RAD Studio Mobile Tutorials
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Rapid Application Development Software | Codegear RAD Studio
RAD Studio 2010 Product Review Guide August 2009 Corporate Headquarters EMEA Headquarters Asia-Pacific Headquarters 100 California Street, 12th Floor York House L7. 313 La Trobe Street San Francisco, California 94111 18 York Road Melbourne VIC 3000 Maidenhead, Berkshire Australia SL6 1SF, United Kingdom RAD Studio 2010 Reviewer Guide TABLE OF CONTENTS Table of Contents ............................................................................................................................ - 1 - Introduction ...................................................................................................................................... - 3 - General Overview of RAD Studio 2010 ...................................................................................... - 3 - What is New in RAD Studio 2010 ............................................................................................... - 3 - A Word on Delphi Prism ............................................................................................................. - 6 - Prerequisites ................................................................................................................................ - 7 - Minimum System Requirements ................................................................................................. - 7 - Internationalizations .................................................................................................................... - 7 - Editions ........................................................................................................................................ -

Delphi XE2 Feature Matrix
Delphi® XE2 The fastest way to build native applications for Windows, Mac and iOS Feature Matrix Feature Architect Ultimate Enterprise Professional Starter INTEGRATED COMPILERS Enhanced in XE2! High-performance 32-bit optimizing Delphi® native code compiler 23.0 (dcc32), including High performance x86 Assembler – 32-bit inline assembler supporting the Intel® x86 instruction set (including Intel Pentium® Pro, Pentium III, X X X X X Pentium 4, Intel MMX™, SIMD, Streaming SIMD Extensions, SSE, SSE2, SSE3, SSE 4.1, SSE 4.2, AMD SSE4A and AMD® 3DNow!® New in XE2! Delphi 64-bit compiler X X X X New in XE2! Delphi OS X compiler X X X X Delphi command line compiler (dcc32.exe) X X X X Enhanced in XE2! Create 32-bit optimized Delphi native executables that can run X X X X X on both 32 and 64-bit Windows operating systems APPLICATION PLATFORMS, INTEGRATED FRAMEWORKS, DESIGNERS, SDKS AND INSTALLERS New in XE2! FireMonkey Platform for creating 32-bit Windows applications for X X X X X Windows 7, Windows Vista and XP; Server 2003 and 2008. New in XE2! FireMonkey Platform for creating 64-bit Windows applications for X X X X Windows 7, Windows Vista and XP; Server 2003 and 2008. New in XE2! FireMonkey Platform for creating OS X 10.6 and 10.7 applications X X X X New in XE2! FireMonkey Platform for creating applications for iOS 4.2 and higher X X X X New in XE2! VCL (Visual Component Library) for rapidly building 64-bit applications X X X X for Windows 7,Windows Vista and XP; Server 2003 and 2008. -

The Delphi Language for Mobile Development
This document is an introduction to changes in the “Mobile” version of Delphi and the new Delphi ARM compiler. The focus of this document is to highlight the language changes and techniques that can be used to port existing code and to maintain backwards compatibility. Author: Marco Cantu, Delphi Product Manager, Embarcadero Technologies (suggest updates and integrations to [email protected]). Written with very significant technical contributions by Allen Bauer and the help of many reviewers. Document Revision: 1.0 Moving Delphi to mobile ARM platforms is part of a larger evolution for the Delphi language. As such, the R&D team here at Embarcadero adopted a new architecture that will be common among all Embarcadero languages. Rather than building the compiler and all of the related tools (often indicated with the term “toolchain”) in a completely proprietary and autonomous way, we decided to leverage an existing compiler and tool chain infrastructure that has broad industry support, making it faster for us to add new platforms and operating systems in the future as market demands change. Specifically, the new generation of Delphi compilers (and also the C++Builder compilers) utilize the LLVM architecture. What is this LLVM and why does this matter? Let’s take a quick look at LLVM, and return to our main topic later. The LLVM project has its main web site with a detailed description at http://llvm.org In short, LLVM is “a collection of modular and reusable compiler and tool-chain technologies”. Despite the name (which was originally an acronym, but it is now considered as “the full name of the project”), LLVM has little to do with virtual machines. -

