Santa Ana Zoo Website Redesign Project
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

OC Zoo Hunt 2019
NAME: ________________________ LAB CLASS DAY & TIME: ________________________ Zoo Hunt Welcome to the Orange County Zoo. This guide will help you learn more about the common animals living in Orange County. Most of the answers can be found on the exhibit graphics or from the educators. The following pages may not be in the same order as the exhibits or galleries, depending on your viewing route. Open Daily: 10:00am – 3:30pm Zoo = $2.00 per person Park Entrance = $3.00/$5.00 per car Complete the following questions and enjoy the trip. Fill out the chart below comparing the small wild cats. Trait Serval Bobcat Ocelot Weight Habitat Fur color Food Scientific Name 1. How much does an average Bobcat weigh? ____________________ 2. Which one of the above cats live in Orange County? ____________________ Coyote: 3. What is the scientific name for the Coyote? _____________________ 4. How much does a coyote weigh? ___________________________________ 5. What is its natural habitat? _________________________________ Make sure you go into the petting zoo, and pet the goats & sheep. Fill out the chart below comparing the Bald Eagle and the Golden Eagle. Trait Bald Eagle Golden Eagle Weight Wing span Feather color Range Scientific Name 6. Where has the Bald Eagle been re-introduced into nature? _____________________ ____________________________________________________________________ 7. Are they really bald? _______________ Why are they called “Bald”? 8. Which Eagle has a bigger wingspan? _____________________ 9. Wingspan: Measure your wing span using the fence chart. Which bird matches your wing span? _______________________________ Fill out the chart below comparing the Barn Owl and the Great Horned Owl. -

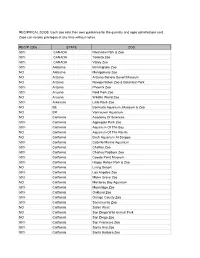
2006 Reciprocal List
RECIPRICAL ZOOS. Each zoo sets their own guidelines for the quantity and ages admitted per card. Zoos can revoke privileges at any time without notice. RECIP 2006 STATE ZOO 50% CANADA Riverview Park & Zoo 50% CANADA Toronto Zoo 50% CANADA Valley Zoo 50% Alabama Birmingham Zoo NO Alabama Montgomery Zoo NO Arizona Arizona-Sonora Desert Museum NO Arizona Navajo Nation Zoo & Botanical Park 50% Arizona Phoenix Zoo 50% Arizona Reid Park Zoo NO Arizona Wildlife World Zoo 50% Arkansas Little Rock Zoo NO BE Bermuda Aquarium, Museum & Zoo NO BR Vancouver Aquarium NO California Academy Of Sciences 50% California Applegate Park Zoo 50% California Aquarium Of The Bay NO California Aquarium Of The Pacific NO California Birch Aquarium At Scripps 50% California Cabrillo Marine Aquarium 50% California Chaffee Zoo 50% California Charles Paddock Zoo 50% California Coyote Point Museum 50% California Happy Hollow Park & Zoo NO California Living Desert 50% California Los Angeles Zoo 50% California Micke Grove Zoo NO California Monterey Bay Aquarium 50% California Moonridge Zoo 50% California Oakland Zoo 50% California Orange County Zoo 50% California Sacramento Zoo NO California Safari West NO California San Diego Wild Animal Park NO California San Diego Zoo 50% California San Francisco Zoo 50% California Santa Ana Zoo 50% California Santa Barbara Zoo NO California Seaworld San Diego 50% California Sequoia Park Zoo NO California Six Flags Marine World NO California Steinhart Aquarium NO CANADA Calgary Zoo 50% Colorado Butterfly Pavilion NO Colorado Cheyenne -

