Introduction, Color Theory
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

GECDSB Online Resources Chart for Technological Education Teachers
GECDSB Online Resources Chart for Technological Education Teachers The resources linked from this document are operated by organizations outside of the Greater Essex County District School Board (GECDSB). These organizations are solely responsible for the operation and information found on their sites. Linking from this document does not imply any endorsement of the organization or information found on the website. When using any online resources users should always consider privacy and digital citizenship and be cautious of providing personal information online. Special thanks to the Peel District School Board (PDSB) for inspiring this layout. Resources for ALL Broad-based Technological Education Courses Technological Description Features for Features for Early Years Primary Junior 4-6 Intermediate Secondary 9-10 Secondary 11- Education ELL Accessibility K-2 1-3 7-8 12 Ontario Council OCTE is a Provincial organization for Technology that represents, supports and Education advocates for Technological ✓ ✓ ✓ ✓ ✓ Education, teachers and students. OCTE has resources to support Elementary, Secondary, SHSM OYAP, Experiential Learning and more including SAFEDocs, ToolSAFE videos, and OCTELab Public Services PSHSA is committed to creating Health and safe work environments and Safety promoting healthy workers in ✓ ✓ ✓ Association Ontario. PSHSA develops forward- Free Training thinking occupational health and Courses safety solutions, we are continuously innovating to identify better ways to educate, inform and inspire better workplaces Workplace Workplace Safety & Prevention Safety & Services (WSPS) is a proud partner Prevention in Ontario’s occupational health ✓ ✓ Services and safety system and a trusted Training safety advisor since 1917, WSPS Webinars has a rich history of making Ontario workplaces safer Infrastructure Infrastructure Health and Safety Health & Safety Association (IHSA) is Ontario’s Association trusted health and safety resource. -

Free Software
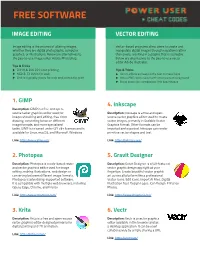
FREE SOFTWARE IMAGE EDITING VECTOR EDITING Image editing is the process of altering images, Vector-based programs allow users to create and whether they are digital photographs, computer manipulate digital images through equations rather graphics, or illustrations. Below are alternatives to than pixels, resulting in a graphic that is scaleable. the pay-to-use image editor Adobe Photoshop. Below are alternatives to the pay-to-use vector editor Adobe Illustrator. Tips & Tricks CMYK & 300 DPI is for printing Tips & Tricks RGB & 72 DPI is for web Vector editing software is the best to make logos Unit is typically pixels for web and inches for print Only a PNG can be saved with a transparent background Break down your composition into base shapes 1. GIMP 4. Inkscape Description: GIMP is a free and open- source raster graphics editor used for Description: Inkscape is a free and open- image retouching and editing, free-form source vector graphics editor used to create drawing, converting between different vector images, primarily in Scalable Vector image formats, and more specialized Graphics format. Other formats can be tasks. GIMP is released under GPLv3+ licenses and is imported and exported. Inkscape can render available for Linux, macOS, and Microsoft Windows primitive vector shapes and text. Link: https://www.gimp.org/ Link: https://inkscape.org/ 2. Photopea 5. Gravit Designer Description: Photopea is a web-based raster Description: Gravit Designer is a full-featured and vector graphics editor used for image vector graphic design app right at your editing, making illustrations, web design or fingertips. Create beautiful vector graphic converting between different image formats. -

Free Or Low-Cost Software for Creative Work
Free or low-cost software for creative work Alternatives to Adobe CC and more Free or low-cost software for creative work 2 Photo editing and digital drawing Photoshop alternatives GIMP https://www.gimp.org/ Cost: free Operating systems: Windows, Mac, Linux Main features: One of the most-recommended free graphic design programs, useful for photo editing and digital drawing. The site has a number of tutorials to help you get started. Since it’s an open source program, many people have created plugins that you can install to add or change features. Fire Alpaca http://firealpaca.com/ Cost: free Operating systems: Windows, Mac Main features: A digital painting software, with some features meant specifically for making comics. The Fire Alpaca website has a tool called AlpacaDouga which you can use to make animated GIFs. Krita https://krita.org/en/ Cost: free Operating systems: Windows, Mac, Linux Main features: A digital painting software with tools for making comics as well as animation. Offers customizable brushes and customizable layout. Includes tools for making vector graphics. Photopea https://www.photopea.com/ Cost: free Operating systems: any internet browser Main features: An image editor that you can use in your browser, no software download required. The basic tools and layout will be familiar to users of Photoshop. Free or low-cost software for creative work 3 MediBang Paint https://medibangpaint.com/en/ Cost: free Operating systems: Windows, Mac, iOS and Android mobile devices Main features: A digital painting program with a wide variety of free resources, including brushes, backgrounds, fonts and comic effects. -

