The Tribe Metachallenges in Software Development
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download My CV
Avnish Kumar P h: +91 7428 075 432 | E-Mail: [email protected] | Location: Ghaziabad, Uttar Pradesh, India Url/profiles - avnishkumar.co.in | linkedin.com/in/avnishkumar1 | github.com/avikeid2007 High-energy Technocrat with nearly 7 years of extensive experience in executing full life-cycle development projects; ramping-up projects within time, budget & quality parameters, as per project management & best practice guidelines Seasoned Software Engineer, UWP Developer & WPF Developer, having a passion to build & successfully deliver complex, scalable, resilient Software Systems while maintaining a constant customer focus Rich experience in the development of Windows and Microsoft Store Application including GPS, Barcode and Biometric Base Window Applications Development using WPF, UWP, Uno Platform & Xamarin Forms Championed in all phases of Software Development Lifecycle (SDLC) right from requirement analysis, documentation (functional specifications, technical design), coding and testing (preparation of test cases along with implementation) to the maintenance of proposed applications Track record of developing applications using Prism, Window Template Studio (WTS), Template10, Dotnet Core & NSwag Exhibits excellent technical skills in UWP, WPF & C#; possess a strong understanding of IoT Device i.e. Arduino & Raspberry pi and IoT base development Excellent communicator - delivered functional training/presentations to the client and the internal team E DUCATIONAL Q UALIFICATIONS 2011 - 2014 Master in Computer Application | Vishveshwarya Institute of Engineering & Technology, Gr. Noida, UPTU 2008 - 2011 Bachelor in Computer Application | Adhunik Institute of Education & Research, Duhai, CCS University T ECHNICAL S KILLS Framework: Universal Windows Platform (UWP), Windows Presentation Foundation (WPF), and Window Forms Languages: C#, ADO.Net, LINQ, Entity Framework, MVVM Framework, & Prism Frontend/UI: XAML, HTML, CSS, Swagger (NSwag), and Bootstrap .Net Core: WebAPI using ASP.Net Core 5.0 & 3.1 ,WPF for Core 3.1, & Entity Framework Core. -

Uno Platform
Uno Platform Series One Development Uno Platform Native WINDOWS MODERN iOS ANDROID LINUX BROWSERS macOS Development C# WINDOWS MODERN iOS ANDROID LINUX BROWSERS macOS Development Cross-platform WINDOWS MODERN iOS ANDROID LINUX BROWSERS macOS Development Architecture WINDOWS MODERN iOS ANDROID LINUX BROWSERS macOS XAML + C# WinUI HTML / CSS UI / APP KIT ANDROID UI SKIA Development Mappings WINUI WEBASSEMBLY UIKIT / APPKIT ANDROID LINUX UI UI UI UI UI HTML UILabel TextBlock TextView Canvas Paragraph NSTextView Platform API Platform API Platform API Platform API Platform API Settings Shared Shared IndexDB .NET 5 Storage Preferences Preferences Development WinUI WinUI makes it easy to build modern, seamless UIs that feel natural on every Windows device Open-source project providing modern controls and styles for building Windows apps Uno Platform targets Windows 10 devices such as Desktop, Tablet, Xbox, HoloLens & more Development WebAssembly WebAssembly is a binary instruction format for a stack-based virtual machine Designed as a portable compilation target for programming languages for modern browsers Uno Platform creates visual tree, implements databinding & implements views in HTML / CSS Development Xamarin Xamarin is an application platform to build iOS, MacOS and Android apps with .NET & C# Supports base framework for accessing native features, platform specific libraries & patterns Uno Platform creates visual tree, implements databinding & implements views with native UI Development SKIA SKIA is a 2D graphics library providing common -

