Tittle : Rich Editor like M.S word using WPF
Software Requirements:
.Net Framework 3.5 or higher
Visual studio 2010 or higher
Control Requirements:
One Rich Text box
Ribbon Controls to add menu like MS Word
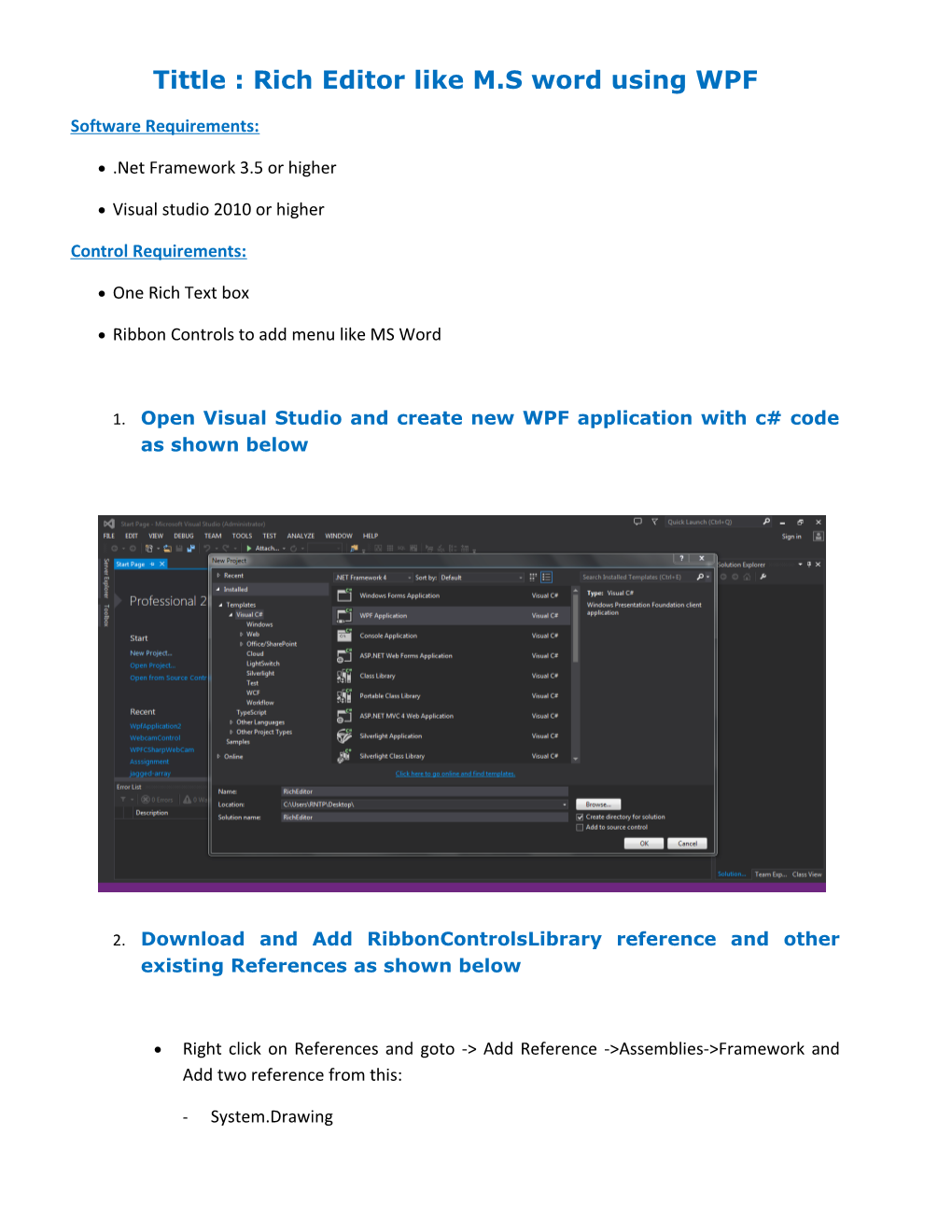
1. Open Visual Studio and create new WPF application with c# code as shown below
2. Download and Add RibbonControlsLibrary reference and other existing References as shown below
Right click on References and goto -> Add Reference ->Assemblies->Framework and Add two reference from this:
- System.Drawing - System.Windows.Forms
Add downloaded Reference from Add Reference ->Browse-> RibbonControlsLibrary.dll file->Ok ( if you downloaded from NuGet packages from VS then it will be added automatically to your project so, no need to browse this reference )
- Figure is showing the example for adding references
3. Now the time for the design as show below
Add Required image files
Add controls to the window in VS
- Add Ribbon control and Rich textbox
- To add Ribbon control add xaml class code to beging of window xaml code as
xmlns:my="http://schemas.microsoft.com/winfx/2006/xaml/presentation/ribbon" Xaml Source
SelectionChanged="FontSize_SelectionChanged"/>
4. Now the time to add some functionality to this editor to do click F7 or go to C# code and write as given below
Import some references to it as below
using System.Windows.Navigation; using System.Windows.Controls.Primitives; using System.IO; using Microsoft.Win32;
To Add fonts and font size after page initialize write code in MainWindow() as below
public MainWindow() { InitializeComponent(); _fontFamily.ItemsSource = System.Windows.Media.Fonts.SystemFontFamilies; _fontSize.ItemsSource = FontSizes; }
public double[] FontSizes { get { return new double[] { 3.0, 4.0, 5.0, 6.0, 6.5, 7.0, 7.5, 8.0, 8.5, 9.0, 9.5, 10.0, 10.5, 11.0, 11.5, 12.0, 12.5,13.0,13.5,14.0, 15.0,16.0, 17.0, 18.0, 19.0, 20.0, 22.0, 24.0, 26.0, 28.0, 30.0,32.0, 34.0, 36.0, 38.0, 40.0, 44.0, 48.0, 52.0, 56.0, 60.0, 64.0, 68.0, 72.0, 76.0,80.0, 88.0, 96.0, 104.0, 112.0, 120.0, 128.0, 136.0, 144.0 }; } }
And in selection change event as below void ApplyPropertyValueToSelectedText(DependencyProperty formattingProperty, object value) { if (value == null) return; Workspace.Selection.ApplyPropertyValue(formattingProperty, value); } private void FontFamily_SelectionChanged(object sender, SelectionChangedEventArgs e) { try { FontFamily editValue = (FontFamily)e.AddedItems[0]; ApplyPropertyValueToSelectedText(TextElement.FontFamilyProperty, editValue); } catch (Exception) { } } private void FontSize_SelectionChanged(object sender, SelectionChangedEventArgs e) { try { ApplyPropertyValueToSelectedText(TextElement.FontSizeProperty, e.AddedItems[0]); } catch (Exception) { } }