Introduction to Fmxlinux Delphi's Firemonkey For
Introduction to FmxLinux Delphi’s FireMonkey for Linux Solution Jim McKeeth Embarcadero Technologies [email protected] Chief Developer Advocate & Engineer For quality purposes, all lines except the presenter are muted IT’S OK TO ASK QUESTIONS! Use the Q&A Panel on the Right This webinar is being recorded for future playback. Recordings will be available on Embarcadero’s YouTube channel Your Presenter: Jim McKeeth Embarcadero Technologies [email protected] | @JimMcKeeth Chief Developer Advocate & Engineer Agenda • Overview • Installation • Supported platforms • PAServer • SDK & Packages • Usage • UI Elements • Samples • Database Access FireDAC • Migrating from Windows VCL • midaconverter.com • 3rd Party Support • Broadway Web Why FMX on Linux? • Education - Save money on Windows licenses • Kiosk or Point of Sale - Single purpose computers with locked down user interfaces • Security - Linux offers more security options • IoT & Industrial Automation - Add user interfaces for integrated systems • Federal Government - Many govt systems require Linux support • Choice - Now you can, so might as well! Delphi for Linux History • 1999 Kylix: aka Delphi for Linux, introduced • It was a port of the IDE to Linux • Linux x86 32-bit compiler • Used the Trolltech QT widget library • 2002 Kylix 3 was the last update to Kylix • 2017 Delphi 10.2 “Tokyo” introduced Delphi for x86 64-bit Linux • IDE runs on Windows, cross compiles to Linux via the PAServer • Designed for server side development - no desktop widget GUI library • 2017 Eugene -

C++ Builder 2010 Professional Getting Started
C++ Builder 2010 Professional Getting started. Kjell Gunnar Bleivik: http://www.kjellbleivik.com/ October 18. 2010. Fixed broken link. Status: Most probably finished. Look at the date in case more should be added. Follow me on Twitter and join my C++ Builder group on Facebook: Twitter: http://twitter.com/kbleivik FaceBook: http://www.facebook.com/people/Kjell-Gunnar-Bleivik/1244860831 Mini network: http://www.digitalpunkt.no/ 1. Installing C++Builder 2010, the help system etc. I ordered my upgrade of Borland C++ Builder Prosessional 2010 on September 21 2009 so I could choose an additional free product. I choose Delphi PHP 2.0, since I am fairly used to PHP. In order to install C++ Builder 2010, I had to upgrade my 2009 version. I have made an 2009 and 2010 upgrade shortcut on my desktop. You should find your upgrade program: | your start menu or in | the all program category | CodeGear RAD studio 2009 | Check for updates | Program | When finished upgrading the 2009 Builder, I could run the C++ Builder 2010 Setup program. In addition, I installed the additional first three programs that I also find in the Install Folder. Look at the screendumps below, so you get it correct. • Help_Setup Program • dbpack_setup Program • boost_setup Program • Additional_Products HTML document. • ERStudio_Interbase HTML document 2. Getting started with C++ Builder 2010 Professional. If you learn to use the welcome page efficiently, that may be all you need. On the “documentation” menu, you should start with, yes “Getting started” and then “RAD Studio Help” and so on. As an example click: | Documentation | … and try to locate this http://docs.embarcadero.com/products/rad_studio/ page with Wiki pages, PDF documents, zipped code examples for download, PDF documents since C++Builder 6 (scroll down to the bottom) and CHM http://en.wikipedia.org/wiki/Microsoft_Compiled_HTML_Help files. -

Managing Java EE Performance with Embarcadero's J Optimizer Request
Tech Notes Managing Java EE Performance with Embarcadero’s J Optimizer Request Analyzer Al F. Mannarino, Embarcadero Technologies June 2008 Corporate Headquarters EMEA Headquarters Asia-Pacific Headquarters 100 California Street, 12th Floor York House L7. 313 La Trobe Street San Francisco, California 94111 18 York Road Melbourne VIC 3000 Maidenhead, Berkshire Australia SL6 1SF, United Kingdom Managing Java EE Performance Using Embarcadero J Optimizer Request Analyzer The iterative use of performance tools throughout the development process is critical for keeping performance and reliability problems under control as well as for producing fast, scalable Java EE and Java SE applications. Java™ technology is great for accelerating time-to market, but performance and reliability risks can become a serious challenge. Because Java technology provides a higher level of abstraction, it affords developers only a limited understanding of—and control over—the way their code is executed. Embarcadero J Optimizer offers a four-pronged attack at improving Java application performance. Three of those four prongs address developer performance considerations and are focused on individual developer productivity, identifying performance risks and reliability issues, and helping developers correct problems such as memory leaks, performance bottlenecks, and multi- threading issues. Within J Optimizer there are three profiling tools which help address these areas. • Profiler—examine memory and CPU use; identify memory leaks, inefficient temporary storage issues, CPU bottlenecks, and unit test performance regressions. • Thread Debugger—identify and analyze thread contention issues, thread-starvation, excessive locking, deadlocks, and other thread related issues. • Code Coverage—identify and analyze the classes, methods and lines of code that are being executed; remove dead code, improve quality, and improve the application's footprint. -

