Interactive Dynamics for Visual Analysis
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The 2008 Visualization Career Award
The 2008 Visualization Career Award Lawrence J. Rosenblum The 2008 Visualization Career Award goes to Lawrence (Larry) Rosenblum, in recognition of early technical contributions and unselfish work to nurture and sustain the field of visuali- zation. In the 1980s and early 1990s Larry developed visualization techniques that produced scientific advances in physical oceanography, ocean acoustics, ocean geophysics, and ocean engineering. He also initiated numerous activities to develop visualization as a recognized research field. Subsequent research by his group has advanced VR/AR, graphics, and visual analytics while he has continued to perform significant service to organizations and confer- ences in visualization and VR/AR. As a Program Officer at NSF and ONR, Larry devel- oped new visualization research programs. For his outstanding contributions in research and in governmental program development, and for his pioneering work to nurture and sustain Lawrence Rosenblum the field of visualization, the IEEE VGTC is pleased to award Larry Rosenblum the 2008 Visualization Career Award. Award Recipient 2008 Biography Larry Rosenblum is Director of the Virtual Reality and was used in many of the early visualization courses in Laboratory at the U.S. Naval Research Laboratory (NRL). academia. He is currently detailed to the U.S. National Science Returning to NRL, Larry focused primarily on virtual Foundation (NSF), where he is Program Director for reality research, including seminal work in U.S. Responsive Graphics and Visualization. Majoring in Mathematics, Workbench technology with encouragement from Wolfgang he received his BA from Queens College (CUNY) and his Krueger, and on augmented reality (AR) systems research. MS and PhD (in Number Theory) from The Ohio State His group’s research into uncertainty visualization produced University. -

Domain-Specific Programming Systems
Lecture 22: Domain-Specific Programming Systems Parallel Computer Architecture and Programming CMU 15-418/15-618, Spring 2020 Slide acknowledgments: Pat Hanrahan, Zach Devito (Stanford University) Jonathan Ragan-Kelley (MIT, Berkeley) Course themes: Designing computer systems that scale (running faster given more resources) Designing computer systems that are efficient (running faster under constraints on resources) Techniques discussed: Exploiting parallelism in applications Exploiting locality in applications Leveraging hardware specialization (earlier lecture) CMU 15-418/618, Spring 2020 Claim: most software uses modern hardware resources inefficiently ▪ Consider a piece of sequential C code - Call the performance of this code our “baseline performance” ▪ Well-written sequential C code: ~ 5-10x faster ▪ Assembly language program: maybe another small constant factor faster ▪ Java, Python, PHP, etc. ?? Credit: Pat Hanrahan CMU 15-418/618, Spring 2020 Code performance: relative to C (single core) GCC -O3 (no manual vector optimizations) 51 40/57/53 47 44/114x 40 = NBody 35 = Mandlebrot = Tree Alloc/Delloc 30 = Power method (compute eigenvalue) 25 20 15 10 5 Slowdown (Compared to C++) Slowdown (Compared no data no 0 data no Java Scala C# Haskell Go Javascript Lua PHP Python 3 Ruby (Mono) (V8) (JRuby) Data from: The Computer Language Benchmarks Game: CMU 15-418/618, http://shootout.alioth.debian.org Spring 2020 Even good C code is inefficient Recall Assignment 1’s Mandelbrot program Consider execution on a high-end laptop: quad-core, Intel Core i7, AVX instructions... Single core, with AVX vector instructions: 5.8x speedup over C implementation Multi-core + hyper-threading + AVX instructions: 21.7x speedup Conclusion: basic C implementation compiled with -O3 leaves a lot of performance on the table CMU 15-418/618, Spring 2020 Making efficient use of modern machines is challenging (proof by assignments 2, 3, and 4) In our assignments, you only programmed homogeneous parallel computers. -
![Arxiv:2009.03390V1 [Cs.DL] 7 Sep 2020 Meta-Analytical Work Around Geospatial Analytics and Geovisualiza- Tion That May Shed Light on Opportunities for Innovation](https://docslib.b-cdn.net/cover/6932/arxiv-2009-03390v1-cs-dl-7-sep-2020-meta-analytical-work-around-geospatial-analytics-and-geovisualiza-tion-that-may-shed-light-on-opportunities-for-innovation-176932.webp)
Arxiv:2009.03390V1 [Cs.DL] 7 Sep 2020 Meta-Analytical Work Around Geospatial Analytics and Geovisualiza- Tion That May Shed Light on Opportunities for Innovation
A Review of Geospatial Content in IEEE Visualization Publications Alexander Yoshizumi* Megan M. Coffer† Elyssa L. Collins† Mollie D. Gaines† Xiaojie Gao† Kate Jones† Ian R. McGregor† Katie A. McQuillan† Vinicius Perin† Laura M. Tomkins† Thom Worm† Laura Tateosian* Center for Geospatial Analytics, North Carolina State University Figure 1: Attributes of 94 IEEE VIS papers from years 2017-2019 found to have geospatial content. From top to bottom: data domain, geospatial nature of the paper (GEO), and VIS Conference paper type and track (TRK) are shown for each paper. Percentages on the top band (lightest gray bars) correspond to data domain types. The GEO band marks papers as either containing both geospatial data and a geospatial analysis (dark gray) or geospatial data only (light gray). The TRK band is colored by the VIS Conference paper types and tracks listed on Open Access VIS [15]. ABSTRACT gies such as GPS-equipped mobile devices, remote sensing satellites, Geospatial analysis is crucial for addressing many of the world’s and drones have proliferated, the centrality of georeferenced data most pressing challenges. Given this, there is immense value in has only continued to grow. The complexity and volume of the data improving and expanding the visualization techniques used to com- and the importance of the issues at stake drive a need for innovative municate geospatial data. In this work, we explore this important visualization tools to support exploration and communication of intersection – between geospatial analytics and visualization – by geospatial information. examining a set of recent IEEE VIS Conference papers (a selec- As a focal event for the visualization community, the IEEE Vi- tion from 2017-2019) to assess the inclusion of geospatial data and sualization (VIS) Conference profoundly influences the agenda for geospatial analyses within these papers. -

