The Visual Language of Brutalist Web Design El Lenguaje Visual Del Diseño Web Brutalista
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Brief History of Architecture in N.C. Courthouses
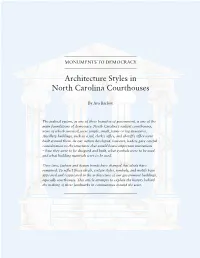
MONUMENTS TO DEMOCRACY Architecture Styles in North Carolina Courthouses By Ava Barlow The judicial system, as one of three branches of government, is one of the main foundations of democracy. North Carolina’s earliest courthouses, none of which survived, were simple, small, frame or log structures. Ancillary buildings, such as a jail, clerk’s offi ce, and sheriff’s offi ce were built around them. As our nation developed, however, leaders gave careful consideration to the structures that would house important institutions – how they were to be designed and built, what symbols were to be used, and what building materials were to be used. Over time, fashion and design trends have changed, but ideals have remained. To refl ect those ideals, certain styles, symbols, and motifs have appeared and reappeared in the architecture of our government buildings, especially courthouses. This article attempts to explain the history behind the making of these landmarks in communities around the state. Georgian Federal Greek Revival Victorian Neo-Classical Pre – Independence 1780s – 1820 1820s – 1860s 1870s – 1905 Revival 1880s – 1930 Colonial Revival Art Deco Modernist Eco-Sustainable 1930 - 1950 1920 – 1950 1950s – 2000 2000 – present he development of architectural styles in North Carolina leaders and merchants would seek to have their towns chosen as a courthouses and our nation’s public buildings in general county seat to increase the prosperity, commerce, and recognition, and Trefl ects the development of our culture and history. The trends would sometimes donate money or land to build the courthouse. in architecture refl ect trends in art and the statements those trends make about us as a people. -

The Architecture Analysis and Design Language: an Overview Outline
Institut Supérieur de l’Aéronautique et de l’Espace The Architecture Analysis and Design Language: an overview Outline 1. AADL a quick overview 2. AADL key modeling constructs 1. AADL components 2. Properties 3. Component connection 3. AADL: tool support AADL Tutorial -- MODELS'15 2 Introduction > ADL, Architecture Description Language: » Goal : modeling software and hardware architectures to master complexity … to perform analysis » Concepts : components, connections, deployments. » Many ADLs : formal/non formal, application domain, … > ADL for real-time critical embedded systems: AADL (Architecture Analysis and Design Language). AADL Tutorial -- MODELS'15 3 AADL: Architecture Analysis & Design Language > International standard promoted by SAE, AS-2C committee, released as AS5506 family of standards > Version 1.0 (2004), version 2 (2009), 2.1 (2012) » Based on feedback from the aerospace industry > Annex document to address specific needs » Behavior, data, error modeling, code generation, … > AADL objectives are “to model a system” » With analysis in mind » To ease transition from well-defined requirements to the final system : code production > Require semantics => any AADL entity has a semantics (natural language or formal methods). AADL Tutorial -- MODELS'15 4 AADL components > AADL model : hierarchy/tree of components » Textual, graphical representations, XMI serialization > AADL component models a software or a hardware entity » May be organized in packages : reusable » Has a type/interface, one or several implementations » May -

A Pattern Approach to Interaction Design
A Pattern Approach to Interaction Design Jan O. Borchers Department of Computer Science Darmstadt University of Technology Alexanderstr. 6, 64283 Darmstadt, Germany [email protected] ABSTRACT perts need to work together very closely with team members To create successful interactive systems, user interface de- from other disciplines. Most notably, they need to coop- signers need to cooperate with developers and application erate with application domain experts to identify the con- domain experts in an interdisciplinary team. These groups, cepts, tasks, and terminology of the product environment, however, usually miss a common terminology to exchange and with the development team to make sure the internal ideas, opinions, and values. system design supports the interaction techniques required. This paper presents an approach that uses pattern languages However, these disciplines lack a common language: It is to capture this knowledge in software development, HCI, difficult for the user interface designer to explain his guide- and the application domain. A formal, domain-independent lines and concerns to the other groups. It is often even definition of design patterns allows for computer support more problematic to extract application domain concepts without sacrificing readability, and pattern use is integrated from the user representative in a usable form. And it is into the usability engineering life cycle. hard for HCI people, and for application domain experts even more so, to understand the architectural and techno- As an example, experience from building an award-winning logical constraints and rules that guide the systems engineer interactive music exhibit was turned into a pattern language, in her design process. -