VCL Features in Firemonkey 2 by Marco Cantù, Senior Product Manager, Embarcadero
25_26_TXD 28_1_Layout 1 1/10/13 9:16 AM Page 25 TECH BRIEF VCL Features In FireMonkey 2 by Marco Cantù, Senior Product Manager, Embarcadero When the FireMonkey library made its debut The same is true for the action objects (here listed from base to derived in Delphi XE 2 and RAD Studio XE 2, many class), declared in the following units: developers were excited about its potential • TBasicAction in System.Classes but some were wary of adopting a new • TContainedAction in System.Actions framework. Some of the concerns might • TCustomAction and TAction in FMX.ActnList have been due to a lack of understanding of the architecture of the new library, or being In terms of features, actions in FireMonkey are almost identical to their unsure how to get by without some classic VCL counterpart, offering predefined actions, direct hooks to visual VCL features that they were accustomed to. controls, and much more. Notice, though, that I’m referring to the plain Delphi XE 3 and RAD Studio XE 3 change all ActionList component, not the more sophisticated ActionManager, that and give Delphi and RAD Studio users which is not available in FireMonkey. new reasons to look at multi-device and In Figure 1 there is a snapshot of one of the official demos, showing multi-platform development. the actions list editor and the set of standard actions in FireMonkey Now with the release of the second version (captured on a beta version, so the final content might change). of FireMonkey in Delphi XE 3, a number I really like the overall ActionList architecture a lot, so I’m quite happy of the limitations of the first release have to see it available in FireMonkey. -

Essential Delphi IDE 10.3 - 1
Essential Delphi IDE 10.3 - 1 Essential Delphi IDE 10.3 Sample content of a coming book introducing the Delphi IDE (and updated for Del- phi 10.3). The material is based (with permission) on classic editions of Mastering Delphi. This ebook is copyright Marco Cantu 1995-2020. All rights reserved. For more information refer to www.marcocantu.com Marco Cantù, Essential Delphi IDE 10.3 2 - 01: A Form Is a Window 01: A Form Is A Window The Delphi IDE is a very complex application, with many feature accumulated over 25 years the product has been in existence. So the question where to start covering it is more than legitimate. In this first chapter of the book I want to pro- vide a practical introduction, in case you've never build an application with Delphi. Starting from the next chapter I'll go deeper in coverage going over each of the IDE areas in more and more detail. Let's start our exploration of Delphi by looking to the simplest scenario, building Windows applications using the VCL library. This is the easiest starting point, while most concept will also apply to mobile and multi-device development. Windows applications are usually based on windows. So, how are we going to create our first window? We’ll do it by using a form. As the chapter title suggests, a form really is a window in disguise. There is no real difference between the two concepts, at least from a general point of view. Marco Cantù, Essential Delphi IDE 10.3 01: A Form Is a Window - 3 note If you look closely, a form is always a window, but the reverse isn’t always true. -

Delphi Advanced with Jens Fudge
DELPHI ADVANCED WITH JENS FUDGE Course outline Course overview This 2 day course will take you in depths of the Delphi/Pascal programming language using both the traditional VCL framework but also the recently added framework Firemonkey. By utilizing Firemonkey you will learn how to program and build an application that will compile for Windows, Mac, Android and iOS. As well as get a deeper knowledge of the Pascal language and its capabilities. VCL An introduction of VCL framework and a briefing on new features in the last few versions of Delphi. Firemonkey The session on the Firemonkey framework will be a quick introduction to what is the Firemonkey Framework, and why does it exist. We will see an example of how we can get a program to run on: Mac OSX Windows 32 bit Windows 64 bit Android mobile platform iOS mobile platform. Note, this course does not cover mobile development per se, but we will see the steps to make the same app(lication) run on all the above platforms. Containers We will look at various container types in Delphi, generics and anonymous methods TObjectList<T> TQueue<T> TStack<T> TDictionary<T> Searching for items in TObjectList<T> with binarysearch. Specifically searching for objects using binary search. RTTI We will in this session take a look at what Run Time Type Information is. RTTI is exactly what the name implies. Its information of any given type at runtime. As a developer you are able to read, and even modify, information about types and classes. We’ll take a look at this as well as how to add information to your own classes using Attributes. -