The Fourth Paradigm
ABOUT THE FOURTH PARADIGM This book presents the first broad look at the rapidly emerging field of data- THE FOUR intensive science, with the goal of influencing the worldwide scientific and com- puting research communities and inspiring the next generation of scientists. Increasingly, scientific breakthroughs will be powered by advanced computing capabilities that help researchers manipulate and explore massive datasets. The speed at which any given scientific discipline advances will depend on how well its researchers collaborate with one another, and with technologists, in areas of eScience such as databases, workflow management, visualization, and cloud- computing technologies. This collection of essays expands on the vision of pio- T neering computer scientist Jim Gray for a new, fourth paradigm of discovery based H PARADIGM on data-intensive science and offers insights into how it can be fully realized. “The impact of Jim Gray’s thinking is continuing to get people to think in a new way about how data and software are redefining what it means to do science.” —Bill GaTES “I often tell people working in eScience that they aren’t in this field because they are visionaries or super-intelligent—it’s because they care about science The and they are alive now. It is about technology changing the world, and science taking advantage of it, to do more and do better.” —RhyS FRANCIS, AUSTRALIAN eRESEARCH INFRASTRUCTURE COUNCIL F OURTH “One of the greatest challenges for 21st-century science is how we respond to this new era of data-intensive -

Tamara Munzner
The 2015 Visualization Technical Achievement Award Tamara Munzner The 2015 Visualization Technical Achievement Award goes to Tamara Munzner in recognition of foundational research that has produced a scientific basis for principles and design choices for visualization. The IEEE Visualization & Graphics Technical Community (VGTC) is pleased to award Tamara Munzner the 2015 Visualization Technical Achievement Award. Biography Tamara Munzner Tamara Munzner is a full professor at the University of University of British British Columbia Department of Computer Science, where Columbia she has been since 2002. She was a research scientist from Award Recipient 2015 2000 to 2002 at the Compaq Systems Research Center (the former DEC SRC). She earned her PhD from Stanford between 1995 and 2000, working with Pat Hanrahan. She and prescribe models and methods for visualization design holds a BS from Stanford from 1991, the year she first and the research process itself, including a nested model of attended VIS. design and validation and methodology for design studies. From 1991 to 1995, Tamara was a technical staff Her 2014 book Visualization Analysis and Design provides member at The Geometry Center, based at the University a systematic, comprehensive framework for thinking about of Minnesota. She was one of the architects and imple- visualization in terms of principles and design choices. It mentors of Geomview, the Center’s public domain interac- features a unified approach encompassing information visu- tive 3D visualization system that supported hyperbolic and alization techniques for the abstract data of tables and net- spherical geometry in addition to Euclidean geometry. She works, scientific visualization techniques for spatial data, was co-director and one of the animators of two videos and visual analytics techniques for interweaving data trans- that brought concepts from the cutting edge of geomet- formation and analysis with interactive visual exploration. -

The Diversity of Data and Tasks in Event Analytics
The Diversity of Data and Tasks in Event Analytics Catherine Plaisant, Ben Shneiderman Abstract— The growing interest in event analytics has resulted in an array of tools and applications using visual analytics techniques. As we start to compare and contrast approaches, tools and applications it will be essential to develop a common language to describe the data characteristics and diverse tasks. We propose a characterisation of event data along 3 dimensions (temporal characteristics, attributes and scale) and propose 8 high-level user tasks. We look forward to refining the lists based on the feedback of workshop attendees. KEYWORDS having the same time stamp, medical data are often Temporal analysis, pattern analysis, task analysis, taxonomy, big recorded in batches after the fact. data, temporal visualization o The relevant time scale may vary (from milliseconds to years), and may be homogeneous or not. INTRODUCTION o Data may represent changes over time of a status The growing interest in event analytics (e.g. Aigner et al, 2011; indicator, e.g. changes of cancer stages, student status or Shneiderman and Plaisant, 2016) has resulted in an array of novel physical presence in various hospital services, or may tools and applications using visual analytics techniques. As represent a set of events or actions that are not exclusive researchers compare and contrast approaches it will be helpful to from one another, e.g. actions in a computer log or series develop a common language to describe the diverse tasks and data of symptoms and medical tests. characteristics analysts encounter. o Patterns may be very cyclical or not, and this may vary The methodology of design studies - which primarily focus on over time. -

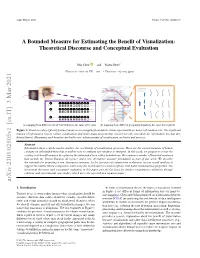
A Bounded Measure for Estimating the Benefit of Visualization
arXiv Report 2021 Volume 0 (1981), Number 0 A Bounded Measure for Estimating the Benefit of Visualization: Theoretical Discourse and Conceptual Evaluation Min Chen1 and Mateu Sbert2 1University of Oxford, UK and 2 University of Girona, Spain Visual Mapping with Topological Abstraction Visual Mapping with a Volume Rendering Integral Color Pixel Color Opacity Color Pixel Color Opacity ...... Color Pixel Color Opacity (a) mapping from different sets of voxel values to the same pixel color (b) mapping from different geographical paths to the same line segment Figure 1: Visual encoding typically features many-to-one mapping from data to visual representations, hence information loss. The significant amount of information loss in volume visualization and metro maps suggests that viewers not only can abide the information loss but also benefit from it. Measuring such benefits can lead to new advancements of visualization, in theory and practice. Abstract Information theory can be used to analyze the cost-benefit of visualization processes. However, the current measure of benefit contains an unbounded term that is neither easy to estimate nor intuitive to interpret. In this work, we propose to revise the existing cost-benefit measure by replacing the unbounded term with a bounded one. We examine a number of bounded measures that include the Jenson-Shannon divergence and a new divergence measure formulated as part of this work. We describe the rationale for proposing a new divergence measure. As the first part of comparative evaluation, we use visual analysis to support the multi-criteria comparison, narrowing the search down to several options with better mathematical properties. -