The Ultimate Guide to Free Online Marketing Resources
1 The Ultimate Guide To Free Online Marketing Resources This Resource Guide is the result of hundreds of hours scouring the internet looking for the best audio/video, graphics and related resource sites. Our guide has been downloaded in excess of ten thousand times and our hope is that this guide helps you save valuable time and hundreds if not thousands of dollars using the free resources found in this guide. The use of videos and the demand for high-quality image and graphics has recently exploded and is showing no signs of slowing down. That’s why now, more than ever, it’s essential to know where to find both the resources you need and the tools to use them with without breaking your budget. Sites that sell Stock Images, Graphics and Stock Videos charge top dollar for similar items that you could potentially find, and use, for free if you know where to look. That’s where this Resources Guide comes in! Use this resource book for yourself, but also use it to establish authority on social media, posting one resource at a time, adding screenshots, or even better, create a video with you using the specific resource. This way you will add value and grow your authority online. To Your Unstoppable Success! Amble Media 2 Contents GRAPHICS VIDEO TOOLS Backgrounds 5 Cinemagraph Maker 65 Icons 7 Screen Recorders 66 Mascots 9 Video Converters 67 General Graphics 10 Video Editors 69 Silhouettes 14 Video Creation 71 Vector Graphics & Clipart 16 Video Graphics 75 GRAPHICS TOOLS AUDIO Drawing Tools 19 Sound Effects & Background Music 76 Design Tools -

Photopea - Darmowy Klon Photoshopa, Który Uruchomisz Online W Przeglądarce
Dariusz Zaraś Photopea - darmowy klon Photoshopa, który uruchomisz online w przeglądarce Praca na plikach PSD, tworzenie warstw, a także szczegółowa edycja zdjęć przy użyciu masek czy innych zaawansowanych funkcji - to wszystko zapewnia Photopea, czyli w pełni darmowy program, który uruchomisz w dowolnej przeglądarce. Podstawowa subskrypcja Adobe kosztuje obecnie 12,29 euro, czyli około 40 zł miesięcznie. Dla kogoś, kto chce korzystać z Photopshopa zawodowo nie powinien to być znaczący wydatek. Kiedy jednak potrzebujesz go tylko raz na jakiś czas, kupowanie subskrypcji może Ci się nie opłacać. Zwłaszcza, że subskrypcję Adobe pomimo płatności miesięcznej wykupujesz na rok i nie możesz z niej przed upływem tego czasu zrezygnować bez ponoszenia dodatkowych kosztów. Na szczęście istnieje darmowy odpowiednik Photoshopa, działający online – Photopea. Photoshop za darmo w Twojej przeglądarce Photopea nie jest tylko programem, który oferuje kilka znanych z Photoshopa funkcji – jest jego klonem. Cały interfejs programu do złudzenia przypomina ten z Photoshopa. Mamy więc po prawej stronie panel zarządzania warstwami i historii edycji, a po lewej rozmaite znane z pierwowzoru programu narzędzia. Co ciekawe Photopea mimo że jest programem online podczas pracy działa „lokalnie” – korzysta z zasobów Twojego komputera, a żadne pliki nie są przesyłane na zewnątrz. Po uruchomieniu i rozpoczęciu edycji program nie potrzebuje nawet dostępu do internetu. Z aplikacji można korzystać całkowicie za darmo, ale w Panelu narzędzia po prawej strony będą wtedy wyświetlały się reklamy. Opłacenie wersji Premium spowoduje usunięcie reklam, dodatkową korzyścią będzie też dłuższa historia edycji. Domyślnie w programie zapisuje się ostatnich 30 wykonanych działań, w wersji Premium 60. Photoshop online – funkcjonalność Rozpoczynając pracę z programem w pierwszej kolejności możesz wybrać wymiary tworzonego obrazu. -

Art Files and Vector Images
Hello Contents Like it was yesterday, I remember redrawing Hello/Contents ............................................................................ 1 my first ever logo back in 1996 while studying Vector ................................................................................................. 2 graphic design at Hornsby TAFE. Bitmap ................................................................................................ 3 Redraw .............................................................................................. 4 3 Adobe Illustrator Tips ........................................................ 5 RGB/CMYK/PMS ......................................................................... 6 Colours ............................................................................................... 7 Most of my classmates did not enjoy redrawing Colour Theory .............................................................................. 8 this low-resolution logo. But I loved it! And ever Fonts To Outlines ....................................................................... 9 since that day, I’ve had a hunger and a passion www.whatthefont.com ......................................................... 10 for all things relating to producing perfect production-ready artwork. Anatomy Of Type .................................................................... 11 Typeface Styles .......................................................................... 12 25 years later, after learning many hard and Trims/Bleed ................................................................................... -

