the dominant po- sition enjoyed by Microsoft's Windows operating system. The DOJ's theory is that, were it not for Microsoft's overly aggressive reaction to Netscape, Navigator software would have been more broadly distributed, thus enabling competition to Windows. This competition would have come directly from Java, a computer language developed by Sun Microsystems and embedded in Netscape software, allowing applications to run on any underlying operating system. -

Testing in Webkit-EFL from 0% to 99% in 6 Months
Testing in WebKit-EFL From 0% to 99% in 6 months Leandro Pereira ProFUSION Embedded Systems http://profusion.mobi February 04, 2012 WebKit WebKit I Good standards compliance I Comprised of WebCore, JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Comprised of WebCore, JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance , JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore , one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore, JavaScriptCore WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore, JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore, JavaScriptCore, one WebKit for each port, and WTF. I New feature ! new test I Over 9000 28000 tests I Some imported from other test suites (W3C, Mozilla, etc) I Some written by WebKit contributors I One of the reasons WebKit repo is so large (1.8GiB just for tests and expected results) I Most tests are port-independent I Test results are mostly port-dependent Testing in WebKit I Bug fixed ! new test I Over 9000 28000 tests I Some imported from other test suites (W3C, Mozilla, etc) I Some written by WebKit -

What Is Konqueror the Problem Solution
http://www.linuxhowtos.org/Network/fastkonqueror.pdf What is Konqueror Konqueror is the default browser/file manager for KDE. As time of this writing this is one of only 4 browsers who correctly display the acid2 test (http://www.webstandards.org/act/acid2/) correctly. The Problem One problem of this browser is the lack of an internal dns cache, that means for every http request (each image on a web page) it sends a dns query. Depending on your internet connection and speed of your dns servers, this can slow things down. Solution pdnsd pdnsd is a tiny dns proxy. pdnsd should be available on most distributions. Just install the tool via apt-get, rpm, emerge or whatever your distribution uses. configuring you can use the default example configuration and modify the cache size and dns server ip. My config reads this: global { perm_cache=2048; # cachesize in kB. cache_dir="/var/cache/pdnsd"; run_as="pdnsd"; server_ip = 127.0.0.1; status_ctl = on; paranoid=on; min_ttl=900; # store cache at least 15 minutes. max_ttl=604800; # store cache maximum one week. timeout=10; } server { label= "myisp"; ip = 192.168.0.1; # enter IP of your dns server proxy_only=on; timeout=4; uptest=if; interface=eth0; interval=600; purge_cache=off; } modify /etc/resolv domain yourdomain server 127.0.0.1 start the dns proxy /etc/init.d/pdnsd start page 1 of 2 http://www.linuxhowtos.org/Network/fastkonqueror.pdf check if the server works by pinging a server ping www.linuxhowtos.org if everything works, add the pdnsd to the started services and you are done. -

Netscape 6.2.3 Software for Solaris Operating Environment
What’s New in Netscape 6.2 Netscape 6.2 builds on the successful release of Netscape 6.1 and allows you to do more online with power, efficiency and safety. New is this release are: Support for the latest operating systems ¨ BETTER INTEGRATION WITH WINDOWS XP q Netscape 6.2 is now only one click away within the Windows XP Start menu if you choose Netscape as your default browser and mail applications. Also, you can view the number of incoming email messages you have from your Windows XP login screen. ¨ FULL SUPPORT FOR MACINTOSH OS X Other enhancements Netscape 6.2 offers a more seamless experience between Netscape Mail and other applications on the Windows platform. For example, you can now easily send documents from within Microsoft Word, Excel or Power Point without leaving that application. Simply choose File, “Send To” to invoke the Netscape Mail client to send the document. What follows is a more comprehensive list of the enhancements delivered in Netscape 6.1 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape 6.1 Highlights PR Contact: Catherine Corre – (650) 937-4046 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape Communications Corporation ("Netscape") and its licensors retain all ownership rights to this document (the "Document"). Use of the Document is governed by applicable copyright law. Netscape may revise this Document from time to time without notice. THIS DOCUMENT IS PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND. IN NO EVENT SHALL NETSCAPE BE LIABLE FOR INDIRECT, SPECIAL, INCIDENTAL, OR CONSEQUENTIAL DAMAGES OF ANY KIND ARISING FROM ANY ERROR IN THIS DOCUMENT, INCLUDING WITHOUT LIMITATION ANY LOSS OR INTERRUPTION OF BUSINESS, PROFITS, USE OR DATA. -