F I N a L P R O G R a M 1998
1998 FINAL PROGRAM October 18 • October 23, 1998 Sheraton Imperial Hotel Research Triangle Park, NC THE INSTITUTE OF ELECTRICAL IEEE IEEE VISUALIZATION 1998 & ELECTRONICS ENGINEERS, INC. COMPUTER IEEE SOCIETY Sponsored by IEEE Computer Society Technical Committee on Computer Graphics In Cooperation with ACM/SIGGRAPH Sessions include Real-time Volume Rendering, Terrain Visualization, Flow Visualization, Surfaces & Level-of-Detail Techniques, Feature Detection & Visualization, Medical Visualization, Multi-Dimensional Visualization, Flow & Streamlines, Isosurface Extraction, Information Visualization, 3D Modeling & Visualization, Multi-Source Data Analysis Challenges, Interactive Visualization/VR/Animation, Terrain & Large Data Visualization, Isosurface & Volume Rendering, Simplification, Marine Data Visualization, Tensor/Flow, Key Problems & Thorny Issues, Image-based Techniques and Volume Analysis, Engineering & Design, Texturing and Rendering, Art & Visualization Get complete, up-to-date listings of program information from URL: http://www.erc.msstate.edu/vis98 http://davinci.informatik.uni-kl.de/Vis98 Volvis URL: http://www.erc.msstate.edu/volvis98 InfoVis URL: http://www.erc.msstate.edu/infovis98 or contact: Theresa-Marie Rhyne, Lockheed Martin/U.S. EPA Sci Vis Center, 919-541-0207, [email protected] Robert Moorhead, Mississippi State University, 601-325-2850, [email protected] Direct Vehicle Loading Access S Dock Salon Salon Sheraton Imperial VII VI Imperial Convention Center HOTEL & CONVENTION CENTER Convention Center Phones -

An Interview with Visualization Pioneer Ben Shneiderman
6/23/2020 The purpose of visualization is insight, not pictures: An interview with visualization pioneer Ben Shneiderman The purpose of visualization is insight, not pictures: An interview with visualization pioneer Ben Shneiderman Jessica Hullman Follow Mar 12, 2019 · 13 min read Few people in visualization research have had careers as long and as impactful as Ben Shneiderman. We caught up with Ben over email in between his travels to get his take on visualization research, what’s worked in his career, and his advice for practitioners and researchers. Enjoy! Multiple Views: One of the main purposes of this blog is to explain to people what visualization research is to practitioners and, possibly, laypeople. How would you answer the question “what is visualization research”? Ben S: First let me define information visualization and its goals, then I can describe visualization research. Information visualization is a powerful interactive strategy for exploring data, especially when combined with statistical methods. Analysts in every field can use interactive information visualization tools for: more effective detection of faulty data, missing data, unusual distributions, and anomalies deeper and more thorough data analyses that produce profounder insights, and richer understandings that enable researchers to ask bolder questions. Like a telescope or microscope that increases your perceptual abilities, information visualization amplifies your cognitive abilities to understand complex processes so as to support better decisions. In our best -

The Mission of IUPUI Is to Provide for Its Constituents Excellence in Teaching and Learning; Research, Scholarship, and Creative Activity; and Civic Engagement
INFO H517 Visualization Design, Analysis, and Evaluation Department of Human-Centered Computing Indiana University School of Informatics and Computing, Indianapolis Fall 2016 Section No.: 35557 Credit Hours: 3 Time: Wednesdays 12:00 – 2:40 PM Location: IT 257, Informatics & Communications Technology Complex 535 West Michigan Street, Indianapolis, IN 46202 [map] First Class: August 24, 2016 Website: http://vis.ninja/teaching/h590/ Instructor: Khairi Reda, Ph.D. in Computer Science (University of Illinois, Chicago) Assistant Professor, Human–Centered Computing Office Hours: Mondays, 1:00-2:30PM, or by Appointment Office: IT 581, Informatics & Communications Technology Complex 535 West Michigan Street, Indianapolis, IN 46202 [map] Phone: (317) 274-5788 (Office) Email: [email protected] Website: http://vis.ninja/ Prerequisites: Prior programming experience in a high-level language (e.g., Java, JavaScript, Python, C/C++, C#). COURSE DESCRIPTION This is an introductory course in design and evaluation of interactive visualizations for data analysis. Topics include human visual perception, visualization design, interaction techniques, and evaluation methods. Students develop projects to create their own web- based visualizations and develop competence to undertake independent research in visualization and visual analytics. EXTENDED COURSE DESCRIPTION This course introduces students to interactive data visualization from a human-centered perspective. Students learn how to apply principles from perceptual psychology, cognitive science, and graphics design to create effective visualizations for a variety of data types and analytical tasks. Topics include fundamentals of human visual perception and cognition, 1 2 graphical data encoding, visual representations (including statistical plots, maps, graphs, small-multiples), task abstraction, interaction techniques, data analysis methods (e.g., clustering and dimensionality reduction), and evaluation methods. -