Brutalism? Some Remarks About a Polemical Name, Its Definition, and Its Use to Designate a Brazilian Architectural Trend
Published at En Blanco n.9/2012 pages 130-2 Avaliable at: http://www.tccuadernos.com/enblanco_numero.php?id=86 Brutalism? Some Remarks About a Polemical Name, its Definition, and its Use to Designate a Brazilian Architectural Trend Ruth Verde Zein [email protected] Mackenzie University São Paulo, Brazil Abstract The term Brutalism is both used and ignored in the architectural literature of the second half of the twentieth century. A thorough analysis of the term shows that it does not have a single, agreed-upon meaning. Although its definition and frequent use have not provided an unequivocal characterization of a Brutalist “essence,” to use Reyner Banham’s words, there seems to be no shortage of architecture identified as Brutalist, even if they are only superficially related. Paradoxically, instead of disregarding the term as inappropriate or vague, we might consider it adequate if we agree that what is common to all the architecture referred to as Brutalist is nothing more than their appearance. By accepting a non-essentialist definition of this movement, one may correctly apply the term to a number of different works, from different places, designed between 1950 and 1970. For the most part, what really connects these buildings is not their essence but their surface, not their inner characteristics but their extrinsic ones. Such a straightforward definition, encompassing the broad variety of Brutalist works, has the merit of providing a working definition of a broadly influential if understudied movement in modern architecture. 1 Fifty years after Brasilia’s inauguration in 1960, Brazilian architecture remains stuck in the same frozen images of a glorious moment in history. -

Pattern Languages in HCI: a Critical Review
HUMAN–COMPUTER INTERACTION, 2006, Volume 21, pp. 49–102 Copyright © 2006, Lawrence Erlbaum Associates, Inc. Pattern Languages in HCI: A Critical Review Andy Dearden Sheffield Hallam University Janet Finlay Leeds Metropolitan University ABSTRACT This article presents a critical review of patterns and pattern languages in hu- man–computer interaction (HCI). In recent years, patterns and pattern languages have received considerable attention in HCI for their potential as a means for de- veloping and communicating information and knowledge to support good de- sign. This review examines the background to patterns and pattern languages in HCI, and seeks to locate pattern languages in relation to other approaches to in- teraction design. The review explores four key issues: What is a pattern? What is a pattern language? How are patterns and pattern languages used? and How are values reflected in the pattern-based approach to design? Following on from the review, a future research agenda is proposed for patterns and pattern languages in HCI. Andy Dearden is an interaction designer with an interest in knowledge sharing and communication in software development. He is a senior lecturer in the Com- munication and Computing Research Centre at Sheffield Hallam University. Janet Finlay is a usability researcher with an interest in design communication and systems evaluation. She is Professor of Interactive Systems in Innovation North at Leeds Metropolitan University. 50 DEARDEN AND FINLAY CONTENTS 1. INTRODUCTION 2. THE SCOPE OF THIS REVIEW 2.1. General Software Design Patterns 2.2. Interface Software Design Patterns 2.3. Interaction Design Patterns 3. A SHORT HISTORY OF PATTERNS 3.1. -

TOM FINKELPEARL (TF) Former Deputy Director of P.S
THE MUSEUM OF MODERN ART ORAL HISTORY PROGRAM INTERVIEW WITH: TOM FINKELPEARL (TF) Former Deputy Director of P.S. 1 INTERVIEWER: JEFF WEINSTEIN (JW) Arts & Culture Journalist / Editor LOCATION: THE MUSEUM OF MODERN ART DATE: JUNE 15, 2010 BEGIN AUDIO FILE PART 1 of 2 JW: I‟m Jeff Weinstein and we are sitting in the Architecture and Design conference room at the education and research building of The Museum of Modern Art on Tuesday, 3:30, June 15th, and I‟m talking to… TF: 2010. JW: 2010. Is it Thomas or Tom? TF: Tom. JW: Tom Finkelpearl. And we‟re going to be talking about his relationship to P.S. 1. Hello. Could you tell me a little background: where you were born, when, something about your growing up and your education? TF: Okay. Well, I was born in 1956 in Massachusetts. My mom was an artist and my dad was an academic. So, actually, you know, I had this vision of New York City from when I was a kid, which was, going to New York City and seeing, like, abstract expressionist shows. We had a Kline in our front hall. They had a de Kooning on consignment, but they didn‟t have the three hundred and fifty dollars. And so the trajectory of my early childhood was that I always had this incredible vision of coming to New York City and working in the arts. Then actually, I went undergraduate to Princeton. I was a visual arts and art history major, so I was an artist when I started P.S. -