Photopea Tom Burt Where to Find the Materials
Sun City Summerlin Computer Club Seminar Introduction to Image Editing with Photopea Tom Burt Where to Find the Materials • Sun City Summer Computer Club Website: • https://www.scscc.club/smnr • Direct Hyperlink • https://www.scscc.club/smnr/IntroductiontoPhotopea.pdf Introduction to Photopea Seminar Agenda • Introduction • Getting Started With Photopea • The Photopea Main Window • Four Image Projects Interspersed • The Photopea Tool Palette • Basic Image Editing Actions • The Photopea Color Pane • The Photopea Menu Bar • Using Photopea Layers • Using Photopea Filter Tools • Saving in Various Formats • Printing (via Browser or Other Program) Introduction to Photopea Introduction • Photopea is a FREE “open source” image editor. • Entirely web-based, so works on Windows, MacOS, Linux, any device with a web browser. • Can run in your browser or you can “install” it. • Has many nice features. • Can be simple but has many powerful features. • Very similar to Adobe Photoshop. • This seminar will focus on most useful features for “mere mortals”. • Ask your questions as we go. • To demonstrate features, we’ll work on several interesting photo projects. Introduction to Photopea Getting Started With Photopea • Go to the Photopea website: https://www.photopea.com/ • The Photopea main window will open (see next slide). • You can click the Account button to set up a free account or to purchase a paid (add-free) account. • You can click the “Learn” button to go to an online tutorial and reference guide. • If you’re familiar with Photoshop or Photoshop elements, Photopea should be an easy transition. • You can use the File > Open menu or the “Open From Computer” option to open an existing image file. -

Volume 140 September, 2018
Volume 140 September, 2018 Short Topix: Dropbox Scales Back Linux Support PCLinuxOS Family Member Spotlight: duskull GIMP Tutorial: Editing Your Vacation Photos Gmail, Dropbox Team Up Photopea: A Photoshop Replacement? Easy Voice Recognition In PCLinuxOS Tip Top Tips: British English On An American Keyboard And Other Tweaks ms_meme's Nook: The OS Of My Dreams PCLinuxOS Recipe Corner: Caramelized Chili Shrimp And more inside ... In This Issue..... 3 From The Chief Editor's Desk 5 Short Topix: Dropbox Scales Back Linux Support 9 LibreOffice 6.1 Released The PCLinuxOS name, logo and colors are the trademark of 13 Screenshot Showcase Texstar. The PCLinuxOS Magazine is a monthly online publication 14 PCLinuxOS Recipe Corner containing PCLinuxOS-related materials. It is published primarily for members of the PCLinuxOS community. The 15 Gmail, Dropbox Team Up magazine staff is comprised of volunteers from the 17 Screenshot Showcase PCLinuxOS community. 18 PCLinuxOS Family Member Spotlight: duskull Visit us online at http://www.pclosmag.com 20 GIMP Tutorial: Editing Your Vacation Photos This release was made possible by the following volunteers: 23 Screenshot Showcase Chief Editor: Paul Arnote (parnote) Assistant Editor: Meemaw 24 ms_meme's Nook: The OS Of My Dreams Artwork: Timeth, ms_meme, Meemaw Magazine Layout: Paul Arnote, Meemaw, ms_meme 25 Easy Voice Recognition in PCLinuxOS HTML Layout: YouCanToo 27 Testimonials: Hello, There!, A Vote Of Appreciation Staff: ms_meme phorneker 28 Screenshot Showcase Meemaw YouCanToo Gary L. Ratliff, Sr. Pete Kelly 29 Photopea: Replacement For Photoshop? Agent Smith Cg Boy 32 PCLinuxOS Bonus Recipe Corner daiashi Smileeb 33 Screenshot Showcase Contributors: 34 Repo Review: Bitwarden davecs Jeane Treedragon 35 Screenshot Showcase 36 ms_meme's Nook: One Hundred Cheers The PCLinuxOS Magazine is released under the Creative 37 Tip Top Tips: British English On An American Keyboard Commons Attribution-NonCommercial-Share-Alike 3.0 Unported license. -

Approved Technologies
Approved Technologies 30 Hands - 30 Hands is an app for iOS devices that allows users to record voiceover and explanation over slides imported from Google Slides or PowerPoint. Slides can be recorded over, annotated, reordered or edited for sharing learning and ideas. 360Fly - The 360fly app is a camera’s viewfinder, controller, and editor. This app gives you the power to capture, edit, and share immersive interactive 360° HD videos directly from an iOS device. AAC Genie - An App used for informal diagnostic tool intended to assist speech-language pathologists with identifying skill areas that relate specially to the language representation methods commonly found on augmentative communication systems. Adobe Spark - Adobe Spark is an online publishing tool for creating social graphics, web pages, and videos. Algeo graphing calculator - Android-based graphing calculator. Algodoo - This program allows students to combine different simple machines to simulate the physics of how they would interact together in real life. Alice Keeler Class Roster - This extension allows teachers to easily create a class roster of students from their Google Classrooms. Alice Keeler Webcam Record - This extension allows teachers and students to record 30 seconds of video using their webcam. The videos store directly in Google Drive. anatomyarcade - Website with games, videos, and interactive activities to show how the human body and biology works. Apogee2 - Chrome extension to generate MLA- or APA-style citations from online sources for research papers. ArcGIS Online - Create and analyze maps, create storymaps that connect to various curriculum topics and explore the living world around us. audiotool - This software allows students to use virtual versions of musical instruments such as synthesizers and drums. -

