TUTORIAL ASP.NET – DATABASE CONNECTION USING ADO.NET
Submitted By: RASHI CHOPRA CIS - 764 FALL 2007
This tutorial demonstrates a step by step procedure for performing basic database operations like connecting to a database, executing commands and retrieving results from the database using ADO.NET classes.
Overview of ADO.NET: ADO.NET provides consistent access to data sources such as Microsoft SQL Server, as well as data sources exposed through OLE DB and XML. Various applications use ADO.NET to connect to these data sources and retrieve, manipulate and update data. There are lots of data providers like Oledb, Odbc, SqlClient, and OracleClient for connecting to a database, execute commands and retrieve results from the database.
Overview of Tutorial Application: The procedure to perform basic database operations is illustrated in this tutorial with the help of a simple sample application which consists of a Login Page. This page contains two simple fields MemberId and Password. When the user enters the MemberId and Password, the corresponding fields are checked in the database. The backend used in this application is MS-ACCESS, which contains a simple Student. The fields entered in the Login Page are then checked in the database and if there is a student, the application directs to Welcome Page showing a Welcome note.
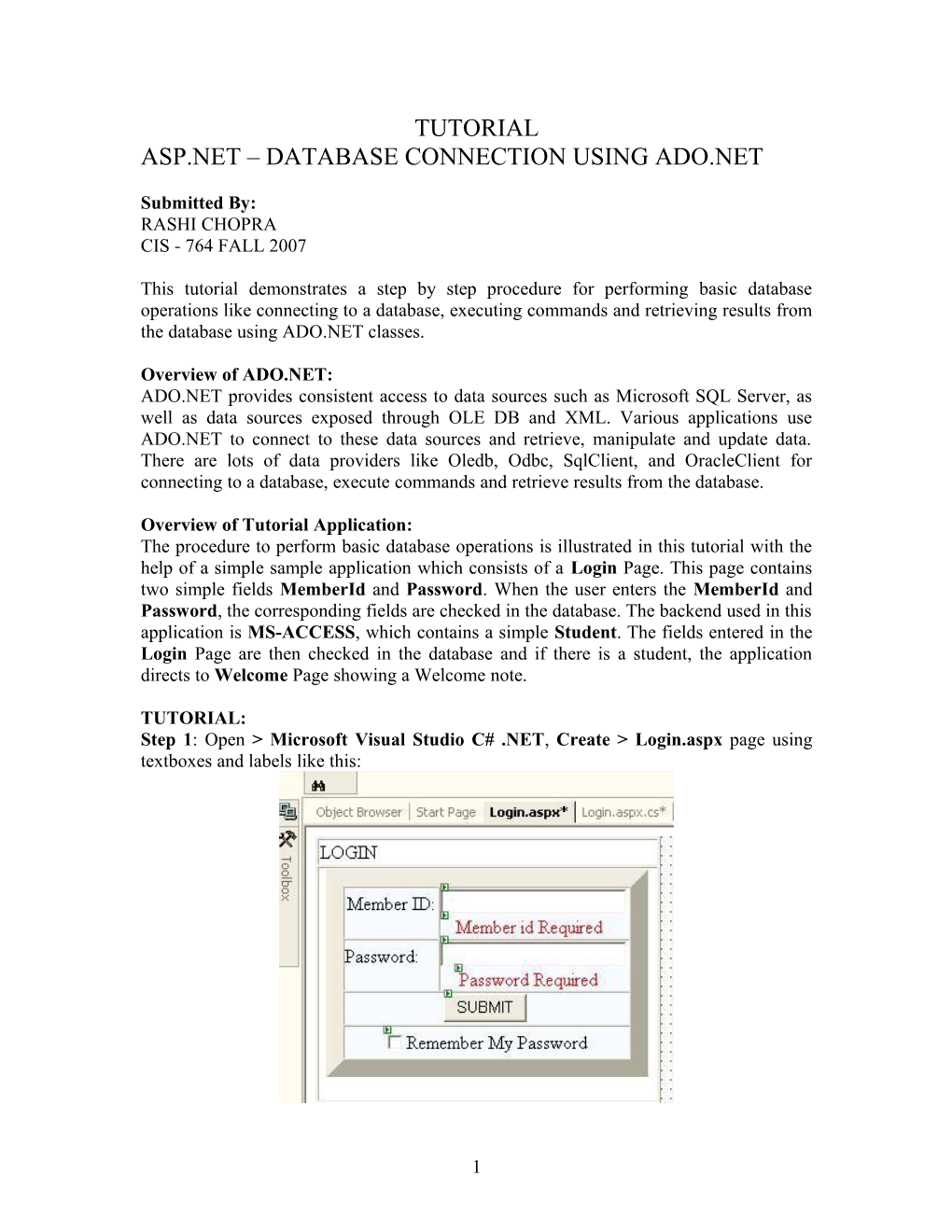
TUTORIAL: Step 1: Open > Microsoft Visual Studio C# .NET, Create > Login.aspx page using textboxes and labels like this:
1 Step 2: Check the database table Student in the backend MS-ACESS, the data table contains the entries of all the students who are registered in the database. The data table Student created in the database looks like this:
Step 3: Configure > oleDbDataAdapter.
