TEMPLATES IN DREAMWEAVER
A template determines the basic structure for a document and contains elements such as text, images, page layout, styles, and editable regions.
Templates are used to add consistency - to have pages look similar Templates are used to save time – you don’t have to repeat the same procedures on each web page
THERE ARE FOUR TYPES OF REGIONS IN A TEMPLATE Locked or Fixed regions – regions that can not be edited by the web author who uses the template to create a web page. However, the fixed region can be changed on the original template. The changes to the original template will be reflected on all pages. These are used for company logo or information that does NOT change from page to page of the site Editable regions – an unlocked region. The user can edit the area on each page created. A number of editable regions can be defined but there must be at least one, or the template cannot be changed at all and all your pages would be exactly the same! Optional regions – defined by the designer as optional. It can hold content such as text or an image and the web author can decide whether the region should show or not to show it on a particular web page. In our exercises we will use it to switch on and off the navigation buttons so that we do not have links to a page from itself! Repeating regions – A section that is set to repeat such as a table row allowing the user to add more items in a table.
STUDENT ACTIVITY 1 Create a new site in Dreamweaver 2 Name the site TemplateSite or April (whichever you want - the name of the site is only for your own and Dreamweaver's information) 3 Place the site in a folder called template_site in your Dreamweaver folder on your H drive 4 Create the usual images subfolder to hold any images you might use in your site 5 Copy the images that you find in the Dreamweaver folder on drive S (in your class folder) and copy all the images in Lesson 5 into the images folder you have created for your TemplateSite site (The name of this site may vary from time to time depending on class or year!!)