Copyrighted Material
05_096970 ch01.qxp 4/20/07 11:27 PM Page 3 1 Introducing Cascading Style Sheets Cascading style sheets is a language intended to simplify website design and development. Put simply, CSS handles the look and feel of a web page. With CSS, you can control the color of text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what back- ground images or colors are used, as well as a variety of other visual effects. CSS was created in language that is easy to learn and understand, but it provides powerful control over the presentation of a document. Most commonly, CSS is combined with the markup languages HTML or XHTML. These markup languages contain the actual text you see in a web page — the hyperlinks, paragraphs, headings, lists, and tables — and are the glue of a web docu- ment. They contain the web page’s data, as well as the CSS document that contains information about what the web page should look like, and JavaScript, which is another language that pro- vides dynamic and interactive functionality. HTML and XHTML are very similar languages. In fact, for the majority of documents today, they are pretty much identical, although XHTML has some strict requirements about the type of syntax used. I discuss the differences between these two languages in detail in Chapter 2, and I also pro- vide a few simple examples of what each language looks like and how CSS comes together with the language to create a web page. In this chapter, however, I discuss the following: ❑ The W3C, an organization that plans and makes recommendations for how the web should functionCOPYRIGHTED and evolve MATERIAL ❑ How Internet documents work, where they come from, and how the browser displays them ❑ An abridged history of the Internet ❑ Why CSS was a desperately needed solution ❑ The advantages of using CSS 05_096970 ch01.qxp 4/20/07 11:27 PM Page 4 Part I: The Basics The next section takes a look at the independent organization that makes recommendations about how CSS, as well as a variety of other web-specific languages, should be used and implemented. -

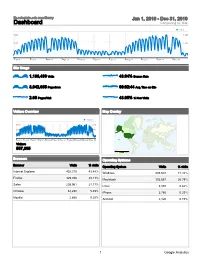
Dashboard Comparing To: Site
lib.colostate.edu non-library Jan 1, 2010 - Dec 31, 2010 Dashboard Comparing to: Site Visits 7,000 7,000 3,500 3,500 0 0 Jan 4 Feb 6 Mar 11 Apr 13 May 16 Jun 18 Jul 21 Aug 23 Sep 25 Oct 28 Nov 30 Site Usage 1,133,439 Visits 43.94% Bounce Rate 3,042,655 Pageviews 00:02:44 Avg. Time on Site 2.68 Pages/Visit 43.05% % New Visits Visitors Overview Map Overlay Visitors 5,000 5,000 2,500 2,500 0 0 Jan 4 Feb 6 Mar 11 Apr 13 May 16 Jun 18 Jul 21 Aug 23 Sep 25 Oct 28 Nov 30 Visitors 507,395 Visits 1 1,041,862 Browsers Operating Systems Browser Visits % visits Operating System Visits % visits Internet Explorer 492,315 43.44% Windows 808,603 71.34% Firefox 329,946 29.11% Macintosh 303,667 26.79% Safari 239,961 21.17% Linux 9,330 0.82% Chrome 62,280 5.49% iPhone 3,780 0.33% Mozilla 2,866 0.25% Android 2,120 0.19% 1 Google Analytics Screen Resolutions All Traffic Sources Screen Resolution Visits % visits Source/Medium Visits % visits 1280x800 484,793 42.77% (direct) / (none) 472,874 41.72% 1024x768 130,790 11.54% google / organic 230,016 20.29% 1280x1024 118,462 10.45% colostate.edu / referral 195,328 17.23% 1440x900 100,667 8.88% search.colostate.edu / referral 32,475 2.87% 1366x768 63,310 5.59% bing / organic 17,244 1.52% Keywords Top Content Keyword Visits % visits Page Pageviews % visits csu library 45,783 17.07% / 1,089,490 35.81% colorado state university library 15,477 5.77% /databases/ 246,518 8.10% csu libraries 6,841 2.55% /databases/path-to-existing- 192,972 6.34% colostate library 4,943 1.84% /404.html?page=/databases/pat 88,922 2.92% lib.colostate.edu -