The sample application uses OLE DB as the data source as it is the data provider used for SQL Server or MS-ACCESS. Since the sample application is using MS-ACCESS as the backend, we will be using OleDbConnection object. We will then use one of the data components present in the toolbox i.e. oleDbDataAdapter which needs to be configured in the following steps:
Step 3.1: Navigate > Toolbox in the left pane of the Microsoft Visual Studio > Select > Data pane > Click on the oleDbDataAdapter, this is shown as follows:
Step 3.2: Drag and Drop > OleDbDataAdapter on the Login.aspx form; it will automatically opens the Data Adapter Configuration Wizard as follows:
2 Step 3.3: Click Next> to navigate to the next page of the Wizard which allows the user to choose the Data Connection the user wants to open, this page looks like this:
3 Step 3.4: Click > New Connection Button, which then opens Data Link Properties page to select the Microsoft Data Provider the user wants to use to connect to the oleDbConnection. This page looks like:
Step 3.5: Select Microsoft Jet 4.0 OLE DB Provider and Click Next>>, this is the Data Provider used for connecting to the SQL Server or MS-ACCESS databases. On Clicking Next>> this page navigates to a new page which lets a user to Select the database name:
4 Step 3.6: Click > Browse button and Select > Database one wants the application to be connected to. In the snapshot above the database entered is the Student database named by Gravo.mdb file placed in C:\Documents and Settings\rashic\Desktop\Gravo.mdb. Click > Test Connection button to check whether the connection is successful. The result is:
The Test Connection was successful, which shows that the Adapter is now connected to the specified Database.
Step 3.7: Click OK on the Alert box to close the Data Link Properties and Click Next to navigate to the next page, the page now looks like:
5 This page shows how the Data Adapter should access the database i.e. by using SQL statements or by using stored procedures. As our application uses simple ACCESS, the SQL statements box is already checked.
Step 3.8: Click Next > Generate SQL Statements, the page now looks like:
This page then allows the user to Generate the SQL statements using Query Builder.
Step 3.9: Click > Query Builder to navigate to the next page:
6 The wizard shows all the SQL statements which can be used to access the database. The result shows that all SELECT, INSERT, UPDATE, DELETE and table mappings were generated and the oleDbDataAdapter1 was successfully configured.
Step 3.10: Click > Finish exiting the Data Adapter Configuration Wizard. Once the wizard is successfully configured oleDbConnection1 is automatically created at the bottom of the Login.aspx form which looks like this:
In the snapshot, it is clearly evident that the ConnectionString to the oleDbConnection1 is generated which is used to connect to the database.
Step 4: Open > OleDbConnection1, Open > Login.aspx.cs file and we can see all the instances of the oleDbConnection1, oleDbAdapter1,oleDbSelectCommand1,oleDbInsertCommand1,oleDbUpdateCommand1 , oleDbDeleteCommand1 are created as protected fields as follows:
7 Step 5: Open > OleDbConnection1 using the code in the Page_Load() event of the Login.aspx.cs file using the code statement:
OleDbConnection1.Open();
Step 6: Create > DataSet by creating an instance of the DataSet class using the code statement:
DataSet dataSet1 = new DataSet()
Step 7: Clear > DataSet before using the DataSet using the statement:
dataSet1.Clear(); Now the code looks like: OleDbConnection1.Open(); dataSet1.Clear();
Step 9: Create > database command that represents the SQL Select statement to execute.
Step 10: Fill > dataSet1 using the statement:
oleDbDataAdapter1.Fill(dataSet1);
Step 11: Create > DISPLAY function which displays the result obtained in the dataSet1 on a Label in the next Form using the code:
DISPLAY(dataSet1);
Step 12: Close > oleConnection1. The code for this statement is as follows:
oleDbConnection1.Close();
8 It is always advisable to close the connection once the connection is used to retrieve the data from the database.
The code for the whole connection can be seen as:
Step 13: Save > Application by Clicking Save All, to save all the files opened in the IDE.
Step 14: Build > Application.
Step 15: Run > Application. View > Application in the browser and Click > Login Button on the Login Page.
Step 16: Enter > MemberId: Rashi Enter > Password: rashichopra
9 Click > LOGIN
Step 17: View > Welcome. The Label on the Page shows
WELCOME Rashi Chopra..!! Thanks for following the Tutorial. Hope it helped..!!
The output appears as:
Conclusion: The tutorial teaches how to connect a Web Form with the database using ADO.NET.
10