Computational Photography
Computational Photography George Legrady © 2020 Experimental Visualization Lab Media Arts & Technology University of California, Santa Barbara Definition of Computational Photography • An R & D development in the mid 2000s • Computational photography refers to digital image-capture cameras where computers are integrated into the image-capture process within the camera • Examples of computational photography results include in-camera computation of digital panoramas,[6] high-dynamic-range images, light- field cameras, and other unconventional optics • Correlating one’s image with others through the internet (Photosynth) • Sensing in other electromagnetic spectrum • 3 Leading labs: Marc Levoy, Stanford (LightField, FrankenCamera, etc.) Ramesh Raskar, Camera Culture, MIT Media Lab Shree Nayar, CV Lab, Columbia University https://en.wikipedia.org/wiki/Computational_photography Definition of Computational Photography Sensor System Opticcs Software Processing Image From Shree K. Nayar, Columbia University From Shree K. Nayar, Columbia University Shree K. Nayar, Director (lab description video) • Computer Vision Laboratory • Lab focuses on vision sensors; physics based models for vision; algorithms for scene interpretation • Digital imaging, machine vision, robotics, human- machine interfaces, computer graphics and displays [URL] From Shree K. Nayar, Columbia University • Refraction (lens / dioptrics) and reflection (mirror / catoptrics) are combined in an optical system, (Used in search lights, headlamps, optical telescopes, microscopes, and telephoto lenses.) • Catadioptric Camera for 360 degree Imaging • Reflector | Recorded Image | Unwrapped [dance video] • 360 degree cameras [Various projects] Marc Levoy, Computer Science Lab, Stanford George Legrady Director, Experimental Visualization Lab Media Arts & Technology University of California, Santa Barbara http://vislab.ucsb.edu http://georgelegrady.com Marc Levoy, Computer Science Lab, Stanford • Light fields were introduced into computer graphics in 1996 by Marc Levoy and Pat Hanrahan. -

Treemap Art Project
EVERY ALGORITHM HAS ART IN IT Treemap Art Project By Ben Shneiderman Visit Exhibitions @ www.cpnas.org 2 tree-structured data as a set of nested rectangles) which has had a rippling impact on systems of data visualization since they were rst conceived in the 1990s. True innovation, by denition, never rests on accepted practices but continues to investigate by nding new In his book, “Visual Complexity: Mapping Patterns of perspectives. In this spirit, Shneiderman has created a series Information”, Manuel Lima coins the term networkism which of prints that turn our perception of treemaps on its head – an he denes as “a small but growing artistic trend, characterized eort that resonates with Lima’s idea of networkism. In the by the portrayal of gurative graph structures- illustrations of exhibition, Every AlgoRim has ART in it: Treemap Art network topologies revealing convoluted patterns of nodes and Project, Shneiderman strips his treemaps of the text labels to links.” Explaining networkism further, Lima reminds us that allow the viewer to consider their aesthetic properties thus the domains of art and science are highly intertwined and that laying bare the fundamental property that makes data complexity science is a new source of inspiration for artists and visualization eective. at is to say that the human mind designers as well as scientists and engineers. He states that processes information dierently when it is organized visually. this movement is equally motivated by the unveiling of new In so doing Shneiderman seems to daringly cross disciplinary is exhibit is a project of the knowledge domains as it is by the desire for the representation boundaries to wear the hat of the artist – something that has Cultural Programs of the National Academy of Sciences of complex systems.