Prudent Design Principles for Information Flow Control
Prudent Design Principles for Information Flow Control Iulia Bastys Frank Piessens Andrei Sabelfeld Chalmers University of Technology Katholieke Universiteit Leuven Chalmers University of Technology Gothenburg, Sweden Heverlee, Belgium Gothenburg, Sweden [email protected] [email protected] [email protected] ABSTRACT Motivation. Recent years have seen a proliferation of research Recent years have seen a proliferation of research on information on information flow control [16, 17, 19, 39, 49, 55, 67, 70, 72, 73], flow control. While the progress has been tremendous, it has also leading to applications in a wide range of areas including hard- given birth to a bewildering breed of concepts, policies, conditions, ware [8], operating system microkernels [59] and virtualization and enforcement mechanisms. Thus, when designing information platforms [32], programming languages [36, 37], mobile operating flow controls for a new application domain, the designer iscon- systems [44], web browsers [12, 43], web applications [13, 45], and fronted with two basic questions: (i) What is the right security distributed systems [50]. A recent special issue of Journal of Com- characterization for a new application domain? and (ii) What is the puter Security on verified information flow60 [ ] reflects an active right enforcement mechanism for a new application domain? state of the art. This paper puts forward six informal principles for designing While the progress has been tremendous, it has also given birth information flow security definitions and enforcement mechanisms: to a bewildering breed of concepts, policies, conditions, and en- attacker-driven security, trust-aware enforcement, separation of policy forcement mechanisms. These are often unconnected and ad-hoc, annotations and code, language-independence, justified abstraction, making it difficult to build on when developing new approaches. -

Design Discourse: a Way Forward for Theistic Evolutionism?
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Helsingin yliopiston digitaalinen arkisto NZSTh 2018; 60(3): 435–451 Erkki Vesa Rope Kojonen* Design Discourse: A Way Forward for Theistic Evolutionism? https://doi.org/10.1515/nzsth-2018-0025 Summary: It is usually supposed that biological design arguments (where biologi- cal complex order is seen as evidence of a Creator) are made obsolete by Darwi- nian evolutionary theory. However, philosopher Alvin Plantinga and others have defended the continued possibility of a rational “design discourse”, in which biological order is taken as a sign of God’s purposeful action. In this article, I consider two objections to design discourse: (1) a theological objection to biologi- cal design based on the problem of natural evil, and (2) the evolutionary objec- tion, according to which evolutionary theory removes the justification for any biological design perception. Whereas Plantinga’s own response utilizes the arguments of the Intelligent Design movement, I argue in favor of utilizing “de- sign discourse” as part of a theistic evolutionist view. Keywords: theistic evolutionism, teleology, design argument, problem of natural evil, Alvin Plantinga Zusammenfassung: Es wird gemeinhin angenommen, dass biologische Design Argumente (welche die komplexe biologische Ordnung als Beweis für einen Schöpfer erachten) durch Darwins Evolutionstheorie obsolet werden. Der Philo- soph Alvin Plantinga und andere haben jedoch die Möglichkeit eines fortgeführ- ten rationalen „Design Diskurses“ verteidigt, der die biologische Ordnung als ein Zeichen Gottes zielgerichteter Handlung begreift. In diesem Artikel betrachte ich zwei Einwände gegen den Design Diskurs: (1) einen theologischen Einwand zum biologischen Design basierend auf dem Problem der natürlichen Übel und (2) den evolutionären Einwand, nach dem die Evolutionstheorie die Berechtigung jeder biologischen Design Vorstellung aufhebt. -

Spatial Expressions in Design Idea Capture Languages
Open University Computing Department Research Report 95/16 Spatial Expressions in Design Idea Capture Languages Martin Stacey Computing Department, The Open University, Milton Keynes, UK. [email protected] Paper for the AID'96 Workshop on Visual Representation, Reasoning and Interaction in Design Convened by J.C.B. Damski and N.H. Narayanan. Abstract. Intelligent support systems for conceptual design in engineering have so far failed to support spatial thinking in conceptual design. But multimedia interface technology including techniques for recognising speech and drawn gestures offers solutions to the HCI problems involved in computer support for spatial conceptual design. Effective computer support could be made possible by the use of a design idea capture language for expressing and changing shapes and qualitative spatial and functional relationships, fluently in a machine-understandable way. The design idea capture language would serve to constrain the expression of design ideas sufficiently to enable the successful use of AI techniques for generating coherent spatial representations from sets of spatial expressions in the language. This paper discusses the design meanings required for spatial conceptual design with reference to linguistic studies of spatial expressions in natural language, which show that geometric approaches are insufficient for representing spatial relationships important in design. 1. Introduction So far spatial aspects of conceptual design have been neglected in the development of intelligent support systems for conceptual design in engineering. This paper takes the view that the goal of research on intelligent design support systems for engineering should be developing systems that provide workspaces in which designers express their ideas as they create them, so that creating computer representations of designs to support AI reasoning is coextensive with designing. -