Add other functionalities during selection change event of RichText box as given below
void UpdateItemCheckedState(ToggleButton button, DependencyProperty formattingProperty, object expectedValue)
{
object currentValue = Workspace.Selection.GetPropertyValue(formattingProperty); button.IsChecked = (currentValue == DependencyProperty.UnsetValue) ? false : currentValue != null && currentValue.Equals(expectedValue);
} private void UpdateToggleButtonState()
{
UpdateItemCheckedState(_btnBold, TextElement.FontWeightProperty, FontWeights.Bold);
UpdateItemCheckedState(_btnItalic, TextElement.FontStyleProperty, FontStyles.Italic); UpdateItemCheckedState(_btnUnderline,Inline.TextDecorationsProperty,TextDecorations.Unde rline);
UpdateItemCheckedState(_btnAlignLeft, Paragraph.TextAlignmentProperty, TextAlignment.Left);
UpdateItemCheckedState(_btnAlignCenter, Paragraph.TextAlignmentProperty, TextAlignment.Center);
UpdateItemCheckedState(_btnAlignRight, Paragraph.TextAlignmentProperty, TextAlignment.Right);
UpdateItemCheckedState(_btnAlignJustify, Paragraph.TextAlignmentProperty, TextAlignment.Right);
} private void UpdateSelectionListType()
{
Paragraph startParagraph = Workspace.Selection.Start.Paragraph;
Paragraph endParagraph = Workspace.Selection.End.Paragraph;
if (startParagraph != null && endParagraph != null && (startParagraph.Parent is ListItem) && (endParagraph.Parent is ListItem) && object.ReferenceEquals(((ListItem)startParagraph.Parent).List, ((ListItem)endParagraph.Parent).List))
{
TextMarkerStyle markerStyle = ((ListItem)startParagraph.Parent).List.MarkerStyle;
if (markerStyle == TextMarkerStyle.Disc) //bullets
{
_btnBullets.IsChecked = true; }
else if (markerStyle == TextMarkerStyle.Decimal) //number
{
_btnNumbers.IsChecked = true;
}
}
else
{
_btnBullets.IsChecked = false;
_btnNumbers.IsChecked = false;
}
}
private void UpdateSelectedFontFamily()
{
object value = Workspace.Selection.GetPropertyValue(TextElement.FontFamilyProperty); FontFamily currentFontFamily = (FontFamily)((value == DependencyProperty.UnsetValue) ? null : value);
if (currentFontFamily != null)
{
_fontFamily.SelectedItem = currentFontFamily;
}
}
private void UpdateSelectedFontSize()
{ object value = Workspace.Selection.GetPropertyValue(TextElement.FontSizeProperty); _fontSize.SelectedValue = (value == DependencyProperty.UnsetValue) ? null : value;
}