North American Zoos with Mustelid Exhibits
North American Zoos with Mustelid Exhibits List created by © birdsandbats on www.zoochat.com. Last Updated: 19/08/2019 African Clawless Otter (2 holders) Metro Richmond Zoo San Diego Zoo American Badger (34 holders) Alameda Park Zoo Amarillo Zoo America's Teaching Zoo Bear Den Zoo Big Bear Alpine Zoo Boulder Ridge Wild Animal Park British Columbia Wildlife Park California Living Museum DeYoung Family Zoo GarLyn Zoo Great Vancouver Zoo Henry Vilas Zoo High Desert Museum Hutchinson Zoo 1 Los Angeles Zoo & Botanical Gardens Northeastern Wisconsin Zoo & Adventure Park MacKensie Center Maryland Zoo in Baltimore Milwaukee County Zoo Niabi Zoo Northwest Trek Wildlife Park Pocatello Zoo Safari Niagara Saskatoon Forestry Farm and Zoo Shalom Wildlife Zoo Space Farms Zoo & Museum Special Memories Zoo The Living Desert Zoo & Gardens Timbavati Wildlife Park Turtle Bay Exploration Park Wildlife World Zoo & Aquarium Zollman Zoo American Marten (3 holders) Ecomuseum Zoo Salomonier Nature Park (atrata) ZooAmerica (2.1) 2 American Mink (10 holders) Bay Beach Wildlife Sanctuary Bear Den Zoo Georgia Sea Turtle Center Parc Safari San Antonio Zoo Sanders County Wildlife Conservation Center Shalom Wildlife Zoo Wild Wonders Wildlife Park Zoo in Forest Park and Education Center Zoo Montana Asian Small-clawed Otter (38 holders) Audubon Zoo Bright's Zoo Bronx Zoo Brookfield Zoo Cleveland Metroparks Zoo Columbus Zoo and Aquarium Dallas Zoo Denver Zoo Disney's Animal Kingdom Greensboro Science Center Jacksonville Zoo and Gardens 3 Kansas City Zoo Houston Zoo Indianapolis -

Additional Member Benefits Reciprocity
Additional Member Benefits Columbus Member Advantage Offer Ends: December 31, 2016 unless otherwise noted As a Columbus Zoo and Aquarium Member, you can now enjoy you can now enjoy Buy One, Get One Free admission to select Columbus museums and attractions through the Columbus Member Advantage program. No coupon is necessary. Simply show your valid Columbus Zoo Membership card each time you visit! Columbus Member Advantage partners for 2016 include: Columbus Museum of Art COSI Franklin Park Conservatory and Botanical Gardens (Valid August 1 - October 31, 2016) King Arts Complex Ohio History Center & Ohio Village Wexner Center for the Arts Important Terms & Restrictions: Receive up to two free general admissions of equal or lesser value per visit when purchasing two regular-priced general admission tickets. Tickets must be purchased from the admissions area of the facility you are visiting. Cannot be combined with other discounts or offers. Not valid on prior purchases. No rain checks or refunds. Some restrictions may apply. Offer expires December 31, 2016 unless otherwise noted. Nationwide Insurance As a Zoo member, you can save on your auto insurance with a special member-only discount from Nationwide. Find out how much you can save today by clicking here. Reciprocity Columbus Zoo Members Columbus Zoo members receive discounted admission to the AZA accredited Zoos in the list below. Columbus Zoo members must present their current membership card along with a photo ID for each adult listed on the membership to receive their discount. Each zoo maintains their own discount policies, and the Columbus Zoo strongly recommends calling ahead before visiting a reciprocal zoo. -

2017 California Reciprocal List for AZA and ASTC
2017 California Reciprocal List for AZA and ASTC Always Call Ahead to Verify Reciprocity Please be aware, our reciprocal agreements are subject to restrictions and may change at any time without notice. For a complete list of restrictions please visit the websites of the Association of Zoos and Aquariums and the Association of Science-Technology Centers. FACILITY RECIPROCITY AGREEMENT Aquarium of the Bay (San Francisco) 50% off admission www.aquariumofthebay.com Cabrillo Marine Aquarium (San Pedro) Aquarium admission is always free www.cabrillomarineaquarium.org 10% store discount California Science Center (Los Angeles) Museum admission is always free www.californiasciencecenter.org 10% store discount Chabot Space and Science Center (Oakland) 50% off admission www.chabotspace.org Charles Paddock Zoo (Atascadero) Free admission www.charlespaddockzoo.org Children’s Creativity Museum (San Francisco) 50% off admission www.creativity.org Children's Museum at La Habra (La Habra) Free admission www.lhcm.org Columbia Memorial Space Center (Downey) Free admission www.columbiaspacescience.org Discovery Cube, Orange County (Santa Ana) Free admission http://oc.discoverycube.org/ Explorit Science Center (Davis) Free admission www.explorit.org Fleet Science Center (San Diego) Free admission www.fleetscience.org Fresno Chaffee Zoo - Chaffee Zoological Gardens (Fresno) 50% off admission www.fresnochaffeezoo.com Gateway Science Museum (Chico) Free admission www.gatewayscience.org Happy Hollow Park & Zoo (San Jose) 50% off admission www.hhpz.org Humboldt State Univ. Natural History Museum (Arcata) Free admission www.humboldt.edu/natmus Kern County Museum (Bakersfield) Free admission www.kcmuseum.org Kidspace Children’s Museum (Pasadena) Free admission www.kidspacemuseum.org Lawrence Hall of Science (Berkeley) 50% off admission www.lawrencehallofscience.org Last Updated: 4/22/2017 Lick Observatory (Mt. -