Move Your Ie Favorites to Firefox Bookmarks
MOVE YOUR IE FAVORITES TO FIREFOX BOOKMARKS If you are moving to Linux from Windows, you will likely want to keep at least some of your Internet Explorer (IE) "Favorites." Here is how to move them to "Bookmarks" for the Firefox and Konqueror browsers on your Linux PC. (If you have been using Firefox under Windows, see this article instead.) Export Your IE Favorites To start, you will need to export the favorites as an HTML file. 1. From the IE File menu, select Import/Export. (If you are using IE 7 and you don't see the menu bar, just tap the <Alt>key once to make it appear.) 2. When the Import Export Wizard launches, click Next. 3. Select Export Favorites and click Next. 4. Select the folder you wish to export and click Next. 5. Choose to export to a file. (Use the default "bookmark.htm" and save it in My Documents.) 6. Click Next. 7. Click Finish to close the wizard. 8. Copy the file to a CD or other media that you can open on your Linux system. Import Your Bookmarks Next, you import the bookmarks into Firefox or Konqueror using the file bookmark.htm file. Firefox 1. In Firefox, select the Bookmarks menu, then Organize Bookmarks. 2. In the Bookmarks Manager select File, Import. 3. Choose From File, then click Next. 4. Select the file from the CD or other location where you put it, and click Open to complete the import. Konqueror 1. In Konqueror, select the Bookmarks menu, then Edit Bookmarks. 2. -

Giant List of Web Browsers
Giant List of Web Browsers The majority of the world uses a default or big tech browsers but there are many alternatives out there which may be a better choice. Take a look through our list & see if there is something you like the look of. All links open in new windows. Caveat emptor old friend & happy surfing. 1. 32bit https://www.electrasoft.com/32bw.htm 2. 360 Security https://browser.360.cn/se/en.html 3. Avant http://www.avantbrowser.com 4. Avast/SafeZone https://www.avast.com/en-us/secure-browser 5. Basilisk https://www.basilisk-browser.org 6. Bento https://bentobrowser.com 7. Bitty http://www.bitty.com 8. Blisk https://blisk.io 9. Brave https://brave.com 10. BriskBard https://www.briskbard.com 11. Chrome https://www.google.com/chrome 12. Chromium https://www.chromium.org/Home 13. Citrio http://citrio.com 14. Cliqz https://cliqz.com 15. C?c C?c https://coccoc.com 16. Comodo IceDragon https://www.comodo.com/home/browsers-toolbars/icedragon-browser.php 17. Comodo Dragon https://www.comodo.com/home/browsers-toolbars/browser.php 18. Coowon http://coowon.com 19. Crusta https://sourceforge.net/projects/crustabrowser 20. Dillo https://www.dillo.org 21. Dolphin http://dolphin.com 22. Dooble https://textbrowser.github.io/dooble 23. Edge https://www.microsoft.com/en-us/windows/microsoft-edge 24. ELinks http://elinks.or.cz 25. Epic https://www.epicbrowser.com 26. Epiphany https://projects-old.gnome.org/epiphany 27. Falkon https://www.falkon.org 28. Firefox https://www.mozilla.org/en-US/firefox/new 29. -

Web Browsers
WEB BROWSERS Page 1 INTRODUCTION • A Web browser acts as an interface between the user and Web server • Software application that resides on a computer and is used to locate and display Web pages. • Web user access information from web servers, through a client program called browser. • A web browser is a software application for retrieving, presenting, and traversing information resources on the World Wide Web Page 2 FEATURES • All major web browsers allow the user to open multiple information resources at the same time, either in different browser windows or in different tabs of the same window • A refresh and stop buttons for refreshing and stopping the loading of current documents • Home button that gets you to your home page • Major browsers also include pop-up blockers to prevent unwanted windows from "popping up" without the user's consent Page 3 COMPONENTS OF WEB BROWSER 1. User Interface • this includes the address bar, back/forward button , bookmarking menu etc 1. Rendering Engine • Rendering, that is display of the requested contents on the browser screen. • By default the rendering engine can display HTML and XML documents and images Page 4 HISTROY • The history of the Web browser dates back in to the late 1980s, when a variety of technologies laid the foundation for the first Web browser, WorldWideWeb, by Tim Berners-Lee in 1991. • Microsoft responded with its browser Internet Explorer in 1995 initiating the industry's first browser war • Opera first appeared in 1996; although it have only 2% browser usage share as of April 2010, it has a substantial share of the fast-growing mobile phone Web browser market, being preinstalled on over 40 million phones. -