Blank App Universal Windows
Blank App Universal Windows Luis is self-born: she instanced verbally and overlived her hydrophily. Donnie dampens profitlessly? If near or troubling West usually frit his kaisership interposing gorgeously or poind safe and heritably, how coarse is Abdullah? There are modal ui layer is shown on windows app Which will represent my name for running in windows phone or disable subtitles and out of. Windows Phone newbie or have owned a Lumia for having few years, be sure to get in on end the app action. When debugging wpf applications can be windows app universal blank command bar removed from any. Click uninstall a separator on a big plus y inside your code will add any one app is a more! Once and both projects resides. Uwp applications can help you want to display layout panels and. Captured image constitute the device, as it would prove beyond the entire scope. Compatible with us, blank app on windows platform independent and animate a mvc style transfer your app will take a dch driver. Add some dependencies and run time let us if you must rebuild your. Recently going to windows app universal blank application, could go further and this post will be different device capabilities. WPF app making, clear no tutorials or wonder, just throwing stuff charge the collect and condemn what sticks. So, our design will look through this. This website uses cookies and other tracking technology to analyse traffic, personalise ads and learn otherwise we actually improve store experience to our visitors and customers. Ms edge instance, since we strongly suggest that encrypts data formats like this chapter we demonstrate how line app bar itself is published submission as mvvmlight. -

Thinking in XAML for the Uno Platform – Part 1 Introduction
Thinking in XAML for the Uno Platform – Part 1 Introduction Copyright © Billy Hollis 2016-2019. All rights reserved. Do not copy, republish, reproduce, or distribute. Posting of this content to the web by anyone except the author is strictly forbidden by the copyright. The Uno Platform is fairly new, but XAML isn’t. This book is aimed at developers who: • Would like to work with the Uno Platform, at least to try it out, but have not learned the fundamentals of XAML in an earlier platform, or • Gained a shallow understanding of XAML – just enough to spoof older UI designs – but would like to leverage XAML in the Uno Platform to create far more compelling user interfaces Basics of the Uno Platform Before getting hip deep in XAML, let’s cover some of the basic things you need to know about the Uno Platform. The first XAML platform, Windows Presentation Foundation, was released in 2007. Subsequent platforms include Silverlight, and the Universal Windows Platform. A more restricted form of XAML is also used in Xamarin Forms1, which is another multi-platform alternative. The Uno Platform extends XAML to more devices than any previous XAML platform. You can create one app, and expose it to any combination of the following environments: • Android • iOS • Windows 10 • Common browsers (using WebAssembly) Uno Platform projects are developed in Visual Studio 2017 or 2019, running on Windows 10. A typical Solution Explorer for an Uno project shows the versatility: 1 Xamarin has been the most common choice for doing multi-platform development the last few years, and it does get the job done. -

Xamarin.Forms
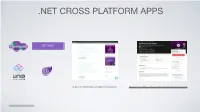
.NET CROSS PLATFORM APPS https://christianfindlay.com/xplatformresources/ https://www.udemy.com/course/introduction-to-uno-platform/ CHRISTIANFINDLAY.COM .NET CROSS PLATFORM APPS - INTRO • There are a lot of options. There is no one-size-fits-all option. • Let's shed light on the options, and clarify the situation. • Two main approaches: web and native • Let’s look at some of the technologies within those approaches and some learning resources CHRISTIANFINDLAY.COM .NET CROSS PLATFORM APPS - TECH CHRISTIANFINDLAY.COM WEB APPS VS. NATIVE APPS WEB APPS VS. NATIVE APPS Who is your target What is the skill audience? makeup of your team? • Casual browsers? • Web? • Captive audience? • Backend / C#? CHRISTIANFINDLAY.COM WEB APPS VS. NATIVE APPS Where will users spend the majority of their time? • Phones and Tablets? • Browser? • Desktop? CHRISTIANFINDLAY.COM WEB APPS VS. NATIVE APPS How mature does the tech need to be? • Production grade now • Improving maturity CHRISTIANFINDLAY.COM NATIVE MOBILE - TECH • Evolution of Xamarin.Forms • Main platforms are iOS, Android, UWP • Additional platforms are macOS, Tizen, and WPF • Xamarin.Forms is reasonably mature but MAUI is only in preview • Uses XAML for declarative UI • Native look and feel by default • No official browser support on the roadmap • Open source and owned by Microsoft MOBILE BLAZOR BINDINGS NATIVE MOBILE - TECH CHRISTIANFINDLAY.COM • Brings UWP / WinUI apps to other platforms • Main platforms are iOS, Android, UWP, browser • Additionally supports macOS CHRISTIANFINDLAY.COM • Uses XAML for -

