Style Name HERE Styles
To view styles for this template: see Style Guide that shows the formatting of this style. http://www.umassmed.edu/uploadedFiles/Styles/Thalia/StyleGuide.pdf
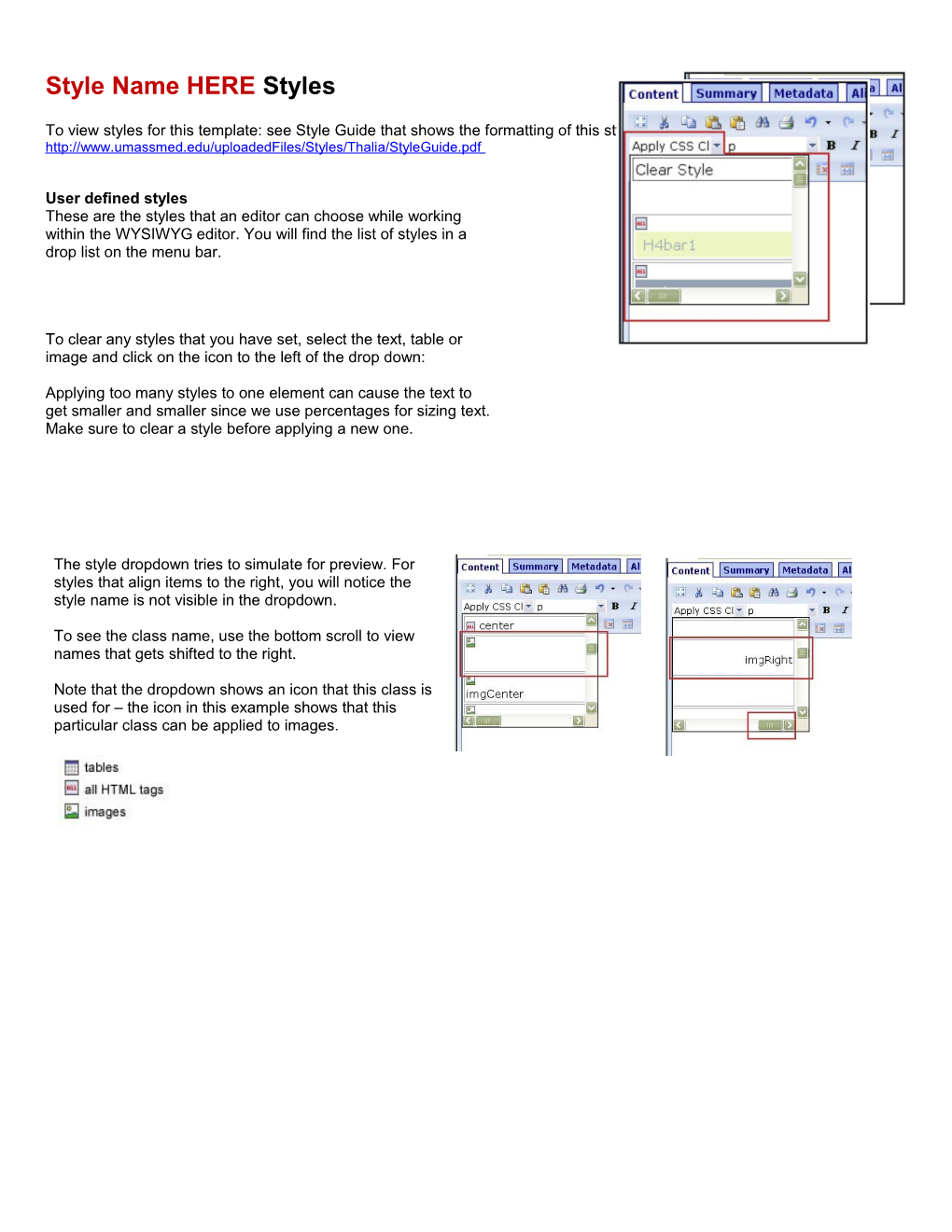
User defined styles These are the styles that an editor can choose while working within the WYSIWYG editor. You will find the list of styles in a drop list on the menu bar.
To clear any styles that you have set, select the text, table or image and click on the icon to the left of the drop down:
Applying too many styles to one element can cause the text to get smaller and smaller since we use percentages for sizing text. Make sure to clear a style before applying a new one.
The style dropdown tries to simulate for preview. For styles that align items to the right, you will notice the style name is not visible in the dropdown.
To see the class name, use the bottom scroll to view names that gets shifted to the right.
Note that the dropdown shows an icon that this class is used for – the icon in this example shows that this particular class can be applied to images.
Styled Tables
Applying a style to a table
First add the table Insert a table (click on table icon on menu bar) Choose 1 row, 1 column (highlight 1 square)
Place cursor in table and begin typing Place cursor some where within the cell and click on the table properties icon
Click the Properties tab in the table wizard popup window
Scroll to the bottom of the table wizard window
Under Table CSS, click the dropdown and choose: “content”
Make sure to set the Cell Spacing and Cell Padding to 0
Click ok and you’re table will be styled in the WYSIWYG editor To add the heading Place your cursor within the heading text
Choose a heading 3 as it will have the correct margins set for using within this styled table
Your table should now be style properly within the editor Headings
To set a style for a heading
select the text choose a heading style from the heading drop down list
*Note: heading styles vary from style to style. The samples above and below are those of the ‘Helios style’ headings. See the Style guide (linked from the Style Content page in the workarea) to view the styles for a particular style.
Heading with style classes applied
To create a heading like the ones above but within your style H4bar1 and H4bar2 1. select the text 2. from the heading dropdown, choose Heading 4 3. while the text is still selected, from the Styles dropdown, choose H4bar1 or H4bar2
Centeredheadline 1. select the text 2. from the heading dropdown, choose Heading 2 3. while the text is still selected, from the Styles dropdown, choose centeredheadline
UpperCase and UpperCaseBold 1. select the text 2. from the heading dropdown, choose a Heading 3. while the text is still selected, from the Styles dropdown, choose UpperCase or UppserCaseBold Setting colors using a class
Colored Text To set a color for text on body text or a heading: If applying to a Heading o First set the heading by clicking on the heading dropdown Highlight the text you want to apply color to o Drag your cursor to highlight rather than double or triple click to select Click on the style dropdown o Scroll about ¾ the way down o choose the appropriate color class o If switching between colors, make sure to clear the style before applying another color
Colored Backgrounds To set a color for backgrounds on body text or a heading:
If applying to a Heading o First set the heading by clicking on the heading dropdown Highlight the text you want to apply color to o Drag your cursor to highlight rather than double or triple click to select Click on the style dropdown o Scroll a little more than ¾ the way down o choose the appropriate color class o If switching between colors, make sure to clear the style before applying another color
Applying background color to a table Create the table Add your text Click anywhere in the table so your cursor is blinking Scroll down in the WYSIWYG so you can see the properties at the bottom of the page
Click the Classname dropdown and chose a background color class (we choose bgGray for this example) You can also set this classname in the Table Properties wizard as you will need to set cell padding and spacing when using background colors