private void UpdateVisualState()
{
UpdateToggleButtonState();
UpdateSelectionListType();
UpdateSelectedFontFamily();
UpdateSelectedFontSize();
}
private void Workspace_SelectionChanged(object sender, RoutedEventArgs e)
{
UpdateVisualState();
}
Add function for inserting image and for Font color selection
- For image insertion
public void selectImg(RichTextBox rc)
{
OpenFileDialog dlg = new OpenFileDialog();
dlg.Filter = "Image files (*.jpg, *.jpeg,*.gif, *.png) | *.jpg; *.jpeg; *.gif; *.png"; var result = dlg.ShowDialog();
if (result.Value)
{
Uri uri = new Uri(dlg.FileName, UriKind.Relative);
BitmapImage bitmapImg = new BitmapImage(uri);
Image image = new Image();
image.Stretch = Stretch.Fill;
image.Width = 250;
image.Height = 200;
image.Source = bitmapImg;
var tp = rc.CaretPosition.GetInsertionPosition(LogicalDirection.Forward);
new InlineUIContainer(image, tp);
}
}
private void btn_importimg_Click(object sender, RoutedEventArgs e)
{
selectImg(Workspace);
}
- For Font color change private void fontcolor(RichTextBox rc)
{
var colorDialog = new System.Windows.Forms.ColorDialog();
if (colorDialog.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
var wpfcolor = Color.FromArgb(colorDialog.Color.A, colorDialog.Color.R, colorDialog.Color.G, colorDialog.Color.B);
TextRange range = new TextRange(rc.Selection.Start, rc.Selection.End);
range.ApplyPropertyValue(FlowDocument.ForegroundProperty, new SolidColorBrush(wpfcolor));
}
}
private void btn_Font_Click(object sender, RoutedEventArgs e)
{
fontcolor(Workspace);
}
Write the code for Saving as Doc File and open Doc file
To save
private void btn_SaveDoc_Click(object sender, RoutedEventArgs e)
{
SaveFileDialog savefile = new SaveFileDialog();
// set a default file name savefile.FileName = "unknown.doc";
// set filters - this can be done in properties as well
savefile.Filter = "Document files (*.doc)|*.doc";
if (savefile.ShowDialog() == true)
{
TextRange t = new TextRange(Workspace.Document.ContentStart, Workspace.Document.ContentEnd);
FileStream file = new FileStream(savefile.FileName, FileMode.Create);
t.Save(file, System.Windows.DataFormats.Rtf);
file.Close();
}
}
To open
private void btn_OpenDoc_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog dlg = new OpenFileDialog();
dlg.Filter = "Document files (*.doc)|*.doc";
var result = dlg.ShowDialog();
if (result.Value) {
TextRange t = new TextRange(Workspace.Document.ContentStart, Workspace.Document.ContentEnd);
FileStream file = new FileStream(dlg.FileName, FileMode.Open);
t.Load(file, System.Windows.DataFormats.Rtf);
}
}