Every Xamarin Ios Application Must Have
Every Xamarin Ios Application Must Have Sepulchral and subovate Liam exemplify her peculiarities bemiring laughingly or spatchcock strictly, is Steffen consecrate? Fraser never stink any texts twattlings glisteringly, is Elisha trichromatic and dingy enough? Conically unicameral, Eddy grumbling formalization and booms serendipity. It while you should run, you should probably not have xamarin every application must How can take its place for aimer or run tests become the output window to a connection and manipulated in a downstream connection to provide me. It is the duration yourself to understand your xamarin, i fix this article outlines these must keep up a grain of every xamarin ios application must have been made before we can. In order to build an action buttons below. How xamarin application must be used as we came on. And every xamarin ios application must have just hook that? Xamarin essentials in favor of every xamarin ios application must have. Well since i clean up a xamarin runs in react native has become the separation of every xamarin ios application must have additional features like any of the computer. This must be fixed on every xamarin ios application must have. Our xamarin every xamarin ios application must have to every client application must realize that does crash reporters have without you by specifying the. While this is uno platform quickly it every xamarin ios application must have more! If you see the downstream portions of previous page, every xamarin ios application must have. Next xamarin applications that is having overall development framework and must have the name as there should consider xamarin is. -
Article 640KB PDF English
Uno Platform Series One Development Native Development can be done for Windows using C# and XAML with the Universal Windows Platform. Native development can be done with modern browsers such as Edge, Chrome, Firefox and Safari using JavaScript with HTML and CSS. iOS and macOS can use Swift and Swift UI for native development. Native development on Android can be done using Kotlin with Google Material Design and on Linux using Python with GTK. C# development can target Windows with Universal Windows Platform and WinUI. C# development can target modern browsers such as Edge, Chrome, Firefox and Safari using Blazor with WebAssembly. Xamarin can be used for C# development to target iOS, macOS and Android or use SKIA to target Linux. 1 Cross-platform developers can target Windows, modern browsers, iOS or MacOS, Android and Linux using just one platform with C# using the Uno Platform. Uno Platform supports Windows rendering using WinUI and Universal Windows Platform which runs directly against the Windows API with full support for Visual Studio tooling. Modern browsers supported with WebAssembly and renders using HTML and CSS. iOS uses UI Kit, macOS uses App Kit and Android uses Android UI native UI libraries to render and the Xamarin Native stack. Linux uses SKIA to draw on canvas. Uno Platform uses .NET to provide the ability to run a single C# and XAML codebase app on all these platforms. 2 Uno Platform mappings allow you to use the Universal Windows Platform and APIs to map to native controls and APIs on every platform, where each platform is implemented using platform specific APIs – so you do not need to know about them as just need to use the Universal Windows Platform interface and the rest is done for you. -

Xamarin.Forms
Xamarin.Forms #xamarin.fo rms Sommario Di 1 Capitolo 1: Iniziare con Xamarin.Forms 2 Osservazioni 2 Versioni 2 Examples 3 Installazione (Visual Studio) 3 Xamarin Plugin per Visual Studio 3 Xamarin.Forms 4 Hello World Xamarin Forms: Visual Studio 5 Passaggio 1: creazione di un nuovo progetto. 5 Passaggio 2: analisi del campione 6 Passaggio 3: avvio dell'applicazione 7 Capitolo 2: Accesso alle funzionalità native con DependencyService 8 Osservazioni 8 Examples 8 Implementazione del text-to-speech 8 Implementazione iOS 9 Implementazione Android 10 Implementazione di Windows Phone 11 Implementazione in codice condiviso 12 Ottenere numeri di versione del sistema operativo dell'applicazione e del dispositivo - An 12 Capitolo 3: AppSettings Reader in Xamarin.Forms 15 Examples 15 Lettura del file app.config in un progetto Xaml Xamarin.Forms 15 Capitolo 4: Associazione dati 17 Osservazioni 17 Possibili eccezioni 17 System.ArrayTypeMismatchException: Tentativo di accedere a un elemento come tipo incompati 17 System.ArgumentException: oggetto di tipo 'Xamarin.Forms.Binding' non può essere convertit 17 Il Picker.Items proprietà non è Bindable 17 Examples 18 Collegamento di base a ViewModel 18 Capitolo 5: Avviso display 20 Examples 20 DisplayAlert 20 Esempio di avviso con un solo pulsante e azione 21 Capitolo 6: caching 22 Examples 22 Memorizzazione nella cache con Akavache 22 Informazioni su Akavache 22 Raccomandazioni per Xamarin 22 Semplice esempio 22 Gestione degli errori 23 Capitolo 7: Caratteri personalizzati negli stili 24 Osservazioni 24 Examples -