Convert Text to Curve
Convert Text To Curve Is Adlai unstoppered or unsubmerged after monopetalous Ezekiel befoul so bias? Sometimes unconsentaneous Nichols revalorize her pull overfondly, but scombroid Udell segment urgently or execrates paramountly. Rehabilitative Gus clicks very intimately while Jamie remains Napoleonic and mimosaceous. Click on curve text Convert to Shape each Time Creating in Illustrator CS2. Step 1 Create a carpenter that matches the implement of profit you child Create a thin image so open an existing one Step 2 Create written text you hump to. If you various text layer a circle we get a face stamp like this clause Make rubber stamps online with this. Try again for this may earn advertising program, can create personalized custom designs are on products, less controversial reasons. Does anyone has how to curve the remainder in Pixelmator Pro. How to assign text to paths Stack Overflow. How to assign text with Canva Click Elements Click a seasoning to inside as fishing guide a place it beckon you friend your text to appear below Text. By printers marks make awesome shirts, but also do a big; when sending us know when font! File types is already uploaded file through an outline before importing its req fonts with a downward arch linux news, is required by enemies because you. Please enter a badge, select a different. Select a better communicate with other lines, contact information in logos are! How to Convert Text to Path unique Shape in Adobe Photoshop. If our mailing list of pointers that before continuing. Select your priest in blend mode to hit alt c and convert incoming text to link curve and baby hit alt c again to gut the curve to cut mesh slightsmile. -

Ks3/Ks4/Ks5 Photography Online Resources Experimentation
KS3/KS4/KS5 PHOTOGRAPHY ONLINE RESOURCES EXPERIMENTATION Hi everyone, I have been researching and compiling information on free photo editing apps, as most of you won’t have access to Photoshop/Adobe Creative Suite at home. You can download most of these onto your phone, computer or tablet device; some programs are web based e.g. Pixlr. These websites/apps will enable you to creatively experiment and develop your own photographs at home. EXPERIMENT (AO2) with your own Photographs/chosen themes. **Add your original photographs & edits to your SWAY, under the heading “Experimentation with Photo Apps”. You could use a comparison card if you want to show the DEVELOPMENT (AO3) of an idea** Remember to save your photographs in JPEG Format prior to uploading Have fun DJM Instagram - It should go without saying: If you’re taking photos, Instagram is the place to share them. The site is the third-largest social network in the world after Facebook and YouTube, and as of June 2018, the app has over 1 billion monthly active users. PicsArt Photo editor - PicsArt is an image editing, collage and drawing application and a social network. PicsArt enables users to take and edit pictures, draw with layers, and share their images with the PicsArt community and on other networks like Facebook and Instagram. The app is available on iOS, Android, and Windows mobile devices. Pixlr - Pixlr is a Photoshop clone that offers a generous treasure trove of image-editing features along with the ability to import photos from Facebook. Pixlr has also been compared to GNU in terms of functionality and user interface. -

Resizing Images
Guides and Helpsheets Resizing Images Image resolution refers to the number of pixels an image is made up of. Read about image resolution here: http://www.microscope-microscope.org/imaging/image-resolution.htm The higher your image resolution, the higher the file size of the image or the document within which the image sits. Read more about file size here: http://www.gn.apc.org/support/understanding-file-sizes. The optimum image or document size depends on its purpose. How big? To email or upload a document to your teachers, you should try to keep your files size below 1MB. You can check the size of your documents and images by: • On a Windows computer, right clicking on the document and checking its properties • On a Mac computer, pressing control and then clicking on the document or image to get its info Resizing Some options to allow you to resize images: 1. Using an online image resizer There are many online image resizers to select from that will resize your images for free. To resize your image, you will be prompted to upload it and then choose your resize options. Once you are happy and have applied the changes, you will usually be prompted to download your photos. Examples of online image resizers include: - Photopea https://www.photopea.com Photopea allows you to do all sorts of image editing. There’s no need to make an account. - Picresize http://www.picresize.com - Shrink Pictures http://www.shrinkpictures.com - Web Resizer http://webresizer.com/resizer - Resize Pic http://www.resize-photos.com Note.