Technical Communication As Design: a Design Pedagogy Study
Iowa State University Capstones, Theses and Graduate Theses and Dissertations Dissertations 2020 Technical communication as design: A design pedagogy study Philip Brandon Gallagher Iowa State University Follow this and additional works at: https://lib.dr.iastate.edu/etd Recommended Citation Gallagher, Philip Brandon, "Technical communication as design: A design pedagogy study" (2020). Graduate Theses and Dissertations. 17885. https://lib.dr.iastate.edu/etd/17885 This Thesis is brought to you for free and open access by the Iowa State University Capstones, Theses and Dissertations at Iowa State University Digital Repository. It has been accepted for inclusion in Graduate Theses and Dissertations by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. Technical communication as design: A design pedagogy study by Philip Brandon Gallagher A dissertation submitted to the graduate faculty in partial fulfillment of the requirements for the degree of DOCTOR OF PHILOSOPHY Major: Rhetoric and Professional Communication Program of Study Committee: Charlie Kostelnick, Major Professor Barbara Blakely Stacy Tye-Williams Margaret LaWare Carol Faber The student author, whose presentation of the scholarship herein was approved by the program of study committee, is solely responsible for the content of this dissertation. The Graduate College will ensure this dissertation is globally accessible and will not permit alterations after a degree is conferred. Iowa State University Ames, Iowa 2020 Copyright © Philip Brandon Gallagher, 2020. All rights reserved. ii DEDICATION To my most compassionate, loving, supportive, and unflappable family, I want you to know that I could not have accomplished this feat without each and every one of you. -

Architecture Description Language) COMS W4115 Alan Khara Ask2206 February 11, 2014
1 of 13 General Purpose ADL (Architecture Description Language) COMS W4115 Alan Khara Ask2206 February 11, 2014 1.0 Introduction In the design of system architecture1, a blueprint of the system typically comes second, after requirements are gathered in the process of architecture development. This is followed by design verification and, later, implementation. Initially, the domain of Architecture Description Languages (ADLs) was confined to the design phase and was highly motivated by Object Oriented paradigm [1] [2] [3]. ADLs were mainly graphical in nature, with numerous Line and Box representations that were later standardized by Object Management Group (OMG) in Unified Model Language2 (UML) [4][5]. Being quickly adopted by industry, UML was infested with ambiguous features: a given relationship between components of a system could be ambiguous and yield two different interpretations of the same drawing [2]. Research during the last decade has worked to solve this problem on two different fronts. One line of research seeks to extend UML in order to make it less ambiguous [6] [7] [8] [9]. Another kind of research is finding new ADLs (graphical and text based) that have more rigorous and well defined semantics [10] [11] [12][13]. Both of these trends are important with respect to defining the problem scope of the proposed project. Because they are mainly driven by industry, efforts to extend UML are inherently domain- specific [14]. The primary motivation behind the development of UML is to overcome ambiguity and reduced the communication gap that exists among various stakeholders. This is tackled by either introducing constraints or adding new vocabulary. -

Fashion As Practice, Fashion As Process: Using Principles of Language As a Framework for Understanding the Design Process | Catálo…
30/9/2019 Fashion as practice, fashion as process: using principles of language as a framework for understanding the design process | Catálo… Fashion as practice, fashion as process: using principles of language as a framework for understanding the design process Kurennaya, Anya Abstract: Cuadernos del Centro de Estudios de How do creative impulses and lived Diseño y Comunicación Nº 64 realities interact and inform one ISSN: 1668-0227 another throughout the design process? This project examines the Los procesos mechanics of the creative process by emergentes en la observing the work of three graduate enseñanza y la fashion design students as a first step práctica del diseño toward understanding the nature of the Año XVIII, Septiembre 2017, Buenos design process and the symbiosis Aires, Argentina | 326 páginas between object and process, using descargar PDF ver índice de la publicación ideas borrowed from modern linguistic theory as the starting point for Ver todos los libros de la publicación investigation. Referencing Cholachatpino’s et al. (2002) compartir en Facebook categorization of the microsubjective order of the fashion process as “a Esta obra está bajo una Licencia Creative dynamic process and not a linear Commons Atribución-NoComercial- CompartirIgual 4.0 Internacional continuum”, along with Ingold and Hallam’s (2009) notion of cultural improvisation and related theories from the field of linguistic anthropology, this paper argues that the fashion design process is open to the kind of improvisation inherent in any ongoing lived experience, the final product representing a culmination of the ideas, desires, decisions, obstacles, and other circumstances shaping its production. Ideas are not translated into their material form in a fluid and uncomplicated manner; in fact, there are many intervening forms of disruption, diversion, reformulation, and rearticulation, not unlike our everyday use of language in conversation.