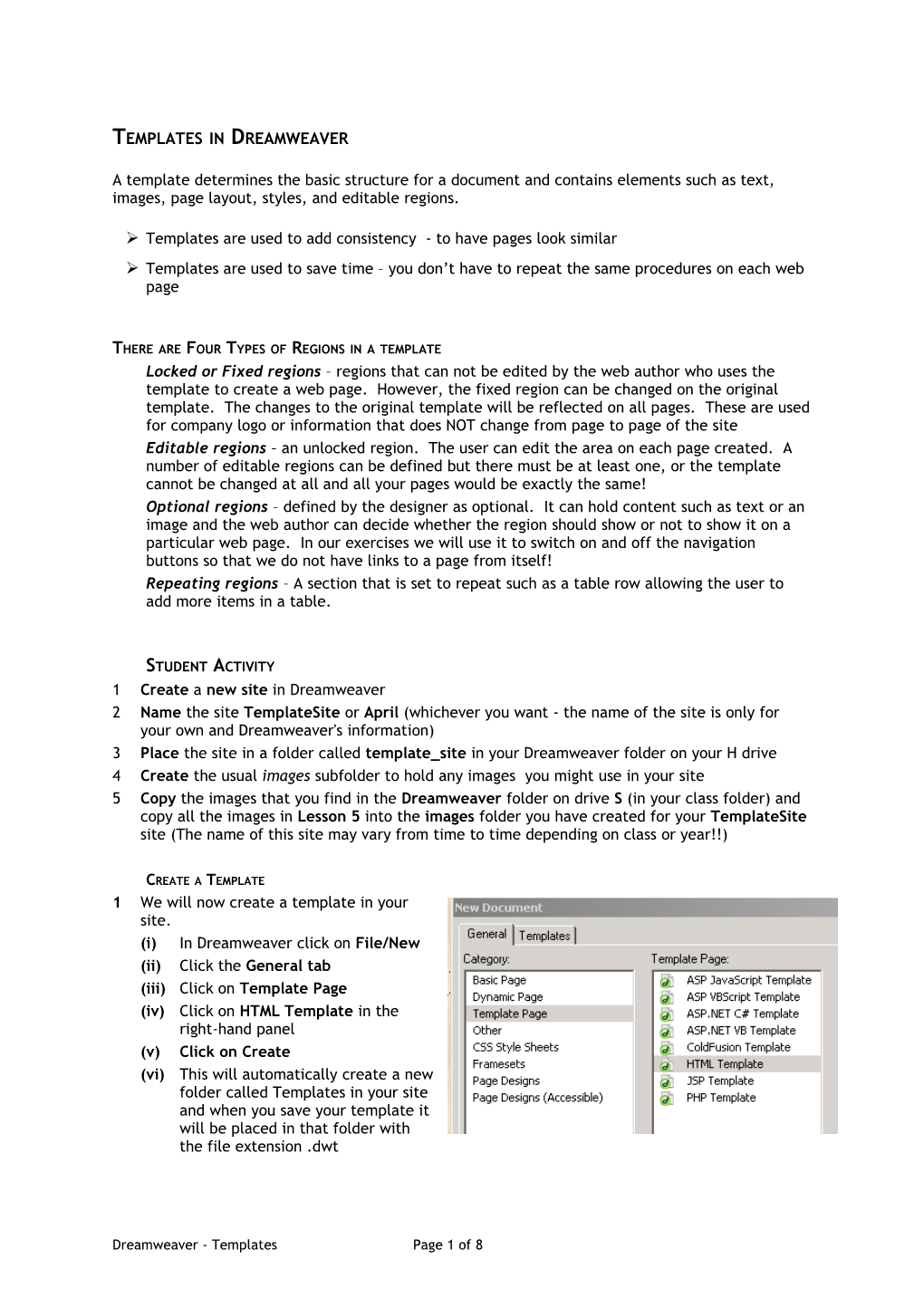
CREATE A TEMPLATE 1 We will now create a template in your site. (i) In Dreamweaver click on File/New (ii) Click the General tab (iii) Click on Template Page (iv) Click on HTML Template in the right-hand panel (v) Click on Create (vi) This will automatically create a new folder called Templates in your site and when you save your template it will be placed in that folder with the file extension .dwt
Dreamweaver - Templates Page 1 of 8 2 Use the image bk3.gif as the background to your template page 3 Insert a table 600 pixels wide, aligned centre on the screen with 2 rows and 2 columns 4 Make the left-hand column 20% of the width of the table. To do this: (i) Click in the top-left-hand cell of the table (ii) Look at the Property Inspector on the bottom of the screen
(iii) Where you see W enter 20% in the box. This changes the width of the first column to 20% of the table width (iv) Change Horz to Center and Vert to Middle which means that anything placed in the cells will be centered vertically and horizontally (v) All cells in this column will now have the same width and their contents should be centered vertically and horizontally 5 Place the image for the IT logo into the top left-hand cell of the table and use the alternate text IT Sligo Logo 6 In row 2 column 1 place another table with 6 rows and one column. Make it 100% width 7 In row 1 column 2 type in the text “Put Page Title Here” and format it as you want the title to appear on each page. It would be a good idea to make it Heading size 1. Center cell contents both vertically and horizontally
8 Drag the bottom border of the table down so that the table fits most of the screen vertically 9 Save the template (File/Save as Template)as main_temp and notice that a new folder called Templates will be created in your site, the file will be saved there and it will have the file extension .dwt
Note that it is important to save a template file very early to ensure that whatever elements you place in the template will create the relative paths to those files!