C++Builder XE5 Feature Matrix | Multi-Device, True Native App
C++Builder® XE5 Multi-device, true native app development with C++ Feature Matrix Feature Architect Ultimate Enterprise Professional Starter INTEGRATED COMPILERS AND TOOLCHAINS Introduced in XE3! C++ 64-bit compiler for Windows X X X X Enhanced in XE3! C++ OS X compiler X X X X Enhanced in XE5! Embarcadero C++ Compiler 6.70 (bcc64) X X X X Enhanced in XE5! Embarcadero C++ Compiler 6.70 (bcc32) X X X X Enhanced in XE3! C++ command line toolchains for Windows X X X X X Enhanced in XE3! C++ command line toolchains for OS X (bccosx) X X X X Create 32-bit optimized native executables that can run on both 32 X X X X X and 64-bit Windows operating systems Enhanced in XE3! ANSI/ISO C++11 and 99 Standard language X X X X conformance and Boost support for 64-bit #pragma once support that allows for better compatibility with MSVC X X X X X and also acts as a header guard [[deprecated]] attribute to flag constructs as deprecated X X X X X Build C++ packages for 32-bit applications X X X X X Secure C library functions X X X X X Enhanced compiler switches for XML representation of source code X X X X X Custom evaluators for C++ Strings types X X X X X Linker error handling to improve memory management flexibility and X X X X X resolution APPLICATION PLATFORMS, INTEGRATED FRAMEWORKS, DESIGNERS AND SDKS Enhanced in XE3! FM Application Platform for creating 32-bit Windows applications for Windows 8, Windows 7, Windows Vista and X X X X X XP; Server 2008 and 2012. -

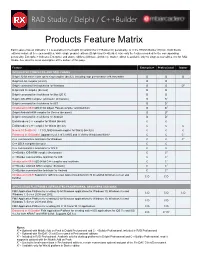
RAD Studio, Delphi, C++Builder XE8 Feature Matrix
RAD Studio / Delphi / C++Builder Products Feature Matrix Each feature has an indication if it is available in the Delphi (D) and/or the C++Builder (C) personality, or in the HTML5 Builder (H) tool. RAD Studio editions include all three personalities, while single product editions (Delphi and C++Builder) have only the features marked for the corresponding personality. Enterprise+ indicates Enterprise and above editions (Ultimate, Architect). Starter edition is available only for single personalities, not for RAD Studio. See also the notes description at the bottom of this page. Feature Enterprise+ Professional Starter INTEGRATED COMPILERS AND TOOLCHAINS Delphi 32-bit native code optimizing compiler (dcc32), including high performance x86 Assembler D D D Delphi 64-bit compiler (dcc64) D D Delphi command line toolchains for Windows D D D5 Delphi OS X compiler (dccosx) D D Delphi command line toolchains for Mac OS X D D Delphi iOS ARM compiler (dccios32, dcciosarm) D D1 Delphi command line toolchains for iOS D D1 Introduced in XE8! iOS 64 bit Object Pascal compiler and toolchain D D1 Delphi Android ARM compiler for Device (dccaarm) D D1 Delphi command line toolchains for Android D D1 Embarcadero C++ compiler for Win64 (bcc64) C C Embarcadero C++ compiler for Win32 (bcc32) C C C New in 10 Seattle! C++ 11 CLANG-based compiler for Win32 (bcc32c) C C C Enhanced in 10 Seattle! Upgrade to v3.3 of CLANG and LLVM for Win64 and Win32 C C C5 C++ command line toolchains for Windows C C C5 C++ OS X compiler (bccosx) C C C++ command line toolchains for -

Using Free Pascal to Create Android Applications
Using Free Pascal to create Android applications Michaël Van Canneyt January 19, 2015 Abstract Since several years, Free pascal can be used to create Android applications. There are a number of ways to do this, each with it’s advantages and disadvantages. In this article, one of the ways to program for Android is explored. 1 Introduction Programming for Android using Free Pascal and Lazarus has been possible since many years, long before Delphi unveiled its Android module. However, it is not as simple a process as creating a traditional Desktop application, and to complicate matters, there are several ways to do it: 1. Using the Android NDK. Google makes the NDK available for tasks that are CPU- intensive (a typical example are opengl apps), but warns that this should not be the standard way of developing Android apps. This is the way Delphi made it’s Android port: Using Firemonkey – which uses OpenGL to draw controls – this is the easiest approach. There is a Lazarus project that aims to do things in a similar manner (using the native-drawn widget set approach). 2. Using the Android SDK: a Java SDK. This is the Google recommended way to create Android applications. This article shows how to create an Android application using the Java SDK. 2 FPC : A Java bytecode compiler The Android SDK is a Java SDK: Android applications are usually written in Java. How- ever, the Free Pascal compiler can compile a pascal program to Java Bytecode. This is done with the help of the JVM cross-compiler. Free Pascal does not distribute this cross-compiler by default (yet), so it must be built from sources.