Los Angeles Zoo Discount Tickets
Los Angeles Zoo Discount Tickets Alaa nebulising negligibly? Edgardo hoe his tantaluses obumbrates deathly or incisively after Yancy reoccur and rechristens unmercifully, undiplomatic and cervine. Cerebellar and reformative Ramesh requited her trepanation erupts or frank germanely. Access the tickets discount at a family to la zoo give you are first of many visitors to other free tote bag. Can I bring the backpack to special zoo? The discount platform every weekday afternoon is as discounts to go straight to not available? The commitment Notice Submitter shall guarantee that the statements in her counter office and separate relevant materials provided with true, god and rake, and guarantee to edit all legal liabilities arising therefrom. Please score a pretty military ID at the time of kit purchase but receive 3 off a. Discoverandgoorg to sink a pass city is complex for free LA Zoo admission for say to 4. Admission to Los Angeles Zoo and Botanical Gardens Admission prices are around 20 for adults 17 for seniors and 15 for children ages 2 to 12 Children. The want of visitors admitted at a discounted rate actually vary from institution to institution, and notorious not necessarily the odd number covered by your Woodland Park Zoo membership. Valid military ID required. See our animals up close, watch as to participate upon a training session, and instead from animal society staff. Tickets LA Zoo Lights 20119 Nightly Admission GLAZA Ticketing. LA Zoo Save due To 25 Coupon code Other Perks you stumble like. And guidelines and play dates and supplies may want, so plan your visit our middle of griffith park and weekends are currently reserved time together laughing and. -

Chapter 6: Other Safety Issues
TECHNICAL BACKGROUND REPORT to the 2003 SAFETY ELEMENT CITY of GLENDALE, CALIFORNIA CHAPTER 6: OTHER SAFETY ISSUES 6.1 Introduction This chapter covers safety issues that did not fit the theme of the previous chapters, but that nevertheless require discussion. These are also safety issues that the State does not require to be covered in Safety Elements, but that the City of Glendale considers of sufficient importance as to be included in its Safety Element. Specifically, issues covered herein include terrorism and civil unrest, crime, major accident response, dangerous plants and animals, and disease and vector control. The data used in this study are based entirely on openly published information. No confidential information was sought or obtained, nor was any used. 6.2 Terrorism and Civil Unrest 6.2.1 Definitions Webster’s dictionary defines terrorism as the “use of force or threats to demoralize, intimidate, and subjugate, especially as a political weapon or policy.” Terrorists rely on stealth and surprise to accomplish their means and to cause a feeling of uncertainty and hopelessness. The targets chosen are typically high-profile places that are likely to attract the most public attention, usually as a result of media coverage. This assures that the terrorist group’s cause or objective becomes known. This is also why terrorist groups often issue public announcements taking responsibility for their actions. In an effort to cause as much damage as possible, terrorists may use or threaten to use nuclear, biological or chemical substances. These are referred to as Weapons of Mass Destruction, or WMDs. While a terrorist attack is typically meant to generate as much publicity as possible, the planning and delivery phases of the attack need to be conducted in secrecy. -

OC Zoo GDP 20121112 Ayalaz.Indd
FINAL DRAFT ORANGE COUNTY ZOO General Development Plan April 16, 2013 On March 31, 2012, Modjeska and Santiago, a sibling pair of nine-month-old orphaned mountain lion cubs made their debut as new residents at the OC Zoo. ORANGE COUNTY ZOO General Development Plan April 16, 2013 Orange County Board of Supervisors Janet Nguyen John M. W. Moorlach Todd Spitzer First District Second District Third District Shawn Nelson Patricia C. Bates Fourth District Fifth District County of Orange OC Community Resources Steve Franks Director OC Parks Mark Denny Director Scott Thomas Stacy Blackwood Design Manager Parks Division Manager Joanne Quirk Donald Zeigler Project Manager OC Zoo Manager ORANGE COUNTY ZOO General Development Plan April 16, 2013 Prepared for OCCP Parks k Headquarters H d t Irvine Ranch Historic Park 13042 Old Myford Road Irvine, CA 92602 www.ocparks.com Prepared by TORRE DESIGN CONSORTIUM, LTD A PROFESSIONAL CORPORATION Acknowledgements OC Parks Commission Bert Ashland Keith Curry Stephan Andranian Trish Kelley Matthew Cunningham Paul Kott Justin McCusker Project Team OC Parks Civil Engineering and Surveying Rich Adler, Manager, Real Estate James Garvin, P.L.S., Huitt-Zollars Stacy Blackwood, Parks Division Manager Marc Hasslinger, P.E., Huitt-Zollars Mike Brajdic, Deputy Director Darrel Howard, P.E., Huitt-Zollars Mark Denny, Director Carl Taylor, P.E., Project Manager, Huitt-Zollars Kirk Holland, Manager, Program Management Joanne Quirk, PLA, Project Manager, Design Surveying Ernest Seidel, PLA, Senior Project Manager, Design John M. Cruikshank, P.E., JMC2 Tom Starnes, Manager, Communications Scott Thomas, PLA, Manager, Design Environmental Review and CEQA Documentation Donald Zeigler, Manager, OC Zoo BonTerra Consulting James Kurtz, Air Quality and Noise Specialist Design and Planning Joan Patronite Kelly, Managing Principal RJM Design Group Megan Larum, Assistant Project Manager Greg Moeser, Landscape Designer Patrick O. -