Dreamweaver - Templates Page 2 of 8 CREATE AN EDITABLE REGION
Without editable regions the template would be static and we would not be able to add any content to the pages we base on it. To create the editable regions do as follows: 1 Highlight the text that you created in row 1 column 2 2 Format it to the style you want it to be on each of the pages of your site
3 Click on the Editable region tool in the toolbar (Make sure Templates tab is selected in the toolbar at the top of your screen) 4 The region has become an editable region 5 Name the editable region in the dialog box which appears as shown
6 When we use this template later as the basis for a web page we can replace the text here with the page title that we want
7 Save the template again as main_temp
CREATE OPTIONAL REGIONS 1 Insert the navigation buttons as you see below into the Template (from images folder)
2 Each button will become an Optional region meaning that the user of the template can turn a button on or off as they wish. For example we do not want to have the Home button on the homepage of our site! 3 Highlight the Home button
4 Click on the Optional region tool in the Templates toolbar
Dreamweaver - Templates Page 3 of 8 5 You will get a dialog box prompting you to name the region, which you can do as homebutton, and leave the Show as Default box ticked 6 Click OK 7 Repeat for each of the other buttons naming them as you go along so that you will be able to identify each button later 8 Finally, create another editable region in the main cell of the table so that you will be able to add page content later. Here it is called ‘pagecontent’ 9 Your template should now look like the picture here
10 Finally, make sure that in your template the cell properties are that all cell content is centred both vertically and horizontally in each cell except for the main cell (that will hold the page contents) and it should be left aligned and vertically aligned to the top of the cell 11 Save your edited template using the same name 12 Close the template file You are now ready to begin creating the pages for your site
USING A TEMPLATE TO CREATE WEB PAGES 1 Make sure the template you have created is Saved and Closed 2 With your new template site opened in Dreamweaver, in which you just created the template, click on File/New 3 In the New Document window select Templates 4 Any sites currently defined will be listed. Click on the site you want to use TemplateSite and you will see any templates created for that site. We can have more than one template for any one site! 5 Select the main-temp template (it is the only one we have yet!) 6 The page you see in the Preview panel opens on your screen 7 Save it immediately as index.htm making sure you are saving it to the correct location
Dreamweaver - Templates Page 4 of 8 8 Add the text you see on the index page shown below in both of the editable regions for Heading and Main text. The page you see below is the Browser Preview of the index page 9 Turn off the Home button as this is the index page
TURN OFF AN OPTIONAL REGION 1 Since this is the home page of our site we do not want the Home button showing on it 2 Choose Modify/Template Properties
Dreamweaver - Templates Page 5 of 8 3 In the Template Properties window click on homebutton 4 Untick the Show homebutton box and Click OK. This removed the Home button from this page 5 This is what our Home page now looks Do NOT worry for the moment that there is a second index.htmnavigation bar on this page! This page is called index.htm
6 Create 2 more Pages for your website calling them awards.htm, register.htm 7 Remember that as you create each web page you have to turn on or off the Optional Regions in the navigation bar as we did for the home page
awards.htm
Dreamweaver - Templates Page 6 of 8 register.htm Create another page using the Form that you created earlier in another session. Open it and copy the entire form into the editable region of a new document for your website. Save it as enquiry_form.htm in the new site and edit it so that it looks like this. You will need to do a bit of editing on it! This is NOT the whole form here but you will have it all
enquiry_form.htm
Dreamweaver - Templates Page 7 of 8 Your site should now consist of 4 pages. When you have all the pages created for your website we will link the pages.
LINKING PAGES 1 Open your template 2 Click on the Home navigation button in the left-hand panel
3 In the Properties panel click on the Link ‘Point-to-file’ icon beside the yellow folder (the second one down)
4 Drag your mouse from the icon to the name of the file you want to link to in the Site panel on the right-hand side of your screen. The name of the file you have linked to will appear in the Link box as you see here 5 Click on the Register navigation button in your template and in the same way link it to the file called register.htm 6 Continue linking your files in this way until they are all linked. 7 Save the template 8 If you are not prompted to Update all the files based on the template select Modify/Templates/Update Pages from the menu and the Update Pages dialog will show 9 Click on Start 10 Click on Close 11 The pages based on the template will be updated and you will be given a report of the pages updated
TO COMPLETE THE WEBSITE What I would like you to do is to have 6 pages – each matching the buttons in the navigation bar and all linked I would also like you to edit your template and add the second navigation bar as you see it at the top of the screen using the same set of buttons Create the Help page using the Dreamweaver help text you have been given Save all your files
Dreamweaver - Templates Page 8 of 8