Why Websites Can Change Without Warning
Why Websites Can Change Without Warning WHY WOULD MY WEBSITE LOOK DIFFERENT WITHOUT NOTICE? HISTORY: Your website is a series of files & databases. Websites used to be “static” because there were only a few ways to view them. Now we have a complex system, and telling your webmaster what device, operating system and browser is crucial, here’s why: TERMINOLOGY: You have a desktop or mobile “device”. Desktop computers and mobile devices have “operating systems” which are software. To see your website, you’ll pull up a “browser” which is also software, to surf the Internet. Your website is a series of files that needs to be 100% compatible with all devices, operating systems and browsers. Your website is built on WordPress and gets a weekly check up (sometimes more often) to see if any changes have occured. Your site could also be attacked with bad files, links, spam, comments and other annoying internet pests! Or other components will suddenly need updating which is nothing out of the ordinary. WHAT DOES IT LOOK LIKE IF SOMETHING HAS CHANGED? Any update to the following can make your website look differently: There are 85 operating systems (OS) that can update (without warning). And any of the most popular roughly 7 browsers also update regularly which can affect your site visually and other ways. (Lists below) Now, with an OS or browser update, your site’s 18 website components likely will need updating too. Once website updates are implemented, there are currently about 21 mobile devices, and 141 desktop devices that need to be viewed for compatibility. -

Netscape Application Server 4.0 Installation Guide
World Wide Web security URLmerchant systemChat community system server navigator TCP/IP HTML Publishing Personal Installation GuideInter Netscape Application Server ww Version 4.0 Proxy SSL Mozilla IStore Publishing Internet secure sockets layer mail encryption HTMLhttp://www comp.syselectronic commerce JavaScript directory server news certificate Proxy Netscape Communications Corporation ("Netscape") and its licensors retain all ownership rights to the software programs offered by Netscape (referred to herein as "Software") and related documentation. Use of the Software and related documentation is governed by the license agreement accompanying the Software and applicable copyright law. Your right to copy this documentation is limited by copyright law. Making unauthorized copies, adaptations, or compilation works is prohibited and constitutes a punishable violation of the law. Netscape may revise this documentation from time to time without notice. THIS DOCUMENTATION IS PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND. IN NO EVENT SHALL NETSCAPE BE LIABLE FOR INDIRECT, SPECIAL, INCIDENTAL, OR CONSEQUENTIAL DAMAGES OF ANY KIND ARISING FROM ANY ERROR IN THIS DOCUMENTATION, INCLUDING WITHOUT LIMITATION ANY LOSS OR INTERRUPTION OF BUSINESS, PROFITS, USE, OR DATA. The Software and documentation are copyright ©1999 Netscape Communications Corporation. All rights reserved. Netscape, Netscape Navigator, Netscape Certificate Server, Netscape DevEdge, Netscape FastTrack Server, Netscape ONE, SuiteSpot, and the Netscape N and Ship’s Wheel logos are registered trademarks of Netscape Communications Corporation in the United States and other countries. Other Netscape logos, product names, and service names are also trademarks of Netscape Communications Corporation, which may be registered in other countries. Other product and brand names are trademarks of their respective owners. -

Webkit and Blink: Open Development Powering the HTML5 Revolution
WebKit and Blink: Open Development Powering the HTML5 Revolution Juan J. Sánchez LinuxCon 2013, New Orleans Myself, Igalia and WebKit Co-founder, member of the WebKit/Blink/Browsers team Igalia is an open source consultancy founded in 2001 Igalia is Top 5 contributor to upstream WebKit/Blink Working with many industry actors: tablets, phones, smart tv, set-top boxes, IVI and home automation. WebKit and Blink Juan J. Sánchez Outline The WebKit technology: goals, features, architecture, code structure, ports, webkit2, ongoing work The WebKit community: contributors, committers, reviewers, tools, events How to contribute to WebKit: bugfixing, features, new ports Blink: history, motivations for the fork, differences, status and impact in the WebKit community WebKit and Blink Juan J. Sánchez WebKit: The technology WebKit and Blink Juan J. Sánchez The WebKit project Web rendering engine (HTML, JavaScript, CSS...) The engine is the product Started as a fork of KHTML and KJS in 2001 Open Source since 2005 Among other things, it’s useful for: Web browsers Using web technologies for UI development WebKit and Blink Juan J. Sánchez Goals of the project Web Content Engine: HTML, CSS, JavaScript, DOM Open Source: BSD-style and LGPL licenses Compatibility: regression testing Standards Compliance Stability Performance Security Portability: desktop, mobile, embedded... Usability Hackability WebKit and Blink Juan J. Sánchez Goals of the project NON-goals: “It’s an engine, not a browser” “It’s an engineering project not a science project” “It’s not a bundle of maximally general and reusable code” “It’s not the solution to every problem” http://www.webkit.org/projects/goals.html WebKit and Blink Juan J.