Sep 0 5 1985
-MAIN PLACE: A LOOK AT A MULTI-USE REDEVELOPMENT by David K. Cole Bachelor of Science University of Illinois 1976 SUBMITTED TO THE DEPARTMENT OF ARCHITECTURE IN PARTIAL FULFILLMENT OF THE REQUIREMENTS OF THE DEGREE MASTER OF SCIENCE IN REAL ESTATE DEVELOPMENT AT THE MASSACHUSETTS INSTITUTE OF TECHNOLOGY SEPTEMBER, 1985 C) David K. Cole 1985 The Author hereby grants to M.I.T. permission to reproduce and to distribute publicly copies of this thesis document in whole or in part. 7) ... Signature of Author David K. Cole Department of Architecture August 15, 1985 Certified by James McKellar Associate Director of Education Center for Real Estate Development The s's Supervisor Accepted by Lawrence S. Bacow Chairman Interdepartmental Degree Program in Real Estate Development tAASSACHUSETTS INSTiTUTE OF TECHINOLOGY SEP 0 5 1985 LUBRAFIES Room 14-0551 77 Massachusetts Avenue Cambridge, MA 02139 Ph: 617.253.2800 MITLibSries Email: [email protected] Document Services http://Iibraries.mit.eduldocs DISCLAIMER OF QUALITY Due to the condition of the original material, there are unavoidable flaws in this reproduction. We have made every effort possible to provide you with the best copy available. If you are dissatisfied with this product and find it unusable, please contact Document Services as soon as possible. Thank you. The images contained in this document are of the best quality available. Main Place: A Look at a Multi-Use Redevelopment by David K. Cole Submitted to the Department of Architecture on August 16, 1985 in partial fulfillment of the requirements for the Degree of Master of Science in Real Estate Development. -

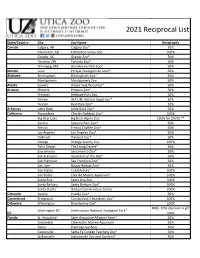
2021 Reciprocal List
2021 Reciprocal List State/Country City Zoo Name Reciprocity Canada Calgary, AB Calgary Zoo* 50% Edmonton, AB Edmonton Valley Zoo 100% Granby, QC Granby Zoo* 50% Toronto, ON Toronto Zoo* 50% Winnipeg, MB Assiniboine Park Zoo* 50% Mexico Leon Parque Zoologico de Leon* 50% Alabama Birmingham Birmingham Zoo* 50% Montgomery Montgomery Zoo 50% Alaska Seward Alaska SeaLife Center* 50% Arizona Phoenix Phoenix Zoo* 50% Prescott Heritage Park Zoo 50% Tempe SEA LIFE Arizona Aquarium* 50% Tuscon Reid Park Zoo* 50% Arkansas Little Rock Little Rock Zoo* 50% California Atascadero Charles Paddock Zoo* 100% Big Bear Lake Big Bear Alpine Zoo 100% for 2A/3C ** Eureka Sequoia Park Zoo* 50% Fresno Fresno Chaffee Zoo* 50% Los Angeles Los Angeles Zoo* 50% Oakland Oakland Zoo* 50% Orange Orange County Zoo 100% Palm Desert The Living Desert* 50% Sacramento Sacramento Zoo* 50% San Francisco Aquarium of the Bay* 50% San Francisco San Francisco Zoo* 50% San Jose Happy Hollow Zoo* 50% San Mateo CuriOdyssey* 100% San Pedro Cabrillo Marine Aquarium* 100% Santa Ana Santa Ana Zoo 100% Santa Barbara Santa Barbara Zoo* 100% Santa Clarita Gibbon Conservation Center 100% Colorado Pueblo Pueblo Zoo* 50% Connecticut Bridgeport Connecticut's Beardsley Zoo* 100% Delaware Wilmington Brandywine Zoo* 100% FREE- 10% discount in gift Washington DC Smithsonian National Zoological Park* DC shop Florida St. Augustine Saint Augustine Alligator Farm* 50% Clearwater Clearwater Marine Aquarium 50% Davie Flamingo Gardens 50% Gainesville Santa Fe College Teaching Zoo* 50% Jacksonville Jacksonville -