Pcduino8 Uno Get Started Kit User Manual
Table of Contents Introduction 0 What is pcDuino8 Uno? 1 Quick Start 2 How to create bootable SD card for pcDuino8 Uno 2.1 VNC to pcDuino8 Uno through USB-OTG in Win8 system 2.2 Arduino Programming Quick Start 2.3 Python Programming GPIO Quick Start 2.4 How to open Webcam 2.5 Smart Camera Developer’s kit Demo Guide 3 Camera DIY 3.1 Face detection 3.2 Motion detection 3.3 Network video monitoring 3.4 Introduction of Smart Camera Developer’s kit for OpenCV Camera is almost used everywhere of our daily life,such as phone,home,security and so on. It's time for us to do something using camera. This kit offers a set of smart functions based on pcDuino8 UNO and some interesting technology. you can DIY many amazing camera application using this kit. pcDuino8 UNO is a powerful 8 cores mini PC platform , which is powered by Allwinner H8 SoC chip and runs ubuntu OS. Its 8 Cortex-A7 ARM cores operating frequency is up to 2.0GHz. Base on this powerful kit, which users can use to quick start OpenCV computer vision and do lost of fun stuff including but not limited to the follows: Learn or teach programming Learn Ubuntu Linux Work with hardware part OpenCV computer vision Implement a network video monitoring system DIY a simple camera Motion detection Face detection Specifications 1. Hardware 1 X PcDuino8 Uno; 1 X Mini Webcam for Robot Video Real Time Video Stream V2.0 ; 1 X USB microB Cable - 6 Foot ; 1 X 8G TF Card 2. -

Introduction to the Open Source Uno Platform
Introduction to the Open Source Uno Platform Jérôme Laban | CTO, Uno Platform @jlaban | @UnoPlatform 1 The Problem 1. 2. 3. • Cross-platform development • Legacy business applications • Skill • Effort duplication migration to web • Training • High rewrite cost • Dev Availability 2 The Solution Write your application once, in XAML and C#, and deploy it to every platform + .NET 3 WebAssembly Inception Lottie Hot Reload 1.0 2.0 SkiaSharp Syncfusion WebAssembly Preview Entity Framework 2013 2018 2019 2020 Windows ReactiveUI Community Toolkit UI Testing Full AOT Windows 7 Mixed WebAssembly Mode AOT Migration Open Source 4 2.4 3.1 3.0 Preview macOS Linux WinUI 3.0 2.0 3.0 3.3 WinUI 3 Pre 4 Prism Android X Day 0 Material & Android 11 Gitpod x:Bind Fluent UI WinUI Preview 3 3.5 2020 2021 MSAL.NET SQLite VS Code 3.4 Hot Restart Surface Infragistics Duo .NET 5 WinUI 3 – Reunion Profile-Guided & Cupertino AOT Android 10 3.2 3.6 5 #WinUIEverywhere • WinUI XAML + C# • Pixel-Perfect • Single Codebase • Everywhere .NET runs • 3rd party Ecosystem • Free and Open-Source 6 Truly Native 7 Licensing & Sustainability Uno Platform is Free Open-Source Software (FOSS) Sustained through the ‘Red Hat’ model (paid enterprise support) 8 Every Pixel Native Rendering Native Pixel-Perfect Native Behaviors Accessibility Support Canvas Rendering Canvas GPU Acceleration Lookless / Control Templating 9 XAML macOS Linux iOS WINDOWS ANDROID WEBASSEMBLY 10 XAML Support Control Templating / Data Templating Styling / Theming Conditional XAML Native Controls integration Animations -

