Linking Your Page To Your Social Media Site.
Inserting The Social Media Icons
1. In WCMS, go to your folder and open the page you want to add Social Media links to, and click the “Edit” tab to access “Edit” mode.
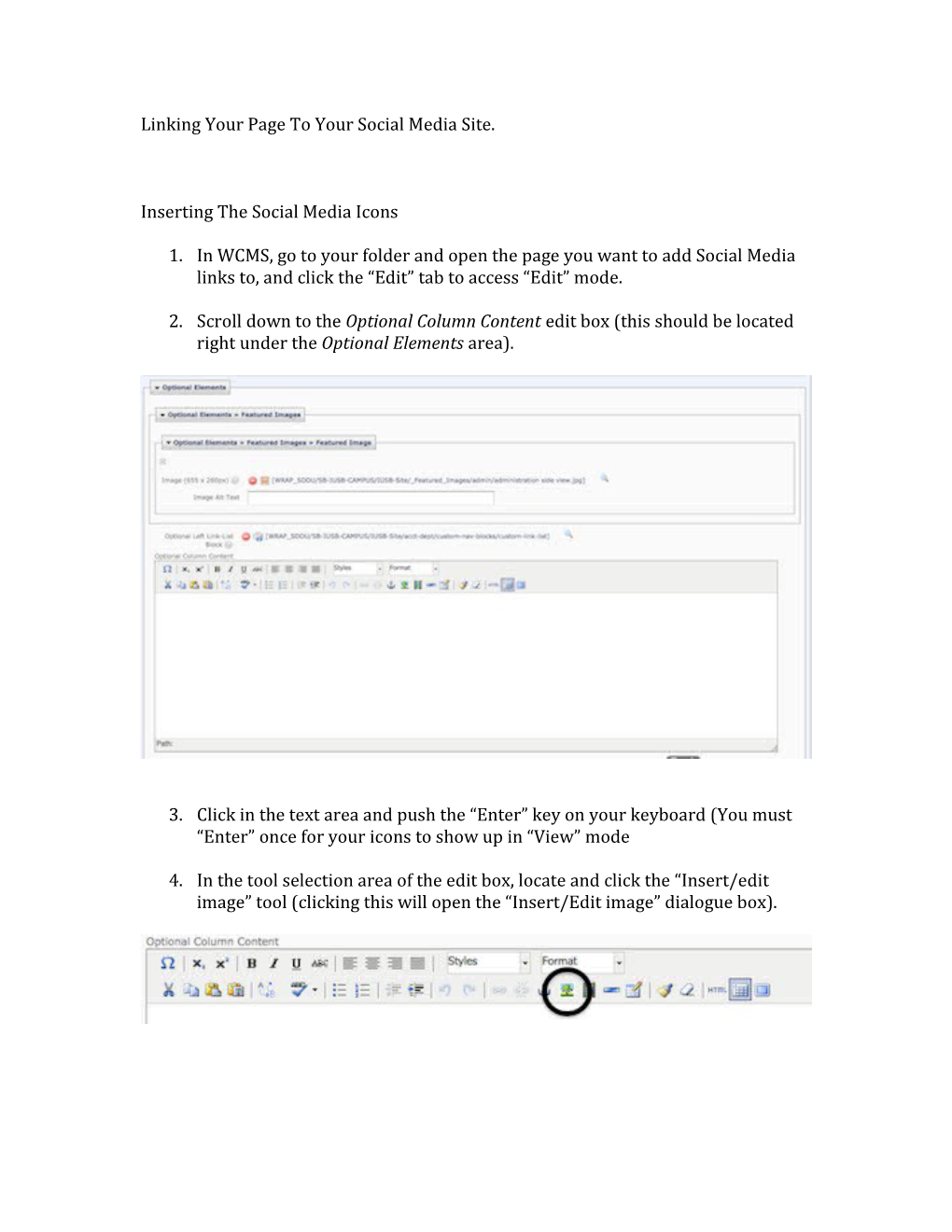
2. Scroll down to the Optional Column Content edit box (this should be located right under the Optional Elements area).
3. Click in the text area and push the “Enter” key on your keyboard (You must “Enter” once for your icons to show up in “View” mode
4. In the tool selection area of the edit box, locate and click the “Insert/edit image” tool (clicking this will open the “Insert/Edit image” dialogue box). 5. Next to the word Image, click on the “Browse” icon (clicking this will open the “Please choose a File” dialogue box.
6. Locate and open the _Social__Media folder by scrolling up and clicking on the “+” to the left of the folder. 7. Open the icons folder by clicking on the “+” to the left of the folder.
8. Select the social media icon you want to use by clicking on it (Facebook, Twitter, and YouTube icons are available). 9. Click the “Confirm” button.
10. Click in the Alternative Text text box and type in the name of the social media site that corresponds to the selected icon.
11. Resize the icon by clicking in the Width/Height text boxes and typing in the desired width and height (32 X 32 is the default). 12. Click the “Insert” button to view the icon in the Optional Column Content edit box.
13. If you are linking to more than one social media site repeat steps 3 through 11.
Displaying The Icon in a Row
1. In the tool selection area of the edit box, locate and click the “Edit HTML Source” tool (clicking this will open the “HTML Source Editor” dialogue box). 2. In the “HTML Source Editor” dialogue box, locate the HTML Image tag for the first icon.
3. Insert a space next to the “img” and type: class=”inline”.
4. Repeat steps 1 through 3 for the other icons. 5. Click the “Update” button when you are finished editing the HTML.
Linking the Social Media Icons to the Social Media sites.
1. Open a new tab in your browser or new browser window.
2. In the new tab or browser window, log in to your social media site (i.e. Facebook, Twitter, YouTube). 3. Highlight the entire website address in the Address Bar of your browser widow.
4. Copy the website address by holding down the “Control” key on your keyboard and pushing the “C” key. (Mac users: hold down the “Command” key and push the “C” key).
5. Navigate back to the tab or browser window displaying WCMS’s editor.
6. Locate the icon in the Optional Column Content edit box that corresponds with the Social Media site you just copied the address of and click on it.
7. With the icon highlighted, in the tool selection area of the edit box, locate and click the “Insert/edit link” tool (clicking this will open the “Insert/Edit Link” dialogue box). 8. Click the radio button labeled External (clicking this will reveal a website address text box next to the Link label).
9. Paste the website address by holding down the “Control” key on your keyboard and pushing the “V” key. (Mac users should hold down the “Command” key and push the “V” key). 10. Click the “Insert” button.
11. If you are linking to more than one social media site repeat steps 1 through 10.
12. Scroll to the bottom of the page and click the “Submit” button to view your work in “View” mode.
13. Publish the page to view your work in the live site (www.iusb.edu/your site).
14. Click on the Social Media Icons to make sure they work correctly.