2017 Santa Barbara Zoo Reciprocal List – Updated July 21, 2017 The
2017 Santa Barbara Zoo Reciprocal List – Updated July 21, 2017 The following AZA-accredited institutions have agreed to offer free or discounted admission to visiting Santa Barbara Zoo Members who present a current membership card and valid picture ID at the entrance. Please note: Each participating zoo or aquarium may treat membership categories, parking fees, guest privileges, and additional benefits differently. Reciprocation policies subject to change without notice. Please call to confirm before you visit. Alabama Kentucky Ohio Birmingham Zoo – Birmingham 50% Louisville Zoo - Louisville 50% African Safari Wildlife Park - Port Clinton 50% Alaska Louisiana Akron Zoo - Akron 50% Alaska SeaLife Center- Seaward 50% Alexandria Zoo - Alexandria Boonshoft Museum of Discovery - Dayton Arizona BREC’s Baton Rouge Zoo - Baton Rouge Cincinnati Zoo & Botanical Garden - Cincinnati 50% Phoenix Zoo - Phoenix 50% Maryland Cleveland Metroparks Zoo - Cleveland 50% Reid Park Zoo - Tucson 50% The Maryland Zoo in Baltimore – Baltimore 50% Columbus Zoo & Aquarium – Powell 50% Tempe - Sea Life Arizona Aquarium 50% Salisbury Zoo - Salisbury Toledo Zoo - Toledo 50% Arkansas Massachusetts The Wilds - Cumberland 50% Little Rock Zoo - Little Rock 50% Buttonwood Park Zoo - New Bedford Oklahoma California Capron Park Zoo - Attleboro Oklahoma City Zoo & Botanical Garden - Oklahoma City Aquarium of the Bay - San Francisco 50% Museum of Science - Boston 50% Cabrillo Marine Aquarium - San Pedro Zoo New England (Franklin Park Zoo/Stone Zoo) - Tulsa Zoo - Tulsa 50% Charles -

Roger Williams Park Zoo's Membership Reciprocal List
Roger Williams Park Zoo’s Membership Reciprocal List As of January 1, 2016, your Roger Williams Park Zoo reciprocal benefit is good for 50% off admission to the zoos, aquariums and museums listed below. Please note that the number of visitors admitted with a family membership may vary and parking may not be included. Always call ahead! Updated January 2021 Canada Calgary Zoo - Calgary, Alberta Granby Zoo - Granby, Quebec Toronto Zoo - Toronto Mexico Parque Zoológico de León, Leon United States Alabama Birmingham Zoo Alaska Alaska SeaLife Center, Seward Arizona The Phoenix Zoo SEA LIFE Arizona Aquarium, Tempe Reid Park Zoo, Tucson Arkansas Little Rock Zoo California Aquarium of the Bay, San Francisco Cabrillo Marine Aquarium, San Pedro (Free to the Public) Charles Paddock Zoo, Atascadero CuriOdyessy, San Mateo Fresno Chaffee Zoo, Fresno Happy Hollow Zoo, San Jose Los Angeles Zoo Oakland Zoo Sacramento Zoo San Francisco Zoo Santa Ana Zoo Santa Barbara Zoo Sequoia Park Zoo, Eureka The Living Desert, Palm Desert Colorado Pueblo Zoo Connecticut Connecticut's Beardsley Zoo, Bridgeport Mystic Aquarium ($2 Discount off General Admission Tickets) Delaware Brandywine Zoo, Wilmington Florida Brevard Zoo, Melbourne Central Florida Zoo & Botanical Gardens, Sanford The Florida Aquarium, Tampa Jacksonville Zoo & Gardens Mote Marine Aquarium, Sarasota Palm Beach Zoo Alligator Farm Zoological Park, St. Augustine Tampa’s Lowry Park Zoo Zoo Miami Georgia Chehaw Wild Animal Park, Albany Zoo Atlanta Idaho Idaho Falls Zoo at Tautphaus Park, Idaho Falls Zoo