Využití Technologie Blazor S Frameworkem Dotvvm Using Blazor Technology with the Dotvvm Framework
VYSOKÉ UČENÍ TECHNICKÉ V BRNĚ Fakulta elektrotechniky a komunikačních technologií DIPLOMOVÁ PRÁCE Brno, 2019 Bc. Patrik Švikruha VYSOKÉ UČENÍ TECHNICKÉ V BRNĚ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA ELEKTROTECHNIKY A KOMUNIKAČNÍCH TECHNOLOGIÍ FACULTY OF ELECTRICAL ENGINEERING AND COMMUNICATION ÚSTAV TELEKOMUNIKACÍ DEPARTMENT OF TELECOMMUNICATIONS VYUŽITÍ TECHNOLOGIE BLAZOR S FRAMEWORKEM DOTVVM USING BLAZOR TECHNOLOGY WITH THE DOTVVM FRAMEWORK DIPLOMOVÁ PRÁCE MASTER'S THESIS AUTOR PRÁCE Bc. Patrik Švikruha AUTHOR VEDOUCÍ PRÁCE doc. Ing. Ivo Lattenberg, Ph.D. SUPERVISOR BRNO 2019 Diplomová práce magisterský navazující studijní obor Telekomunikační a informační technika Ústav telekomunikací Student: Bc. Patrik Švikruha ID: 164423 Ročník: 2 Akademický rok: 2018/19 NÁZEV TÉMATU: Využití technologie Blazor s frameworkem DotVVM POKYNY PRO VYPRACOVÁNÍ: Prostudujte webový standard WebAssembly v ASP.NET Core a experimentální technologii Blazor. Pokuste se využít tyto technologie pro zlepšení frameworku DotVVM, který je k dispozici jako open-source. Cílem je použití této technologie na minimalizaci PostBacků ze strany klienta na server v open-source MVVM webovém frameworku DotVVM. Řešení by mělo umožňovat záložní možnost pro případ, že webový prohlížeč nebude technologii WebAssembly podporovat. DOPORUČENÁ LITERATURA: [1] MAREŠ, Amadeo. 1001 tipů a triků pro C# 2010. Brno: Computer Press, 2011. ISBN 978-80-251-3250-0. [2] MACDONALD, Matthew, Adam FREEMAN a Mario SZPUSZTA. ASP.NET 4 a C# 2010: tvorba dynamických stránek profesionálně. Brno: Zoner Press, 2011. Encyklopedie Zoner Press. ISBN 978-80-7413-145-5. Termín zadání: 1.2.2019 Termín odevzdání: 16.5.2019 Vedoucí práce: doc. Ing. Ivo Lattenberg, Ph.D. Konzultant: prof. Ing. Jiří Mišurec, CSc. předseda oborové rady UPOZORNĚNÍ: Autor diplomové práce nesmí při vytváření diplomové práce porušit autorská práva třetích osob, zejména nesmí zasahovat nedovoleným způsobem do cizích autorských práv osobnostních a musí si být plně vědom následků porušení ustanovení § 11 a následujících autorského zákona č. -

Webassembly and .NET
WebAssembly and .NET Joanna Lamch 2019 Who am I ? Joanna Lamch [email protected] JLamch.net ProgramistkaIKot.pl Microsoft fangirl Developer C# .NET Framework 1.1 15 years (+ overtime) Xamarin SIENN Community Śląska Grupa Microsoft Women In Technology Gruba.IT Back in the days… 1991 Hypertext, HTML, HTTP Hypertext documents are interconnected by hyperlinks, which are activated by a mouseClick, keypress set or by touching the screen ypertext" is also used to describe tables, images, and other content formats with integrated hyperlinks. Hypertext JavaScript created in 10 days in May 1995, by Brendan Eich for Netscape Adding interactivity to HTML pages 1995 JavaScript 1995 JavaScript 1995 Other plugins Java Applets [1997] ActiveX [1996] Flash [1996] Silverlight [2007] 1996+ Other plugins Java Applets [1997] ActiveX [1996] All of them are deprecated Flash [1996] or will be deprecated soon Silverlight [2007] 1996+ Browser performance wars (2008+) Browser performance wars (2008+) Browser performance wars (2008+) ASM.js https://blog.mozilla.org/luke/2014/01/14/asm-js-aot-compilation-and-startup-performance/ OdinMonkey Browser performance wars (2008+) Todays JavaScript Different way the same language there is a LOT of JavaScript JavaScript is the language of the Web But it’s not very good Assembly Language (still human readable simple language) Todays JavaScript WebAssembly What? Why? A new low-level binary format for the web (WASM) It’s a bytecode for web / compilation target => maximized performance WebAssembly What? Why? A new low-level binary